关于 getBoundingClientRect 方法在360极速浏览器的 IE 兼容模式下获取 documentElement 宽度比在 IE 浏览器下面多 4px 的问题
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于 getBoundingClientRect 方法在360极速浏览器的 IE 兼容模式下获取 documentElement 宽度比在 IE 浏览器下面多 4px 的问题相关的知识,希望对你有一定的参考价值。
问题
最近我遇到了一个问题,用 document.documentElement.getBoundingClientRect 方法在360极速浏览器的 IE 兼容模式下获取到的宽度比在 IE 浏览器下面多 4px
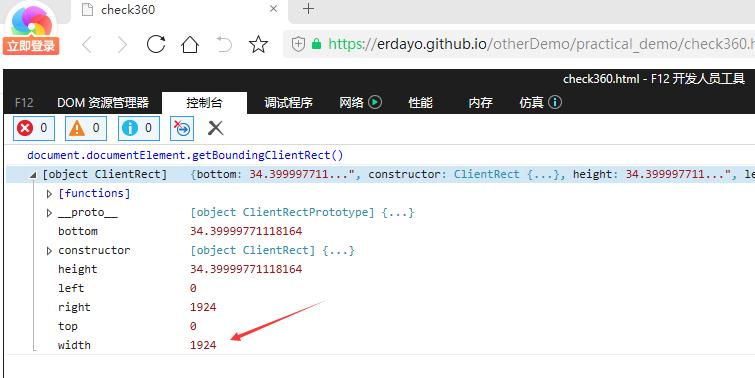
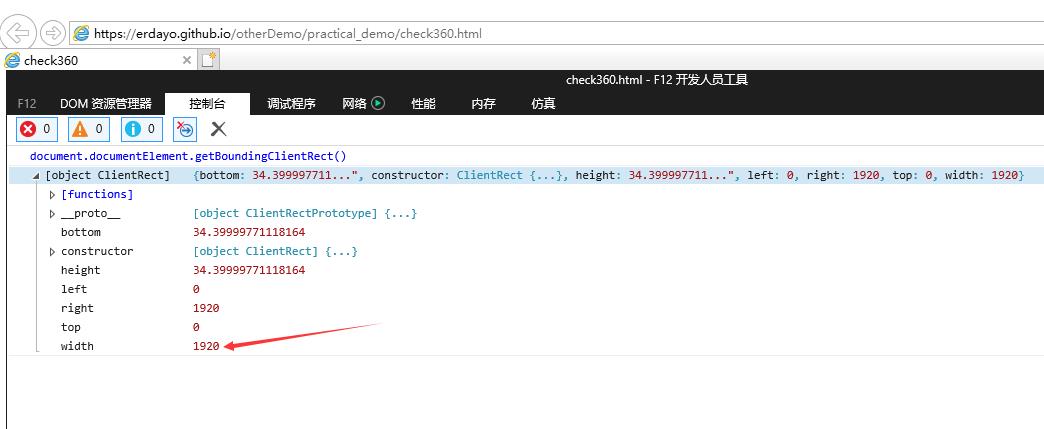
效果对比如下图:
360极速浏览器的 IE 兼容模式下获取如下

IE 浏览器获取如下

可能的原因
对此我有点不太理解,我看他们两个浏览器的 userAgent 都是一样的.
navigator.appVersion: (5.0 (Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729; rv:11.0) like Gecko),
经过一段时间的资料查找,并没有找到 getBoundingClientRect 的原理以及可能导致这个的问题原因。
所以,我找到张鑫旭大佬邮箱,描述了这个问题。
旭哥给出的可能原因是: 可能 360 浏览器在这个模式下自己加了些外边框吧。

拓展
对于360极速浏览器的兼容模式,真的一言难尽,另外可以看一下这个文章:
以上是关于关于 getBoundingClientRect 方法在360极速浏览器的 IE 兼容模式下获取 documentElement 宽度比在 IE 浏览器下面多 4px 的问题的主要内容,如果未能解决你的问题,请参考以下文章