基于Java+SpringBoot+vue+node.js实现自行车租赁平台管理系统
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Java+SpringBoot+vue+node.js实现自行车租赁平台管理系统相关的知识,希望对你有一定的参考价值。
🍅 作者简介:CSDN特邀作者✌、博客专家✌、java领域优质创作者💪
🍅关注公众号【java李杨勇】 简历模板、学习资料、面试题库等都给你💪
🍅文末获取源码联系🍅
前言介绍:
随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。自行车在线租赁管理系统,主要的模块包括首页、个人中心、用户管理、会员管理、自行车租赁管理、租赁管理、会员租赁管理、还车管理、会员还车管理、分类栏管理、留言板管理、系统管理等功能。系统中管理员主要是为了安全有效地存储和管理各类信息,还可以对系统进行管理与更新维护等操作,并且对后台有相应的操作权限。要想实现自行车在线租赁管理系统的各项功能,需要后台数据库的大力支持。管理员验证注册信息,收集的信息,并由此分析得出的关联信息等大量的数据都由数据库管理。本文中数据库服务器端采用了mysql作为后台数据库,使Web与数据库紧密联系起来。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。本系统的开发使获取自行车在线租赁管理系统信息能够更加方便快捷,同时也使自行车在线租赁管理系统管理信息变的更加系统化、有序化。系统界面较友好,易于操作。
功能设计:
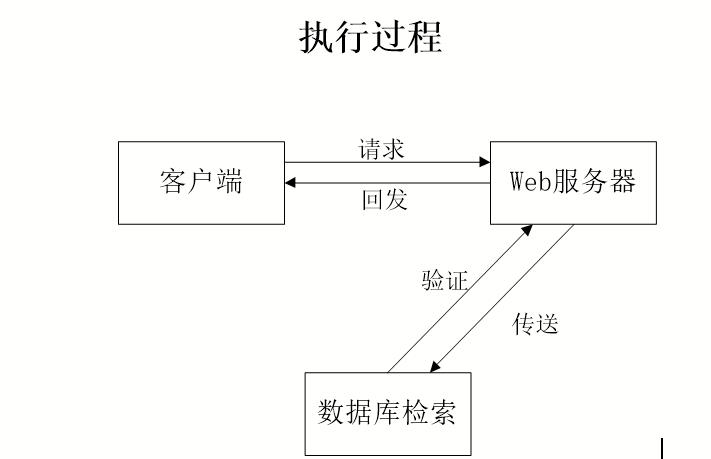
自行车在线租赁管理系统基于Web服务模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在不受时间、地点的限制来使用这个系统。自行车在线租赁管理系统工作原理图,如图所示:

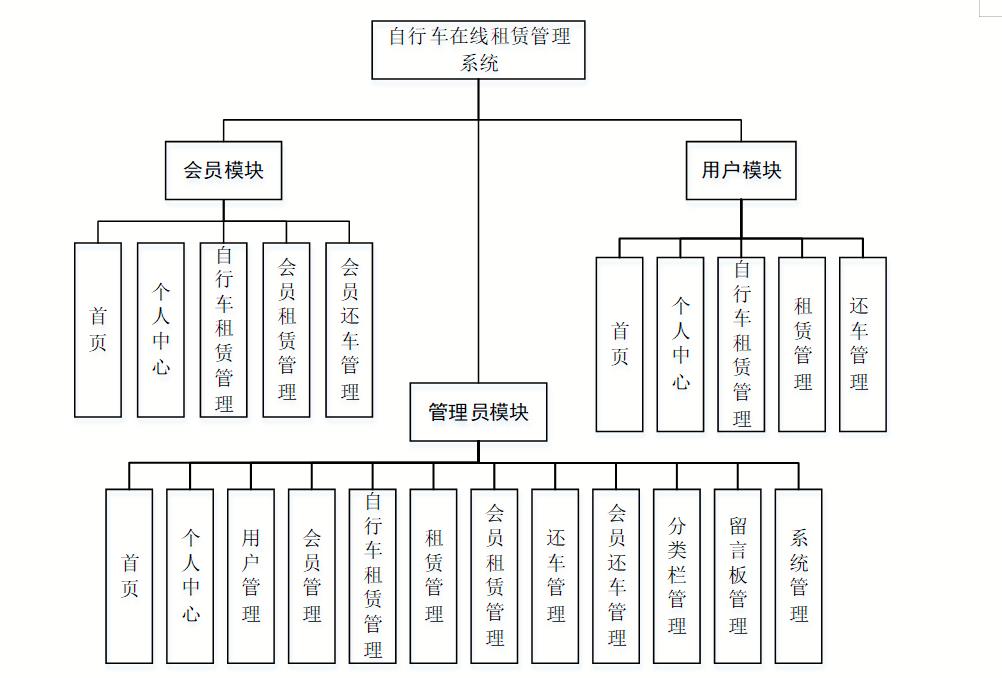
系统架构图属于系统设计阶段,系统架构图只是这个阶段一个产物,系统的总体架构决定了整个系统的模式,是系统的基础。自行车在线租赁管理系统的整体结构设计如图所示。

功能截图:
首页登录注册:


用户端:自行车在线租赁管理系统,在系统的首页可以查看首页、自行车租赁、活动、留言反馈、个人中心、后台管理、在线客服等信息进行详细操作

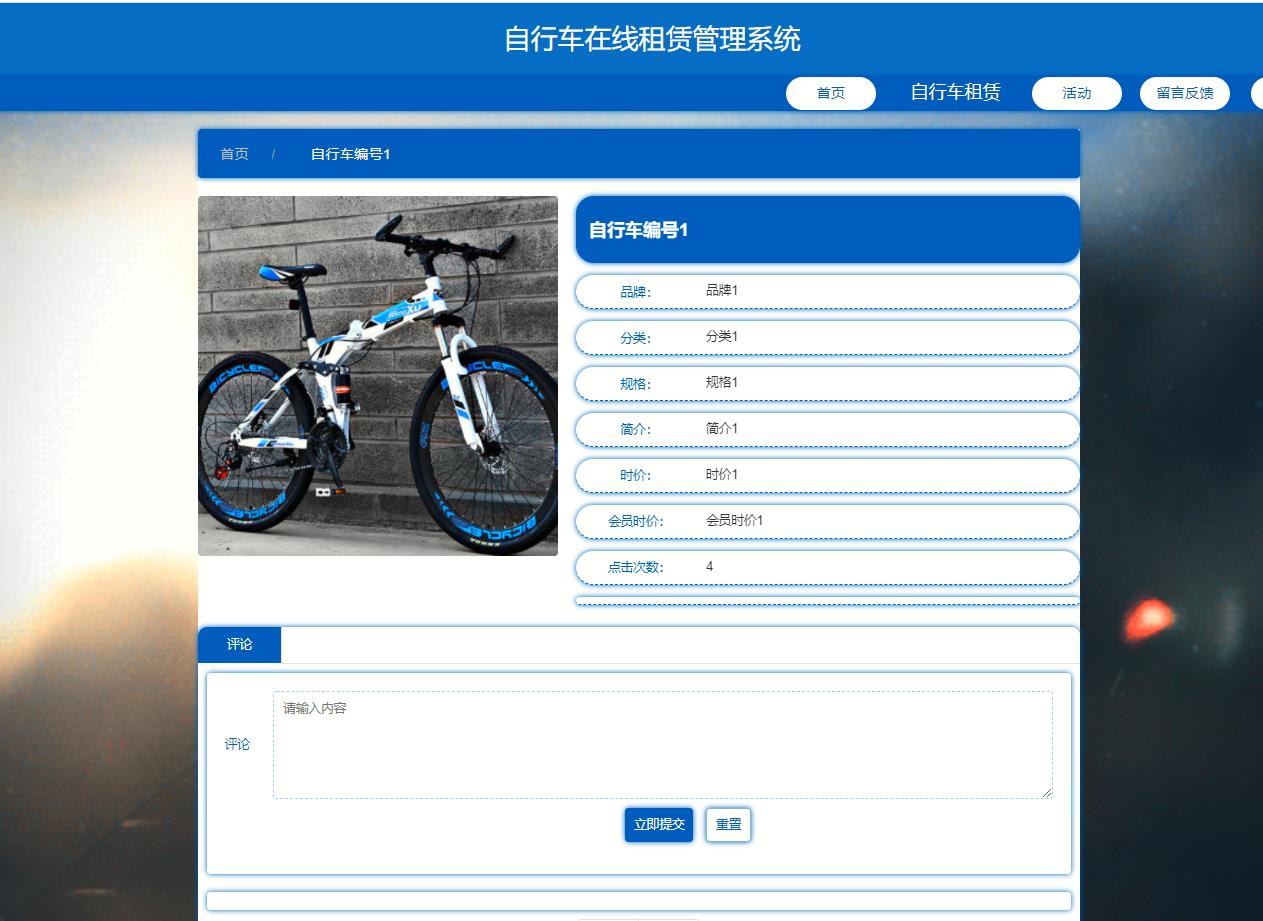
自行车租赁,在自行车租赁页面中可以查看自行车编号、品牌、分类、规格、简介、时价、会员时价、点击次数、图片等信息,并进行租赁、会员租赁操作。

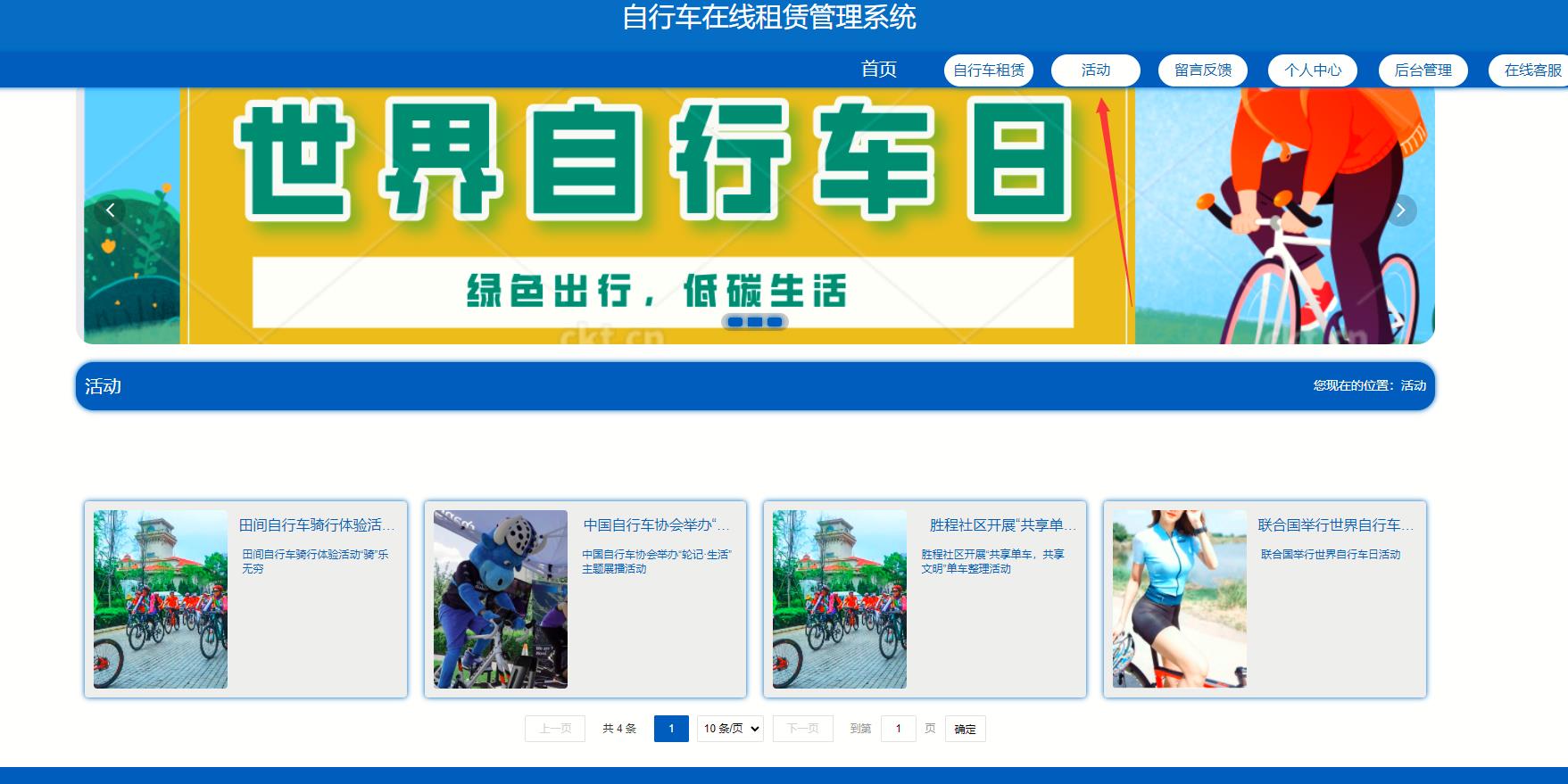
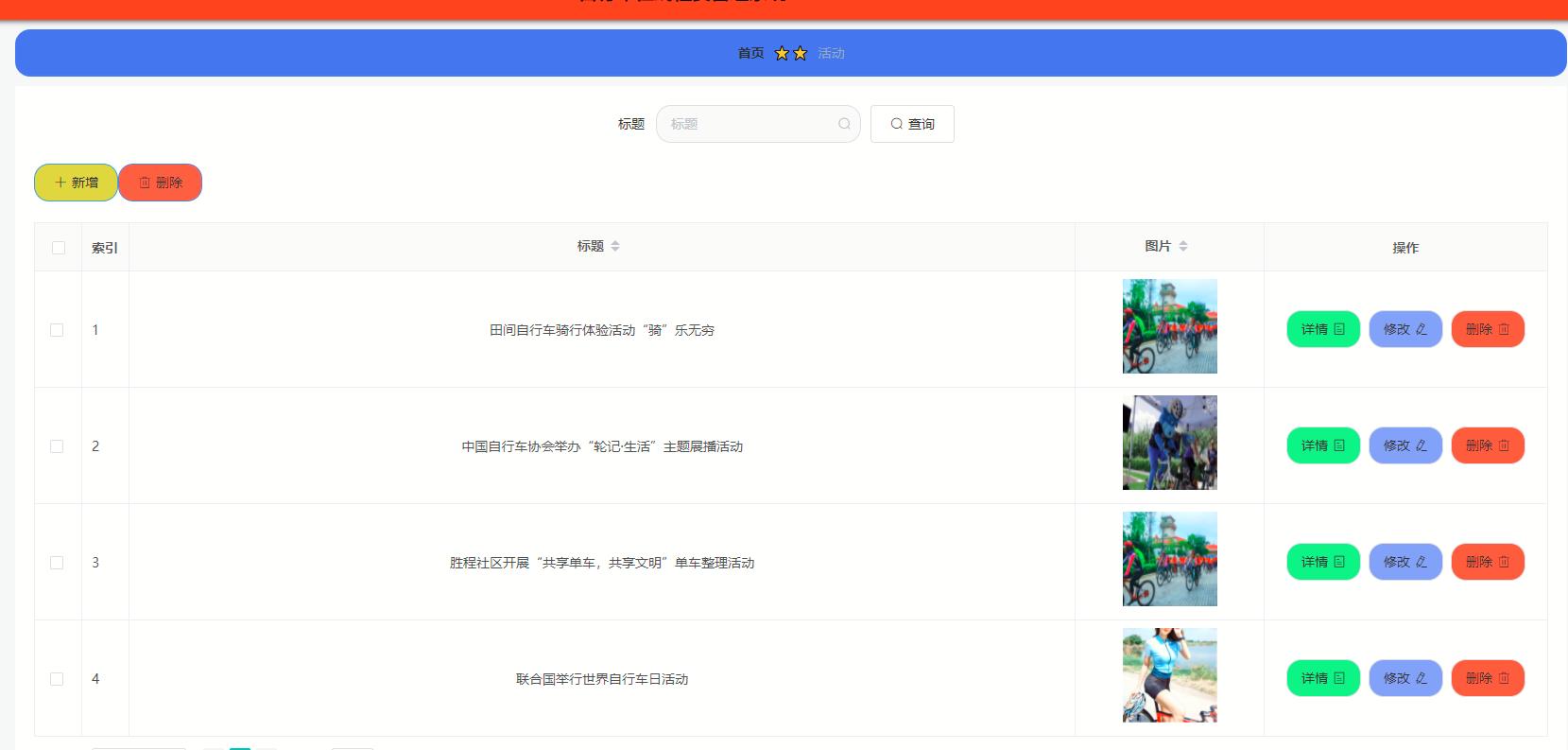
自行车活动

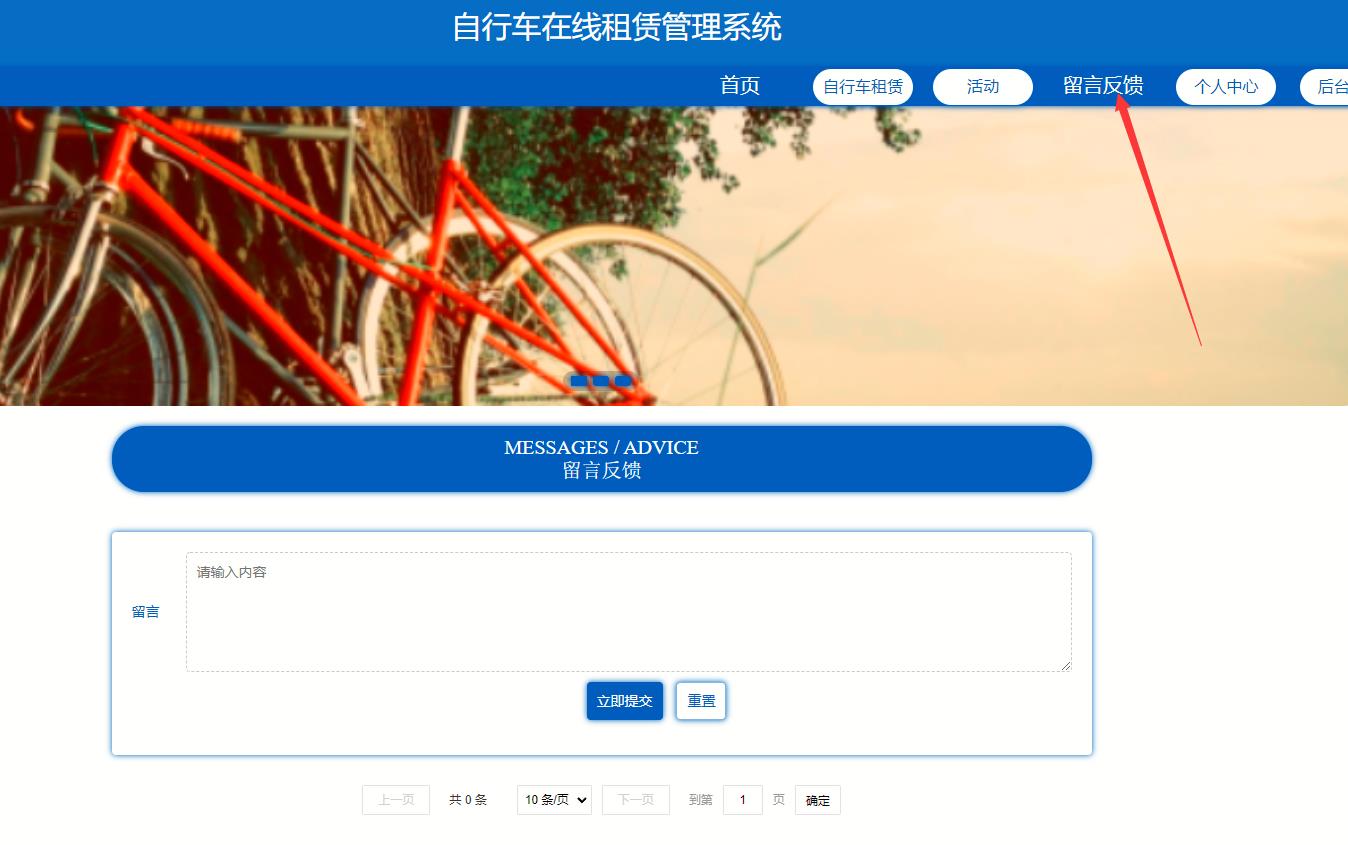
留言反馈:

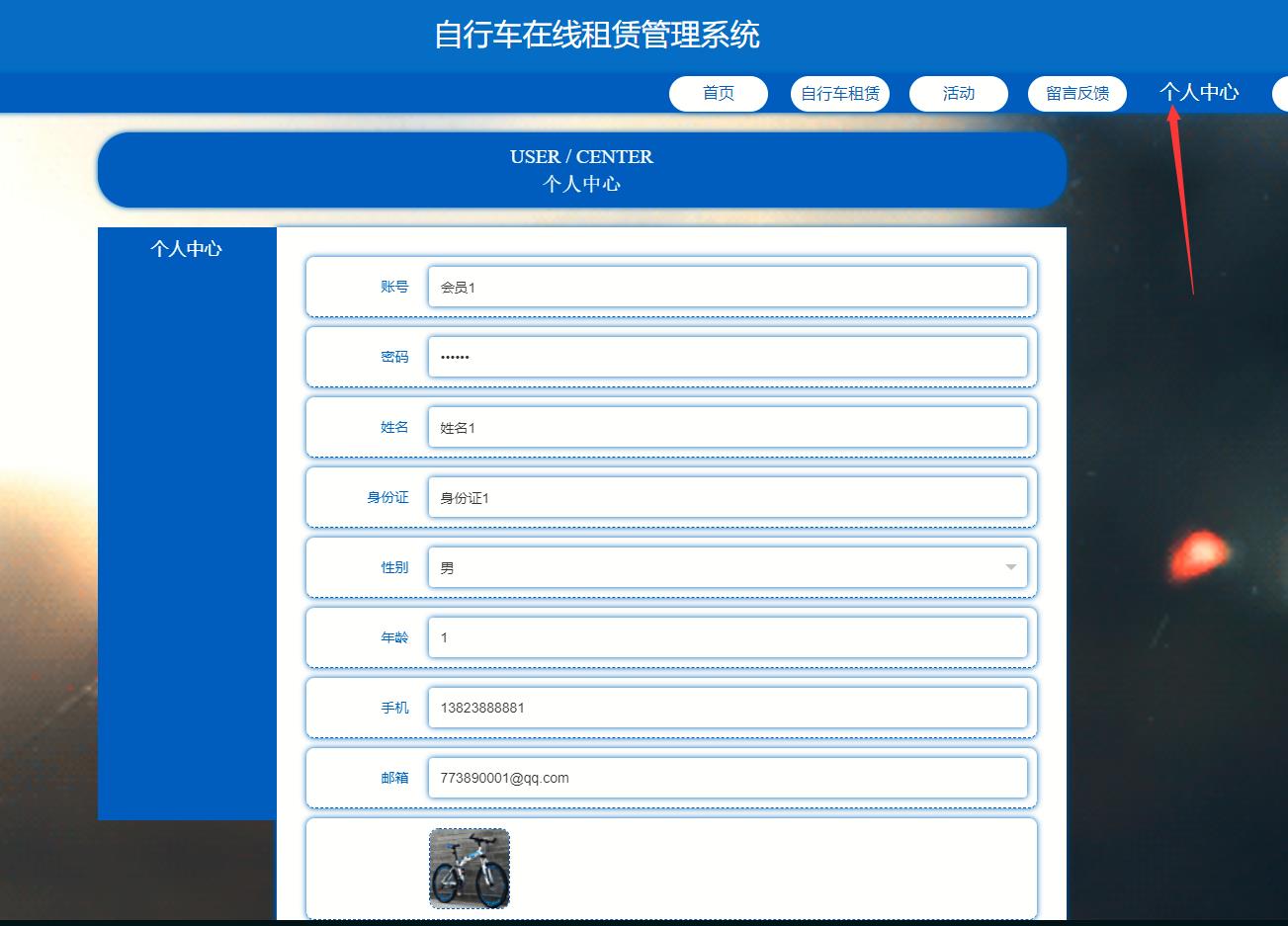
个人中心:

管理员端: 管理员登录进入系统之后,就可以对所有的信息进行查看,可以查看到首页、个人中心、用户管理、会员管理、自行车租赁管理、租赁管理、会员租赁管理、还车管理、会员还车管理、分类栏管理、留言板管理、系统管理等,并且还可以对其进行相应的操作管理

用户信息:

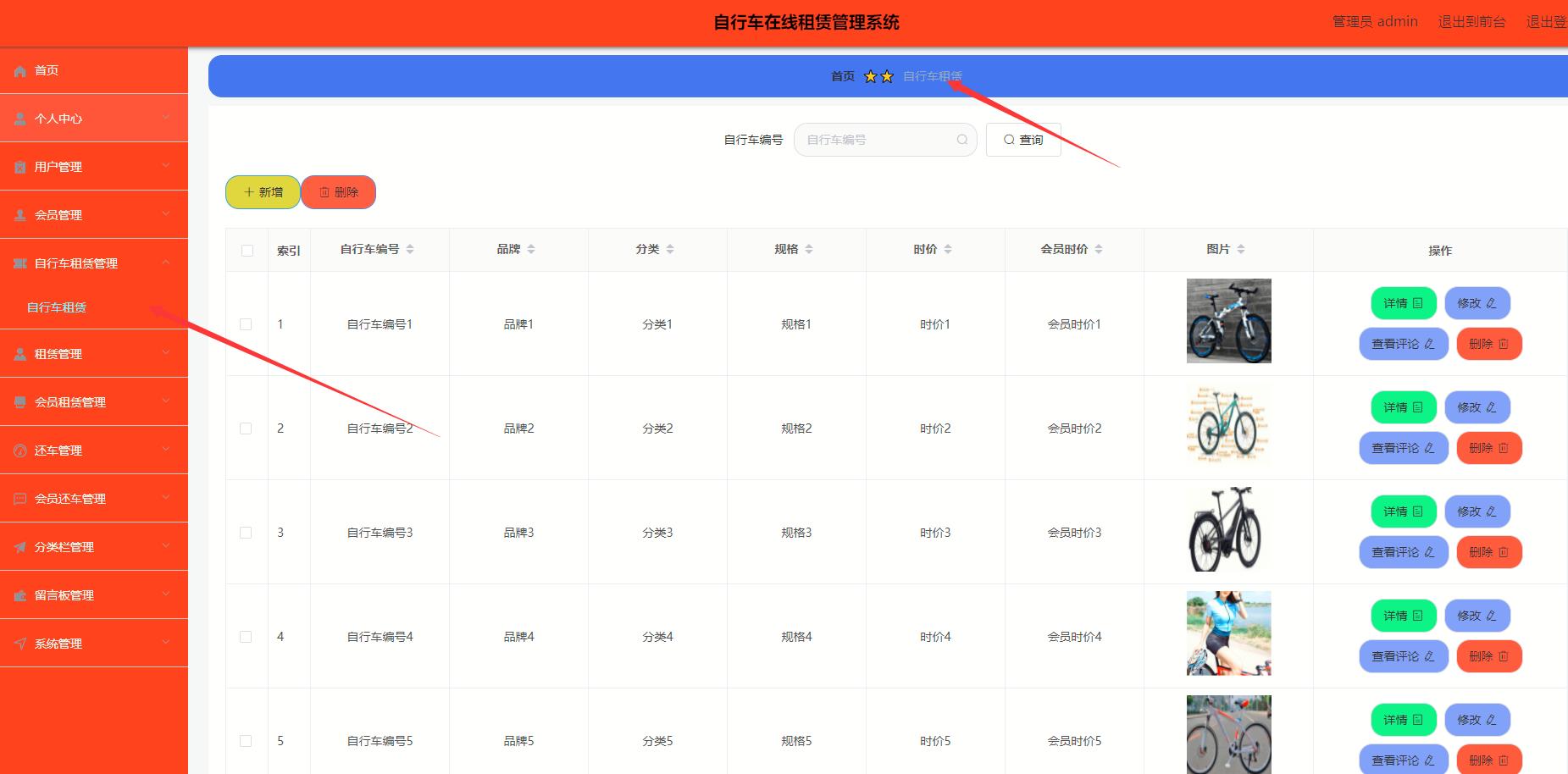
自行车租赁管理:

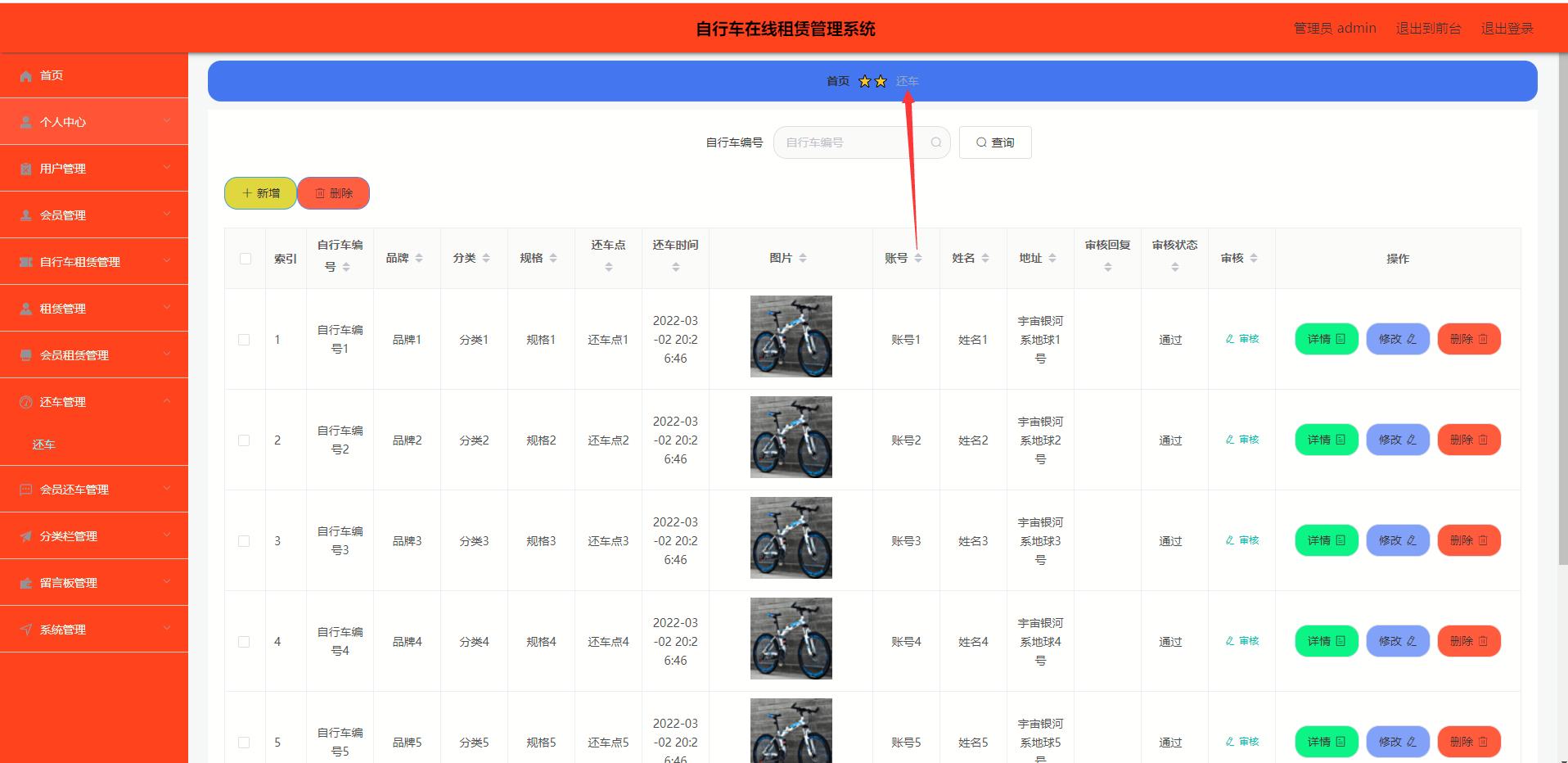
还车管理:

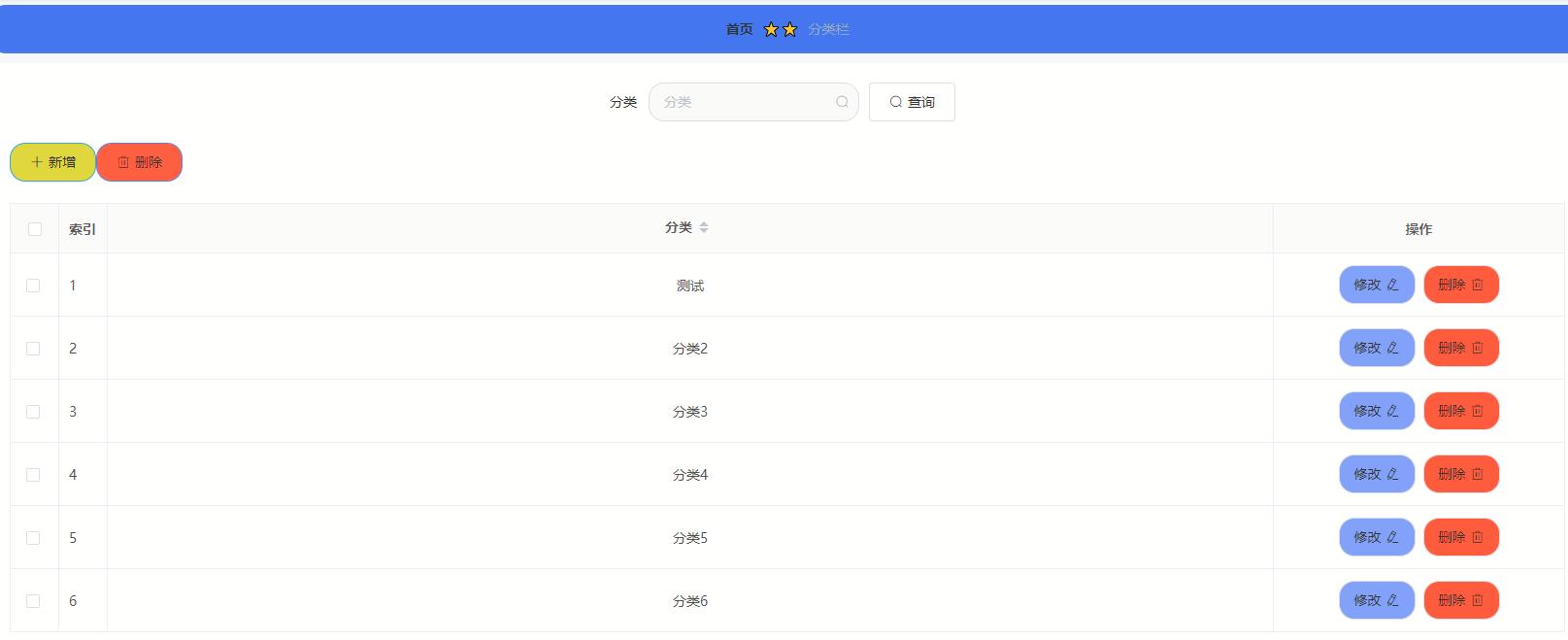
分类专栏:

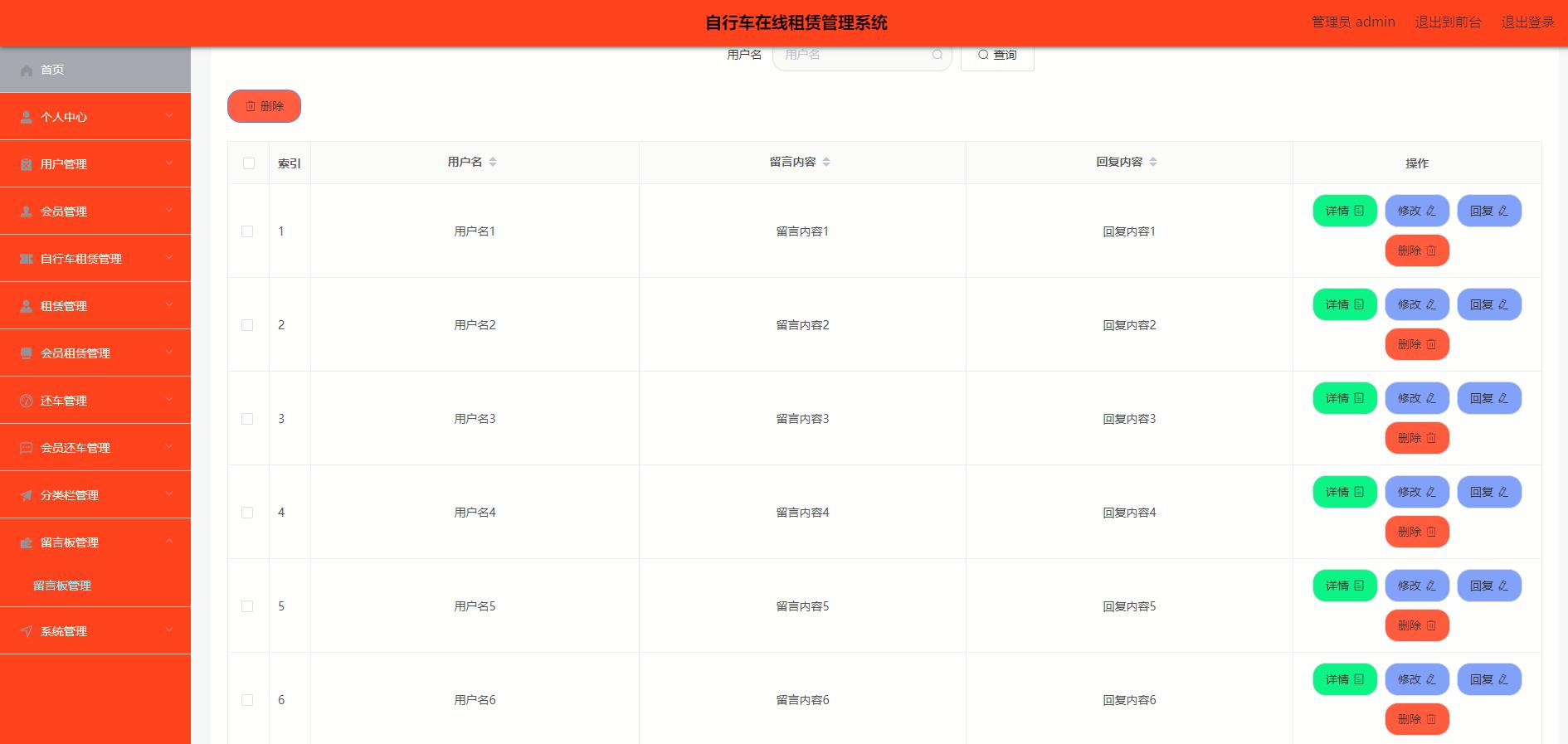
留言板和回复:

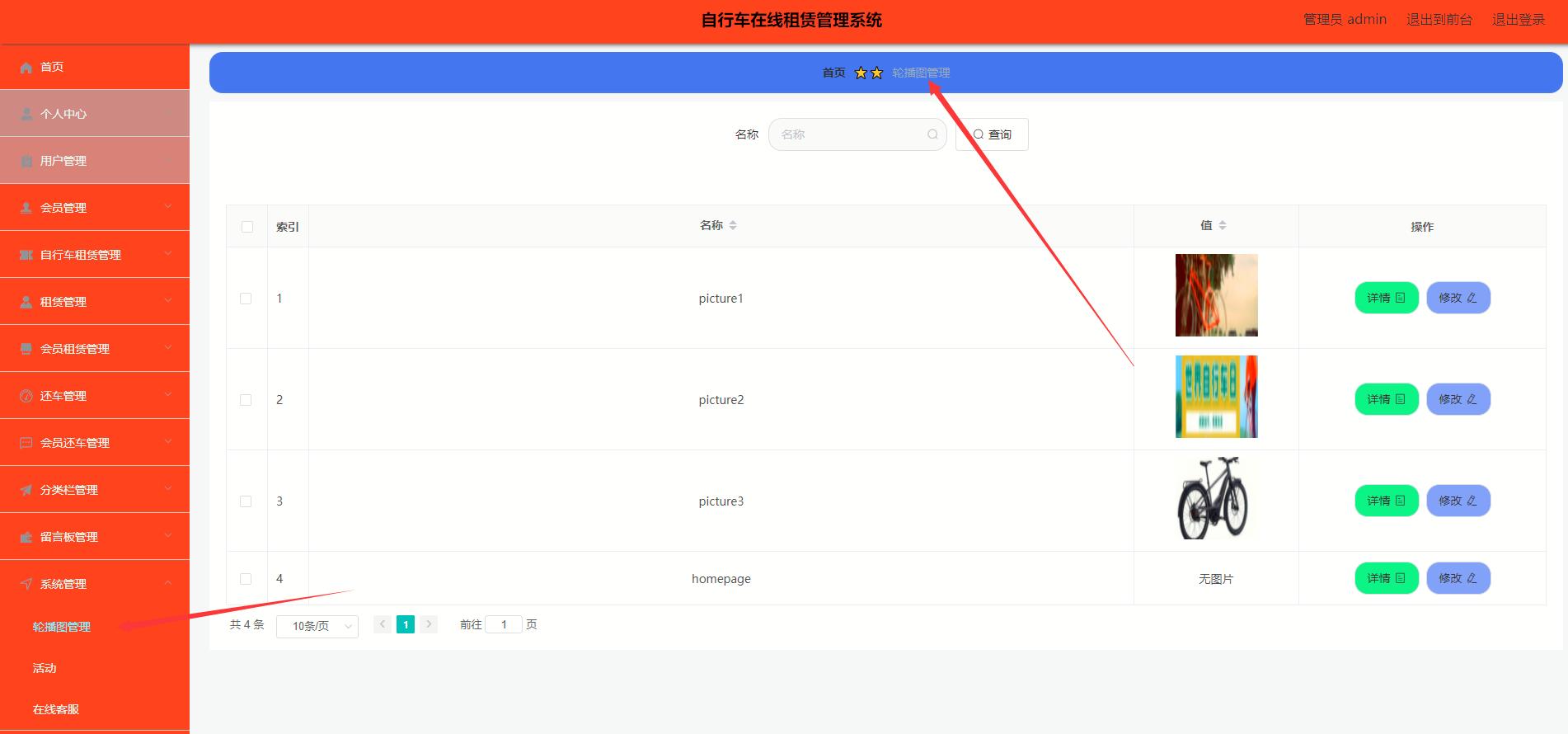
首页轮播图:

活动管理:


关键代码:
后端登录controller:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request)
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password))
return R.error("账号或密码不正确");
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user)
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null)
return R.error("用户已存在");
userService.insert(user);
return R.ok();
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request)
request.getSession().invalidate();
return R.ok("退出成功");
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request)
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null)
return R.error("账号不存在");
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user)
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user)
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
/**
* 信息
*/
@RequestMapping("/info/id")
public R info(@PathVariable("id") String id)
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request)
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user)
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null)
return R.error("用户已存在");
userService.insert(user);
return R.ok();
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user)
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername()))
return R.error("用户名已存在。");
userService.updateById(user);//全部更新
return R.ok();
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids)
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
前端登录vue代码:
<template>
<div>
<div class="container loginIn" style="backgroundImage: url(http://localhost:8080/springbootl5za3/upload/login_bg.png)">
<div :class="2 == 1 ? 'left' : 2 == 2 ? 'left center' : 'left right'" style="backgroundColor: rgba(221, 239, 223, 0.3)">
<el-form class="login-form" label-position="left" :label-width="1 == 3 ? '56px' : '0px'">
<div class="title-container"><h3 class="title" style="color: rgba(86, 188, 225, 0.89)">自行车在线租赁管理系统登录</h3></div>
<el-form-item :label="1 == 3 ? '用户名' : ''" :class="'style'+1">
<span v-if="1 != 3" class="svg-container" style="color:rgba(16, 15, 15, 0.97);line-height:44px"><svg-icon icon-class="user" /></span>
<el-input placeholder="请输入用户名" name="username" type="text" v-model="rulesForm.username" />
</el-form-item>
<el-form-item :label="1 == 3 ? '密码' : ''" :class="'style'+1">
<span v-if="1 != 3" class="svg-container" style="color:rgba(16, 15, 15, 0.97);line-height:44px"><svg-icon icon-class="password" /></span>
<el-input placeholder="请输入密码" name="password" type="password" v-model="rulesForm.password" />
</el-form-item>
<el-form-item v-if="0 == '1'" class="code" :label="1 == 3 ? '验证码' : ''" :class="'style'+1">
<span v-if="1 != 3" class="svg-container" style="color:rgba(16, 15, 15, 0.97);line-height:44px"><svg-icon icon-class="code" /></span>
<el-input placeholder="请输入验证码" name="code" type="text" v-model="rulesForm.code" />
<div class="getCodeBt" @click="getRandCode(4)" style="height:44px;line-height:44px">
<span v-for="(item, index) in codes" :key="index" :style="color:item.color,transform:item.rotate,fontSize:item.size"> item.num </span>
</div>
</el-form-item>
<el-form-item label="角色" prop="loginInRole" class="role">
<el-radio
v-for="item in menus"
v-if="item.hasBackLogin=='是'"
v-bind:key="item.roleName"
v-model="rulesForm.role"
:label="item.roleName"
>item.roleName</el-radio>
</el-form-item>
<el-button type="primary" @click="login()" class="loginInBt" style="padding:0;font-size:16px;border-radius:20px;height:44px;line-height:44px;width:100%;backgroundColor:rgba(64, 158, 255, 1); borderColor:rgba(64, 158, 255, 1); color:rgba(17, 17, 17, 1)">'1' == '1' ? '登录' : 'login'</el-button>
<el-form-item class="setting">
<!-- <div style="color:rgba(10, 10, 10, 1)" class="reset">修改密码</div> -->
</el-form-item>
</el-form>
</div>
</div>
</div>
</template>
<script>
import menu from "@/utils/menu";
export default
data()
return
rulesForm:
username: "",
password: "",
role: "",
code: '',
,
methods:
setInputColor()
this.$nextTick(()=>
document.querySelectorAll('.loginIn .el-input__inner').forEach(el=>
el.style.backgroundColor = "rgba(255, 255, 255, 1)"
el.style.color = "rgba(51, 51, 51, 1)"
el.style.height = "44px"
el.style.lineHeight = "44px"
el.style.borderRadius = "20px"
)
document.querySelectorAll('.loginIn .style3 .el-form-item__label').forEach(el=>
el.style.height = "44px"
el.style.lineHeight = "44px"
)
document.querySelectorAll('.loginIn .el-form-item__label').forEach(el=>
el.style.color = "rgba(16, 15, 15, 0.97)"
)
setTimeout(()=>
document.querySelectorAll('.loginIn .role .el-radio__label').forEach(el=>
el.style.color = "rgba(6, 5, 5, 0.97)"
)
,350)
)
,
register(tableName)
this.$storage.set("loginTable", tableName);
this.$router.push(path:'/register')
,
// 登陆
login()
let code = ''
for(let i in this.codes)
code += this.codes[i].num
if ('0' == '1' && !this.rulesForm.code)
this.$message.error("请输入验证码");
return;
if ('0' == '1' && this.rulesForm.code.toLowerCase() != code.toLowerCase())
this.$message.error("验证码输入有误");
this.getRandCode()
return;
if (!this.rulesForm.username)
this.$message.error("请输入用户名");
return;
if (!this.rulesForm.password)
this.$message.error("请输入密码");
return;
if (!this.rulesForm.role)
this.$message.error("请选择角色");
return;
let menus = this.menus;
for (let i = 0; i < menus.length; i++)
if (menus[i].roleName == this.rulesForm.role)
this.tableName = menus[i].tableName;
this.$http(
url: `$this.tableName/login?username=$this.rulesForm.username&password=$this.rulesForm.password`,
method: "post"
).then(( data ) =>
if (data && data.code === 0)
this.$storage.set("Token", data.token);
this.$storage.set("role", this.rulesForm.role);
this.$storage.set("sessionTable", this.tableName);
this.$storage.set("adminName", this.rulesForm.username);
this.$router.replace( path: "/index/" );
else
this.$message.error(data.msg);
);
,
getRandCode(len = 4)
this.randomString(len)
,
.center
position: absolute;
left: 50%;
top: 50%;
width: 360px;
transform: translate3d(-50%,-50%,0);
height: 446px;
border-radius: 8px;
.code
.el-form-item__content
position: relative;
.getCodeBt
position: absolute;
right: 0;
top: 0;
line-height: 40px;
width: 100px;
background-color: rgba(51,51,51,0.4);
color: #fff;
text-align: center;
border-radius: 0 4px 4px 0;
height: 40px;
overflow: hidden;
span
padding: 0 5px;
display: inline-block;
font-size: 16px;
font-weight: 600;
.el-input
& /deep/ input
padding: 0 130px 0 30px;
.setting
& /deep/ .el-form-item__content
padding: 0 15px;
box-sizing: border-box;
line-height: 32px;
height: 32px;
font-size: 14px;
color: #999;
margin: 0 !important;
.register
float: left;
width: 50%;
.reset
float: right;
width: 50%;
text-align: right;
.style2
padding-left: 30px;
.svg-container
left: -30px !important;
.el-input
& /deep/ input
padding: 0 15px !important;
.code.style2, .code.style3
.el-input
& /deep/ input
padding: 0 115px 0 15px;
</style>
数据库设计:
将数据库概念设计的E-R图转换为关系数据库。在关系数据库中,数据关系由数据表组成,但是表的结构表现在表的字段上。
表4-1:token表
| 字段名称 | 类型 | 长度 | 字段说明 |
| id | bigint | 主键 | |
| userid | bigint | 用户id | |
| username | varchar | 100 | 用户名 |
| tablename | varchar | 100 | 表名 |
| role | varchar | 100 | 角色 |
| token | varchar | 200 | 密码 |
| addtime | timestamp | 新增时间 | |
| expiratedtime | timestamp | 过期时间 |
表4-2:活动
| 字段名称 | 类型 | 长度 | 字段说明 |
| id | bigint | 主键 | |
| addtime | timestamp | 创建时间 | |
| title | varchar | 200 | 标题 |
| introduction | longtext | 4294967295 | 简介 |
| picture | varchar | 200 | 图片 |
| content | longtext | 4294967295 | 内容 |
表4-3:留言板
| 字段名称 | 类型 | 长度 | 字段说明 |
| id | bigint | 主键 | |
| addtime | timestamp | 创建时间 | |
| userid | bigint | 留言人id | |
| username | varchar | 200 | 用户名 |
| content | longtext | 4294967295 | 留言内容 |
| cpicture | varchar | 200 | 留言图片 |
| reply | longtext | 4294967295 | 回复内容 |
| rpicture | varchar | 200 | 回复图片 |
表4-4:会员租赁
| 字段名称 | 类型 | 长度 | 字段说明 |
| id | bigint | 主键 | |
| addtime | timestamp | 创建时间 | |
| zixingchebianhao | varchar | 200 | 自行车编号 |
| pinpai | varchar | 200 | 品牌 |
| fenlei | varchar | 200 | 分类 |
| guige | varchar | 200 | 规格 |
| jianjie | longtext | 4294967295 | 简介 |
| huiyuanshijia | int | 会员时价 | |
| zulinshizhang | int | 租赁时长 | |
| zongjia | int | 总价 | |
| quchedian | varchar | 200 | 取车点 |
| zucheshijian | date | 租车时间 | |
| tupian | varchar | 200 | 图片 |
| zhanghao | varchar | 200 | 账号 |
| xingming | varchar | 200 | 姓名 |
| sfsh | varchar | 200 | 是否审核 |
| shhf | longtext | 4294967295 | 审核回复 |
| ispay | varchar | 200 | 是否支付 |
| longitude | float | 经度 | |
| latitude | float | 纬度 | |
| fulladdress | varchar | 200 | 地址 |
表4-5:会员还车
| 字段名称 | 类型 | 长度 | 字段说明 |
| id | bigint | 主键 | |
| addtime | timestamp | 创建时间 | |
| zixingchebianhao | varchar | 200 | 自行车编号 |
| pinpai | varchar | 200 | 品牌 |
| fenlei | varchar | 200 | 分类 |
| guige | varchar | 200 | 规格 |
| haichedian | varchar | 200 | 还车点 |
| haicheshijian | datetime | 还车时间 | |
| zhanghao | varchar | 200 | 账号 |
| tupian | varchar | 200 | 图片 |
| xingming | varchar | 200 | 姓名 |
| sfsh | varchar | 200 | 是否审核 |
| shhf | longtext | 4294967295 | 审核回复 |
| longitude | float | 经度 | |
| latitude | float | 纬度 | |
| fulladdress | varchar | 200 | 地址 |
论文报告:
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取联系方式👇🏻👇🏻👇🏻
打卡 文章 更新 212/ 365天
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
以上是关于基于Java+SpringBoot+vue+node.js实现自行车租赁平台管理系统的主要内容,如果未能解决你的问题,请参考以下文章
Java+MySQL 基于Springboot+vue的旧物置换网站#毕业设计
Java+MySQL 基于Springboot+vue的疫情网课管理系统#毕业设计
Java+MySQL基于Springboot+vue的酒店民宿管理系统前后台#毕业设计