学习笔记JS进阶语法一DOM基础
Posted SAP剑客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习笔记JS进阶语法一DOM基础相关的知识,希望对你有一定的参考价值。
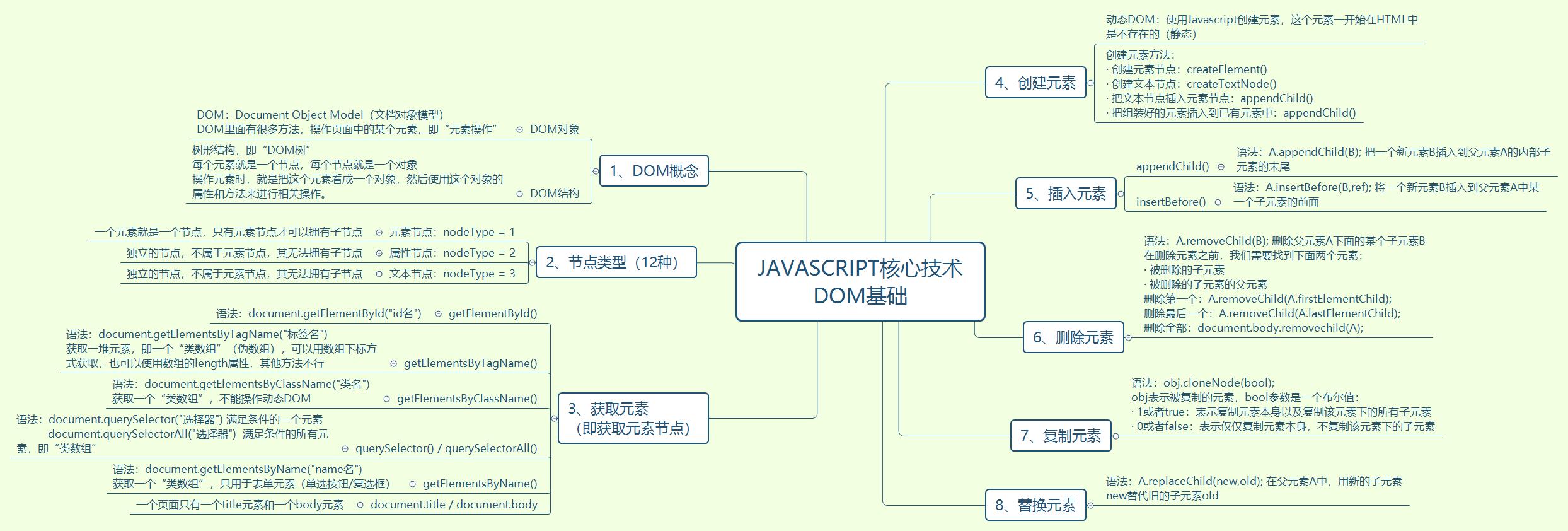
内容整理自《从0到1javascript快速上手》下半部分-进阶语法篇

getElementById() 和 getElementsByTagName()区别:
1、 getElementById()获取的是一个元素,而 getElementsByTagName()获取的是多个元素,即“类数组”(也成伪数组);
2、getElementById()前面只可以接document,而 getElementsByTagName()前面不仅可以接document,还可以接其他DOM对象;
3、getElementById()不可以操作动态创建的DOM元素,而 getElementsByTagName()可以操作动态创建的DOM元素;

以上是关于学习笔记JS进阶语法一DOM基础的主要内容,如果未能解决你的问题,请参考以下文章