HTML之常用标签
Posted 辉小歌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML之常用标签相关的知识,希望对你有一定的参考价值。
目录
标题标签
HTML 标题(Heading) 是通过<h1> - <h6> 标签来定义的
<h1> 定义最大的标题。 <h6> 定义最小的标题。
实例:
<h1>这是一个标题</h1> 数字越小,字体越大。
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
段落标签
HTML 段落 是通过标签 <p> </p> 来定义的。
用段落的目的是因为,我们在编译器里的写的东西换行了。但是网页是不会显示换行的。
故用这个标签可以自动的换一行。
实例
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
换行标签
HTML 换行 是通过标签 <br> 来定义的,它是一个单标签。
例子: 单标签即可换行<br>
例子: 你好</br>
上面两者都行,推荐第二种方式。
水平线标签
HTML 水平线 <hr> 标签在 html 页面中创建水平线,它是一个单标签。
例子: <hr>
或 </hr>
上面两者都行,推荐方式二。
文本格式化标签
| 标签 | 描述 |
|---|---|
<b> | 定义粗体文字 |
<em> | 定义着重文字 |
<i> | 定义斜体字 |
<small> | 定义小号字 |
<strong> | 定义加重语气 |
<sub> | 定义下标字 |
<sup> | 定义上标字 |
<ins> | 定义插入字 |
<del> | 定义删除字 |
<!--例子: 粗体--> <strong>你好</strong>
图像标签
常见的图像格式: JPG,GIF,PNG,BMP。

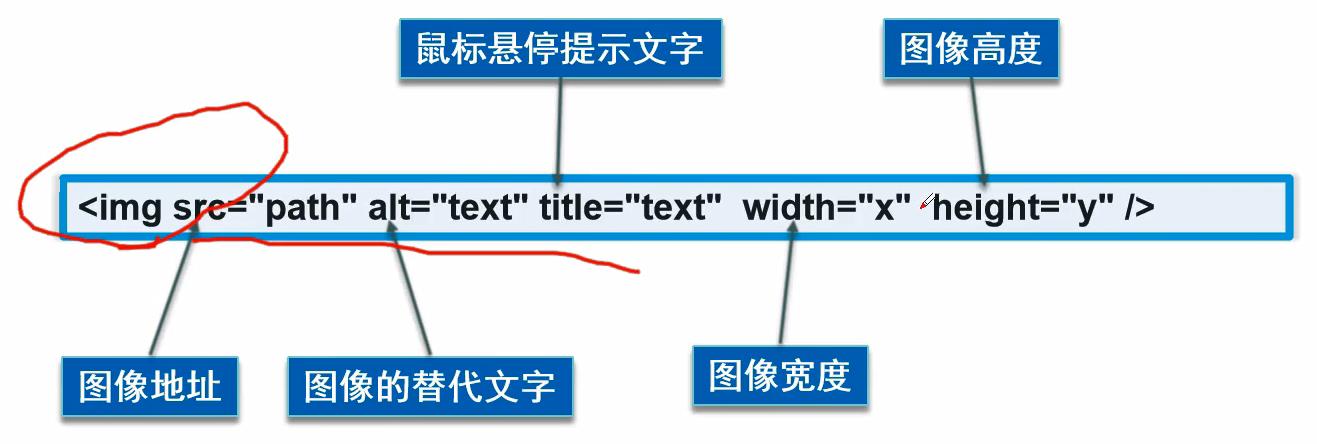
HTML 图像 是通过标签 <img> 来定义的。
- 源属性(src): src 指 “source”。源属性的值是图像的 URL 地址。可以使用绝对地址,也可以用相对地址。
- Alt属性: alt 属性用来为图像定义一串预备的可替换的文本。
在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。 - height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。
实例
<img loading="lazy" src="1.jpg" width="258" height="39" /> 注意图片的路径
//loading="lazy" 懒加载
以上是关于HTML之常用标签的主要内容,如果未能解决你的问题,请参考以下文章