webstrom vue 不认识@符号
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstrom vue 不认识@符号相关的知识,希望对你有一定的参考价值。
项目根目录新建 webstorm.config.js
代码如下
'use strict'
const webpackConfig = require('@vue/cli-service/webpack.config.js')
module.exports = webpackConfig
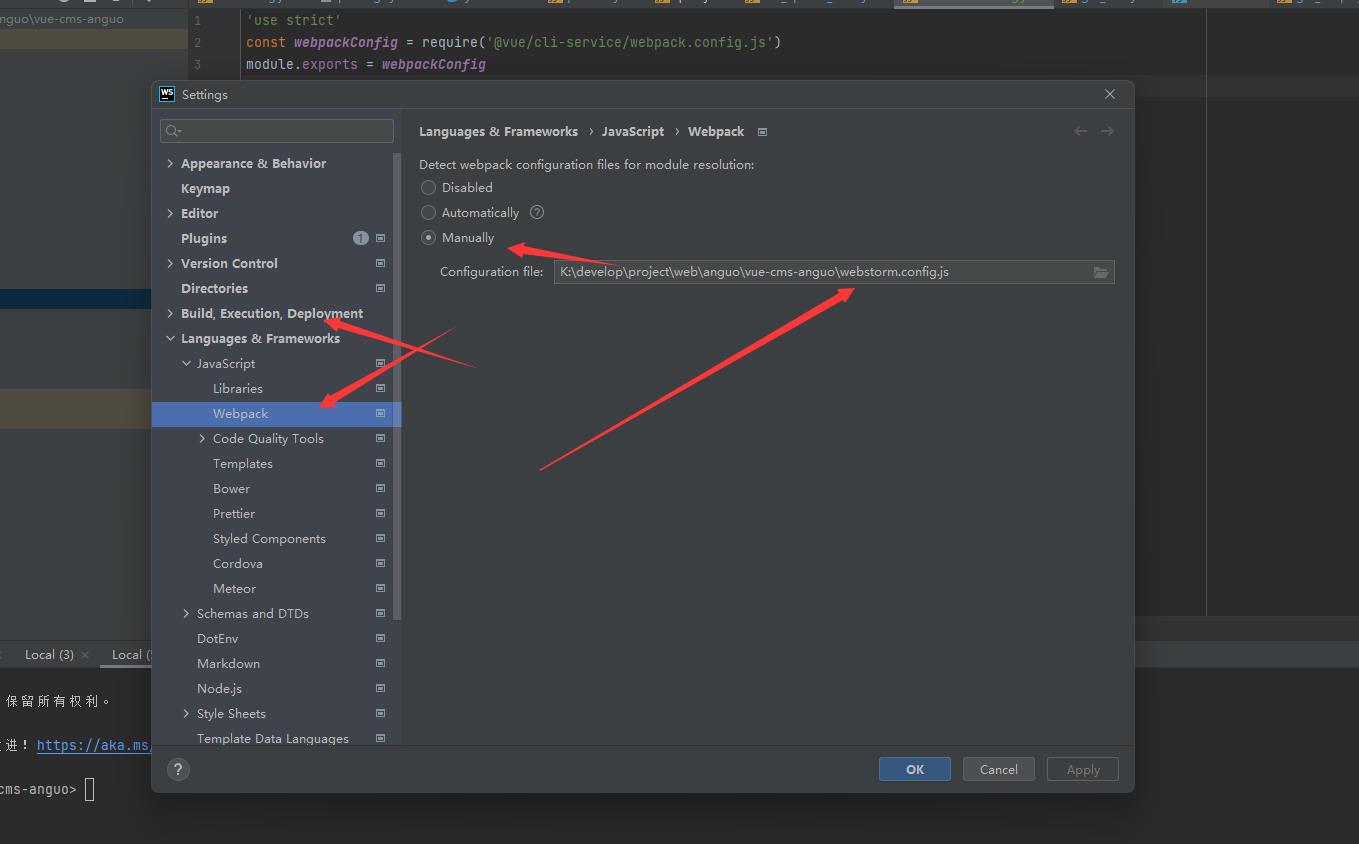
alt+ctrl+s打开设置

指向这个设置 ctrl+s保存后即可使用@路径了

以上是关于webstrom vue 不认识@符号的主要内容,如果未能解决你的问题,请参考以下文章