02 创建一个简单的Python Web程序应用
Posted LiYS_33
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了02 创建一个简单的Python Web程序应用相关的知识,希望对你有一定的参考价值。
第二章 创建第一个Python Web程序应用
目的:制作一个简单的欢迎网站,熟悉Python Web的基本开发流程以及掌握Django的基本结构和常用命令。
Python Web的基本开发流程可以概括如下六步骤:
创建Django项目–创建应用–制作访问界面html文件–编写试图处理函数(处理访问请求)-- 配置访问路由url – Web启动、关闭以及局域网手机访问
2.1 创建Django项目
D盘project目录下新建一个cysweb1文件夹,打开文件夹后在terminal终端新建一个名为w1的Django项目。
django-admin startproject w1
cd w1 //切换到该项目里
python manage.py runserver //测试

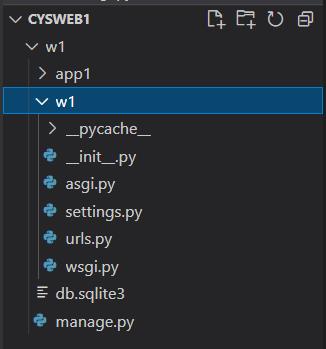
2.1.2 了解Django项目的目录结构
在上一步创建好w1项目,VS Code会自动生成几个基本的配置文件如上图所示,我们也应该了解每个文件存在的意义。
①==init__.py==:标识文件,也可以是个空文件,若有需要的话再向里面写入 。主要用来表明当前所在的文件夹是一个python包,声明w1文件夹是一个独立的模块;
② settings.py:用来配置整个全局的变量,其中包含各种应用、资源url、pattern等;
③ urls.py :用于 Web访问路由映射文件。创建的Web项目下所有的页面都应该在urls文件中来配置
④ wsgi.py:web server gateway interface,即Web服务器的网关接口,一般不需要做修改;
⑤manage.py:作为项目的主文件(main),用来执行与项目相关的一些重要命令,例如项目的启动、数据库的同步等等
其中settings.py和urls.py都是需要反复修改和编辑的文件。
2.2 创建应用
Django的一个重要修饰就是支持类似热插拔的app应用,Django项目和应用的关系可以总结如下:
- 一个Django项目包含一组配置和若干个Django的应用;
- 一个Django应用就是一个可以反复使用的python工具包;
- 一个Django可以包含多个应用;
- 一个应用也可以被包含到多个Django的项目中
python manage.py startapp app1
//在w1项目里新建一个应用app1

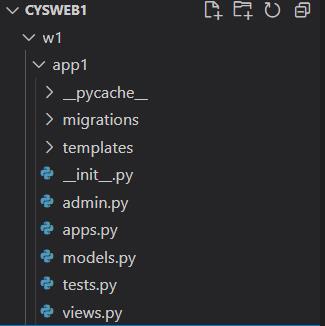
2.2.2 了解应用的目录结构
在创建好app之后,文件管理器里展开该应用可以看到如上图的几个python文件,对python文件了解概括如下:
①==—init—.py==:标识文件,也可以是一个空文件,起作用类似于项目里的同名文件;
② admin.py : 管理员模块,也就是Django的每一个项目都会有一个强大的后台管理系统,需要注册什么数据信息就需要通过此文件来管理配置;
③ apps.py : 应用的配置文件,一般不需要修改;
④ models.py :数据库文件,管理数据库中的模型;
⑤test.py:测试文件,在里面可以对应用做测试;
⑥views.py:试图文件,定义了每个访问的处理函数,每个访问的路由与哪个函数绑定则需要由urls.py文件来控制;
⑦migrations:数据库迁移文件夹,执行数据库迁移时后产生的中间结果则存在这个文件夹里面。
2.2.3 实现”热插拔“
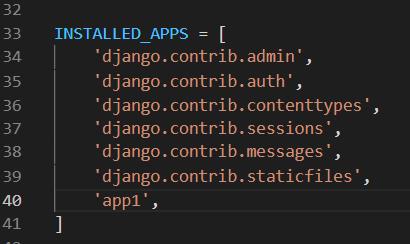
在创建完应用我们应该将其应用添加到项目当中,在w1的settings.py文件夹里的INSTALLED_APPS字段里添加
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app1', //添加你所创建的应用名称
]

2.3 制作访问界面html文件
在创建的app1应用下面要建一个templates文件夹,这是默认存放网站页面的文件夹,Django项目会自动寻找templates文件夹下面的页面资源,提高后续代码的简洁性,随后在templates文件夹下新建一个名为app1.html的文件,打开app1.html输入以下代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title>我的第一个页面</title>
</head>
<body>
<h1>
欢迎 app1用户的到来
</h1>
</body>
</html>
如果HTML代码出现了排版格式混乱,就可以用beautify这个插件来实现对代码的自动对其排版,非常方便👏👏👏
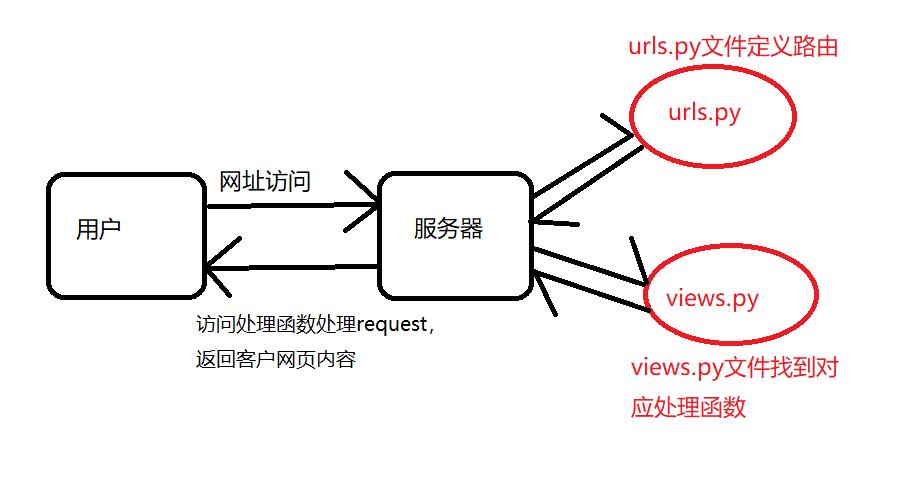
2.4 编写试图处理函数(处理访问请求)

流程如上图,因此首先需要编写响应函数,打开app1应用下的views.py文件
from django.shortcuts import render # 引入Django提供的渲染页面函数render,将网页内容转换成符合http传输的二进制文件
# 创建app1函数与request参数
def app1(request):
return render(request,'app1.html')
2.5 配置访问路由url – Web启动
url是Web服务的入口,用户通过浏览器发送的任何请求,都要发送一个指定的url网址才可以被响应。通俗理解,url路由就是Web服务对外暴露的接口。w1子文件夹下的urls.py用来绑定每个request对应的处理函数,urlpatterns即为配置访问路由的字段
from django.contrib import admin
from django.urls import path
from app1.views import app1
urlpatterns = [
path('admin/', admin.site.urls),
path('',app1,name='app1')
#引入前面创建的app1函数,urlpatterns字段中有两个路由,第一个路由创建Django默认提供,第二个手动添加。路由匹配采用了Python的正则函数,这里是直接将根网地址直接映射到app1函数里面。
]

2.6 Web启动、关闭以及局域网手机访问
python manage.py runserver
下图页面访问效果图
【局域网内访问】
如果开发电脑以及手机是处于同一个局域网中,可以在w1文件夹下找到settings.py文件中的ALLOWED_HOSTS字段,用该字段来设置允许接入Web应用的账户
ALLOWED_HOSTS = ['*',]
#设定为对该字段不作任何限制,所有用户都可以访问
python manage.py runserver 0.0.0.0:80
#用对应的局域网网址访问,端口用80或者8000

👏👏👏一个简单的应用就完成了,总体来看,开发服务器适合单机调试,在项目开发完成后应该将Web应用部署到生产服务器上才可以适合一般网站并发、稳定的访问需求。后续更新中…
以上是关于02 创建一个简单的Python Web程序应用的主要内容,如果未能解决你的问题,请参考以下文章