Web自动化测试10:Selenium下拉选择框弹出框滚动条操作
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web自动化测试10:Selenium下拉选择框弹出框滚动条操作相关的知识,希望对你有一定的参考价值。
更多功能测试以及全套学习路线图均在专栏,↑↑戳进去领取~
👼 Web自动化测试01:认识web自动化在什么项目中适用
👼Web自动化测试02:Web自动化测试工具选择大全
👼Web自动化测试03:Selenium安装配置,详细教程
👼Web自动化测试04:Selenium-API操作之元素定位
👼Web自动化测试05:Selenium-CSS定位
👼Web自动化测试06:元素操作、浏览器操作方法以及获取元素信息
👼Web自动化测试07:Selenium—鼠标操作
👼Web自动化测试08:Selenium—键盘操作
👼Web自动化测试09:Selenium元素等待
文章目录
学习目标
我们web自动化的内容,一共分为七个模块。今天开始第二章的学习,Selenium-API操作相关内容。如果你们还想回顾功能测试等等相关内容欢迎关注上方专栏!!!
本文学习目标:
1.掌握下拉选择框的操作方法
2.掌握处理弹出框的方法
3.掌握调用javascript方法
一、下拉选择框操作
说明:下拉框就是html中元素;
1.1 如何操作下拉选择框
案例:
需求:使用‘注册A.html’页面,完成对城市的下拉框的操作
1).选择‘广州’
2).暂停2秒,选择‘上海’
3).暂停2秒,选择‘北京’
案例实现方式一
思路:先定位到要操作的option元素,然后执行点击操作
问题:
操作起来比较繁琐:要先定位到要操作的选项,然后再执行点击操作
1.2 Select类
说明:Select类是Selenium为操作select标签特殊封装的。
实例化对象:
select = Select(element)
element: 标签对应的元素,通过元素定位方式获取, 例如:driver.find_element_by_id(“selectA”)

Select类实现步骤分析
1.导包 Select类 --> from selenium.webdriver.support.select import Select
2.实例化Select类 select = Select(driver.find_element_by_id(“selectA”))
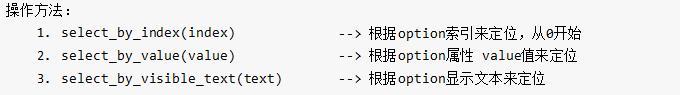
3.调用方法:select.select_by_index(index)
示例代码:
#导包
from selenium.webdriver.support.select import Select
select = Select(driver.find_element_by_id("selectA")) select.select_by_index(2) # 根据索引实现select.select_by_value("sh") # 根据value属性实现select.select_by_visible_text("A北京") # 根据文本内容实现
1.3 总结
- 通过Select类如何选择下拉框?
二、弹出框处理
网页中常用的弹出框有三种
1.alert 警告框
2.confirm 确认框
3.prompt 提示框
2.1 案例
需求:打开注册A.html页面,完成以下操作:
1).点击 alert 按钮
2).关闭警告框
3).输入用户名:admin
2.2 问题
1.按钮被点击后弹出警告框,而接下来输入用户名的语句没有生效
2.什么问题导致的?
3.如何处理警告框?
2.3 弹出框处理方法
说明:Selenium中对处理弹出框的操作,有专用的处理方法;并且处理的方法都一样
1.获取弹出框对象
alert = driver.switch_to.alert
2.调用
alert.text --> 返回alert/confirm/prompt中的文字信息
alert.accept() --> 接受对话框选项
alert.dismiss() --> 取消对话框选项
2.3 示例代码
# 定位alerta按钮driver.find_element_by_id("alerta").click() # 获取警告框
alert = driver.switch_to.alert # 打印警告框文本print(alert.text)
# 接受警告框alert.accept() # 取消警告框
# alert.dismiss()
三、滚动条操作
滚动条:一种可控制页面显示范围的组件
3.1 为什么学习滚动条操作?
1.在HTML页面中,由于前端技术框架的原因,页面元素为动态显示,元素根据滚动条的下拉而被加载
2.页面注册同意条款,需要滚动条到最底层,才能点击同意
3.2 实现方式
说明:selenium中并没有直接提供操作滚动条的方法,但是它提供了可执行JavaScript脚本的方法,所以我们可以通过JavaScript脚本来达到操作滚动条的目的。
1.设置JavaScript脚本控制滚动条
js = “window.scrollTo(0,1000)”
(0:左边距;1000:上边距;单位像素)
2.selenium调用执行JavaScript脚本的方法driver.execute_script(js)
3.3 案例
需求:打开注册页面A,暂停2秒后,滚动条拉到最底层
示例代码
# 最底层
js1 = "window.scrollTo(0,10000)" driver.execute_script(js1)
# 最顶层
js2 = "window.scrollTo(0,0)" driver.execute_script(js2)
以上是关于Web自动化测试10:Selenium下拉选择框弹出框滚动条操作的主要内容,如果未能解决你的问题,请参考以下文章
尝试从 Selenium Web 自动化的下拉列表中选择一个选项 -error-“ElementNotInteractableException:无法滚动到视图中”
如何使用 Selenium 和 Python 选择下拉菜单项(值或文本)? [复制]