HTML5画布Canvas文本填充线段属性裁剪透明度与像素合并方式
Posted 刻刻帝丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5画布Canvas文本填充线段属性裁剪透明度与像素合并方式相关的知识,希望对你有一定的参考价值。
tip:有问题或者需要大厂内推的+我脉脉哦:丛培森 ٩( ‘ω’ )و
CSS3中的很多都可以类比与我们canvas的一些属性
canvas中“画笔”环境对象的很多属性都可以类比CSS3中的属性
我们不仅仅可以绘制图形,还可以向画布中添加文字
#文字填充
同样先获取元素对象与环境对象
<canvas id="myCanvas" width=500 height=500></canvas>
var canvas = document.getElementById('myCanvas'),
ctx = canvas.getContext('2d');
font用于设置字体属性
fillText设置实体文字与位置
strokeText设置空心文字与位置
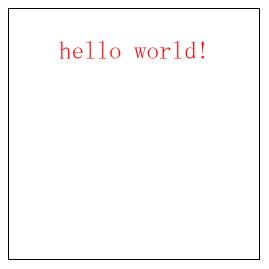
ctx.fillStyle = 'red';
ctx.font = '50px sans-serif';
ctx.fillText('hello world!', 100, 100);
font可以参考css的font属性
默认值’10px sans-serif’

还有一个测量文字宽度的方法了解即可
measureText()
console.log(ctx.measureText('hello world!').width);
#线段属性
##线段覆盖
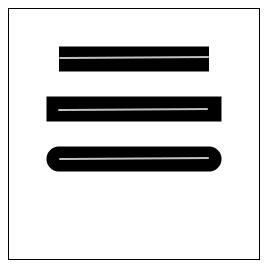
lineCap()用于设置线段覆盖属性
有三个值,butt/square/round
ctx.lineCap = 'butt'; //默认
ctx.lineWidth = 50;
ctx.moveTo(100, 100);
ctx.lineTo(400, 100);
ctx.stroke();
ctx.beginPath();
ctx.lineCap = 'square';
ctx.lineWidth = 50;
ctx.moveTo(100, 200);
ctx.lineTo(400, 200);
ctx.stroke();
ctx.beginPath();
ctx.lineCap = 'round';
ctx.lineWidth = 50;
ctx.moveTo(100, 300);
ctx.lineTo(400, 300);
ctx.stroke();
图片中的灰色线条是我添加的
这样就能够看出三个值得区别

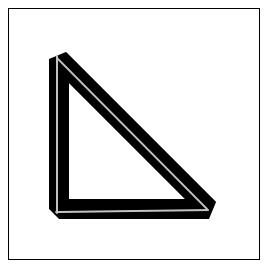
##线段接合
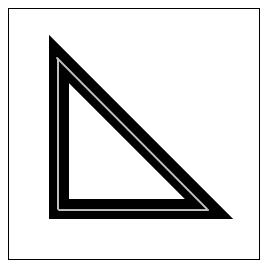
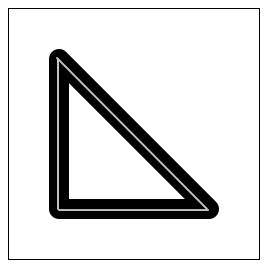
lineJoin()定义了线段接合的行为
同样有三个值,miter/round/bevel
ctx.lineWidth = 40;
ctx.lineJoin = 'miter'; //默认
ctx.moveTo(100, 100);
ctx.lineTo(400, 400);
ctx.lineTo(100, 400);
ctx.closePath();
ctx.stroke();

ctx.lineWidth = 40;
ctx.lineJoin = 'round'; //改
ctx.moveTo(100, 100);
ctx.lineTo(400, 400);
ctx.lineTo(100, 400);
ctx.closePath();
ctx.stroke();

ctx.lineWidth = 40;
ctx.lineJoin = 'bevel'; //改
ctx.moveTo(100, 100);
ctx.lineTo(400, 400);
ctx.lineTo(100, 400);
ctx.closePath();
ctx.stroke();

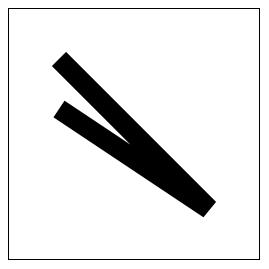
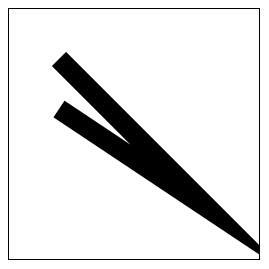
当我们使用默认的miter时
当两条线段角度很小的时候
“尖”会越来越大

当它“尖”到一定程度时,默认值就会变成bever

我们可以设置突破这个限制,使用miterLimit
这样改变默认值的长度就会被我们设置为limit*lineWidth/2
了解就好
ctx.miterLimit = 30;

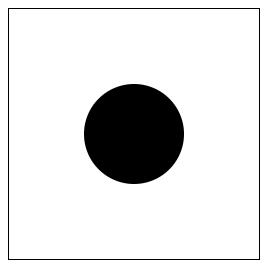
#裁剪
clip属性表示当前路径外的区域不再绘制
就相当于把当前这块区域从画布上裁剪下来
ctx.arc(250, 250, 100, 0, Math.PI*2, 0);
ctx.clip();
ctx.fillRect(0, 0, 500, 500);
这里我把画布截成了一个圆
这样填充矩形时就只能填充到这个“圆形画布”里了

#透明度
使用globalAlpha可以设置全局透明度
这个非常简单就不多解释了
ctx.globalAlpha = 0.4;
ctx.fillRect(100, 100, 300, 300);

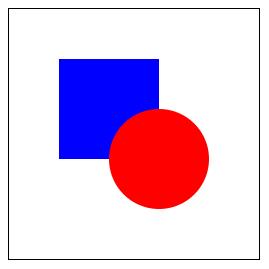
#像素合并
globalCompositeOperation用于设置
新图形像素与旧图形像素的合并方式
它有11个值
常见的有3个,source-over(默认)/destination-over/copy
souce-over是后绘制图形覆盖到先绘制图形的上面
destination-over是先绘制图形在后绘制图形的上面
copy是只显示后绘制图形(先绘制图形消失)
其他值理论上是这样的(不同浏览器实现程度或方式不同)

ctx.fillStyle = 'blue';
ctx.fillRect(100, 100, 200, 200);
ctx.globalCompositeOperation = 'source-over';
ctx.fillStyle = 'red';
ctx.arc(300, 300, 100, 0 ,Math.PI*2, 0);
ctx.fill();

下面我给出我在最新版chrome测试的11个值供大家参考
source-over:

destination-over:

copy:

lighter:

xor:

source-atop:

destination-atop:

source-in:

destination-in:

source-out:

destination-out:

[==主页传送门==](http://blog.csdn.net/q1056843325)
以上是关于HTML5画布Canvas文本填充线段属性裁剪透明度与像素合并方式的主要内容,如果未能解决你的问题,请参考以下文章