Cesium加载Cesium3DTileset&Cesium3DTileFeature模型高亮显示&实时显示经纬度以及高度
Posted hpugisers
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cesium加载Cesium3DTileset&Cesium3DTileFeature模型高亮显示&实时显示经纬度以及高度相关的知识,希望对你有一定的参考价值。
下面是三个示例,分别是加载Cesium3DTileset、点击模型,使得模型高亮、实时显示经纬度,所有代码均借鉴网上已有的代码,这里只做演示。
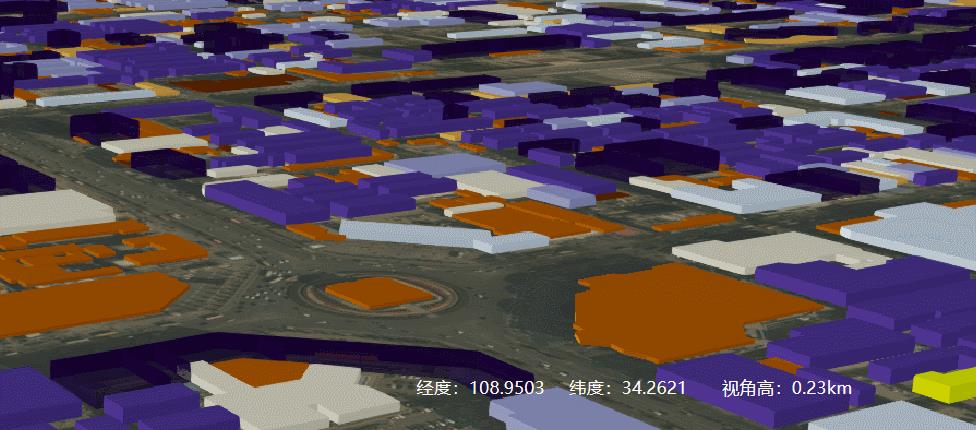
效果gif

一、加载Cesium3DTileset
//加载三维模型灰模
var tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset(
url: "http://localhost:9002/api/folder/edc012f6fdc94baca5b2a838f8b558fd/tileset.json",
));
viewer.scene.primitives.add(tileset);
tileset.readyPromise.then(function (tileset)
viewer.scene.primitives.add(tileset);
viewer.zoomTo(tileset, new Cesium.HeadingPitchRange(0.5, -0.2, tileset.boundingSphere.radius * 1.0));
).otherwise(function (error)
console.log(error);
);
tileset.style = new Cesium.Cesium3DTileStyle(
color:
conditions: [
['$floor >= 8', 'rgba(45, 0, 75, 0.5)'],
['$floor >= 7', 'rgb(102, 71, 151)'],
['$floor >= 6', 'rgb(170, 162, 204)'],
['$floor >= 5', 'rgb(224, 226, 238)'],
['$floor >= 4', 'rgb(252, 230, 200)'],
['$floor >= 3', 'rgb(248, 176, 87)'],
['$floor >= 2', 'rgb(198, 106, 11)'],
['true', 'rgb(127, 59, 8)']]
);
二、模型高亮显示
//高亮显示代码
var previousPickedEntity =
feature: undefined,
originalColor: undefined
;
handler.setInputAction(function (movement)
var pickingEntity = scene.pick(movement.position);
//判断选择是否为Cesium3DTileFeature
if (pickingEntity instanceof Cesium.Cesium3DTileFeature)
//判断以前是否选择要素
if (pickingEntity != previousPickedEntity.feature)
if (previousPickedEntity.feature != undefined)
//还原前选择要素的本颜色
previousPickedEntity.feature.color = previousPickedEntity.originalColor;
//将当前选择要素及其颜色添加到previousPickedEntity
previousPickedEntity.feature = pickingEntity;
previousPickedEntity.originalColor = pickingEntity.color;
//将当前选择要素及其颜色添加到previousPickedEntity
previousPickedEntity.feature = pickingEntity;
previousPickedEntity.originalColor = pickingEntity.color;
//将模型变为黄色高亮
pickingEntity.color = Cesium.Color.YELLOW;
, Cesium.ScreenSpaceEventType.LEFT_CLICK);
三、实时显示经纬度坐标
1、html
<div id="latlng_show" style="width:420px;height:30px;position:absolute;bottom:40px;right:200px;z-index:1;font-size:15px;">
<div style="width:140px;height:30px;float:left;">
<font size="3" color="white">经度:<span id="longitude_show"></span></font>
</div>
<div style="width:140px;height:30px;float:left;">
<font size="3" color="white">纬度:<span id="latitude_show"></span></font>
</div>
<div style="width:140px;height:30px;float:left;">
<font size="3" color="white">视角高:<span id="altitude_show"></span>km</font>
</div>
</div>
2、js
//< !--经纬度实时显示 -->
var longitude_show = document.getElementById('longitude_show');
var latitude_show = document.getElementById('latitude_show');
var altitude_show = document.getElementById('altitude_show');
var canva = viewer.scene.canvas;
handler.setInputAction(function (movement)
//捕获椭球体,将笛卡尔二维平面坐标转为椭球体的笛卡尔三维坐标,返回球体表面的点
var cartesian = viewer.camera.pickEllipsoid(movement.endPosition, ellipsoid);
if (cartesian)
//将笛卡尔三维坐标转为地图坐标(弧度)
var cartographic = viewer.scene.globe.ellipsoid.cartesianToCartographic(cartesian);
//将地图坐标(弧度)转为十进制的度数
var lat_String = Cesium.Math.toDegrees(cartographic.latitude).toFixed(4);
var log_String = Cesium.Math.toDegrees(cartographic.longitude).toFixed(4);
var alti_String = (viewer.camera.positionCartographic.height / 1000).toFixed(2);
longitude_show.innerHTML = log_String;
latitude_show.innerHTML = lat_String;
altitude_show.innerHTML = alti_String;
, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
以上是关于Cesium加载Cesium3DTileset&Cesium3DTileFeature模型高亮显示&实时显示经纬度以及高度的主要内容,如果未能解决你的问题,请参考以下文章