Web自动化测试06:元素操作浏览器操作方法以及获取元素信息
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web自动化测试06:元素操作浏览器操作方法以及获取元素信息相关的知识,希望对你有一定的参考价值。
👼 Web自动化测试01:认识web自动化在什么项目中适用
👼Web自动化测试02:Web自动化测试工具选择大全
👼Web自动化测试03:Selenium安装配置,详细教程
👼Web自动化测试04:Selenium-API操作之元素定位
👼Web自动化测试05:Selenium-CSS定位
文章目录
学习目标
我们web自动化的内容,一共分为七个模块。今天开始第二章的学习,Selenium-API操作相关内容。如果你们还想回顾功能测试等等相关内容欢迎关注上方专栏!!!
本文学习目标:
1.掌握常用的元素操作方法
2.掌握常用的操作浏览器方法
3.知道常用的获取元素信息的方法
一、元素操作
1.1 为什么要学习操作元素的方法?
1.需要让脚本模拟用户给指定元素输入值
2.需要让脚本模拟人为删除元素的内容
3.需要让脚本模拟点击操作
1.2 元素常用操作方法
click() 单击元素
send_keys(value) 模拟输入
clear() 清除文本
1.3 案例
需求:打开注册A页面,完成以下操作
1).通过脚本执行输入用户名:admin;密码:123456;电话号码:18611111111;电子邮件:123@qq.com
2).间隔3秒,修改电话号码为:18600000000
3).间隔3秒,点击‘注册’按钮
4).间隔3秒,关闭浏览器
5).元素定位方法不限
实现步骤难点分析:
1.修改电话号码,先清除再输入新的号码; 清除 --> clear()
2.点击按钮 --> click()
二、浏览器操作
脚本启动浏览器窗口大小默认不是全屏? 如何刷新页面?
通过selenium的API来实现浏览器操作。
2.1 操作浏览器常用方法
1.maximize_window() 最大化浏览器窗口 --> 模拟浏览器最大化按钮
2.set_window_size(width, height) 设置浏览器窗口大小 --> 设置浏览器宽、高(像素点)
3.set_window_position(x, y) 设置浏览器窗口位置 --> 设置浏览器位置
4.back() 后退 --> 模拟浏览器后退按钮
5.forward() 前进 --> 模拟浏览器前进按钮
6.refresh() 刷新 --> 模拟浏览器F5刷新
7.close() 关闭当前窗口 --> 模拟点击浏览器关闭按钮
8.quit() 关闭浏览器驱动对象 --> 关闭所有程序启动的窗口
9.title 获取页面title
10.current_url 获取当前页面URL
2.2 示例代码
# 最大化浏览器driver.maximize_window() # 刷新
driver.refresh() # 后退driver.back()
# 前进driver.forward() # 设置浏览器大小
driver.set_window_size(300,300) # 设置浏览器位置
driver.set_window_position(300,200) # 关闭浏览器单个窗口
driver.close()
# 关闭浏览器所有窗口
driver.quit() # 获取title
title = driver.title # 获取当前页面url
url = driver.current_url
三、获取元素信息
3.1 为什么要学习获取元素信息的方法
1.如何获取元素的文本?
2.如何获取元素属性值?
3.如何让程序判断元素是否为可见状态?
我们想解决以上问题,就需要学习Selenium封装的获取元素信息的方法
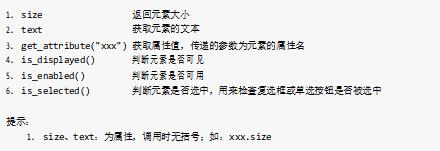
3.2 获取元素信息的常用方法

3.3 案例
需求:使用‘注册A.html’页面,完成以下操作:
1).获取用户名输入框的大小
2).获取页面上第一个超链接的文本内容
3).获取页面上第一个超链接的地址
4).判断页面中的span标签是否可见
5).判断页面中取消按钮是否可用
6).判断页面中’旅游’对应的复选框是否为选中的状态
四、总结
1.常用的元素操作方法?
2.常用的操作浏览器方法?
3.常用的获取元素信息的方法?
以上是关于Web自动化测试06:元素操作浏览器操作方法以及获取元素信息的主要内容,如果未能解决你的问题,请参考以下文章