iVX 初级工程师培训教程 10篇文拿证02 数值绑定及自适应网站制作
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iVX 初级工程师培训教程 10篇文拿证02 数值绑定及自适应网站制作相关的知识,希望对你有一定的参考价值。
目录
【iVX 初级工程师培训教程 10篇文拿证】01 了解 iVX 完成新年贺卡
【iVX 初级工程师培训教程 10篇文拿证】02 数值绑定及自适应网站制作
【iVX 初级工程师培训教程 10篇文拿证】03 事件及猜数字小游戏
【iVX 初级工程师培训教程 10篇文拿证】04 画布及我和 iVX 合照
【iVX 初级工程师培训教程 10篇文拿证】05 画布及飞机大战游戏制作
【iVX 初级工程师培训教程 10篇文拿证】06 数据库及服务
【iVX 初级工程师培训教程 10篇文拿证】07 08 新闻页制作
【iVX 初级工程师培训教程 10篇文拿证】09 聊天室制作
高分提升请查看专栏:
iVX入门到精通
大话 IVX 实战到精通
一、数据绑定
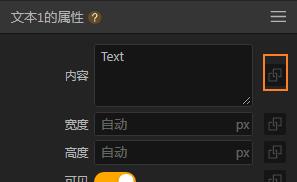
数据绑定在 iVX 中指某一个组件的属性值绑定于其他组件,例如以下示例中,点击这个文本,将会在其属性面板中看见一个锁链按钮:

此锁链就表示当前对应的属性值可以与其他值进行绑定。
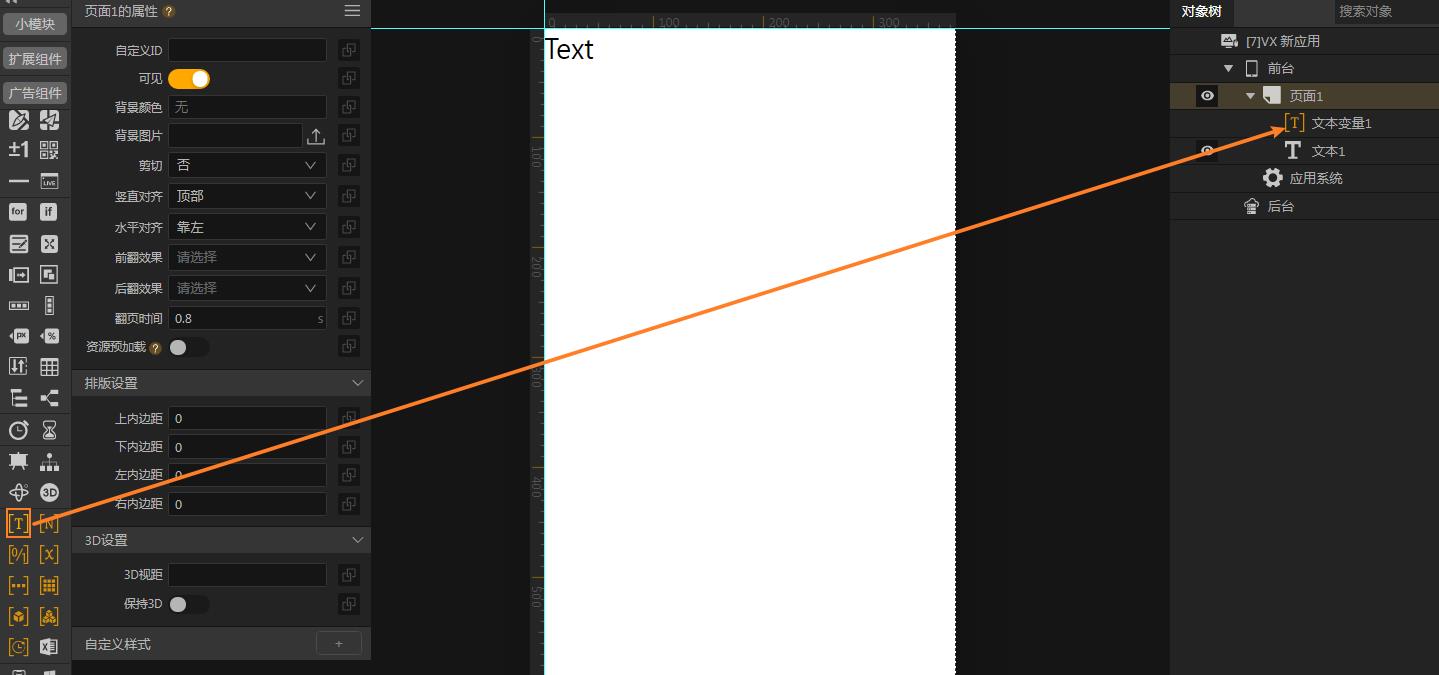
首先,咱们可以点击文本变量组件,创建一个存储文本的变量:

接着,点击文本变量,可以在其属性中设置当前文本变量的值,当然这个文本变量也可以绑定于其他值:

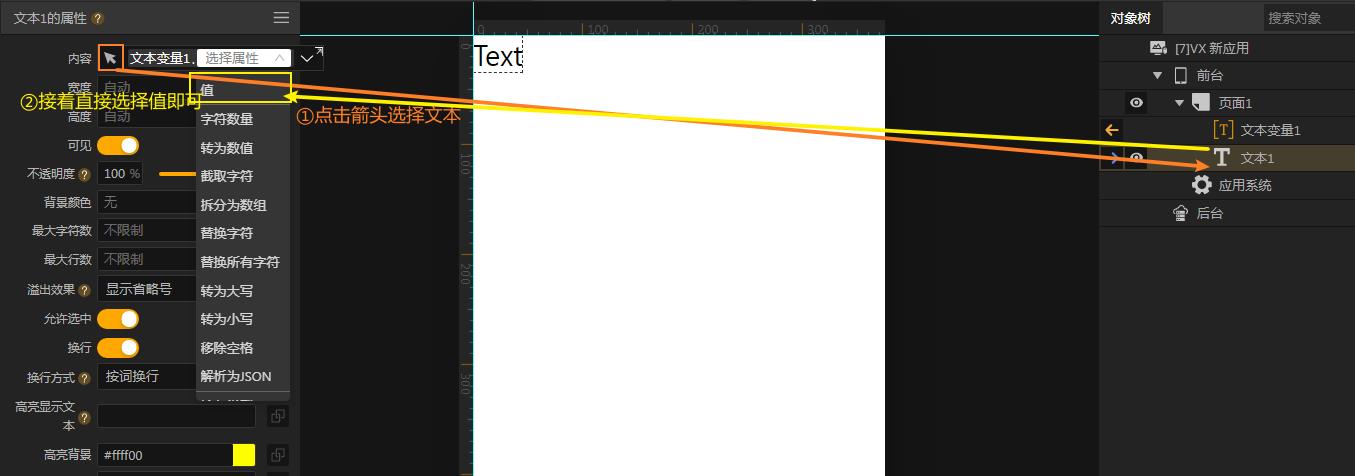
接着,咱们点击文本,点击其数据绑定按钮:

我们发现,此时数值前面有一个箭头,该箭头可以从对象树中选择某一个组件的值:

选择值之后,咱们点击预览即可发现文本的值自动切换成了文本变量的值:

二、相对定位
在刚刚的演示之中,咱们使用的项目为 相对定位 应用,咱们可以发现,在绝对定位中左侧组件栏的颜色为蓝色,在相对定位应用中咱们组件栏的颜色为白色,这是亮点较为直观的不同项目的IDE界面区别。
相对定位是根据元素的相对位置进行定位的,咱们在相对定位中添加组件并不需要在界面中进行绘制,只需要选择对象树中的某一个组件(页面、行列),再选择需要添加的组件,那么即可直接点击需要添加的组件进行添加。
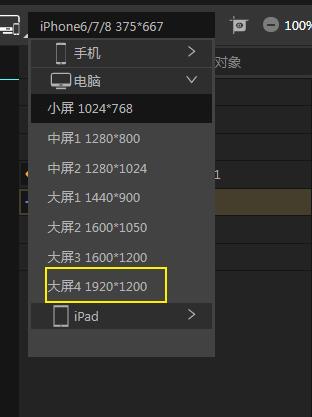
接下来咱们需要做一个PC端的可适应网站,那么此时需要在对象树之上的屏幕大小区域更改其页面大小:

2.1 行列
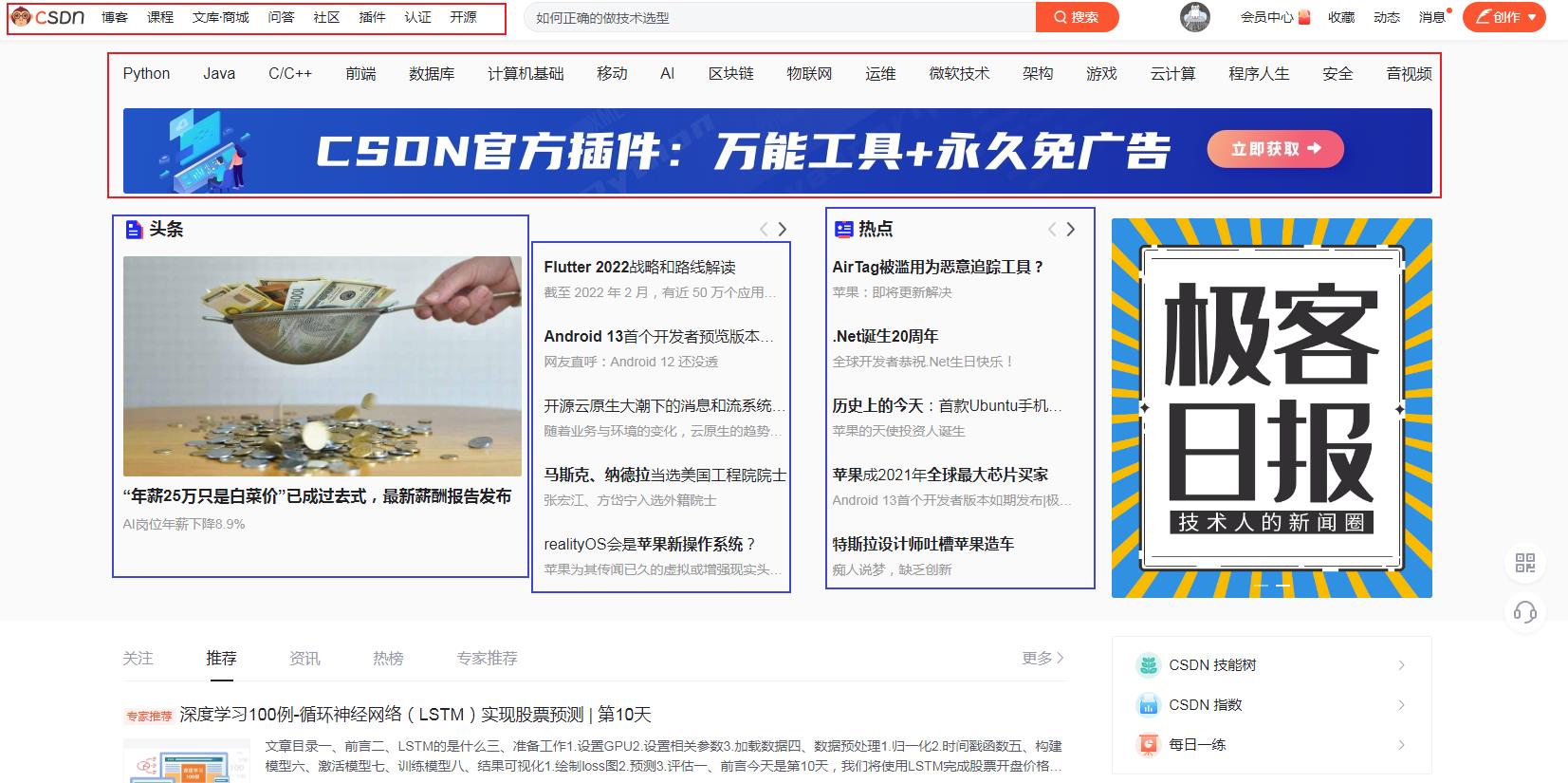
接着,在做自适应网站前,咱们需要了解行和列的概念,在一个网站之中,元素要么是竖着排列,要么是横着排列,以下图片所显示的红色框中元素为行,蓝色则为竖排为列:

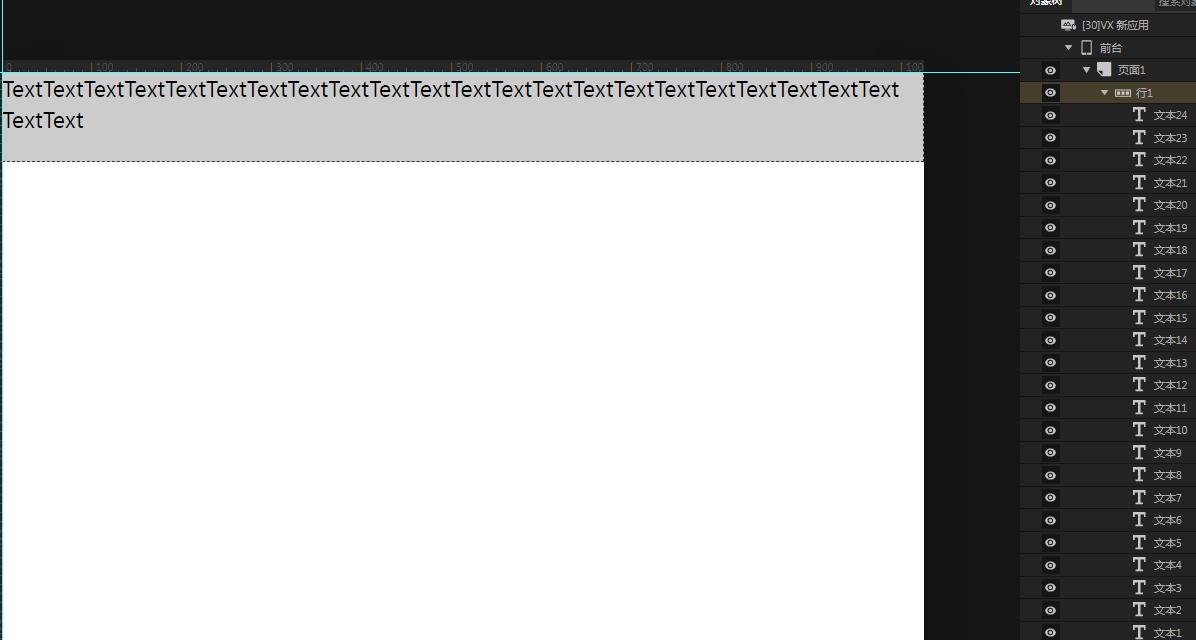
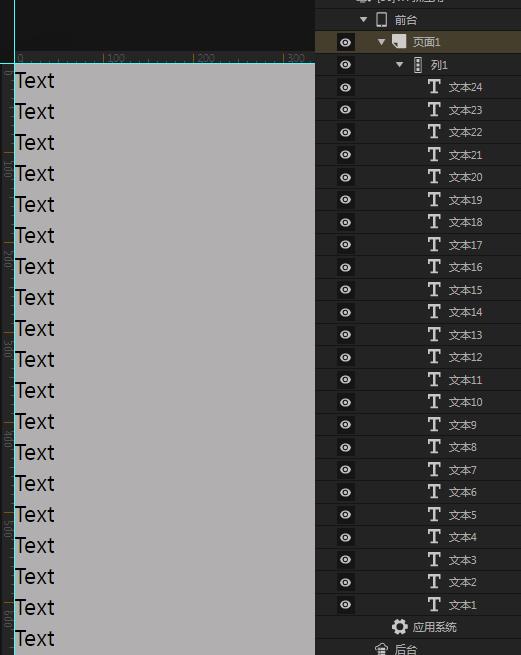
在 iVX 中可以通过行和列进行对应内容元素的位置排版。咱们在项目之中添加一个行,那么点击行在其内部添加某些组件,如文本组件,将会发现文本会自动横排显示,并且在文本大于一行时,其文本将会自动换行:

若添加内容到列之中,那么这个列中的元素将会竖排显示:

并且在此处需要注意,行和列都是容器,他们可以相互嵌套,则:行中可以包含多个行,列中可以包含多个列,并且行和列可以互相包含于其中。
三、简单站点制作
现在使用 iVX 仿 CSDN 首页,并且使其首页可以自适应屏幕大小。
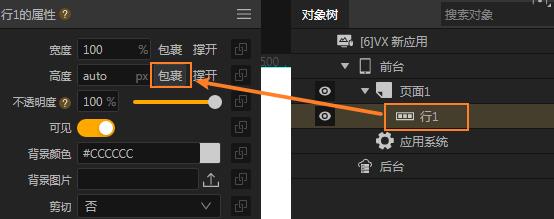
首先咱们在页面中添加一个行,并且设置行的高度为包裹:

包裹表示为当前行中的元素高度有多高,那么该行的高度就有多高,若没有元素,那么该行则无法从视觉上进行呈现。
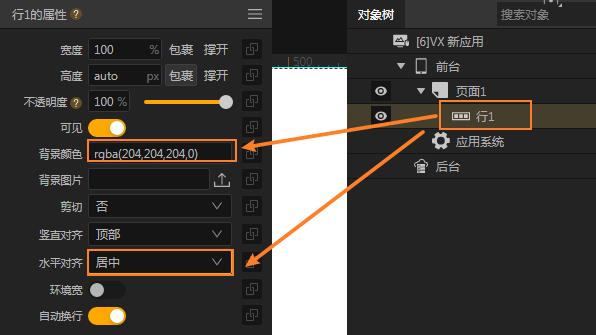
接着在行中设置背景色为透明,设置行的水平对齐为居中:

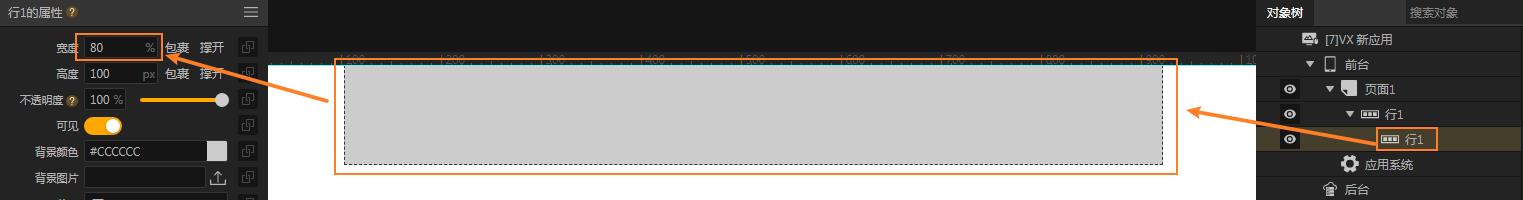
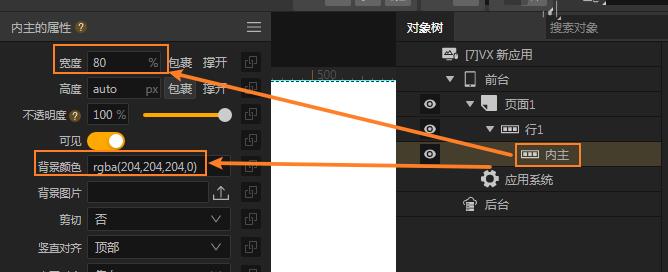
接着在行1中添加一个行,设置宽度为 80%,80% 表示当前行占据父容器宽度的 80%:

同样给这个行设置高度为包裹,并且设置其背景色为透明(我在此处对行重命名为“内主”方便进行辨认):

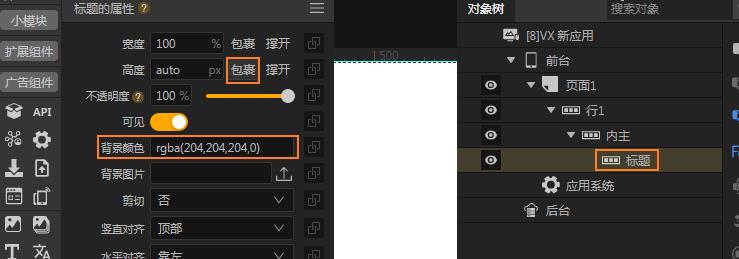
接着在内主行中创建一个行,命名为标题,并且设置高度为包裹、背景色为透明,这个行将会用作标题的制作:

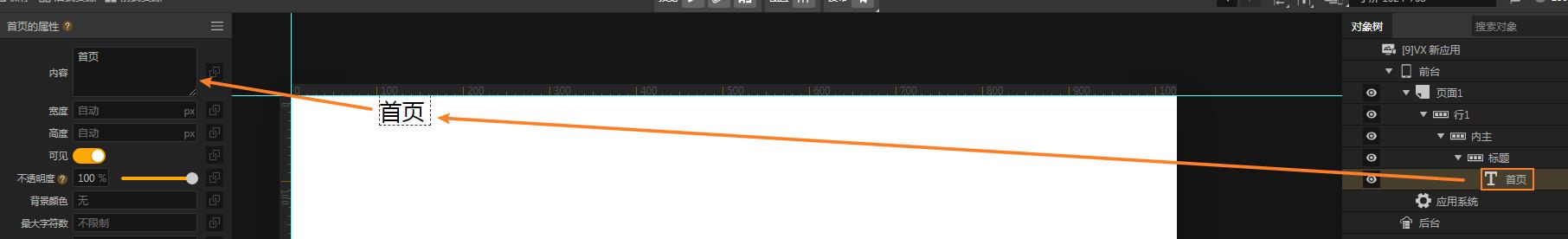
接着,在这个标题之中添加一个文本,并且将其文本内容设置为“首页”:

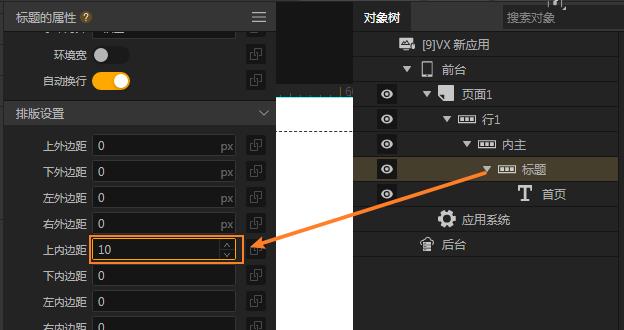
我们可以发现该文本自动的距离左侧有一段距离,这是因为父容器行宽度只有 80%,最外部的行设置了水平居中,自然其内部的行将会跟随父容器进行位置上的变动。我们发现这个文本在这个行中太过于靠近顶部,此时咱们只需要将标题行设置内外边距即可;外边距可以分外上外边距、下外边距、左外边距、右外边距,这些外边距分别表示当前组件与对应方向的元素的距离,设置为 10 则表示距离该方向元素 10 个单位;外边距容易造成布局的显示错乱,咱们这里使用内边距实现这个文本与顶部的距离,只需要点击标题行,设置标题行的上内边距,那么这个行将会有一个透明的厚度存在,那么此时这个文本自然的与顶部有了距离:

由于字体过大不是很美观,设置字体的大小后显示结果如下:

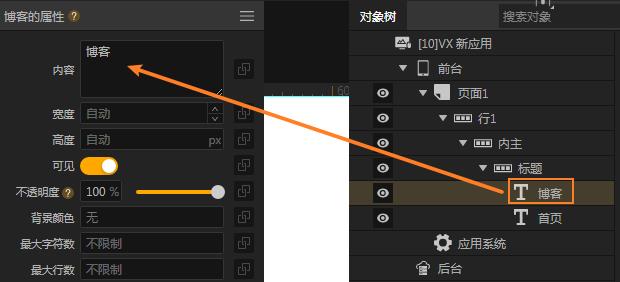
接着在这个行中复制这一个文本,并且粘贴在标题行中:

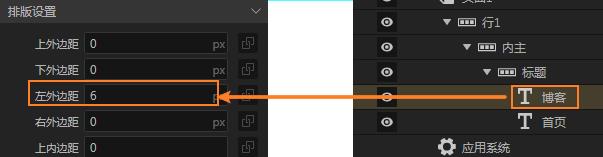
此时这两个文本将会紧紧相挨,为了使其留有一定间隙,咱们将博客这个文本设置其左外边距为6:

此时页面将会更加美观:

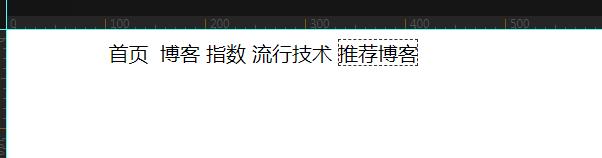
接着复制多个文本到标题行中更改文本内容,将会看到以下效果:

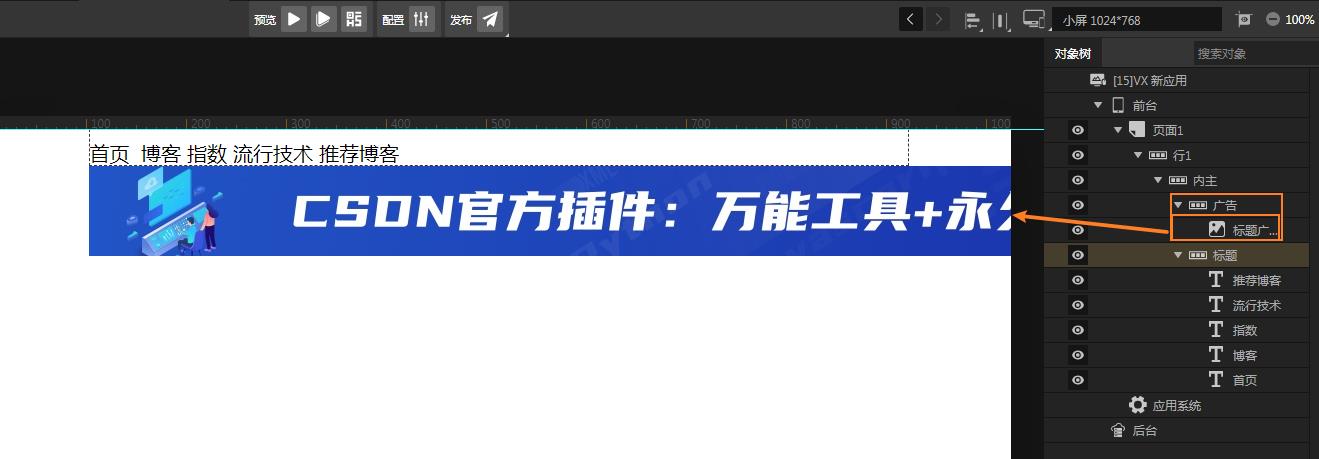
接着咱们创建一个行命名为广告,并且在其内部添加一个图片组件,上传图片:

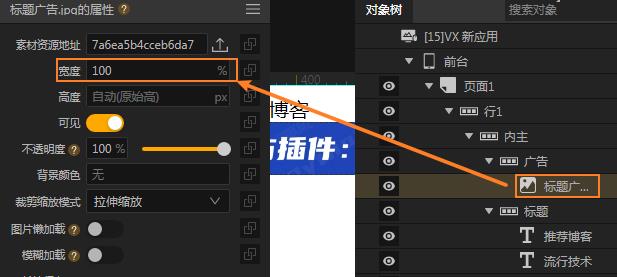
我们发现这个图片超出了屏幕区域,这是因为这个图片没设置其属性,咱们需要设置这个图片的属性宽度为100%,那么将会暂居包裹他的父容器的最大宽度:

设置完毕之后页面将会变得好看许多:

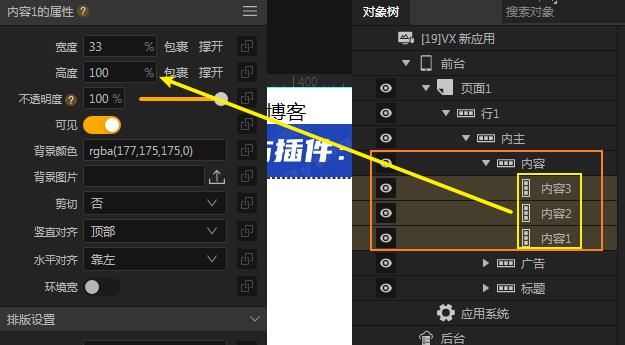
咱们接着创建 1个行命名为内容,并且在这个内容行里面创建3个列,并且这些行和列的背景色都设置为透明,内容行设置高度为包裹,其内部的3个内容列设置宽度为33%,使3个列能够占据一行:

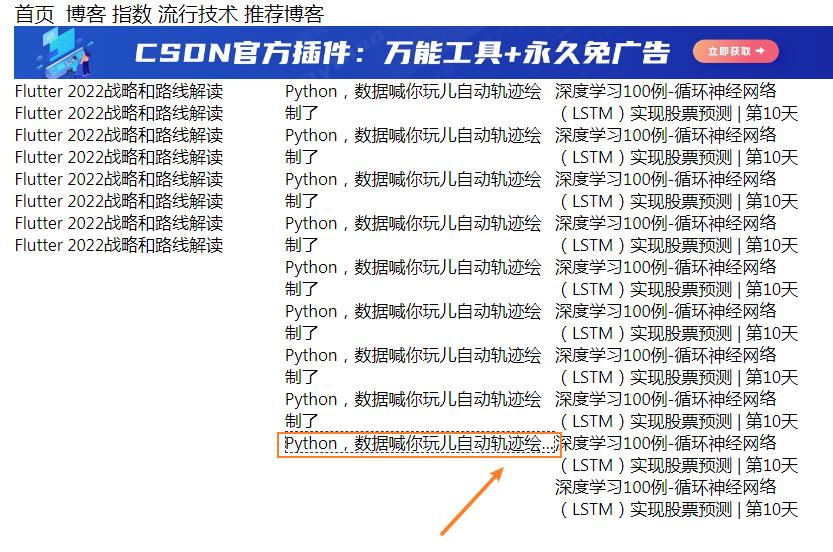
此时我在页面中创建了多个文本:

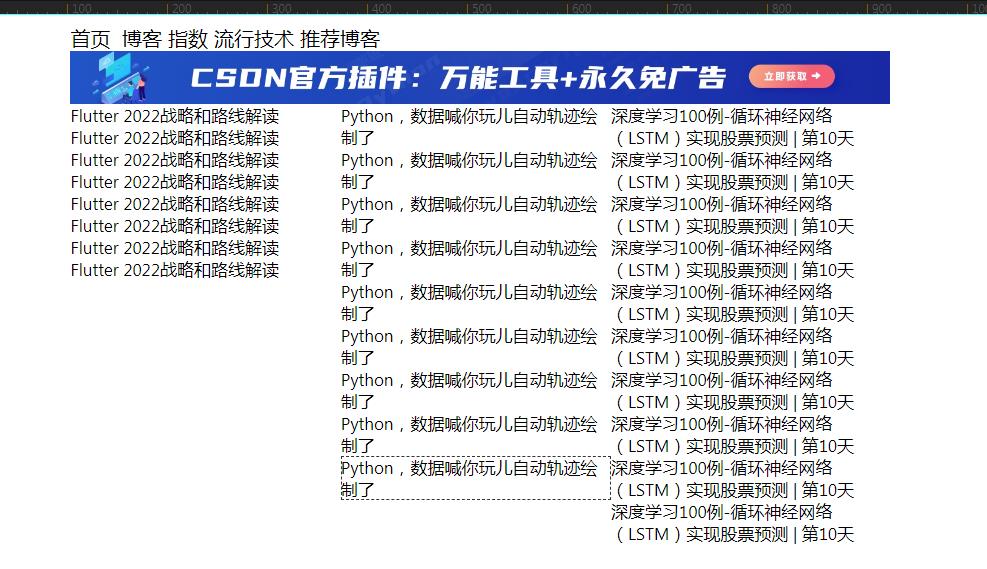
在页面中显示如下:

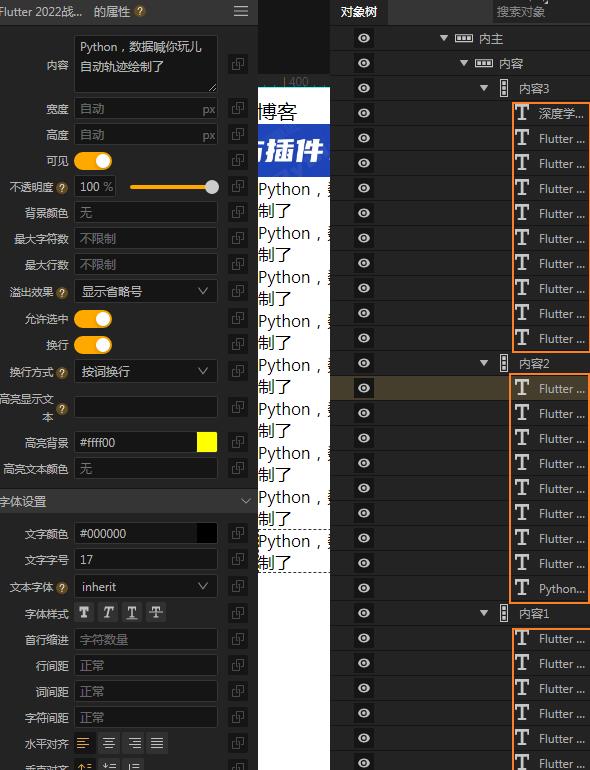
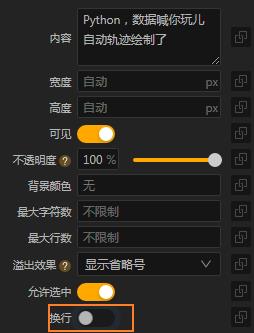
具体美不美观这里不做要求,咱们可以看到这些文本自动换行了,那有什么办法让他们不进行自动换行吗?答案是肯定可以的,还需要在文本属性中把换行关闭即可:

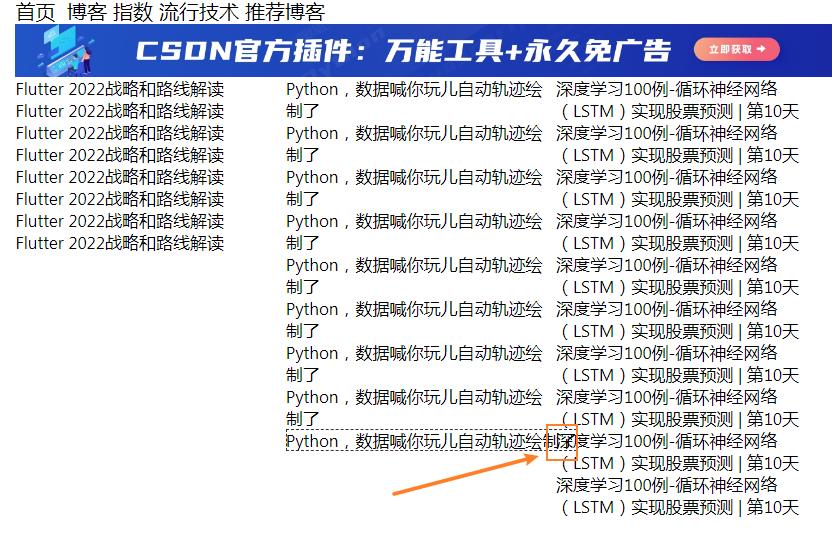
可是关闭之后查看内容时发现该文本内容超出了最大宽度:

此时只需要给予这个文本一个宽度为100%即可:

设置后将会自动省略超出内容:

四、for 循环组件
通过刚刚的内容编排,咱们发现直接复制文本太过繁琐有什么功能可以快速的完成内容的显示吗?
咱们可以使用 for 循环容器,但在使用 for 循环容器之前咱们得学习一个变量组件——数组组件。
4.1 数组组件
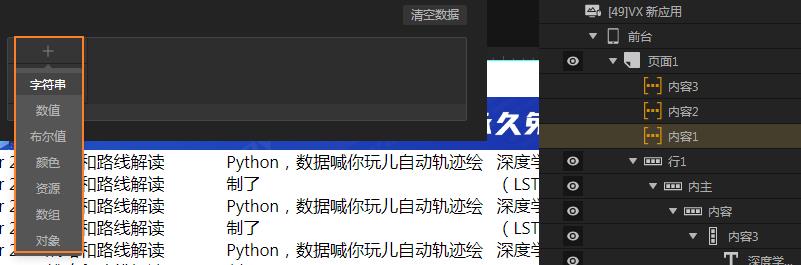
点击页面,在页面中创建3个数组容器,并且进行重命名:

数组容器可以添加多个值,可以在其中创建多种类型的内容:

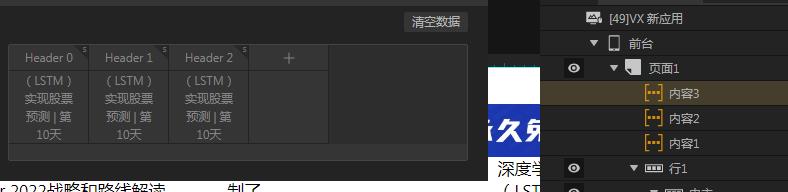
我们为每个内容数组都添加多个值:

4.2 for 循环生成内容
接下来只需要使用 for 循环组件就可以生成多个内容了。
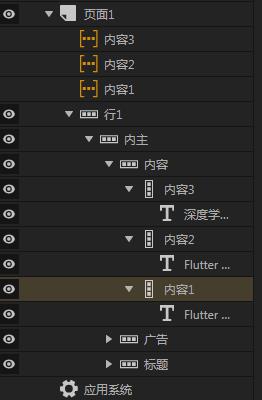
每个内容列此时只需要留下一个文本即可,其他文本删除:

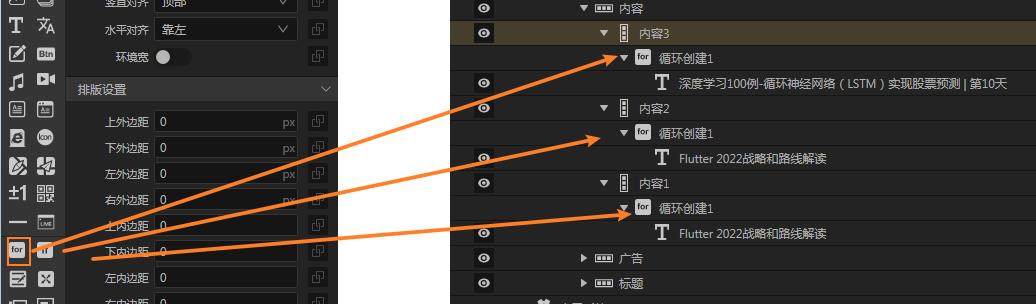
接着,在这些内容列中添加一个for循环组件,并且将文本放到 for 循环组件之内:

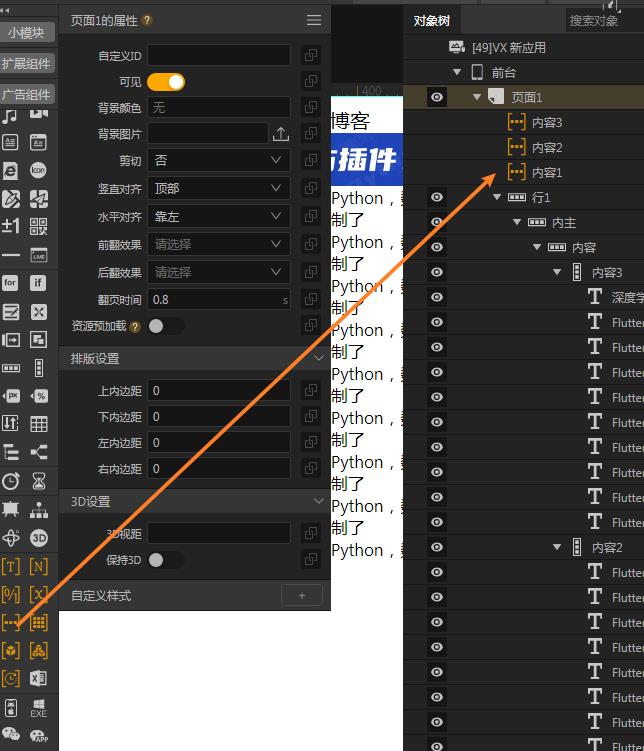
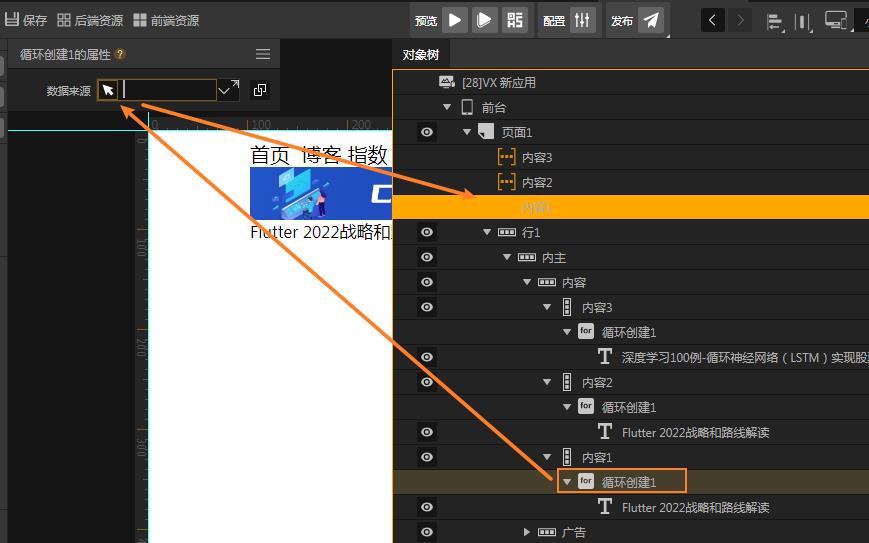
接着点击任一 for 循环组件,可以看到 for 循环组件属性中有一个数据来源,点击箭头,选择对应的 数组的值 作为其数据来源:

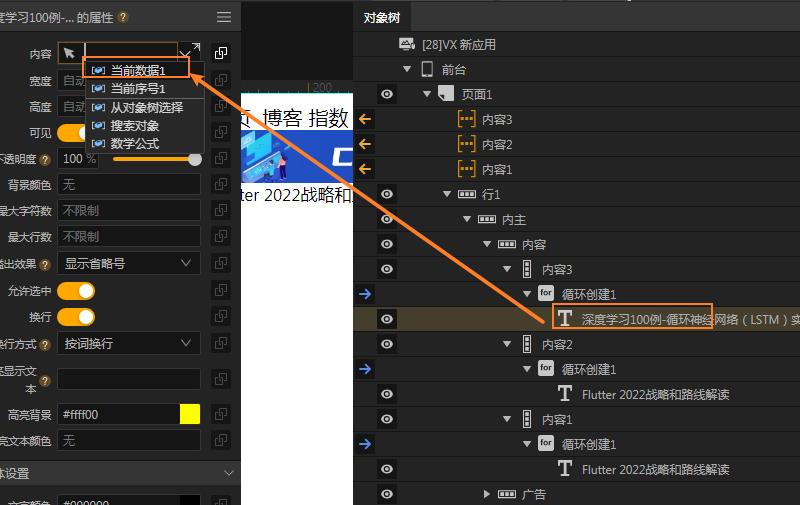
依次对3个for循环创建进行操作,随后在文本之中点击数据绑定按钮:

此时发现这些文本的绑定值中有一个当前数据值,该值则是指循环创建时自动遍历数组元素的值,循环将会从数组的第一个值开始取值,重复不停,若文本的值设置为当前的值,那么循环创建将会自动创建一个文本以及绑定对应的值给到文本,此时所有的内容都将会以文本进行显示。
设置完文本数据为当前数据后,预览后发现文本值自动出现:

五、自适应网站制作
接下来进行最后的一个步骤,为这个页面添加自适应功能。
我们先判断该页面哪一个区域需要自适应,咱们可以得知,就是3个内容列,当页面变化为小屏幕时只需要更改其父容器的宽度为100%即可完成自适应。
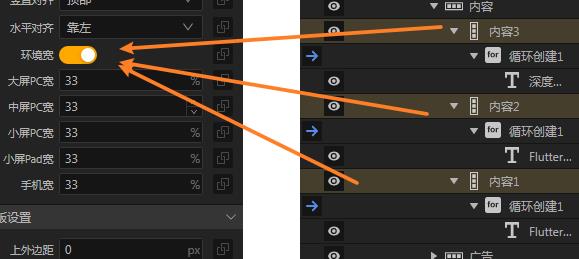
实现很简单,咱们同时选择 3 个自适应的列,在属性中找到环境宽打开:

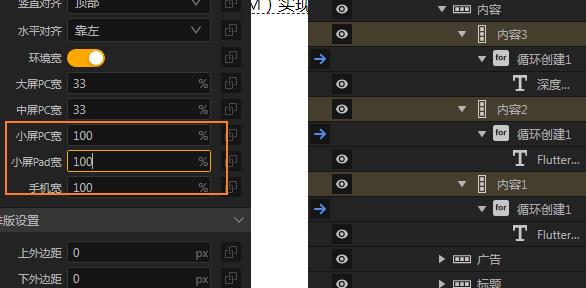
设置不同屏幕下的不同宽度,例如设置小屏PC宽为100%,那么意思则是在小屏是改列会直接占据100%大小宽度,我在这里同时设置了3个需要自适应的屏幕宽度:

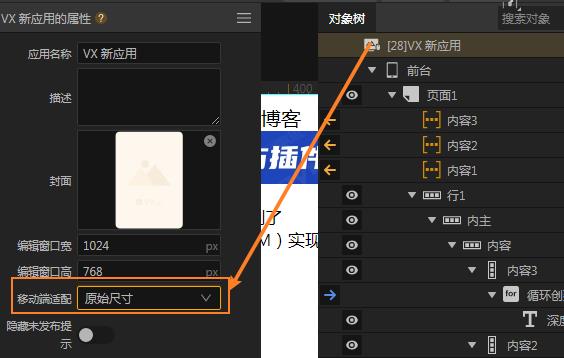
最后若想手机屏幕也可以实现这个宽度自适应,还需要在对象树根节点下设置移动端适配为原始尺寸:

最后预览,拖动浏览器大小可以看到屏幕的不同变化
以上是关于iVX 初级工程师培训教程 10篇文拿证02 数值绑定及自适应网站制作的主要内容,如果未能解决你的问题,请参考以下文章