(js简易)pc项目学习笔记
Posted 做个机灵鬼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(js简易)pc项目学习笔记相关的知识,希望对你有一定的参考价值。
知识点1:写css样式的时候 写了标签就不用谢同标签的类名 否则后面的类名不起作用;
例如:


这里h4和.active之间有空格 计算机默认权重和上面一样,第二个css样式不起作用,正确做法:
去除h4和.active之间的空格 或者不要h4,因为标签选择器的权重是1 ,类选择器的权重是10
知识点2:
网页筛选商品 ,动态渲染筛选商品的可选区域,采用dl dt dd的标签组合

js部分:采用组合型数据类型
crumbData: [
"title":"选择颜色",
"date":[
type:"金色",
//给每个版本设置不同的价格
changePrice:0
,
type:"银色",
changePrice:50
,
type:"黑色",
changePrice:100
]
,
"title":"选择内存",
"date":[
type:"64G",
changePrice:50
,
type:"128G",
changePrice:100
,
type:"256G",
changePrice:150
]
,
"title":"选择版本",
"date":[
type:"移动版",
changePrice:50
,
type:"公开版",
changePrice:-100
]
,
"title":"购买方式",
"date":[
type:"官方标配",
changePrice:50
,
type:"移动优惠",
changePrice:-100
,
type:"电信优惠",
changePrice:-150
]
]
动态渲染:
//筛选区域动态渲染
//获取父容器
var chooseArea = document.querySelector(".chooseArea");
var chooseArry = goodDate.goodsDetail.crumbData;
//遍历数组动态渲染
chooseArry.forEach(function(item)
var dlNode = document.createElement('dl');
var dtNode = document.createElement('dt');
dtNode.innerhtml = item.title;
dlNode.appendChild(dtNode);
//对数组内的每个对象的数组进行遍历,给dd动态渲染,item存储当前的文本和changPrice
item.date.forEach(function(item)
var ddNode = document.createElement('dd');
ddNode.innerHTML = item.type;
//给dd创建一个价格属性
ddNode.setAttribute('changePrice',item.changePrice)
dlNode.appendChild(ddNode);
)
chooseArea.appendChild(dlNode);
)
知识点3 :筛选结果的保留和高亮切换
//筛选结果保留和高亮切换
//获取dl集合
var dlList = document.querySelectorAll(".chooseArea dl");
//创建一个数组,筛选出来的dd保存进该数组对应索引处
var arr = new Array(dlList.length);
//数组填充
arr.fill(0);
for(var i = 0 ;i<dlList.length; i++)
//获取每个dl的索引
dlList[i].index = i;
// 这里因为for循环结束了才执行onclick回调函数,此时i等于5,高亮切换只保留在最后一项,所以写入立即执行函数中,或者采用let变量
(function()
// 获取每个dl的dd集合
var ddList = dlList[i].getElementsByTagName("dd");
//给每个dd绑定点击事件
for(var j=0; j<ddList.length; j++)
ddList[j].onclick = function()
//给dl里整组dd设置颜色
for(var i=0; i<ddList.length; i++)
ddList[i].style.color = "#666";
this.style.color = "red";
//根据当前点击的dd父元素dl索引,去数组中保存对应位置的dd文本和价格
//数组里面保存一个dd
arr[this.parentNode.index] = this;
changePriceSum(arr);
//保存筛选结果,获取保存筛选结果的容器
var choosedNode = document.querySelector(".choosed");
//因为每次用forEach遍历数组的时候 都是从索引为0的位置开始遍历,每次遍历前要清空筛选容器,不然出现同一选择出现两次,第一次点击和和第二次点击的都得到保留
choosedNode.innerHTML = "";
arr.forEach(function(item,index)
if(item)
//如果dl当前索引有内容则创建mark标签
//0在隐式转换中为false
var markNode = document.createElement("mark");
markNode.innerHTML = item.innerHTML;
var aNode = document.createElement("a");
aNode.innerHTML = "X";
//设置自定义属性
// setAttribute 第一个参数为该属性的名称,第二个参数为该属性值
// 获取生成当前生成a的索引 索引名称为num
aNode.setAttribute("num",index)
markNode.appendChild(aNode);
choosedNode.appendChild(markNode);
);
效果图:

知识点4:侧边栏点击切换效果

点击推荐品牌

这里使用一个巧妙的方法重置类名,通过重置类名的方法达到切换效果,“品牌推荐”默认没有active类名所以不显示border-top红色 ,点击它时给它添加active类名 从而达到切换的效果
html部分
<!-- 头部区域 -->
<div class="tabWrap">
<h4 class="active">相关分类</h4>
<h4 >推荐品牌</h4>
</div>
css部分
.tabWrap h4
float: left;
width: 50%;
height: 40px;
line-height: 37px;
font-size: 12px;
text-align: center;
border-top: 3px solid #fff;
border-bottom: 1px solid #ccc;
.tabWrap .active
border-top: 3px solid #e1251b;
border-bottom: 1px solid #fff;
//构造函数
function Tab(tabWrapNode,tabContentNode)
// 给实例化对象添加属性
this.tabWrapNode = tabWrapNode;
this.tabContentNode = tabContentNode;
var _this = this;
for(var i=0;i<this.tabWrapNode.length; i++)
this.tabWrapNode[i].index = i;
//给每个按钮绑定点击事件
this.tabWrapNode[i].onclick = function()
//里面的this指向点击事件的事件源
// _this.onClick(this)
//利用排他思想,变量清空类名,给当前点击事件添加类名
for(var j=0; j< _this.tabWrapNode.length; j++)
_this.tabWrapNode[j].className = '';
_this.tabContentNode[j].className = '';
this.className = 'active';
_this.tabContentNode[this.index].className = 'active';
asideTab();
function asideTab()
//获取顶部按钮集合
var tabWrapNode = document.querySelectorAll('.tabWrap h4');
//获取内容集合
var tabContentNode = document.querySelectorAll('.tabContent>div');
new Tab(tabWrapNode,tabContentNode);
侧边栏切换变形 :商品详情区域,点击商品的选项卡 底下切换内容

html部分,默认给第一个盒子添加active属性
<!-- 商品详情页 -->
<div class="intro">
<div class="tabWrap">
<ul>
<li class="active"><a href="javascript:;" >商品介绍</a></li>
<li><a href="javascript:;">规格预包装</a></li>
<li><a href="javascript:;">售后保障</a></li>
<li><a href="javascript:;">商品评价</a></li>
<li><a href="javascript:;">手机社区</a></li>
</ul>
</div>
<div class="tabContent">
<div class="active">
<ul>
<li>分辨率: 1920*1080(FHD)</li>
<li>后置摄像头: 1200万像素</li>
<li>前置摄像头: 500万像素</li>
<li>核 数: 其他</li>
<li>频 率: 以官网信息为准</li>
<li>品牌: Apple</li>
<li>商品名称: APPLEiPhone 6s Plus</li>
<li>商品编号: 1861098</li>
<li>商品产地: 中国大陆</li>
<li>商品毛重: 0.51kg</li>
<li>热点: 指纹识别,Apple Pay,金属机身,拍照神器</li>
<li>系统: 苹果(ios)</li>
<li>像素: 1000-1600万品毛重: 0.51kg</li>
<li>机身内存: 64GB</li>
</ul>
</div>
<div>规格预包装</div>
<div>售后保障</div>
<div>商品评价</div>
<div>手机社区</div>
</div>
</div>
css部分
//底下详情区域,没有active类名的默认进行隐藏,点击头部选项是记录点击索引,给对应的下方盒子设置类名显示
.intro .tabContent>div
display: none;
.intro .tabContent .active
display: block;
//获取两个容器,调用回调函数
introTab()
function introTab()
//获取选项卡按钮集合
var tabWrap = document.querySelectorAll(".intro .tabWrap li");
// 获取详情页集合
var tabContent = document.querySelectorAll(".intro .tabContent>div");
new Tab(tabWrap,tabContent);
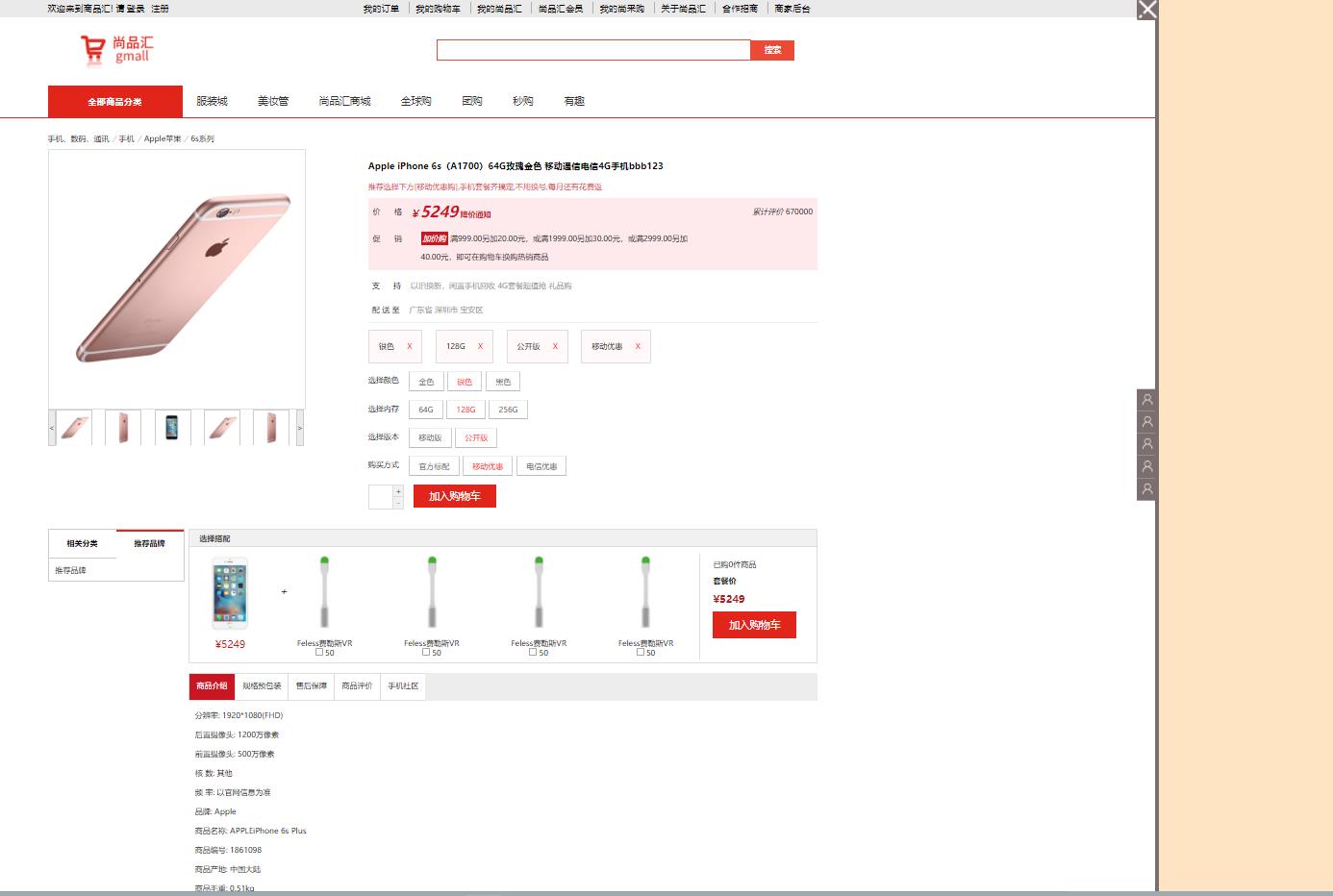
pc最终效果图

以上是关于(js简易)pc项目学习笔记的主要内容,如果未能解决你的问题,请参考以下文章