Electron 菜单
Posted 沿着路走到底
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Electron 菜单相关的知识,希望对你有一定的参考价值。
自定义菜单
const app, BrowserWindow, Menu = require('electron')
console.log(process.platform)
// 创建窗口
function createWindow ()
console.log('ready')
// 创建主进程
const mainWin = new BrowserWindow(
title: '自定义菜单',
show: false, // true:显示窗体,false: 不显示窗体
width: 800,
height: 400,
webPreferences:
nodeIntegration: true, // 允许浏览器环境使用Node API
enableRemoteModule: true, // 允许页面使用 remote
)
// 定义自己需要的菜单项
const menuTemp = [
label: '文件',
submenu: [
label: '打开文件',
click()
console.log('打开文件')
,
type: 'separator',
,
label: '关闭文件夹',
,
label: '关于',
role: 'about',
,
]
,
label: '编辑',
,
label: '角色',
submenu: [
label: '复制', role: 'copy' ,
label: '剪切', role: 'cut' ,
label: '粘贴', role: 'paste' ,
label: '最小化', role: 'minimize' ,
]
,
label: '类型',
submenu: [
label: '选项1', type: 'checkbox' ,
label: '选项2', type: 'checkbox' ,
label: '选项3', type: 'checkbox' ,
type: "separator" ,
label: 'item1', type: "radio" ,
label: 'item2', type: "radio" ,
type: "separator" ,
label: 'windows', type: 'submenu', role: 'windowMenu'
]
,
label: '其它',
submenu: [
label: '打开',
icon: './open.png',
accelerator: 'ctrl + o',
click()
console.log('open操作执行了')
]
,
]
// 生成菜单
const menu = Menu.buildFromTemplate(menuTemp)
// 将菜单添加到应用里
Menu.setApplicationMenu(menu)
// 在当前窗口中加载指定界面让它显示具体的内容
mainWin.loadFile('index.html')
mainWin.on('ready-to-show', () =>
mainWin.show() // 在窗体完全加载完成后,显示窗体,避免白页现象
)
mainWin.on('close', () =>
console.log('close')
//mainWin = null
)
// 当 app 启动之后,执行窗口创建等操作
app.on('ready', createWindow)
app.on('window-all-closed', () =>
console.log('window-all-closed')
app.quit()
)1

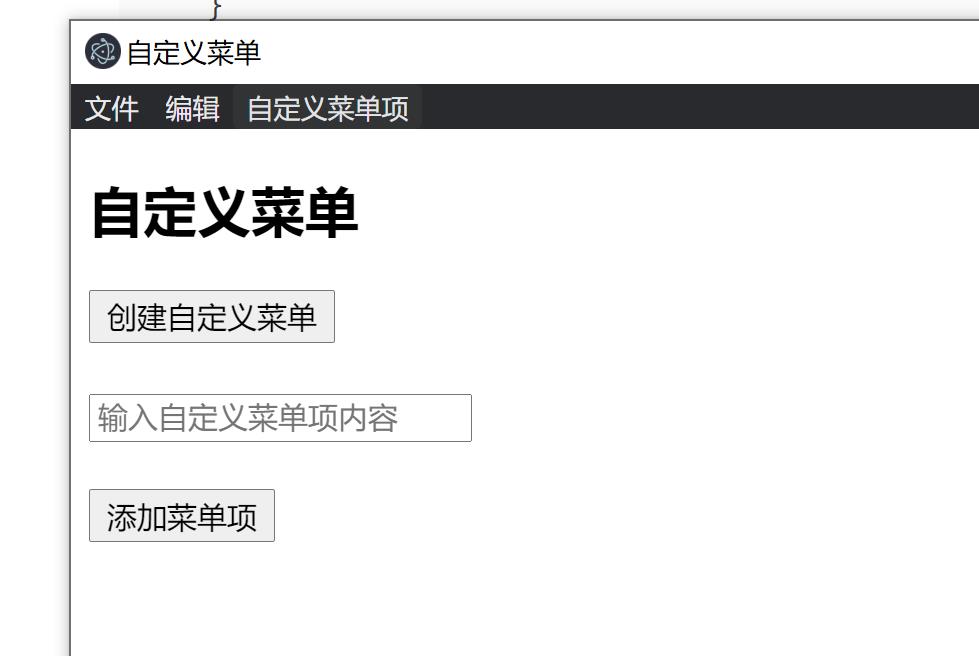
自定义菜单
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
<h2>自定义菜单</h2>
<button id="addMenu">创建自定义菜单</button>
<br>
<br>
<input type="text" placeholder="输入自定义菜单项内容" id="menuCon">
<br>
<br>
<button id="addItem">添加菜单项</button>
<script src="./index.js"></script>
</body>
</html>index.js
const remote = require('electron')
const Menu = remote.Menu
const MenuItem = remote.MenuItem
window.addEventListener('DOMContentLoaded', () =>
// 点击按钮打开一个新窗口
const addMenu = document.getElementById('addMenu')
const menuCon = document.getElementById('menuCon')
const addItem = document.getElementById('addItem')
// 自定义全局变量存放菜单
const menuItem = new Menu()
// 生成自定义的菜单
addMenu.addEventListener('click', () =>
// 定义自己需要的菜单项
const menuFile = new MenuItem(label: '文件', type: 'normal')
const menuEdit = new MenuItem(label: '编辑', type: 'normal')
const customMenu = new MenuItem(label: '自定义菜单项', submenu: menuItem)
// 生成菜单
const menu = new Menu()
menu.append(menuFile)
menu.append(menuEdit)
menu.append(customMenu)
// 将菜单添加到应用里
Menu.setApplicationMenu(menu)
)
// 动态添加菜单项
addItem.addEventListener('click', () =>
// 获取 input框 输入的内容
const con = menuCon.value.trim()
if (con)
menuItem.append(new MenuItem(
label: con,
type: 'normal',
))
menuCon.value = ''
)
)1

右键菜单
const remote = require('electron')
const Menu = remote.Menu
// 定义菜单的内容
let contextTemp = [
label: 'Run Code' ,
label: '转到定义' ,
type: 'separator' ,
label: '其它功能',
click()
console.log('其它功能选项被点击了')
,
]
// 生成菜单
const menu = Menu.buildFromTemplate(contextTemp)
// 监听鼠标右键
window.addEventListener('DOMContentLoaded', () =>
window.addEventListener('contextmenu', (e) =>
e.preventDefault() // 阻止右键默认行为
menu.popup(
window: remote.getCurrentWindow()
)
, false)
)1
以上是关于Electron 菜单的主要内容,如果未能解决你的问题,请参考以下文章