filter 灰度处理:公祭日,一行代码让页面变成黑白色调
Posted 白鹿第一帅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了filter 灰度处理:公祭日,一行代码让页面变成黑白色调相关的知识,希望对你有一定的参考价值。
文章目录
前言
公祭日其世界意义在于,促使人类历史记忆长久保持唤醒状态,而避免出现哪怕是片刻的忘却与麻木,共同以史为鉴、开创未来,一起维护世界和平及正义良知,促进共同发展和时代进步。可能也会有小伙伴们好奇,公祭日当天好多大型网站主页都变成了黑白色调,用以提醒人们铭记历史,勿忘国殇,在技术层面看这是如何实现的呢?
说明:由于部分原因,本文修改案例为无版权网站 Pixabay。
一、实现原理剖析
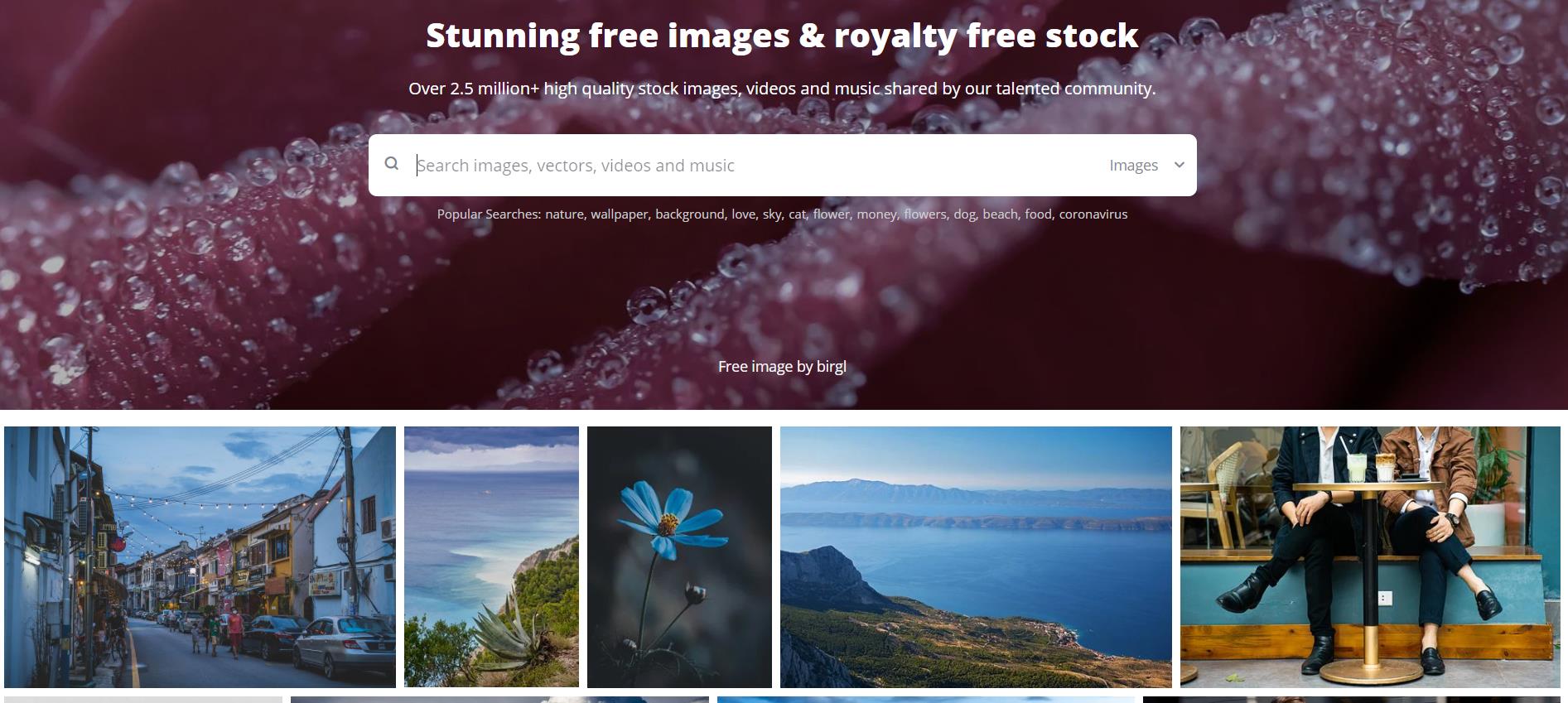
正常页面就是我们日常所看到的,如下图所示:

要实现页面整体色调变换,我们一般都是直接去 CSS 文件里面进行修改,那么具体应该怎么做呢?
二、对需要修改的 CSS 定位
我们这里通过打开 Google 浏览器调试模式来实现快速预览。
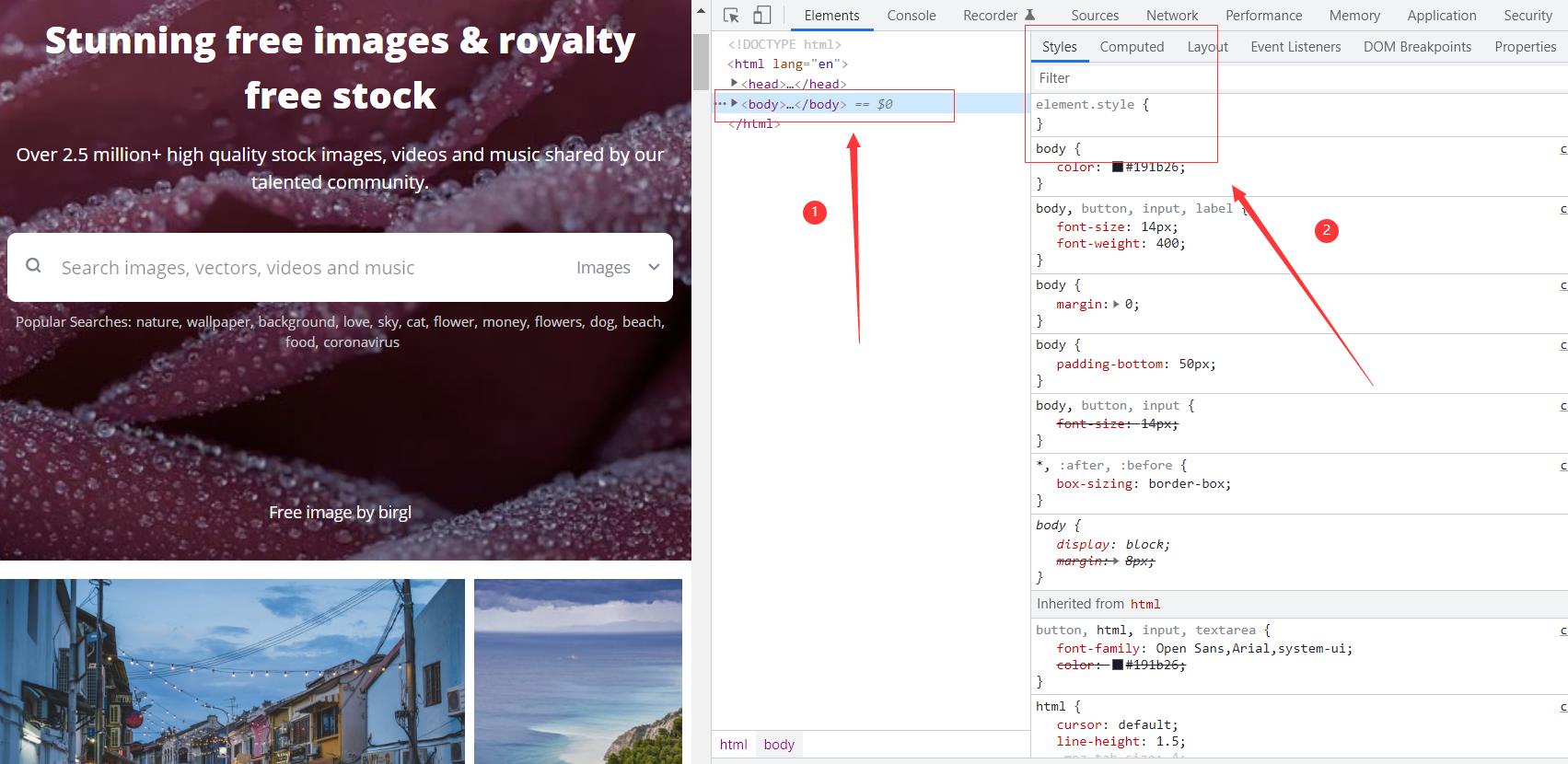
首先在 Elements 里面点击 body 标签,在右侧出现的功能栏里找到 style 属性,具体点击位置如下图所示:

这里我们将通过修改全文 element 的 style 来实现快速实现页面色调修改,具体位置如下图所示:

当然,具体代码中我们就在 element.style 调整即可,具体代码如下:
element.style
三、具体代码实现及灰度区分
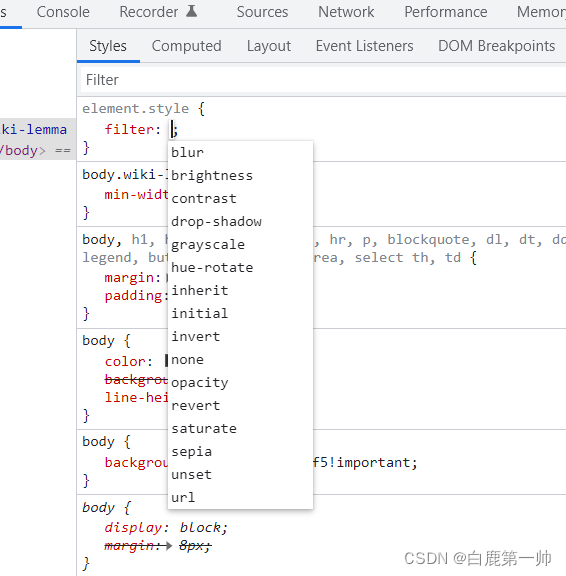
这里我们用到过滤器 filter,输入 filter,我们可以看到它有众多的属性,如下图所示:

我们本次用到的属性是灰度 grayscale(),括号里面跟的是元素灰度百分比。在下面的步骤中我将按照灰度递增的顺序来带大家认识不同灰度对页面的实现效果。
- 当灰度百分比为 0 时,我们可以看到页面是正常状态的,所以正常页面默认 grayscale(0),这时实现代码及页面状态如下图所示:
element.style
filter: grayscale(0);

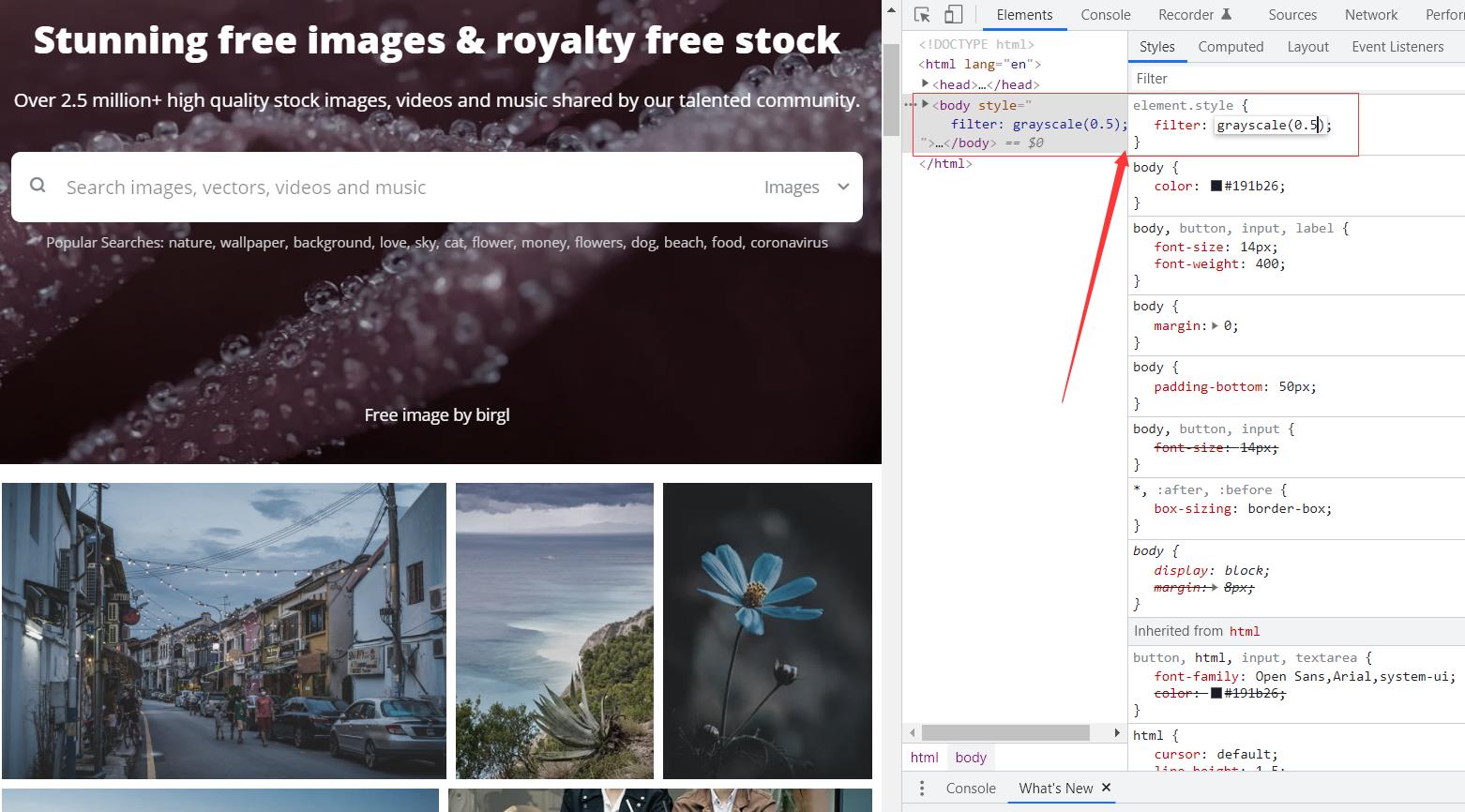
- 当灰度百分比为 0.5(50%) 时,我们这时看到页面变成了半灰度状态,这时实现代码及页面状态如下图所示:
element.style
filter: grayscale(0.5);

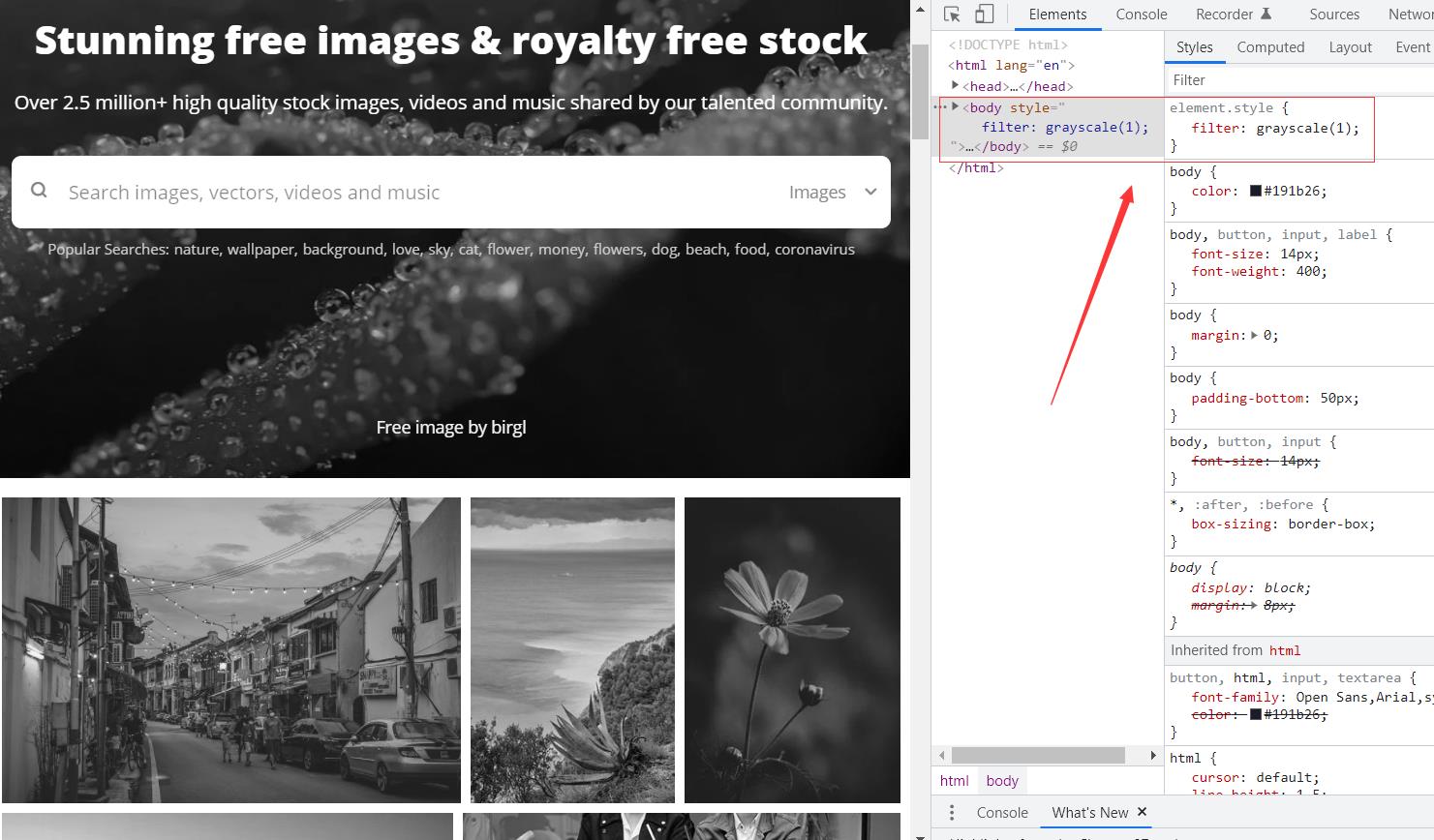
- 当灰度百分比为 1(100%) 时,我们这时看到页面变成了全灰状态,即黑白页面,这时实现代码及页面状态如下图所示:
element.style
filter: grayscale(1);

这时的页面也就是我们在公祭日当天所看到的页面状态,黑白色。
总结
每个民族都有每个民族的历史,“中国人民抗日战争的胜利为世界反法西斯战争的胜利作出了不可磨灭的历史贡献,共同消除了威胁世界和平的法西斯邪恶势力,壮大了人类的进步力量,促进了全球的民族解放运动,对世界和平事业产生了深远影响。”
我是白鹿,一个不懈奋斗的程序猿。望本文能对你有所裨益,欢迎大家的一键三连!若有其他问题、建议或者补充可以留言在文章下方,感谢大家的支持!
以上是关于filter 灰度处理:公祭日,一行代码让页面变成黑白色调的主要内容,如果未能解决你的问题,请参考以下文章