服务器购买之后要做什么
Posted 生命是有光的
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了服务器购买之后要做什么相关的知识,希望对你有一定的参考价值。
✍、前置
大家购买服务器的需求可能是搭建个人博客、真实环境学习Linux、在服务器部署自己的jar、war包跑自己的项目等等,部署jar、war包在本专栏搭建JavaEE环境(五)已经记录,本篇记录个人网站的搭建,从部署到上线,设置伪静态、网站LOGO、再到申请SSL证书,页脚添加备案号等等操作。
本次记录环境在文章服务器购买之后要做什么(一)已经搭建完成,所以不再进行环境的搭建。
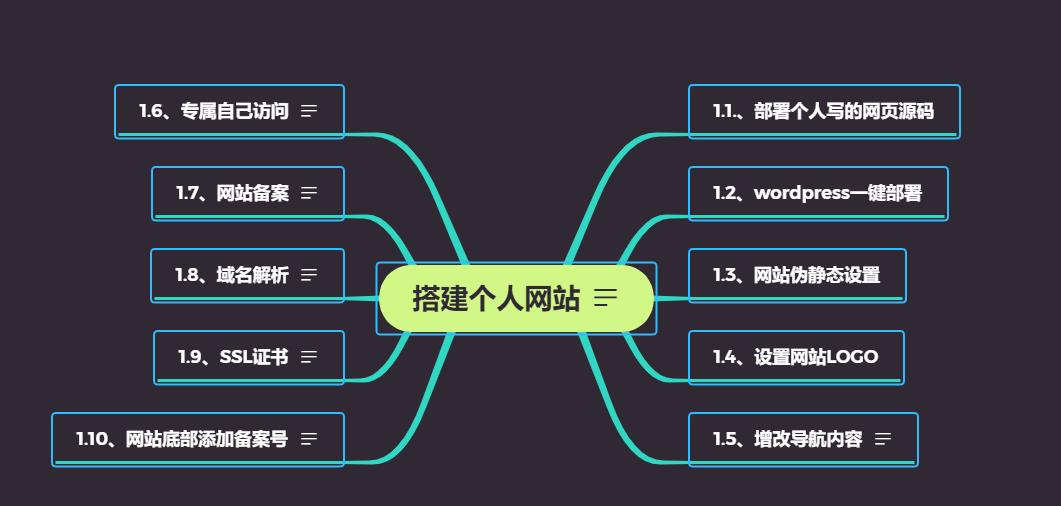
搭建个人网站
1、搭建个人网站
服务器购买之后如何给搭建自己的个人网站呢?搭建方法很简单,一是部署个人写的网页源码文件,二是使用第三方WordPress、Hexo等进行一键部署。
这里对两种方法均进行记录。
1.1.、部署个人写的网页源码
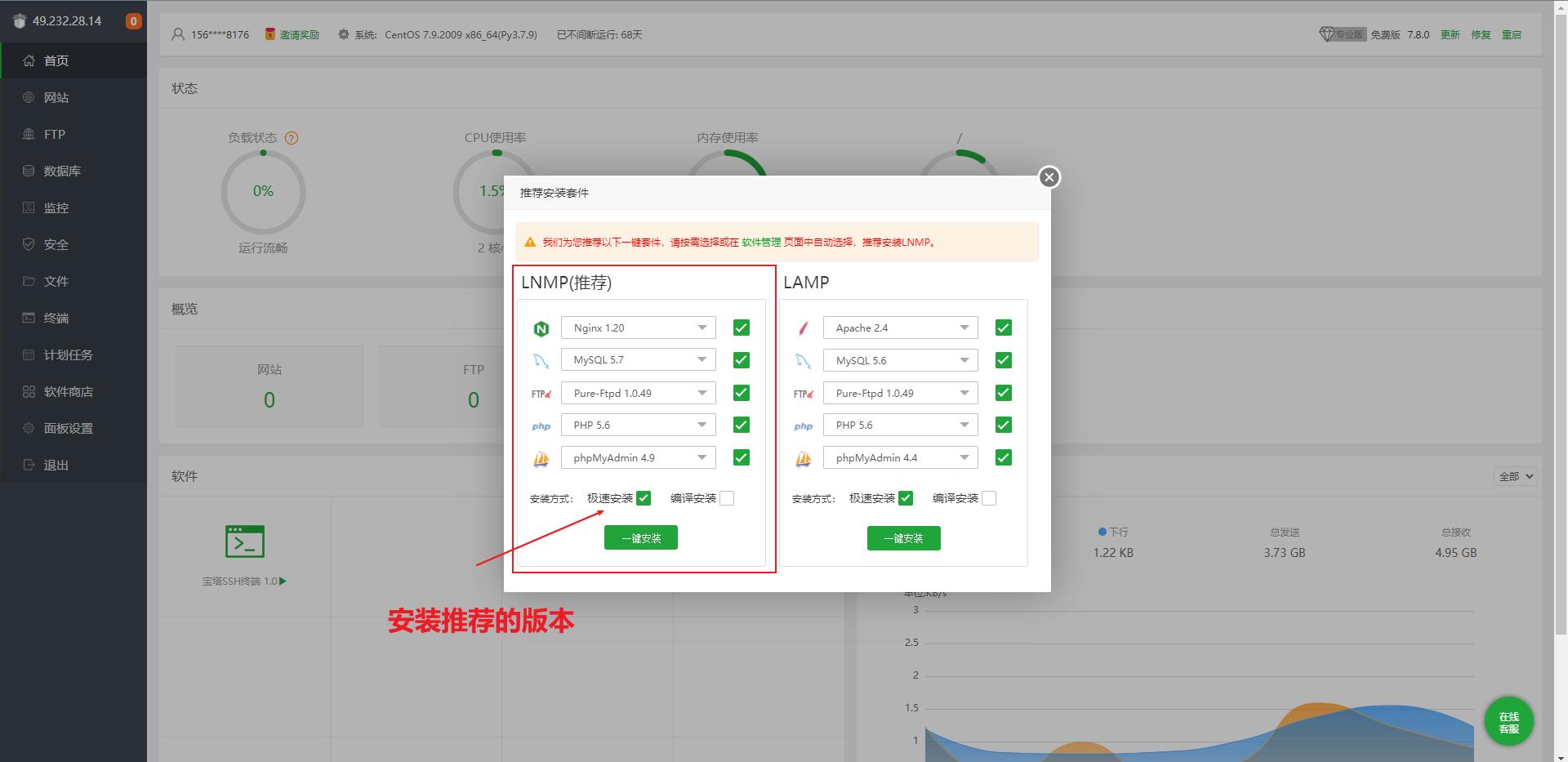
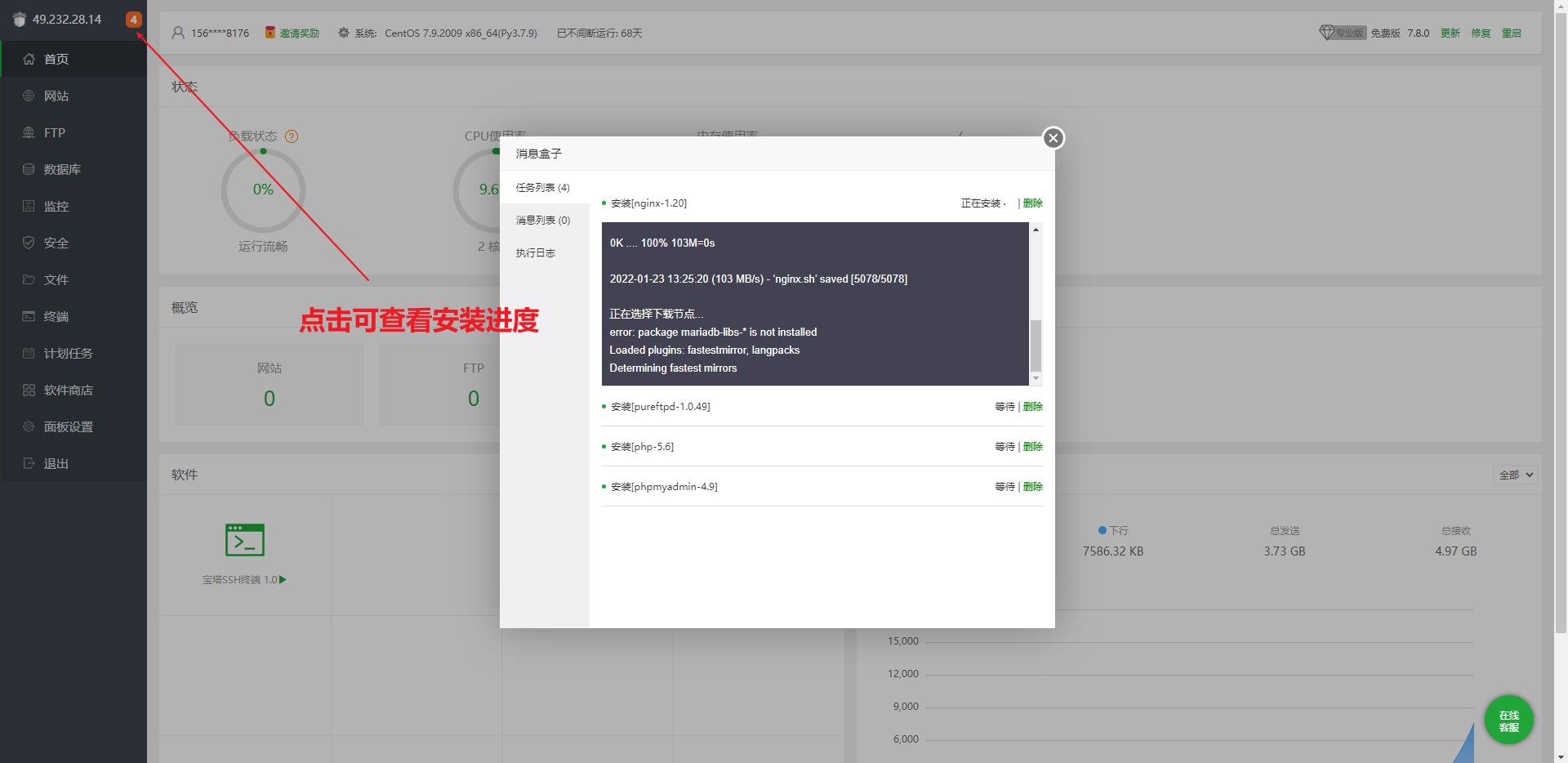
- 在宝塔页面安装推荐的网页组件

一般需要安装5分钟左右

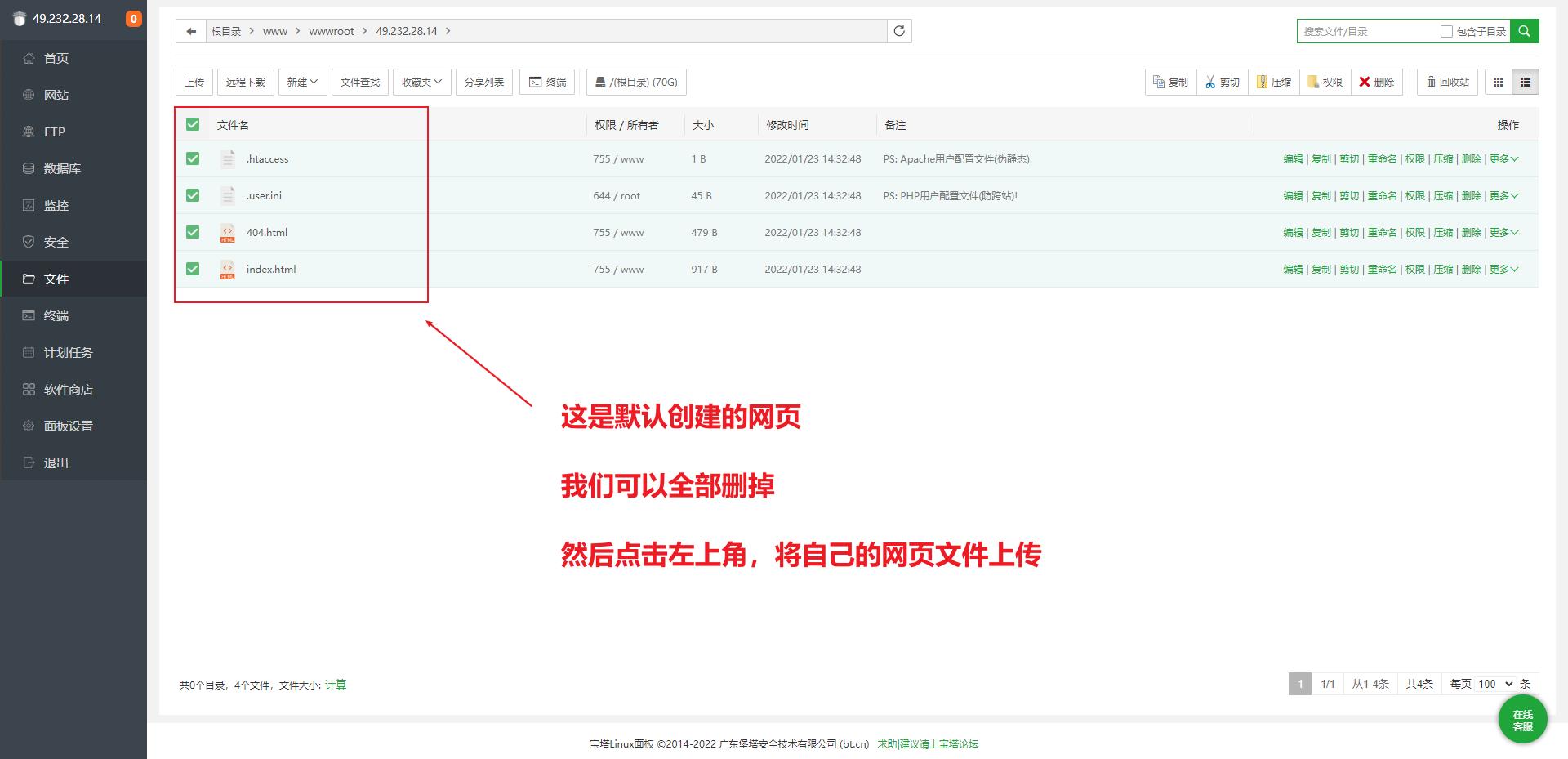
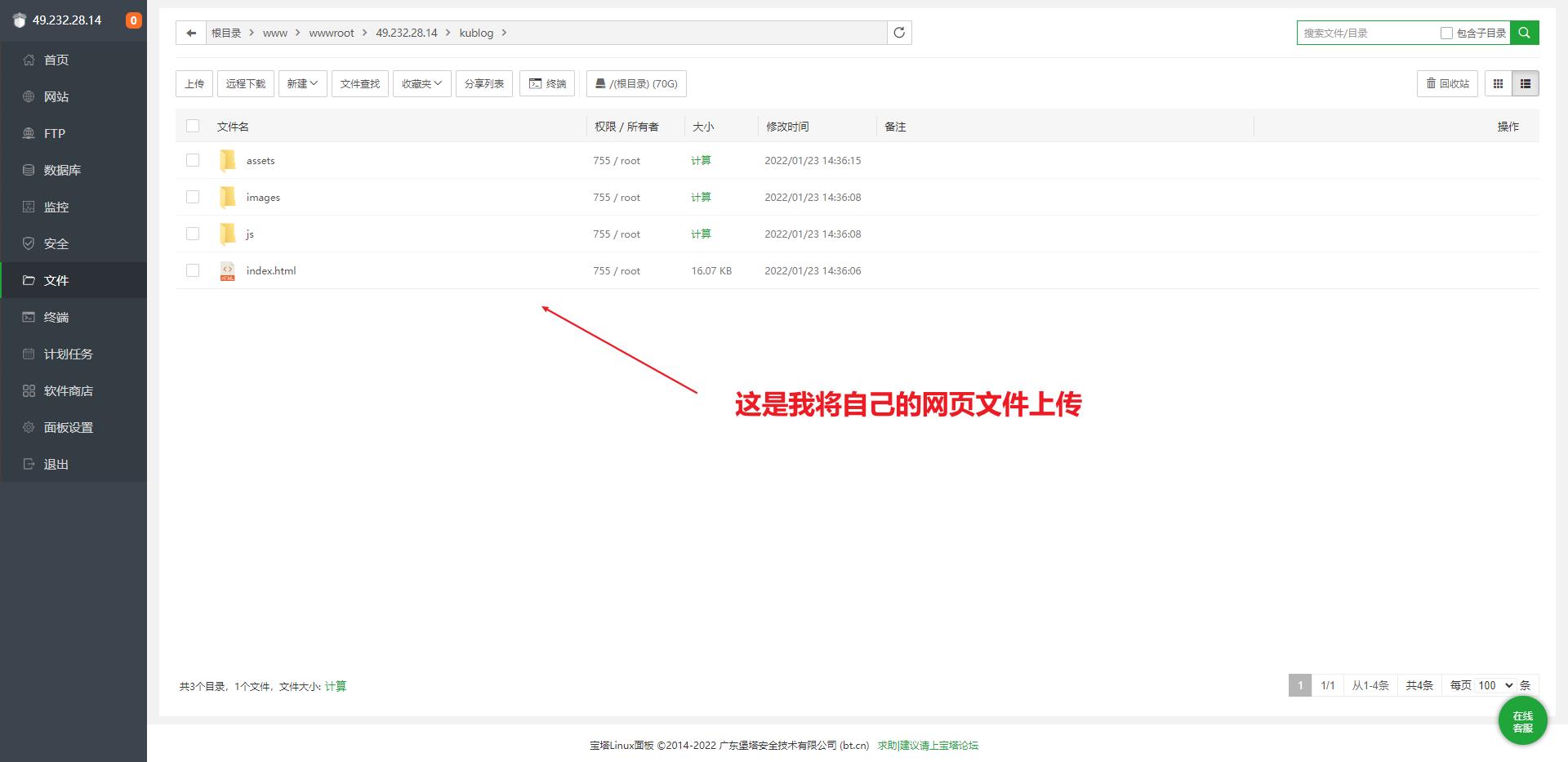
- 我们可以使用wordpress一键部署,也可以使用自己写好的网页文件,这一步我先使用自己的网页文件进行部署





这样我们就可以将自己的网页文件上传到服务器进行部署了,当然更多数我们的网页并不是我们自己写的,可能需要借助第三方,例如 wordpress、hexo等,接下来记录使用wordpress一键部署自己的网站。
1.2、wordpress一键部署
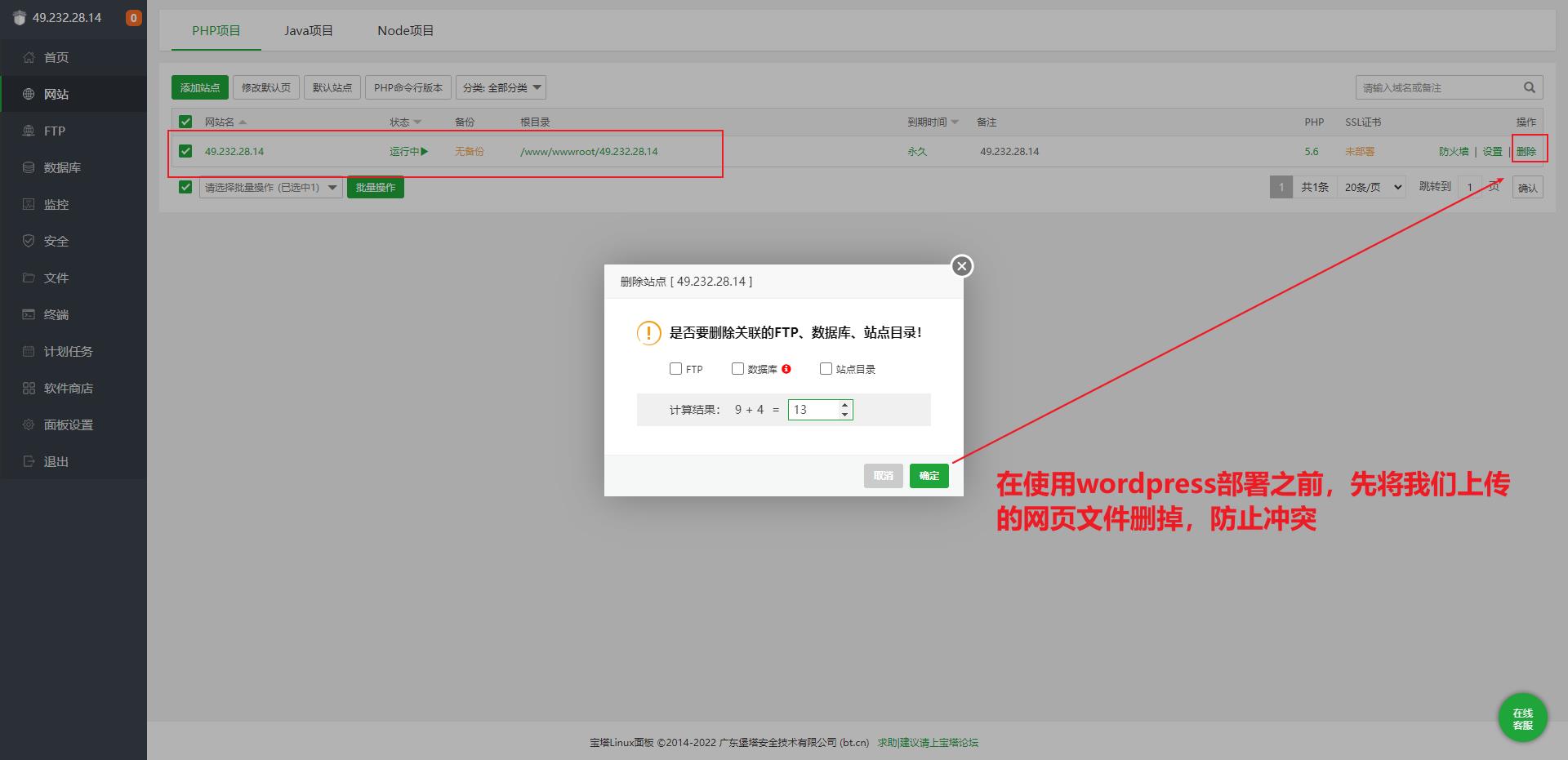
- 在使用wordpress部署之前,先将上一步的网页文件删掉,防止冲突

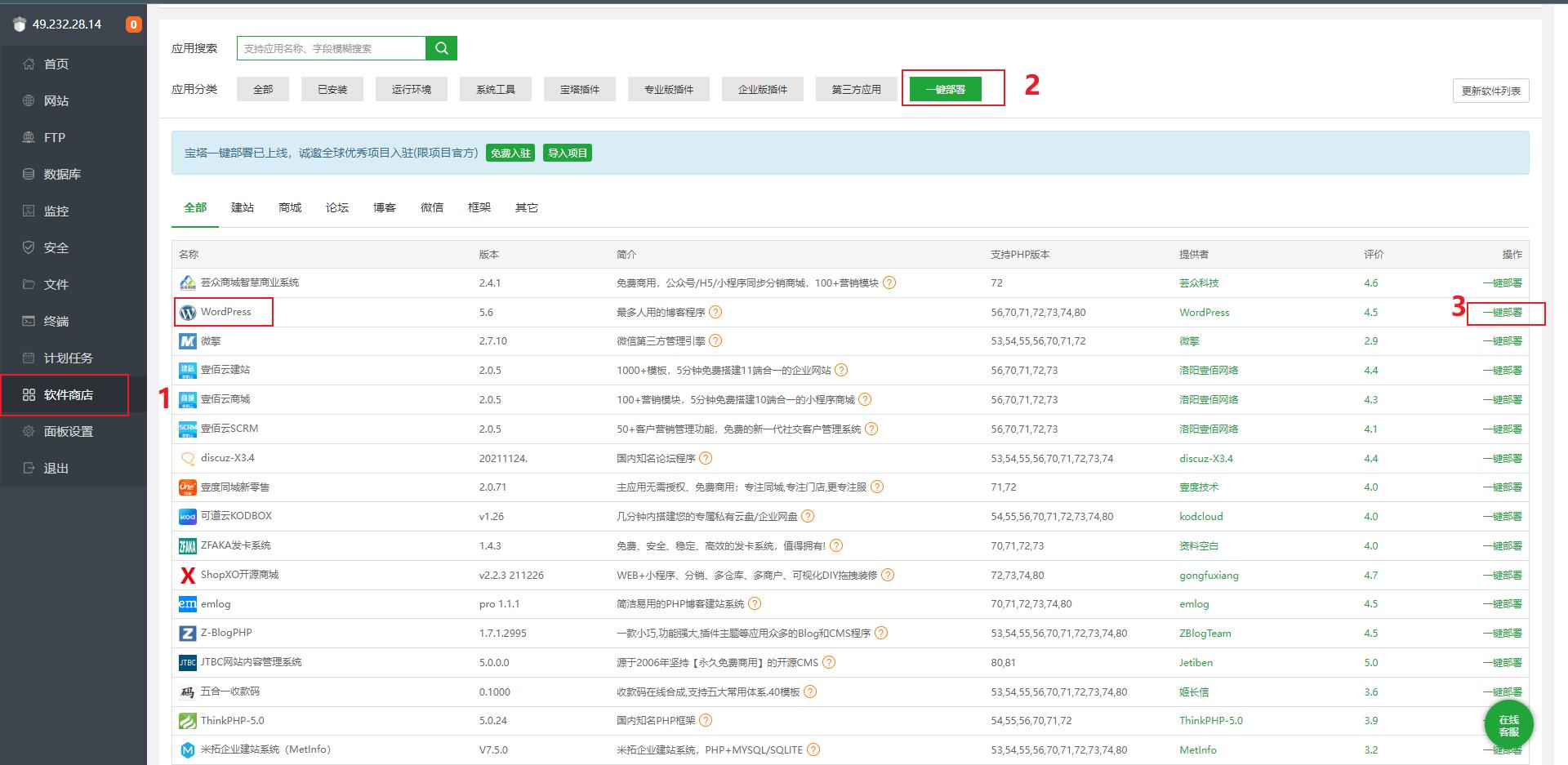
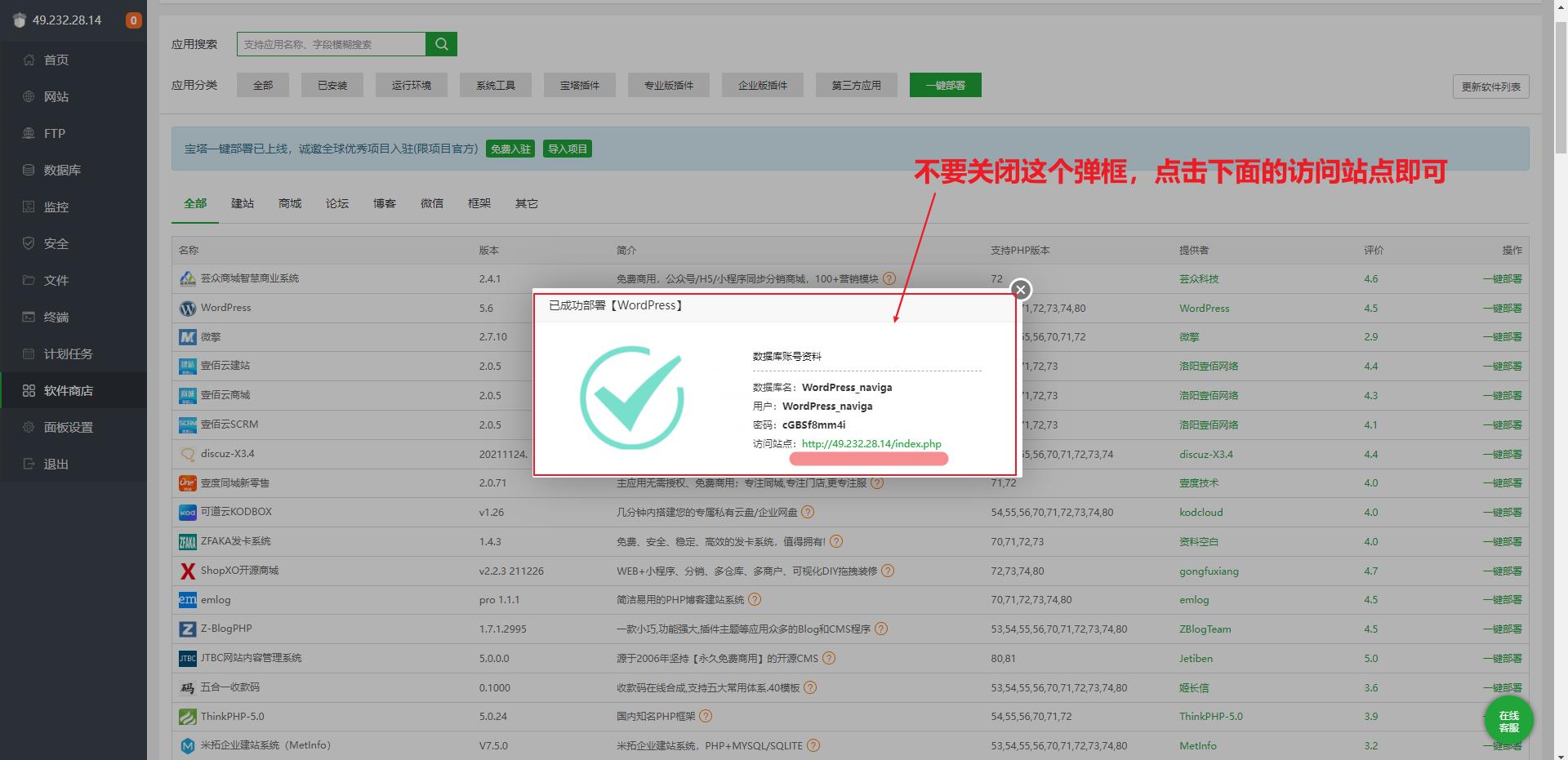
- 点击软件商店->WordPress->一键部署

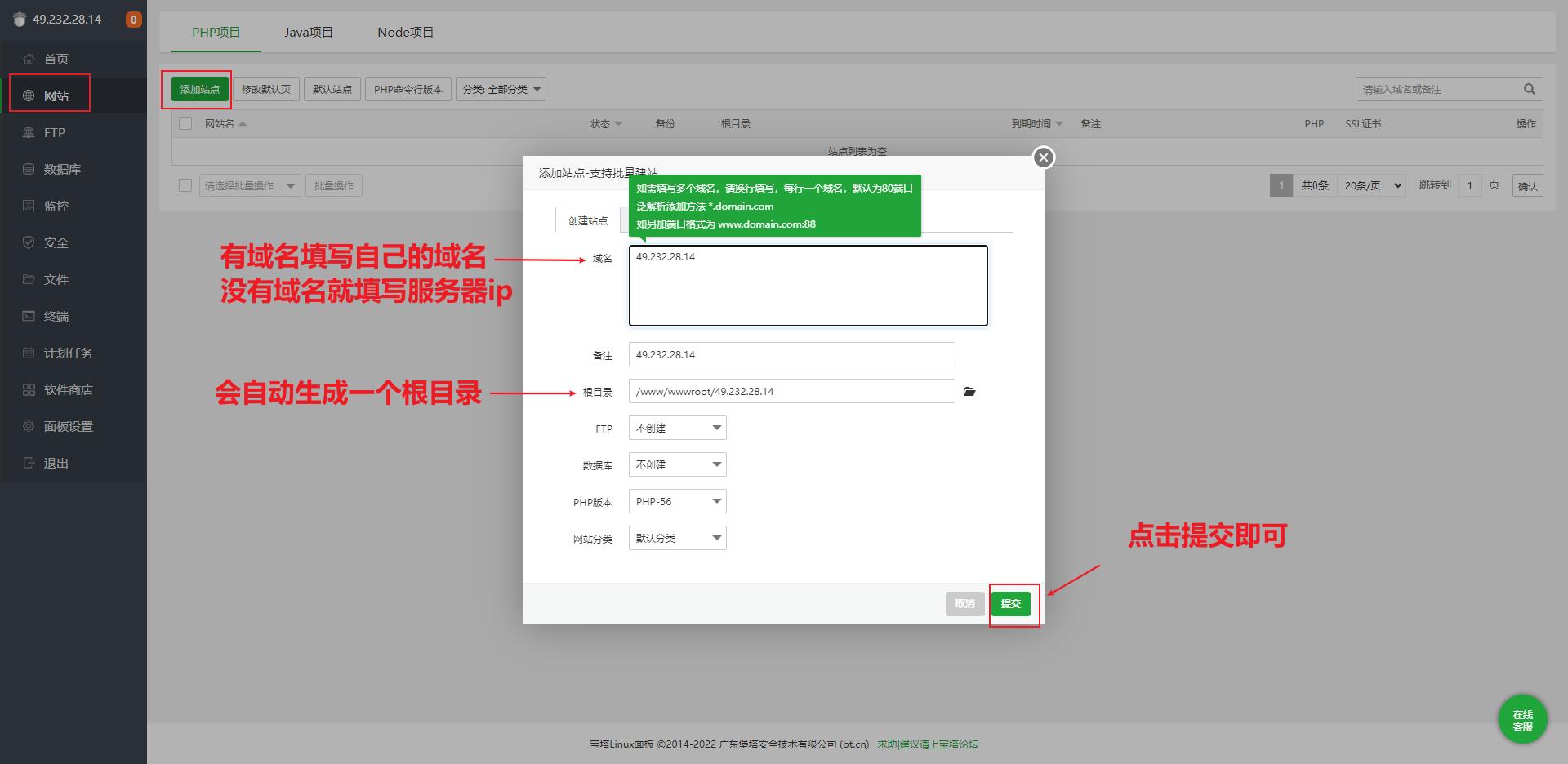
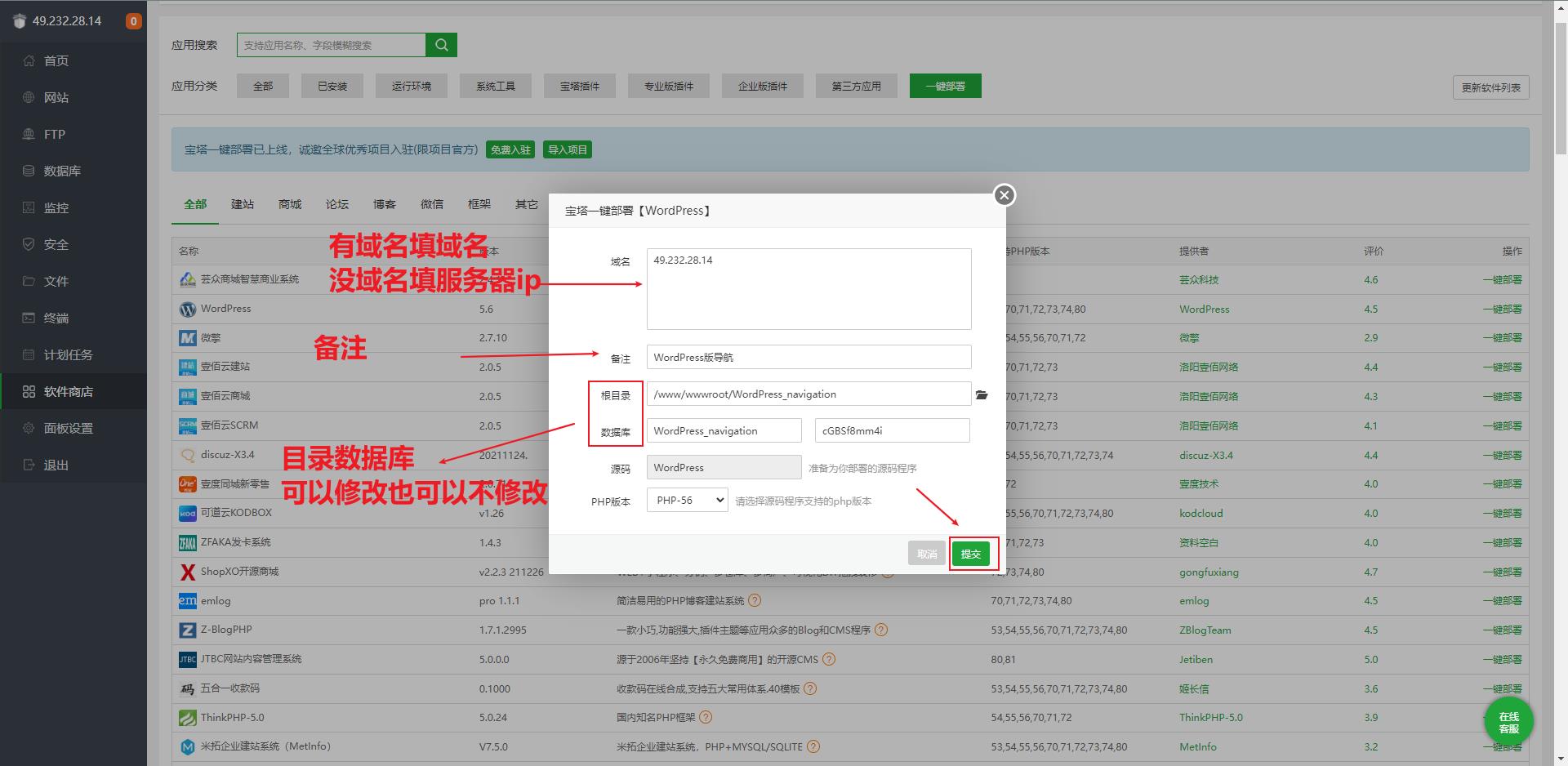
- 宝塔一键部署,域名有域名填域名,如果没有域名则填写服务器的ip,备注、根目录、数据库等等都可以修改,注意:数据库名称修改一定要小写,我这里进行了大写,后面会记录如何修改,数据库的第二个框对应的是密码,这个后面会统一修改,所以这里不用管

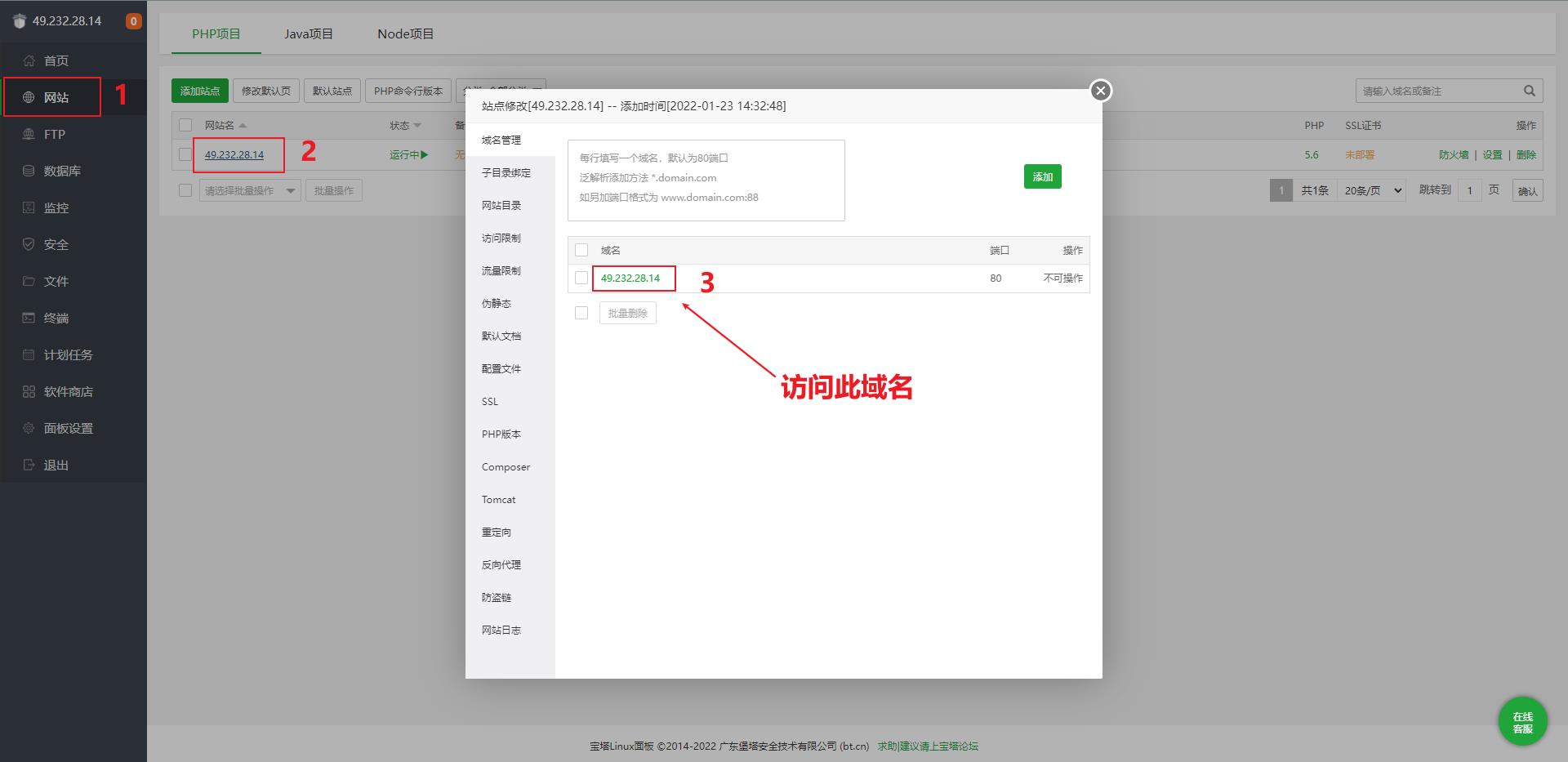
这里注意一下:要是这里填域名,需要先去进行域名解析。域名解析仔细阅读对应的规则,我这里就先填写服务器IP做演示,之后再进行域名解析。 在目录1.8有进行域名解析。
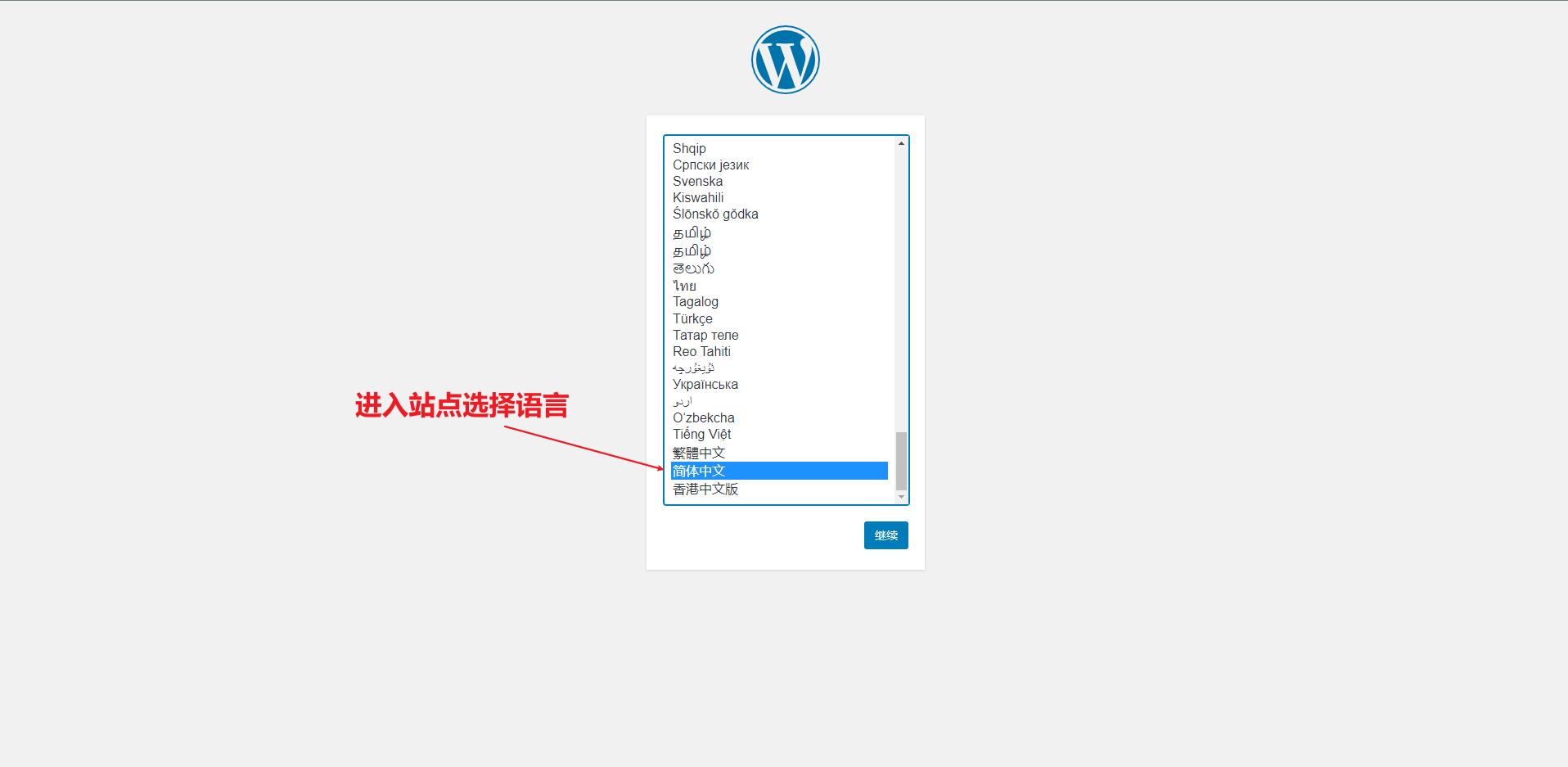
- 等待部署完成WordPress,会弹出下面的弹框,我们不要关闭这个弹框,当然要是不小心关闭了,可以在
数据库选项中查看。



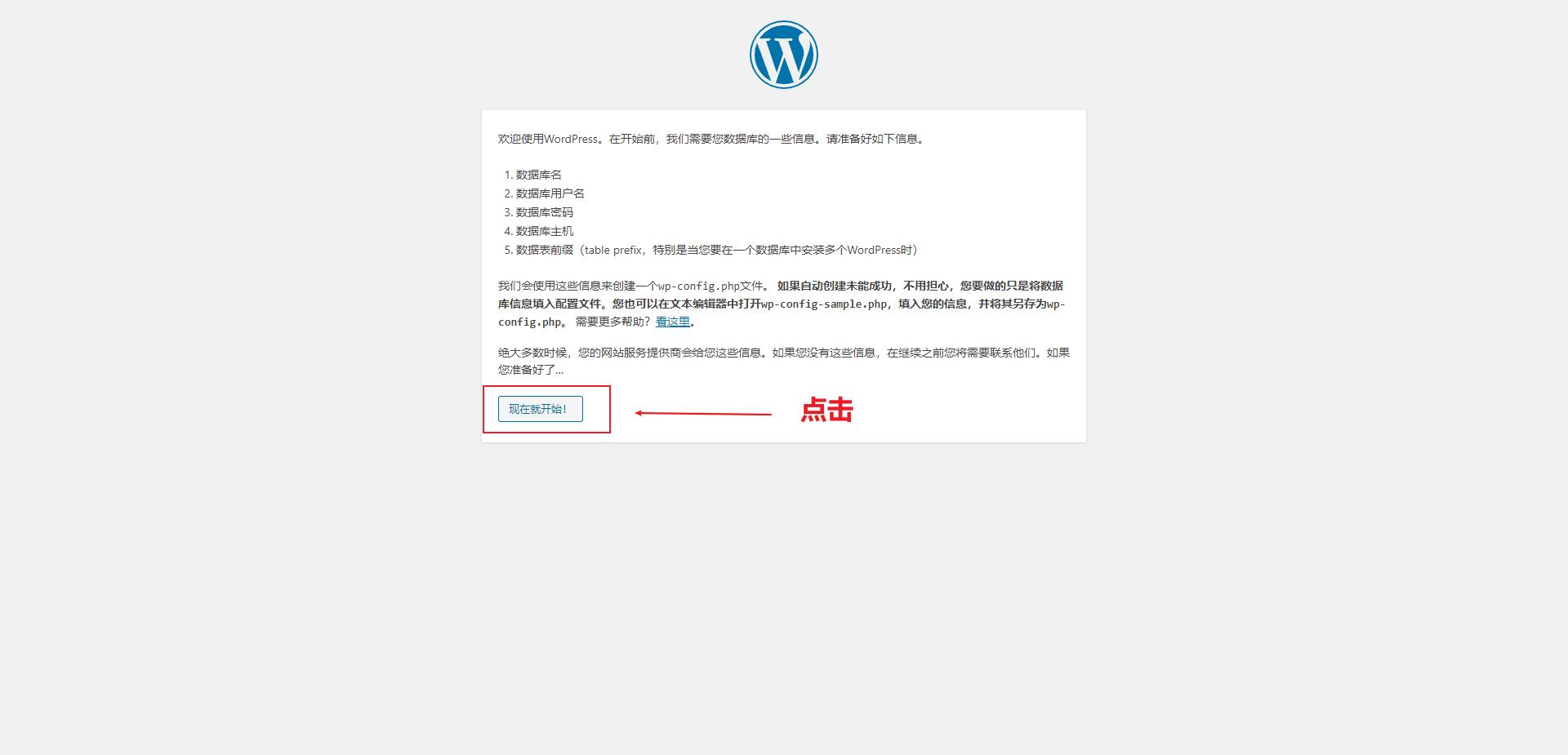
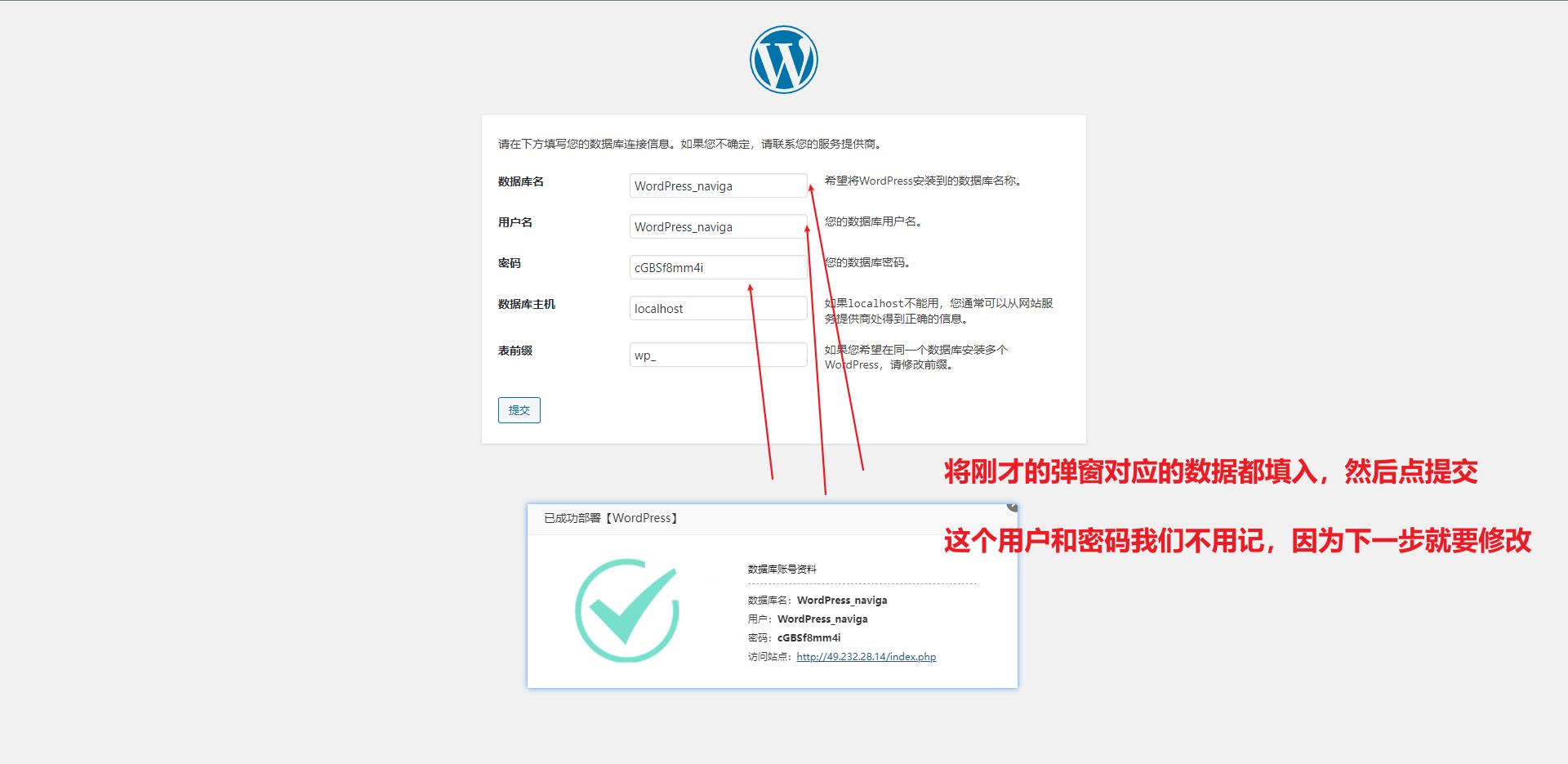
- 将刚才弹框的对应数据填入,然后提交

注意:这里的数据库名会自动转化为小写,所以在我们修改数据库名的时候最好是小写,我这里是大写,测试的时候一直连接不上,直到在宝塔
数据库选项看到数据库名自动转化为了小写才用小写测试才OK。
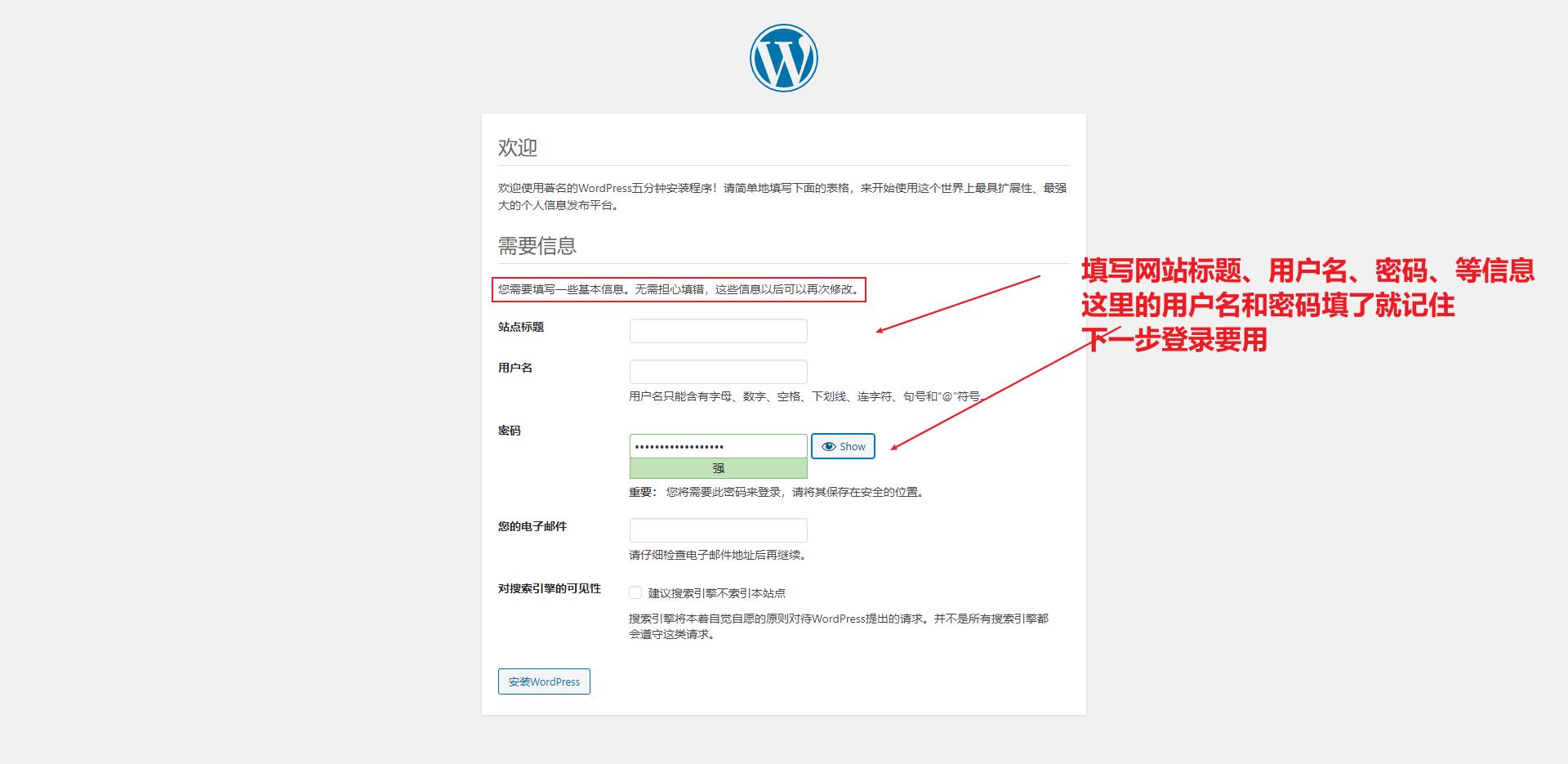
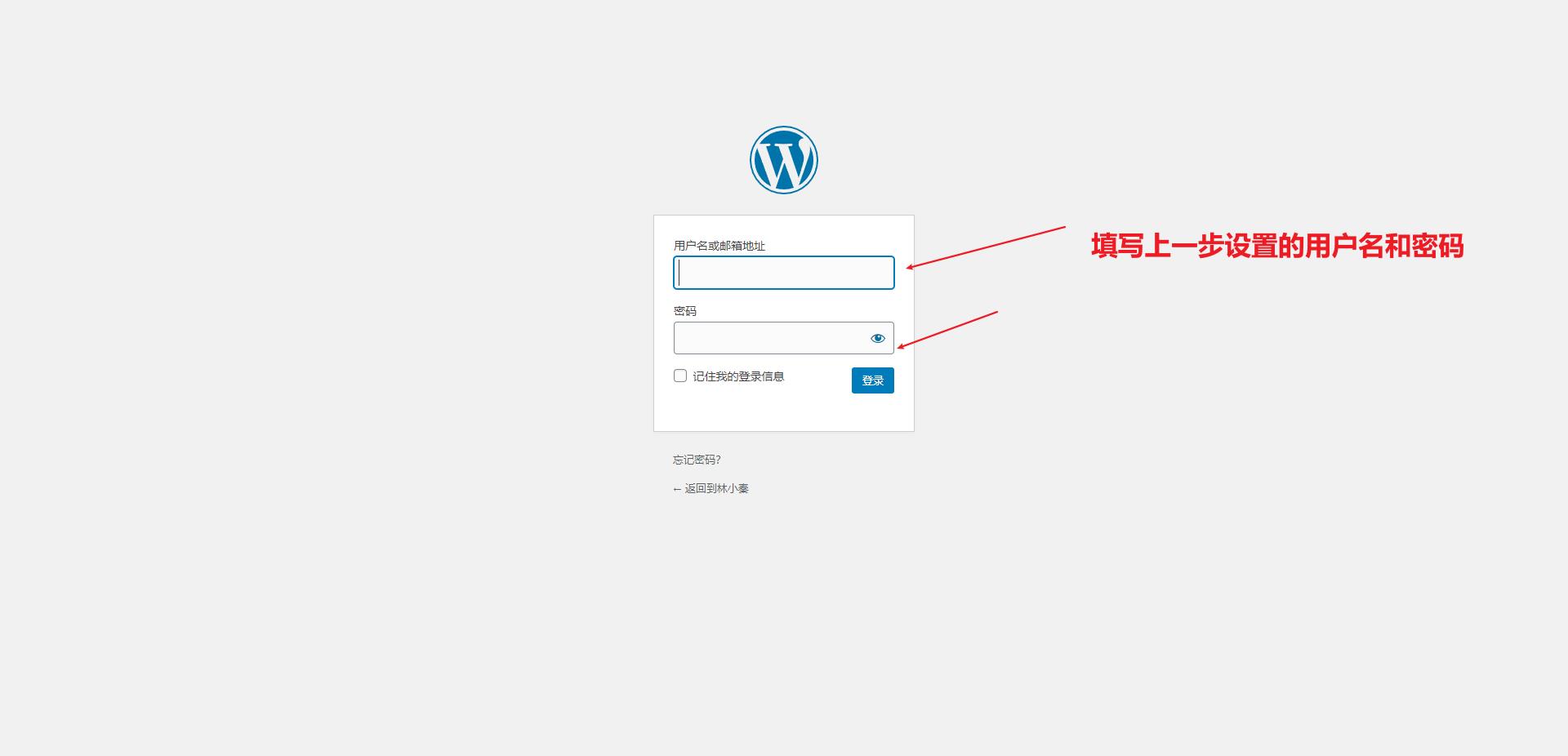
- 填写网站标题、设置用户名、密码、邮箱


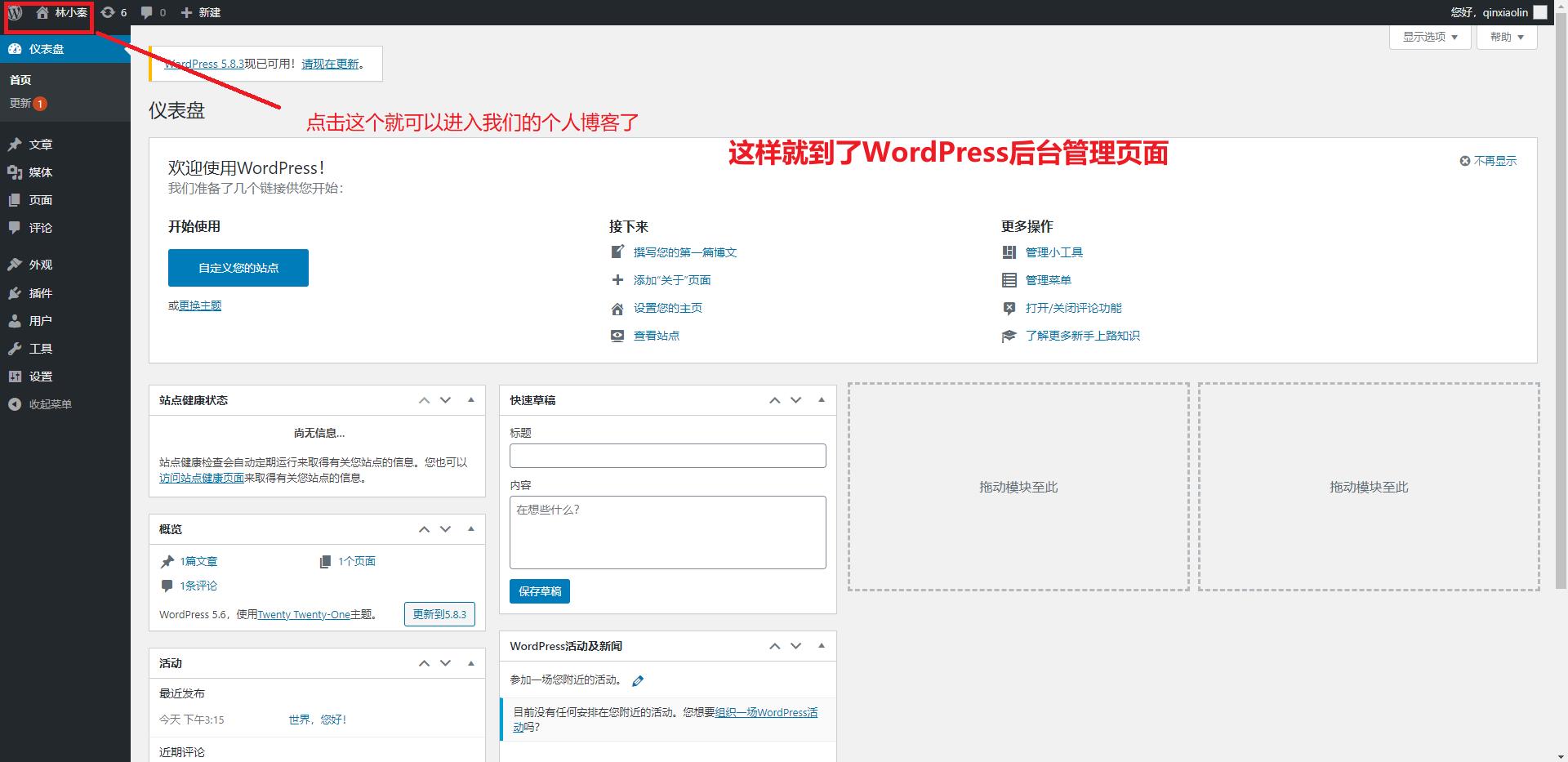
- 登录成功就进入了WordPress后台管理页面了





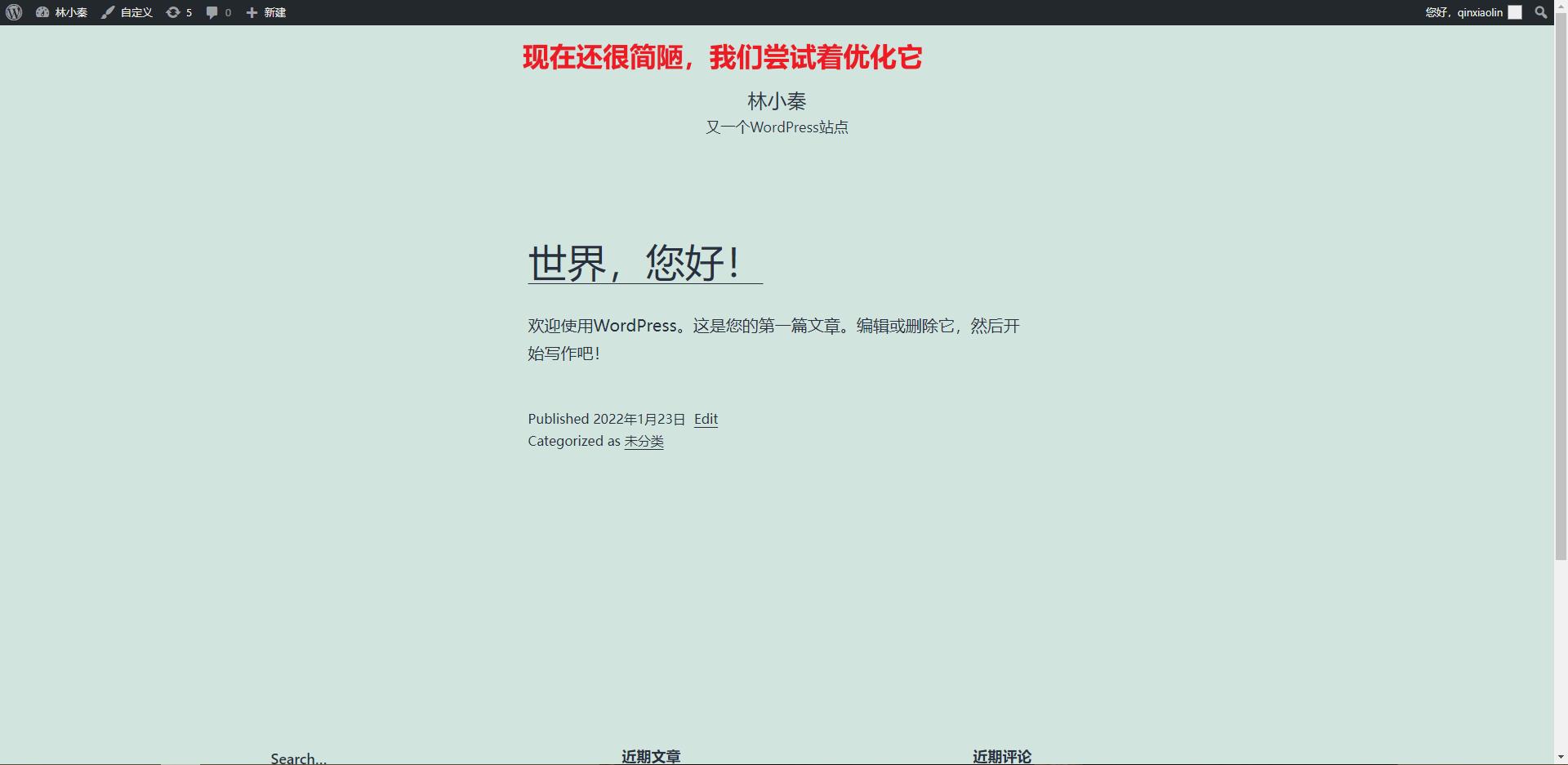
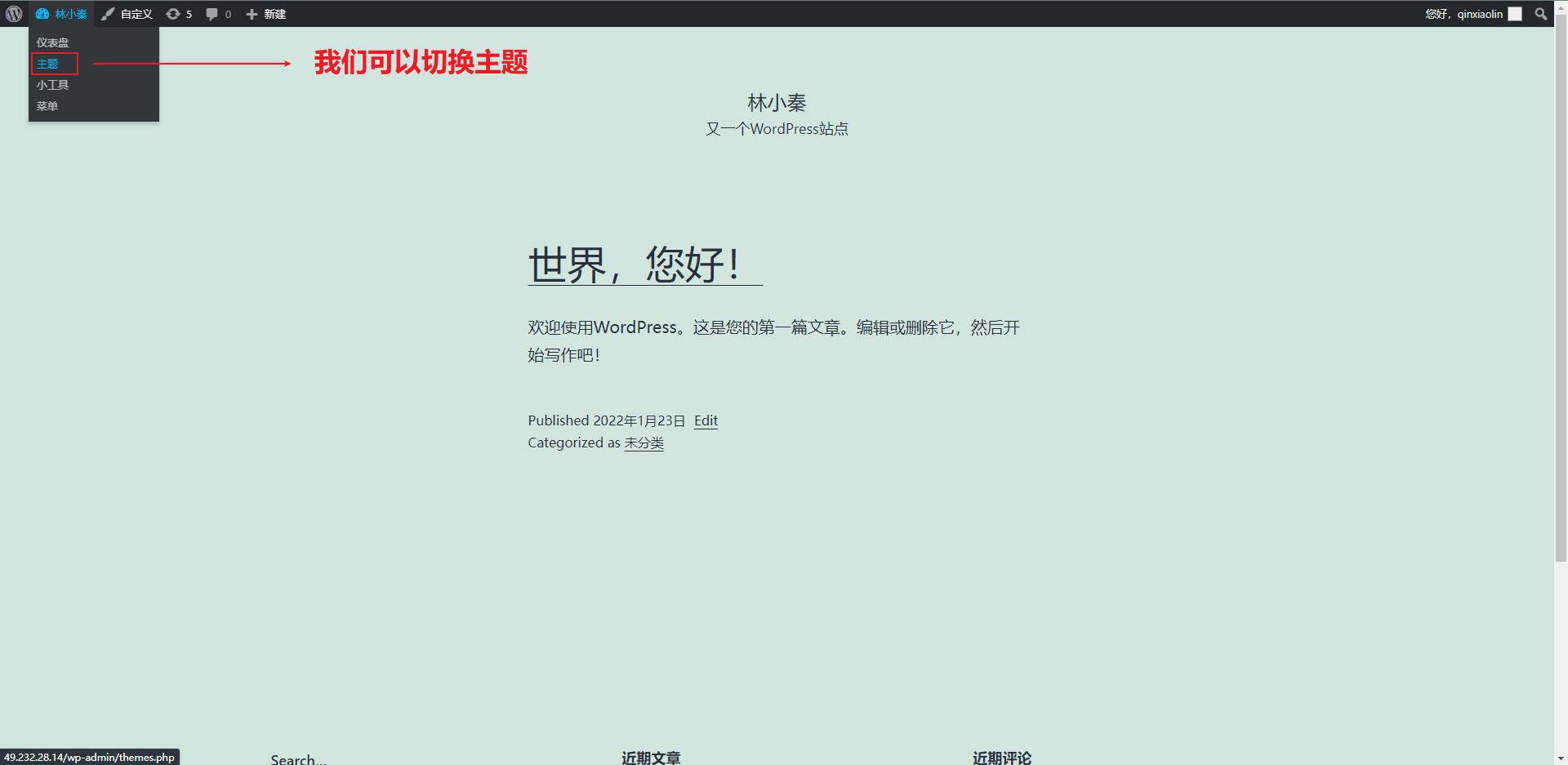
-
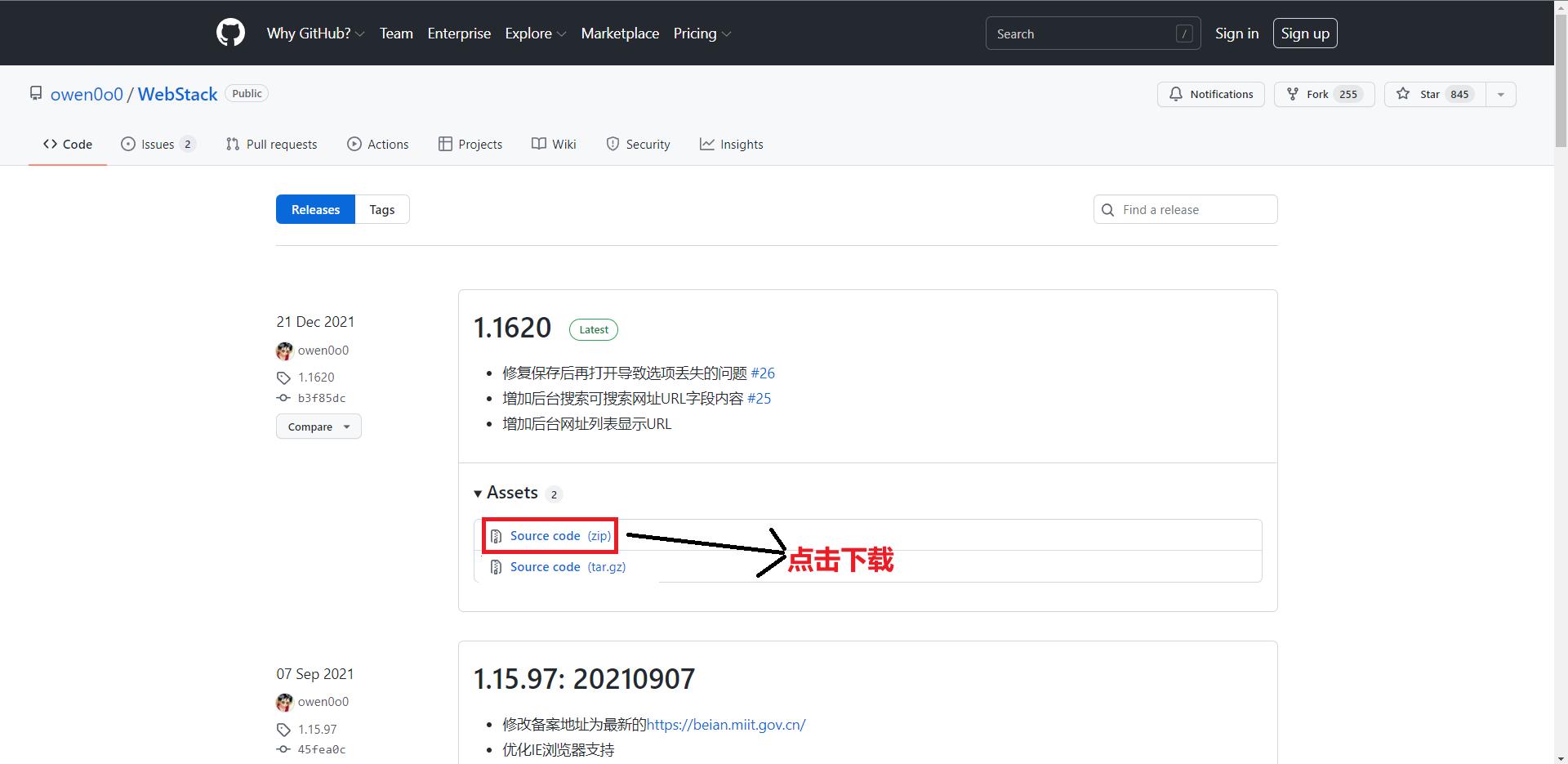
当然因为我想做一个导航类的站点,所以我找到了一个WordPress版的导航开源源码主题,如果你有其他的主题也可以按照我的步骤

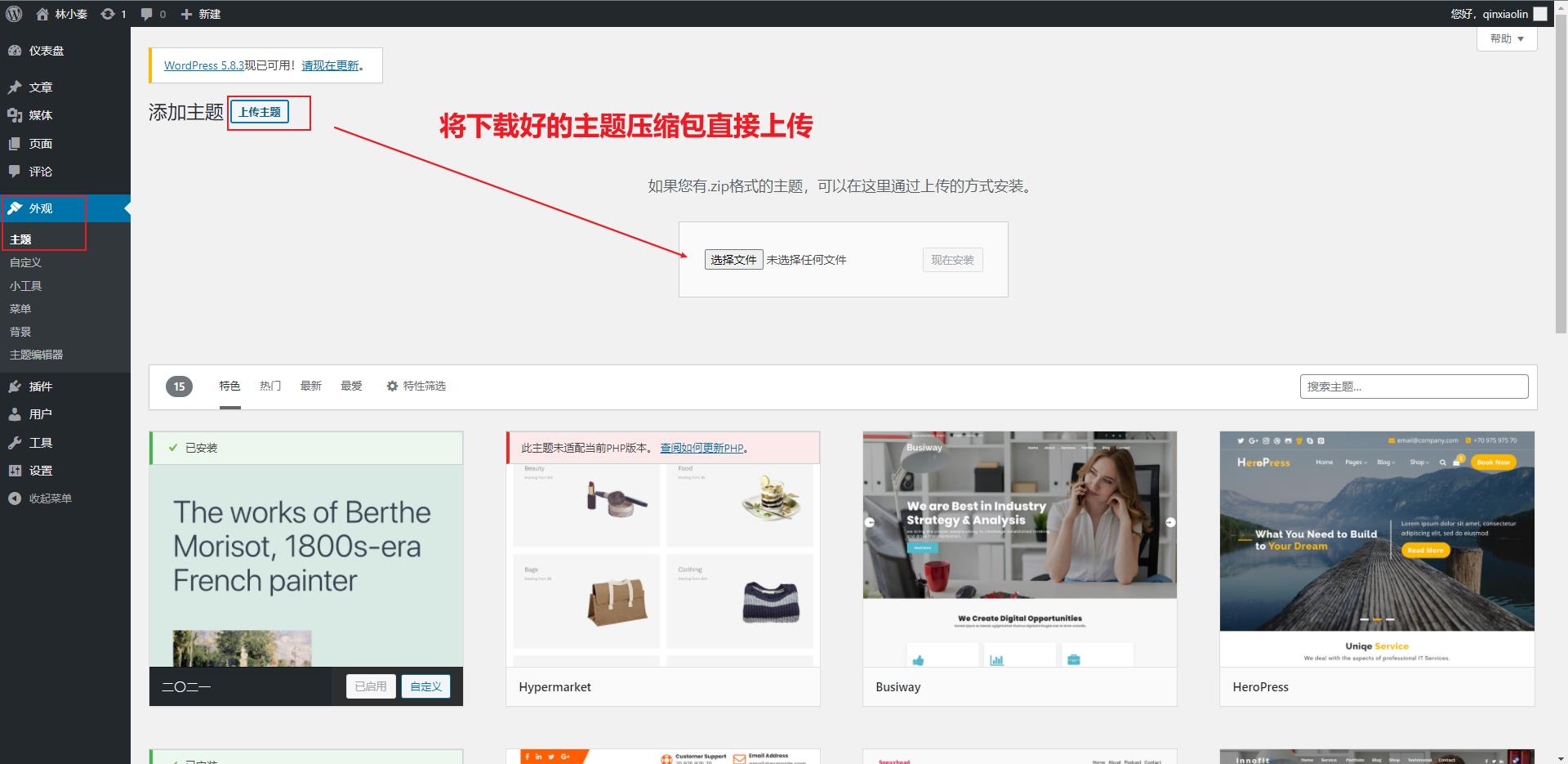
- 将下载好的主题上传并启用

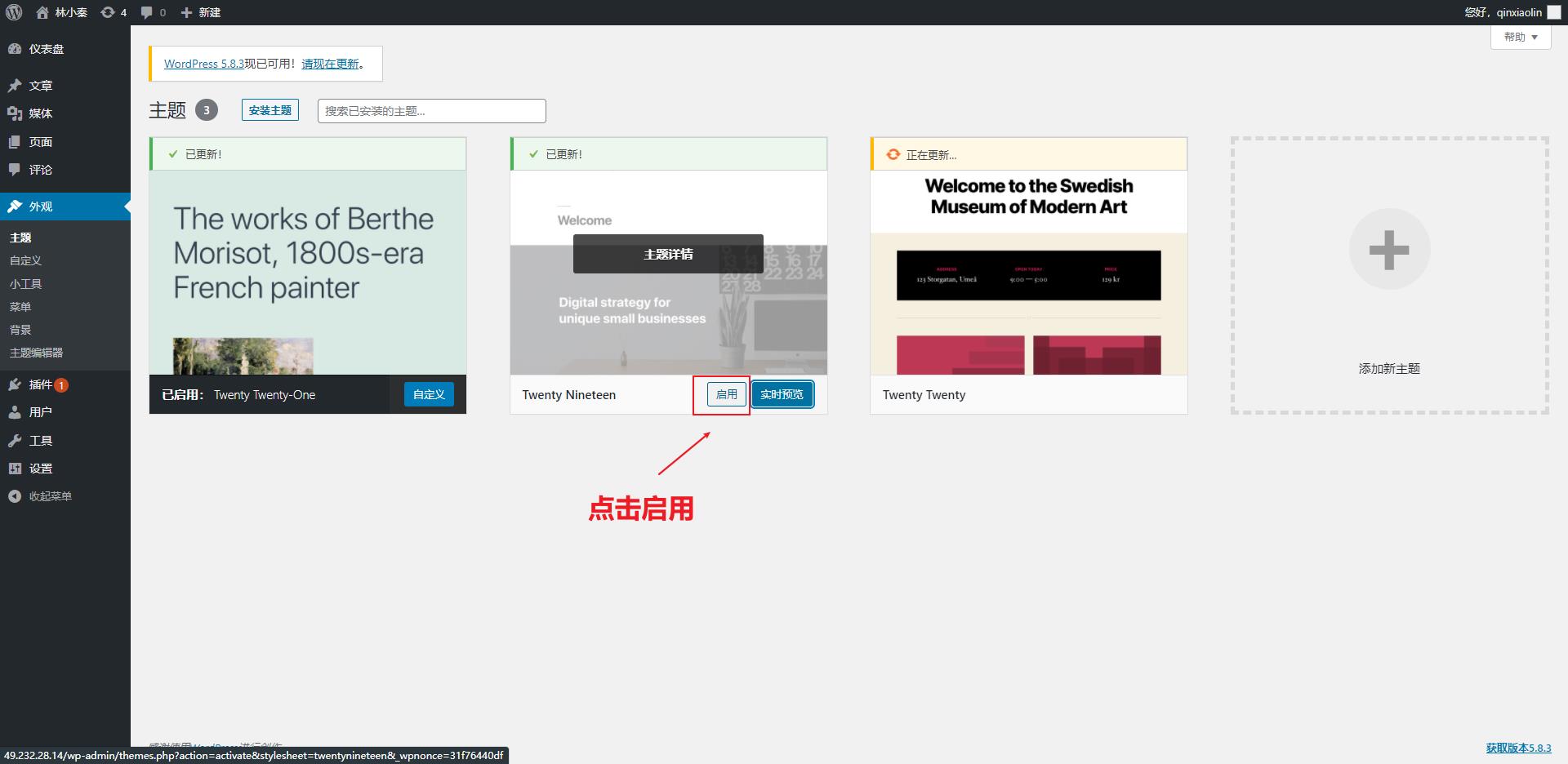
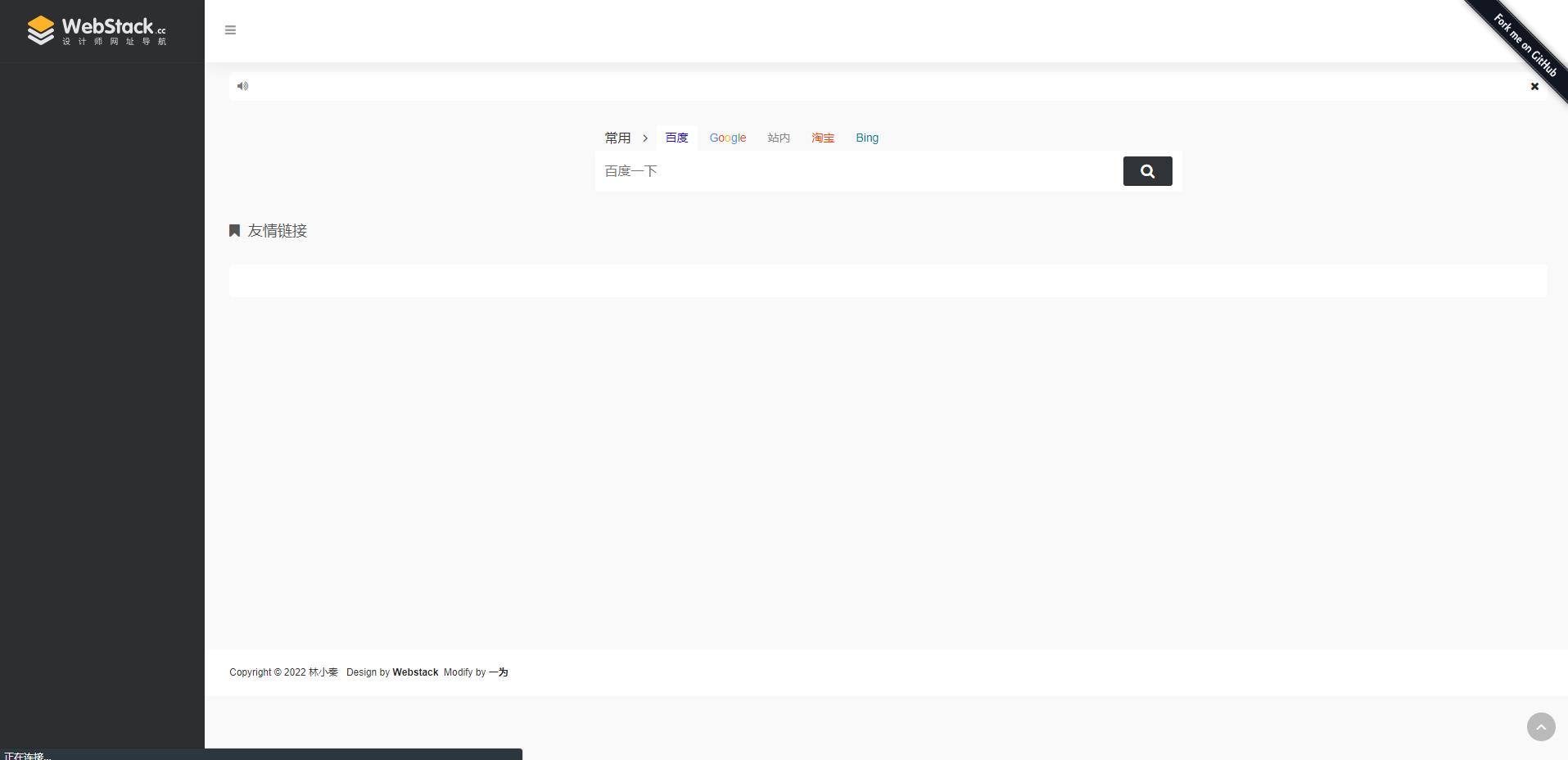
- 安装成功后点击
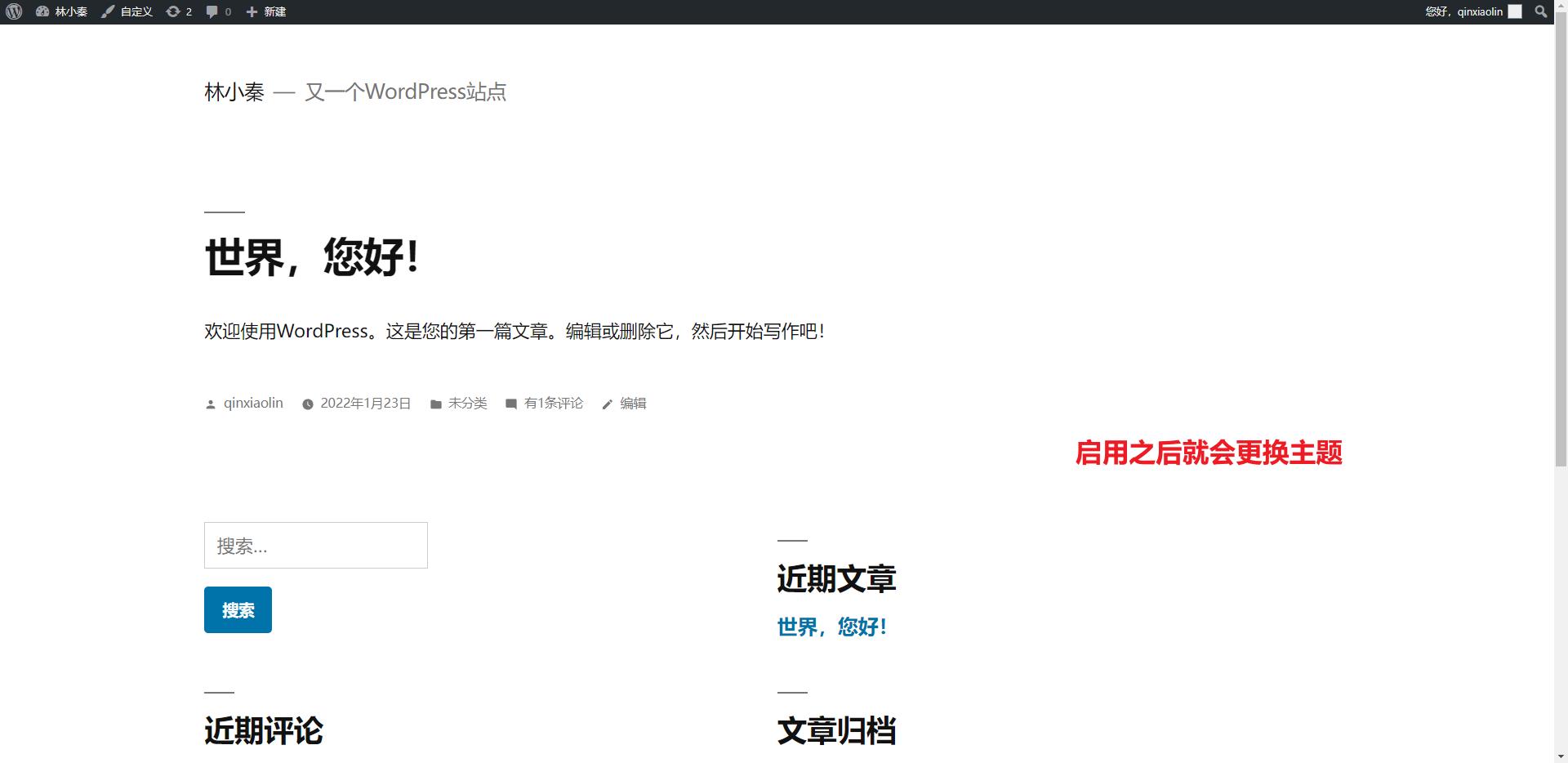
启用,我们再来看我们的站点,这样网站的雏形就处理好了

我们先不着急进行菜单项的添加,我们设置一下网站伪静态设置,目的在于发布文章的时候网站路由能变化,这个也可以不设置,不过设置了能更舒服点。
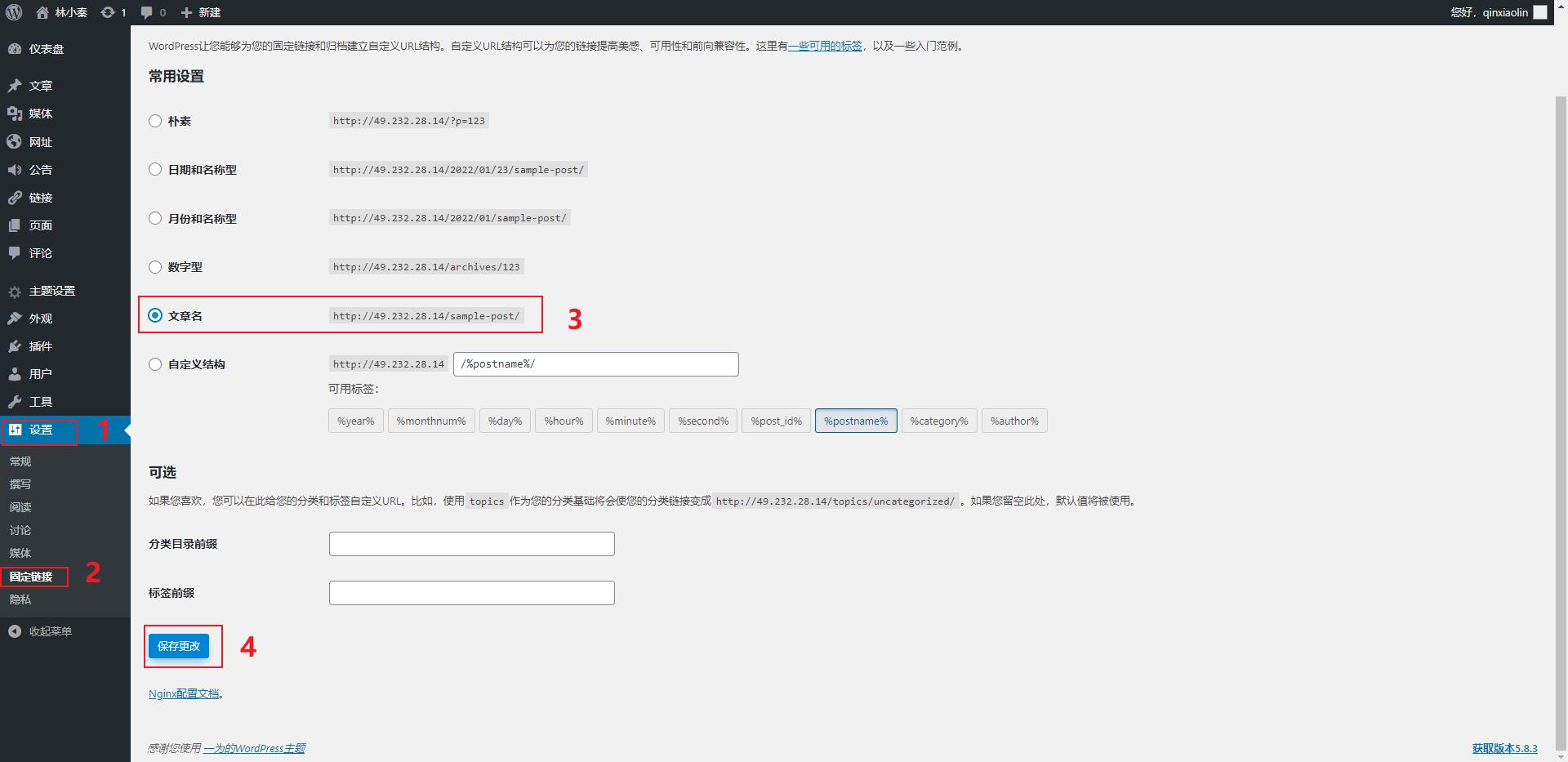
1.3、网站伪静态设置
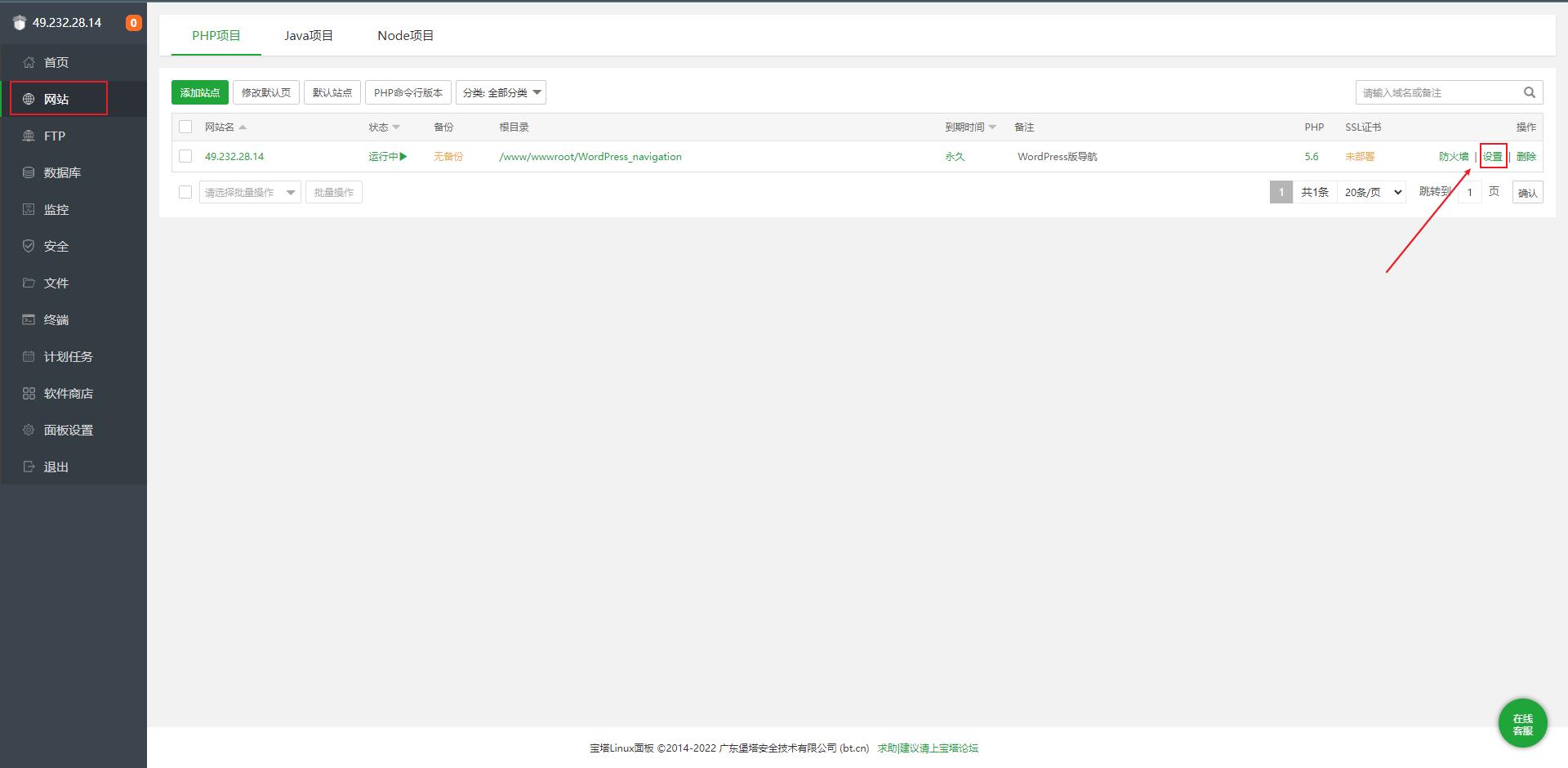
- 点击网站->设置

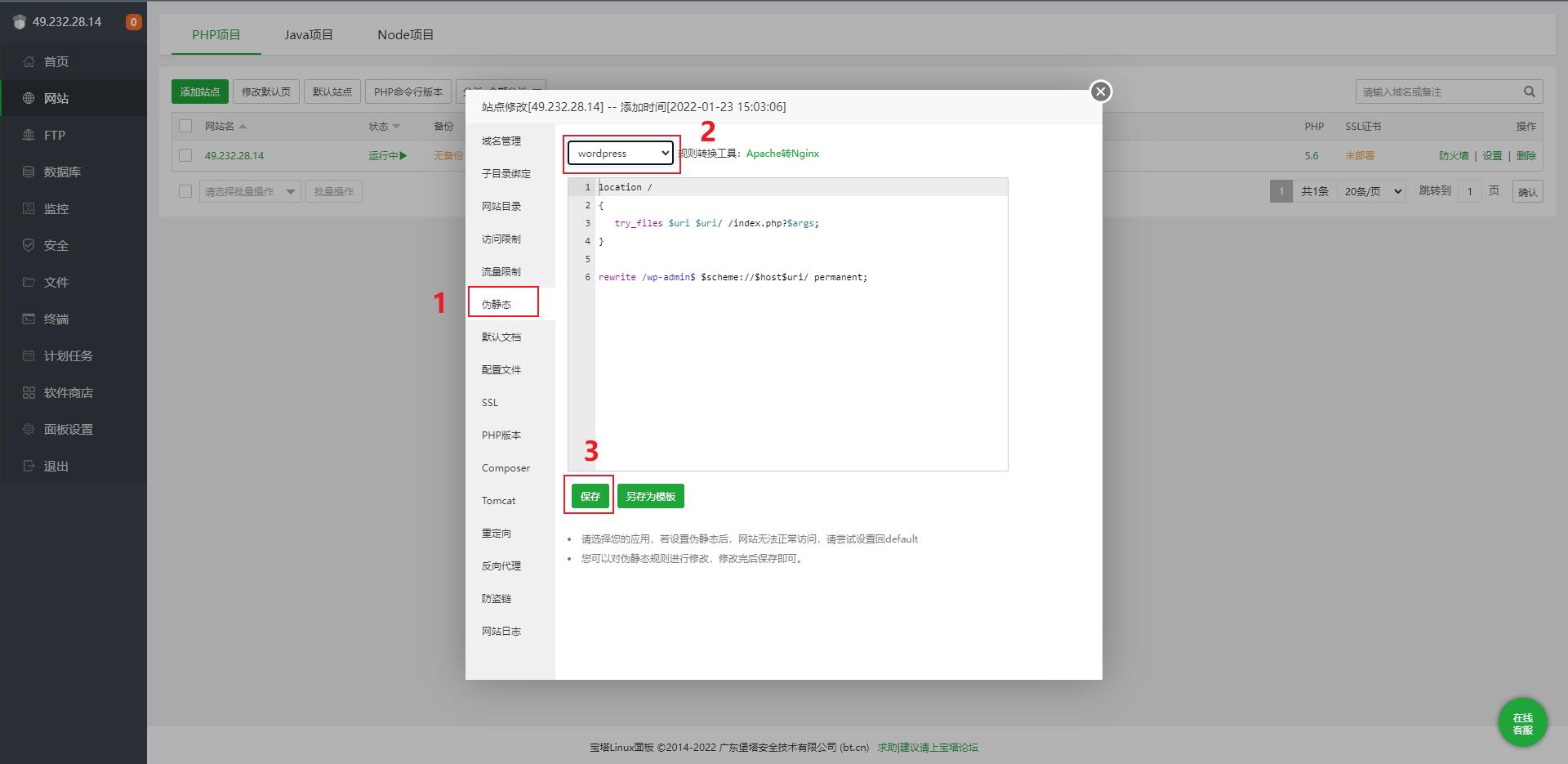
- 伪静态->选择wordPress

- 之后进行URL链接静态化

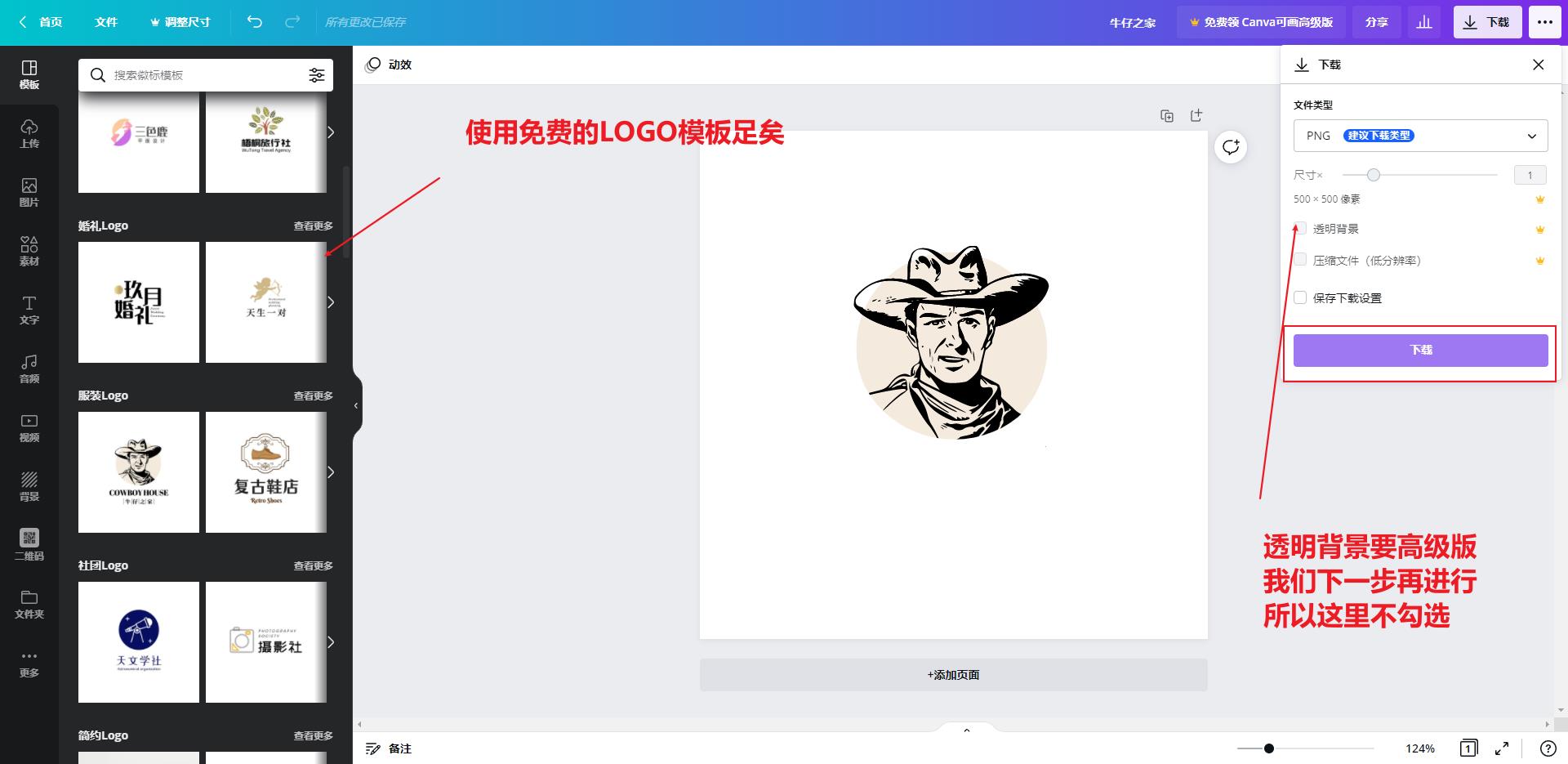
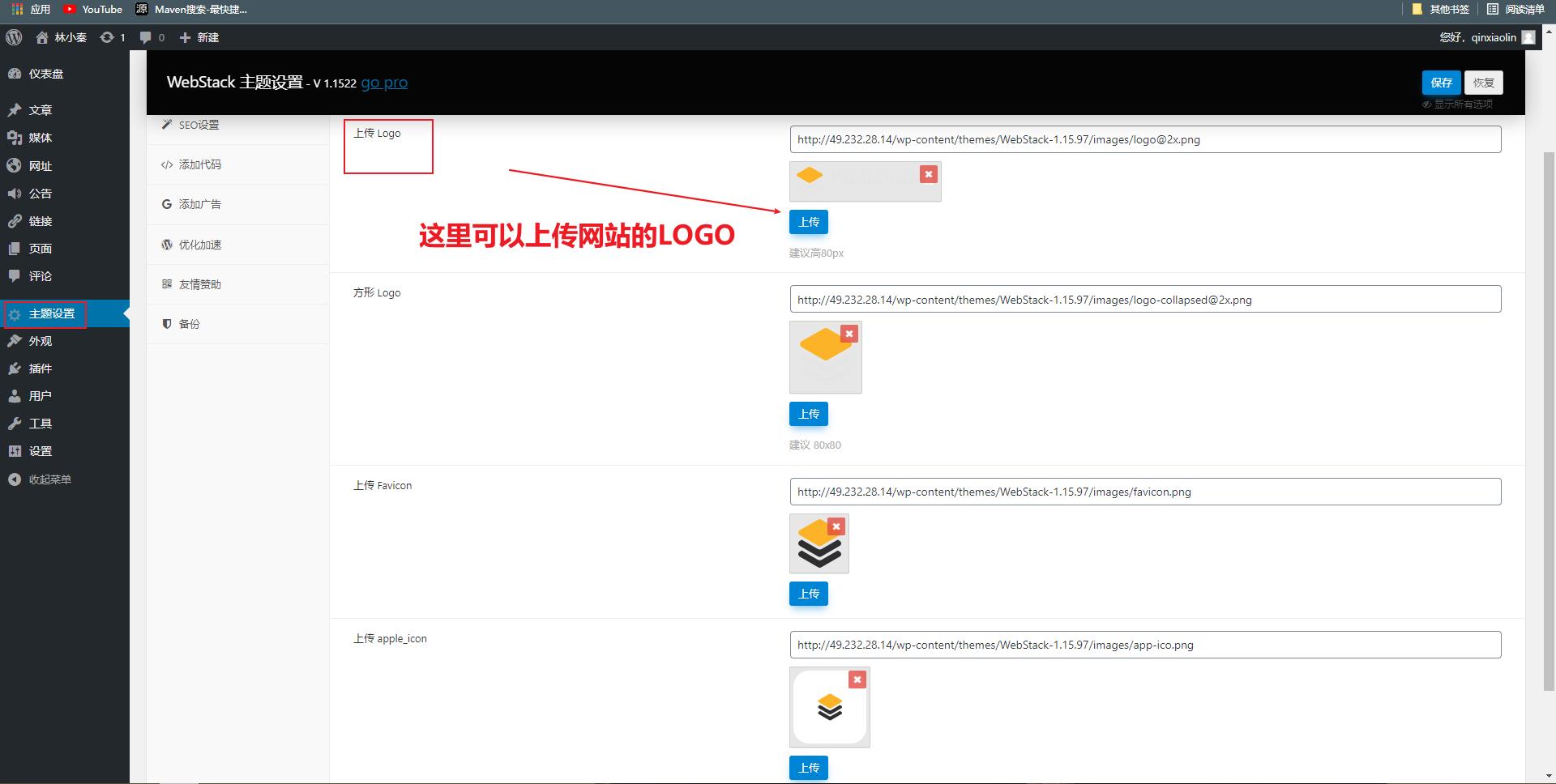
1.4、设置网站LOGO
- 网站LOGO的设计也是必不可缺的,这里我推荐一个LOGO设计网站:https://www.canva.cn/

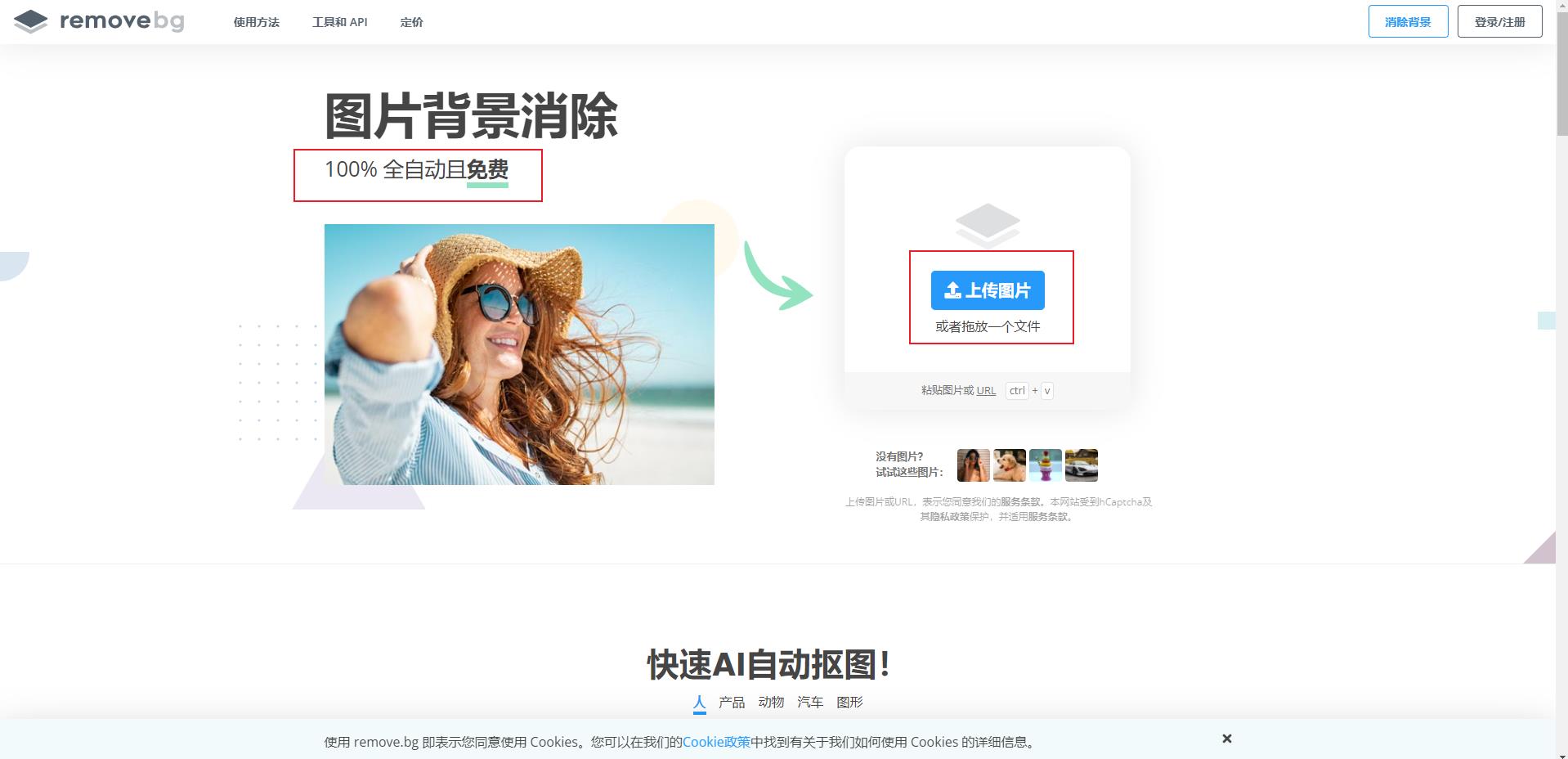
- 抠图去除背景:https://www.remove.bg/zh

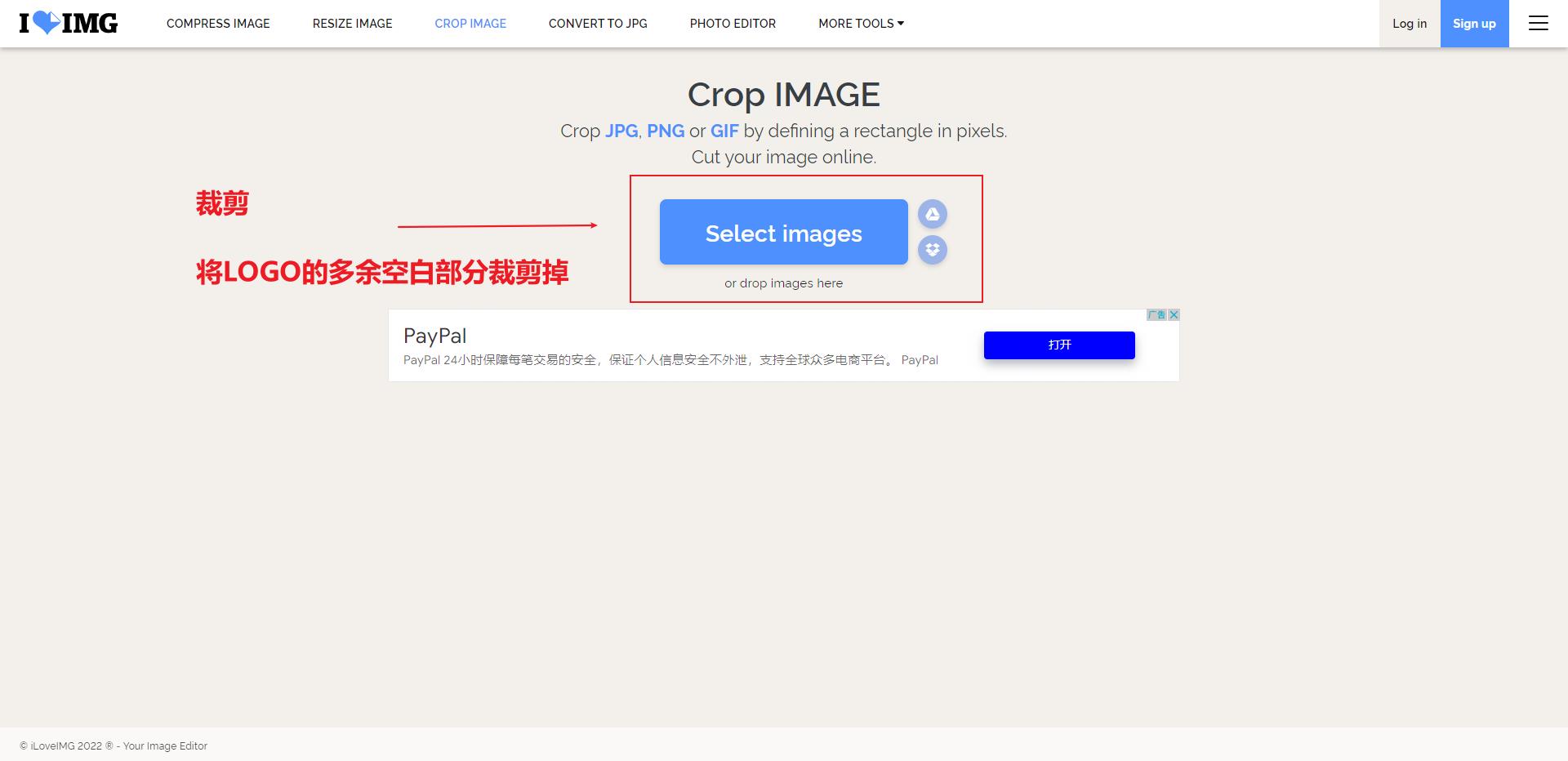
- 在这个网站可以将LOGO的多余空白部分裁剪掉:https://www.iloveimg.com/crop-image

- 上传LOGO

如果万一将wordpress后台管理页面关闭了,只需要在浏览器地址栏 Linuxip/wp-admin 就可以打开wordpress后台管理页面。
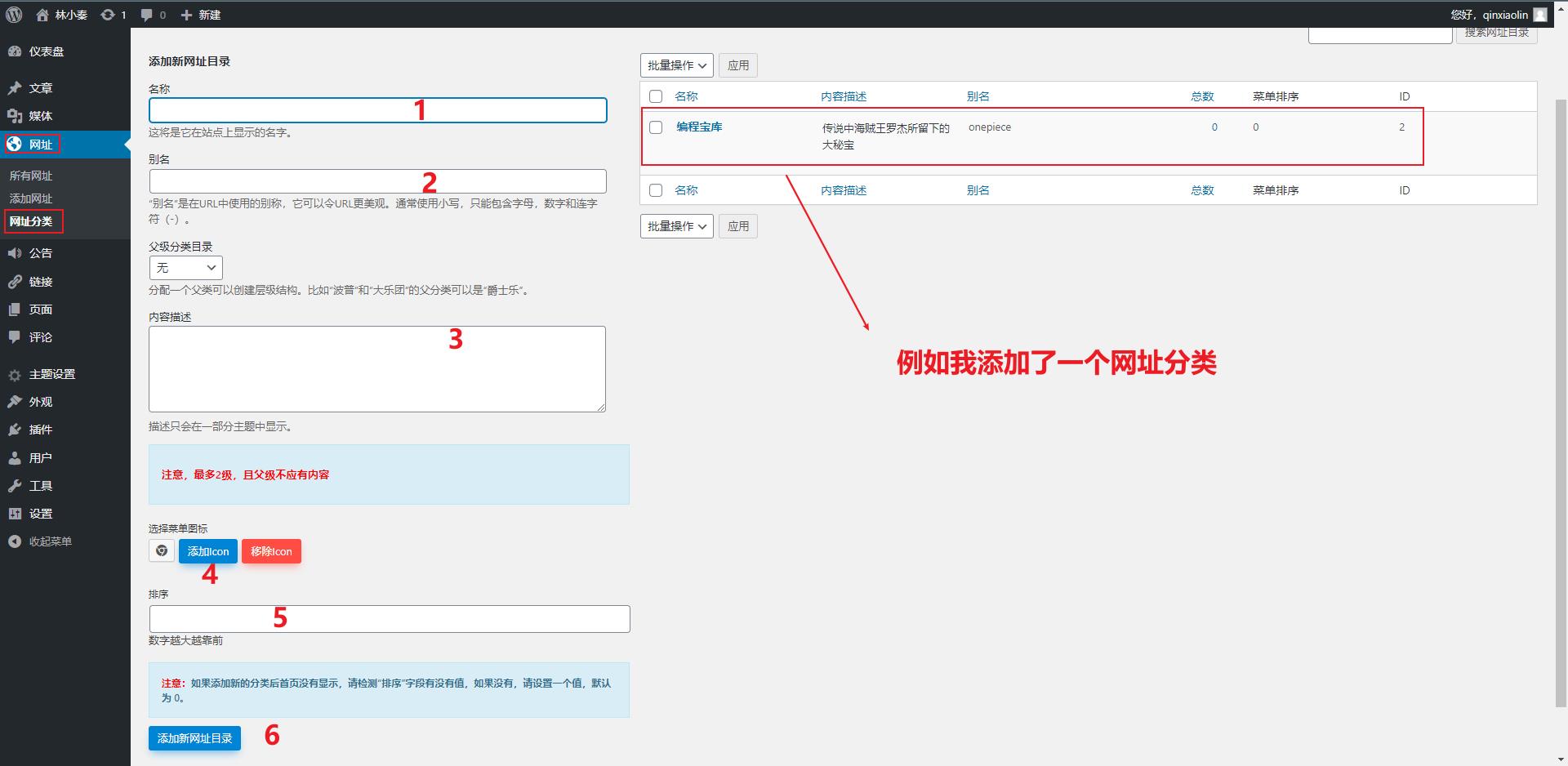
1.5、增改导航内容
现在我们就可以增加我们导航的内容了
- 网址->网址分类,如何填写输入框的描述已经给了说明,按规则填写即可

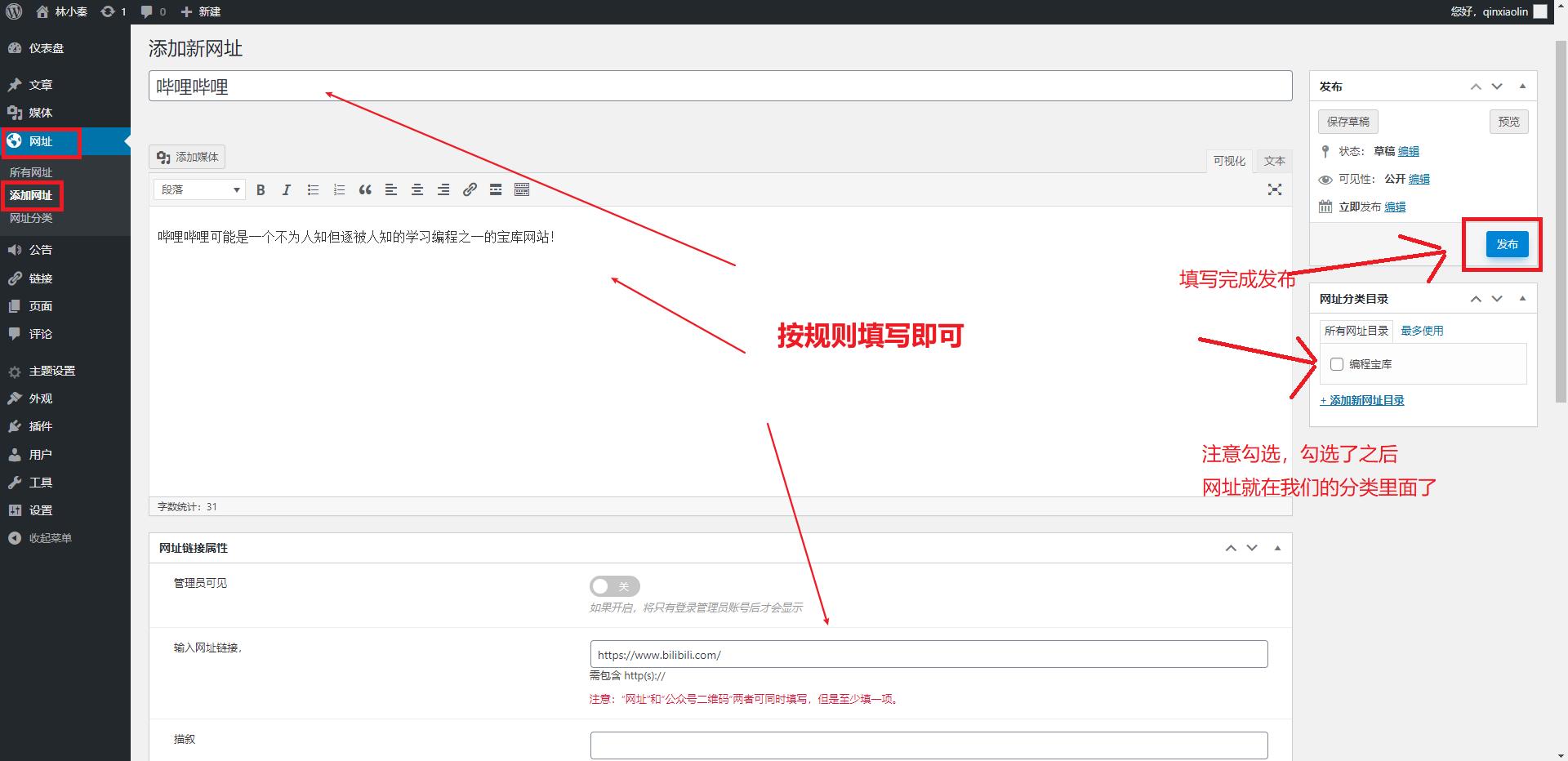
- 网址->添加网址

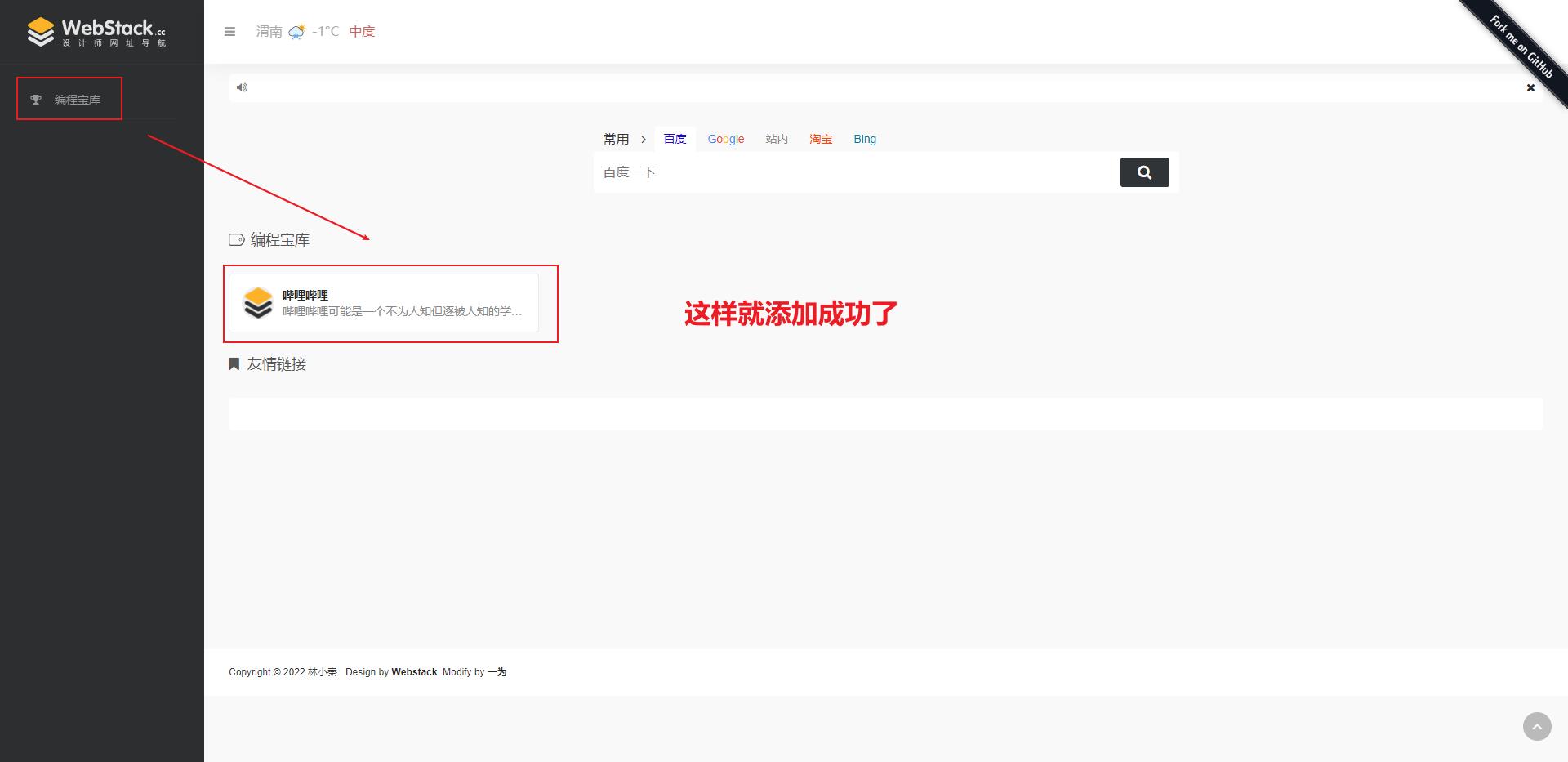
- 查看,添加成功。你可以将自己整理的网址和分类都整理在这里,按照上述步骤即可

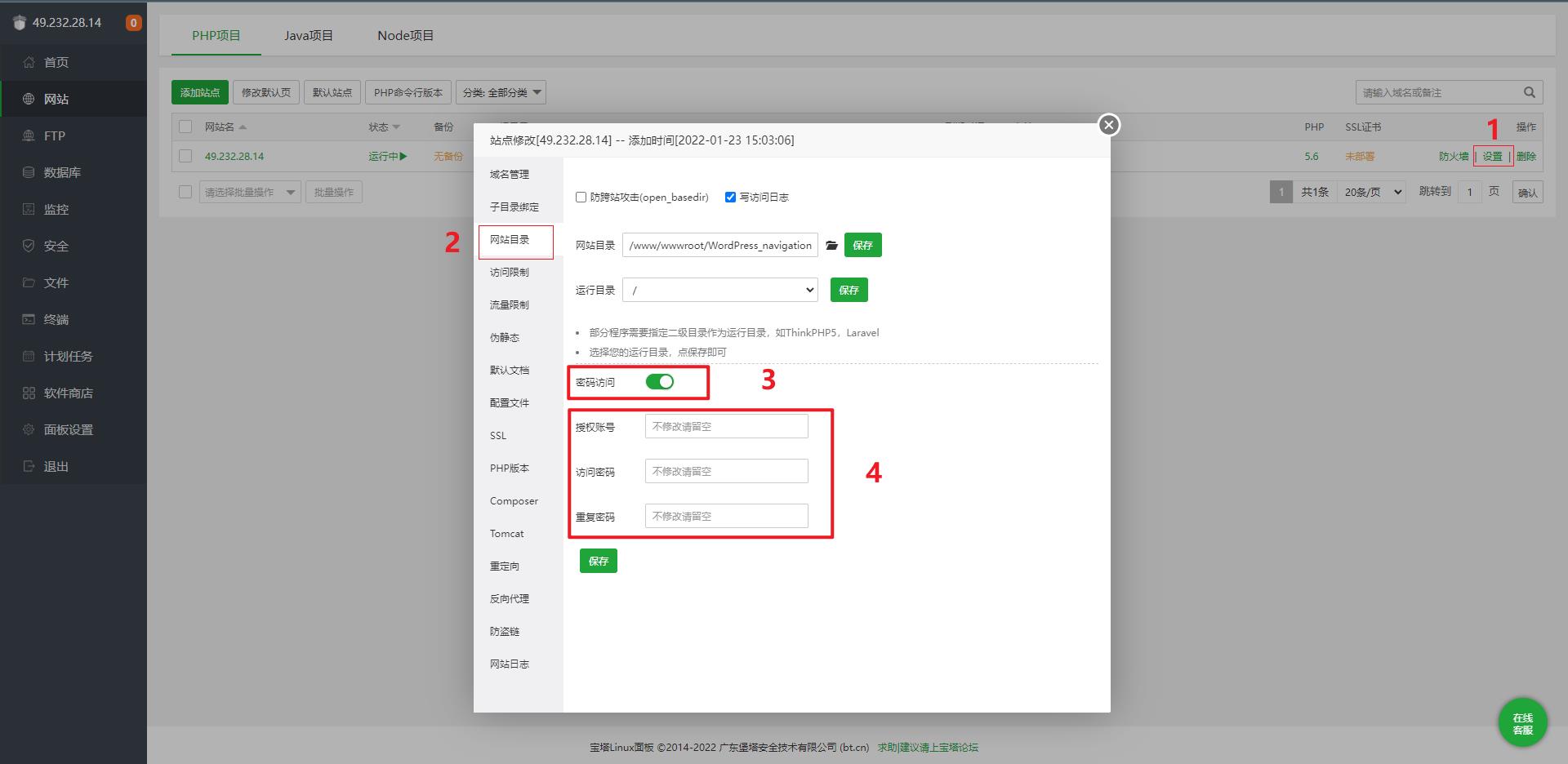
1.6、专属自己访问
我们可能由于服务器流量限制,这样可能就自己用居多,我们可以阻止其他用户访问从而减少网站流量传输,步骤如下:

设置自己的账号、密码,这样以后进入网站只有自己可以访问了。
1.7、网站备案
网站备案这一步也比较简单,按规则填写需要的信息即可。
这里可以参照某些视频教程进行:https://www.bilibili.com/video/BV1Vg411w7os?p=9
1.8、域名解析
网站备案后就可以进行域名解析操作了!我上面是没有进行域名解析,填的都是ip地址,主要是为了测试网站是否能搭建成功,这里进行域名解析记录:
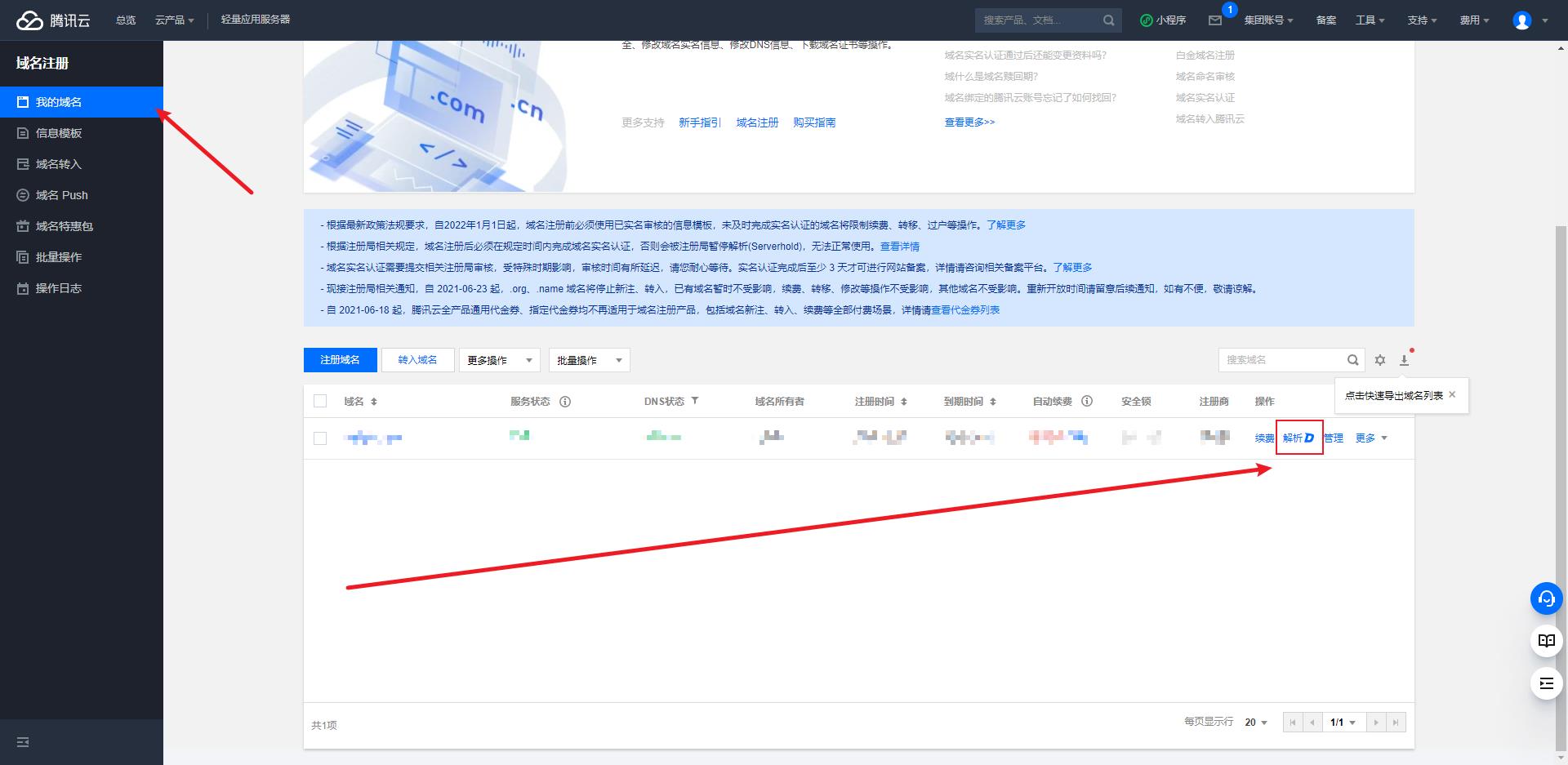
- 在腾讯云进入[域名注册]菜单,找不到可在左上方云产品处搜索,进入我的域名,点击后面的解析

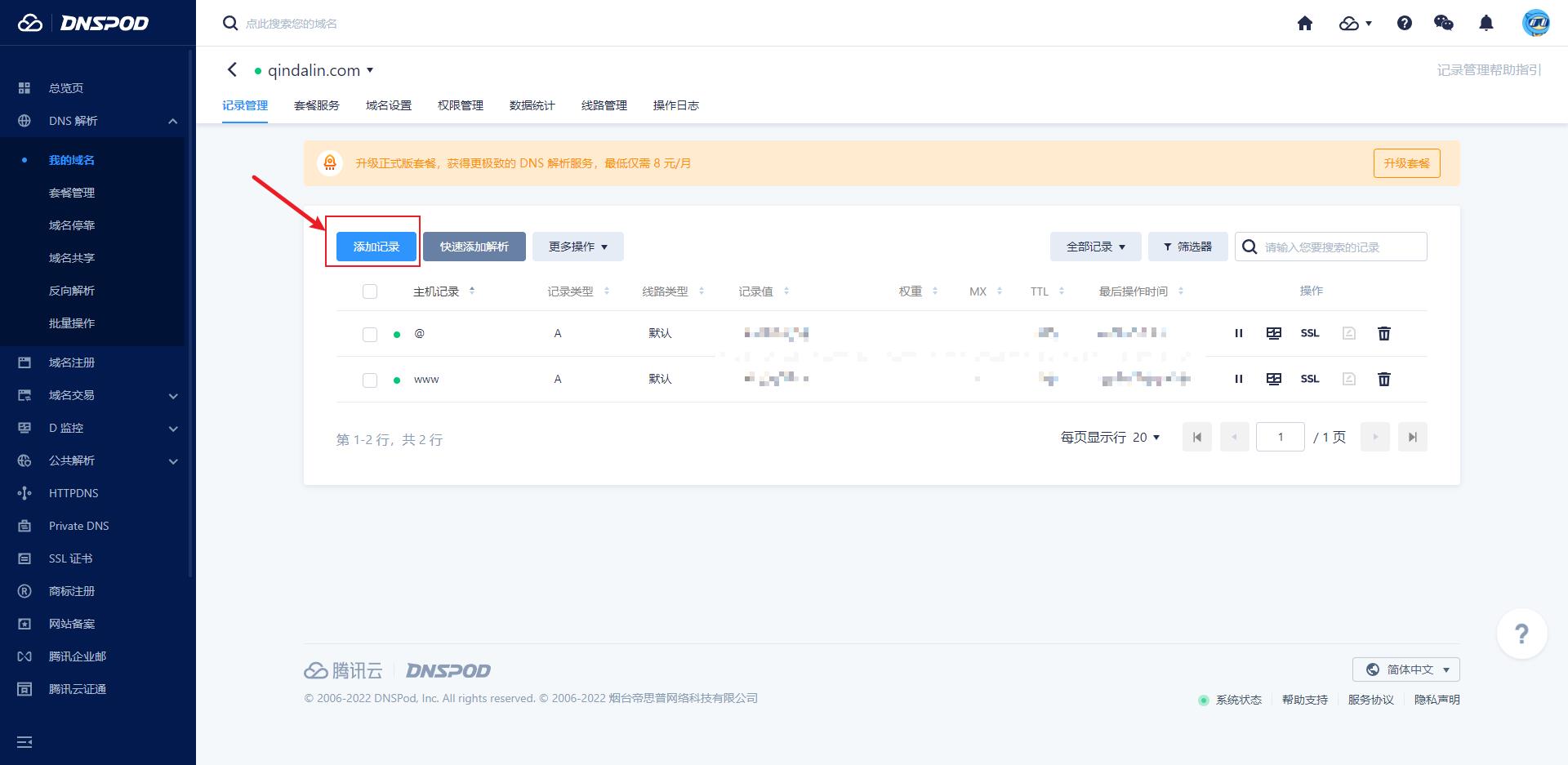
- 添加记录,按规则填写,这里官方说明的很详细,我就不做说明了

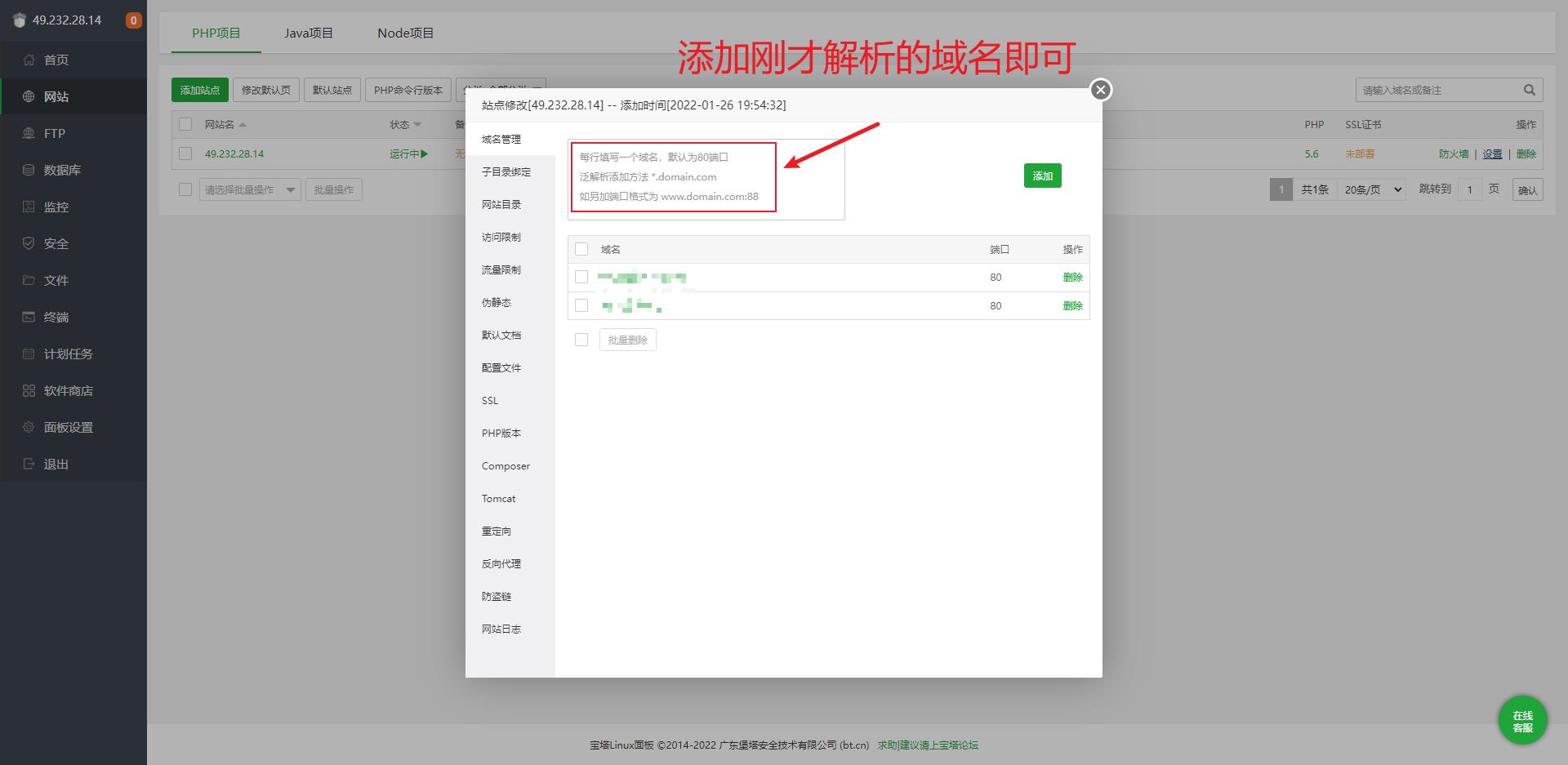
- 解析完成后在宝塔页面设置

- 在浏览器输入域名,即可进入自己的网站
1.9、SSL证书
SSL证书,需要域名实名认证和解析通过。网站备案完成,域名解析才生效。

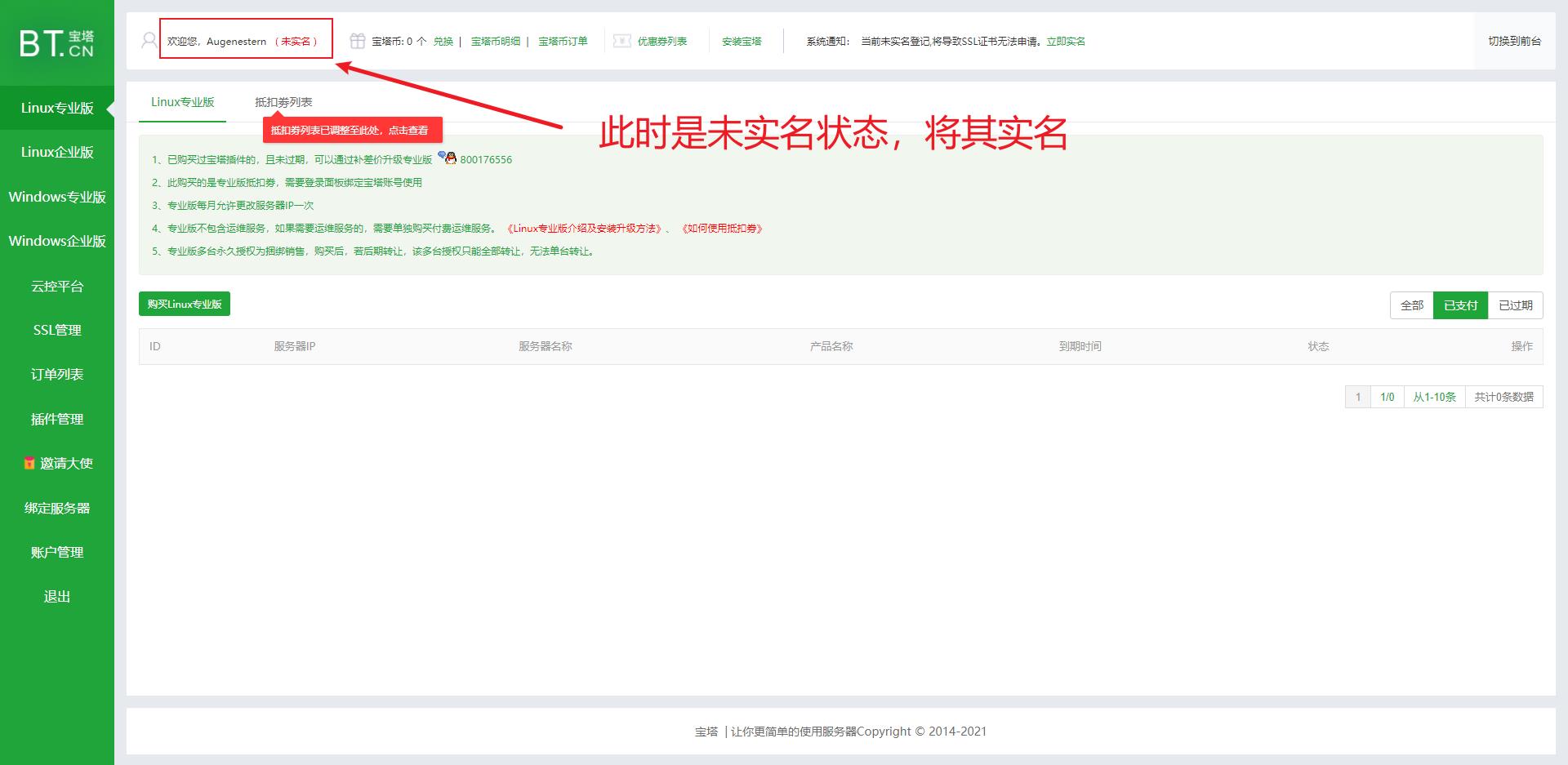
- 进入宝塔官网,登录账号:https://www.bt.cn


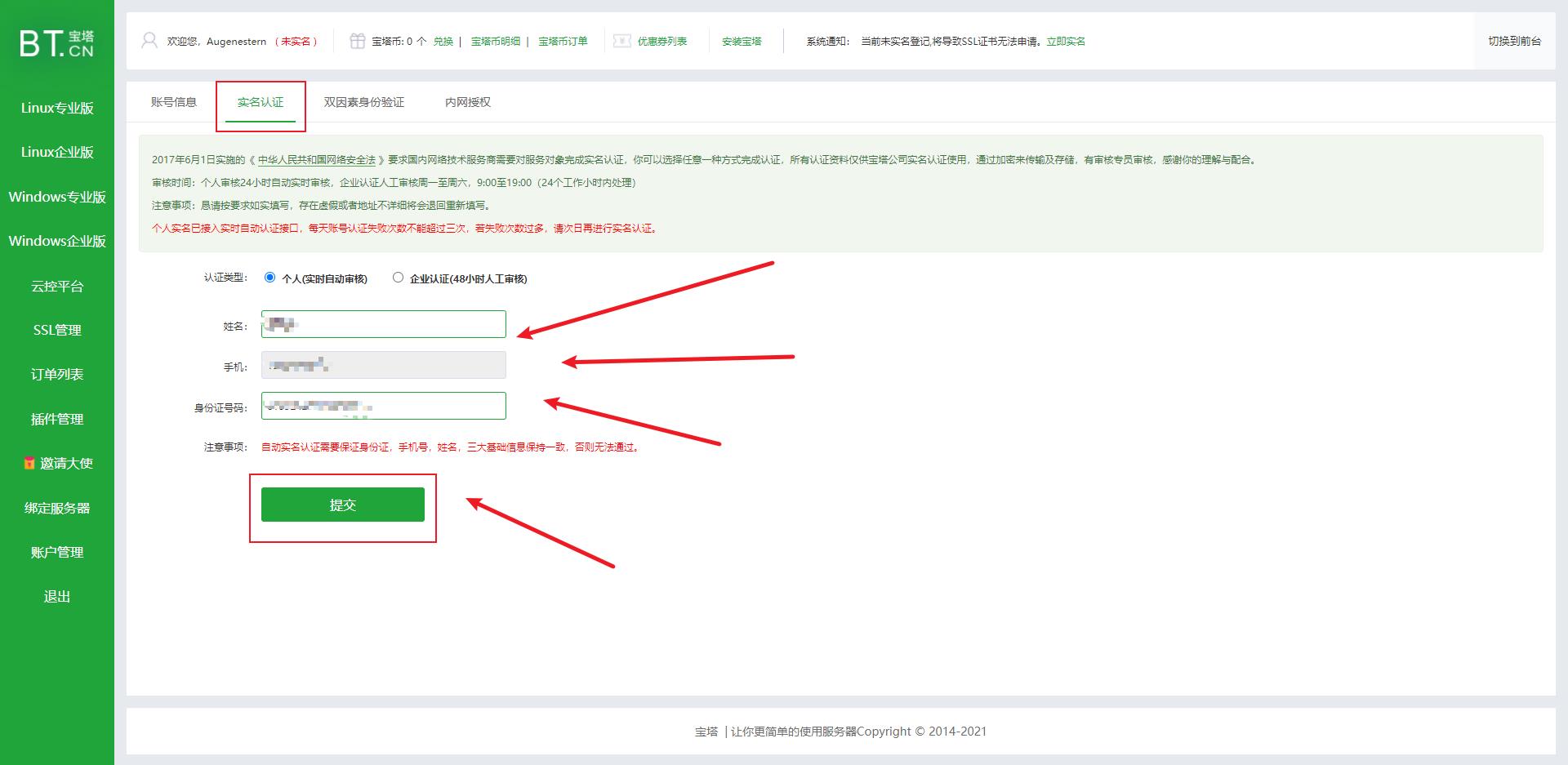
这里吐槽一下:宝塔这里是验证手机号,通过手机号验证卡的主人,什么意思呢,也就是说这里的手机卡号必须对应申请这个卡时候的姓名和手机号。打个比方:我用我父母的身份证申请的手机卡,此时实名也必须填父母的实名而不能填我的实名。这里宝塔也一直没修复,或者是不修复。。。
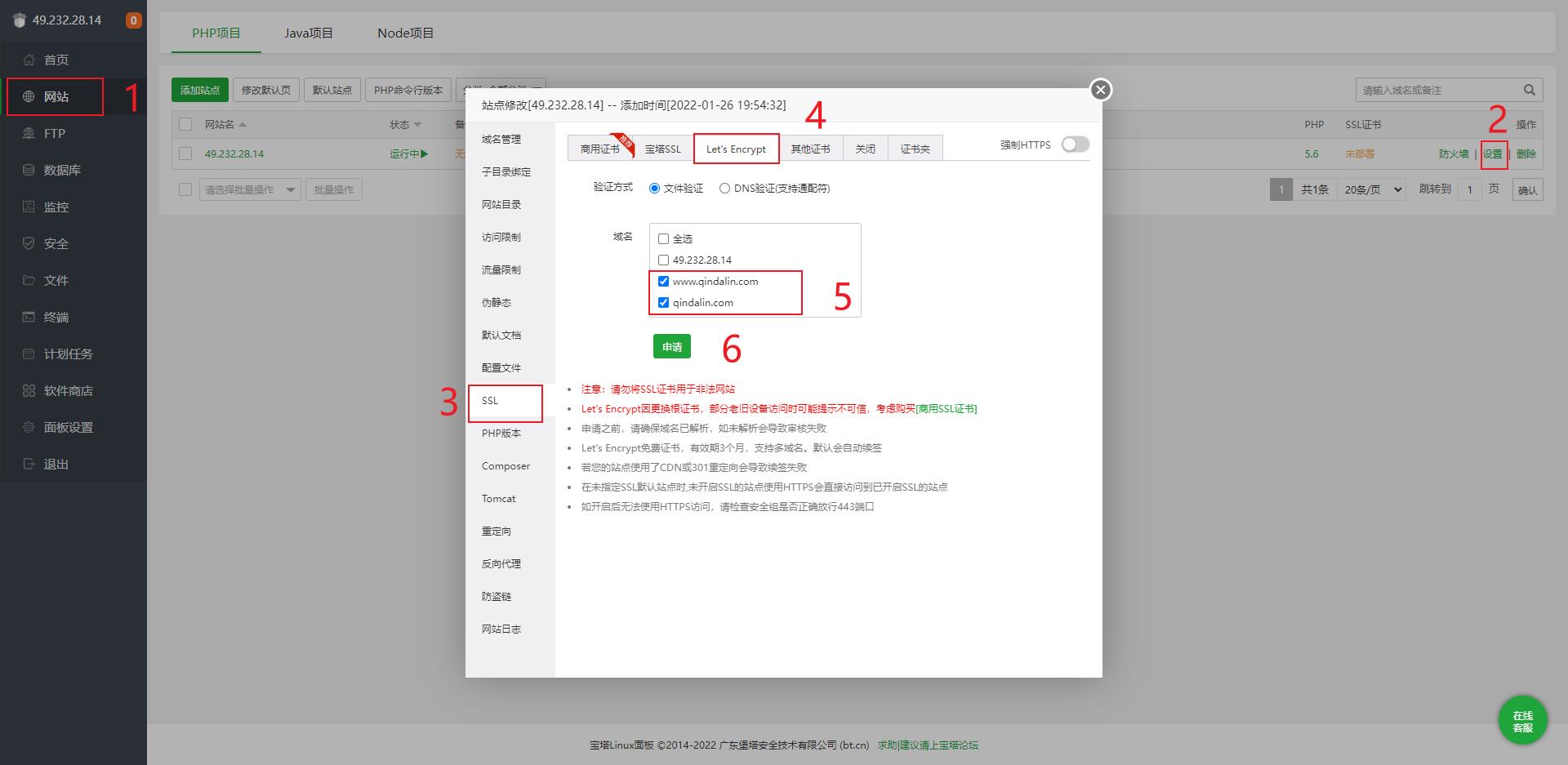
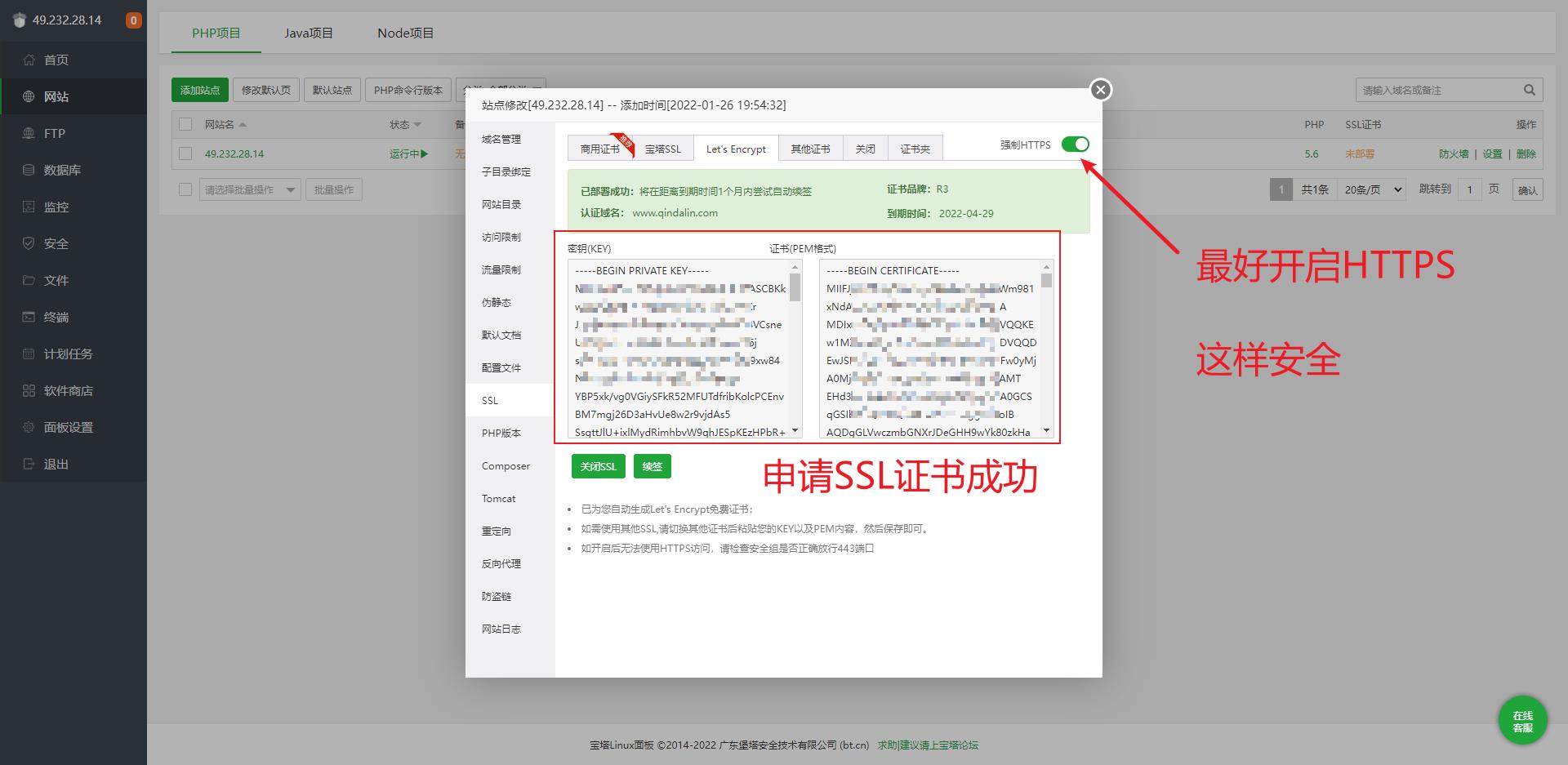
- 在网站->设置里面设置SSL证书,最好开启强制HTTPS,Let’s Encrypt 每隔三个月自动续签SSL,也可以自己偶尔登录宝塔面板确认查看


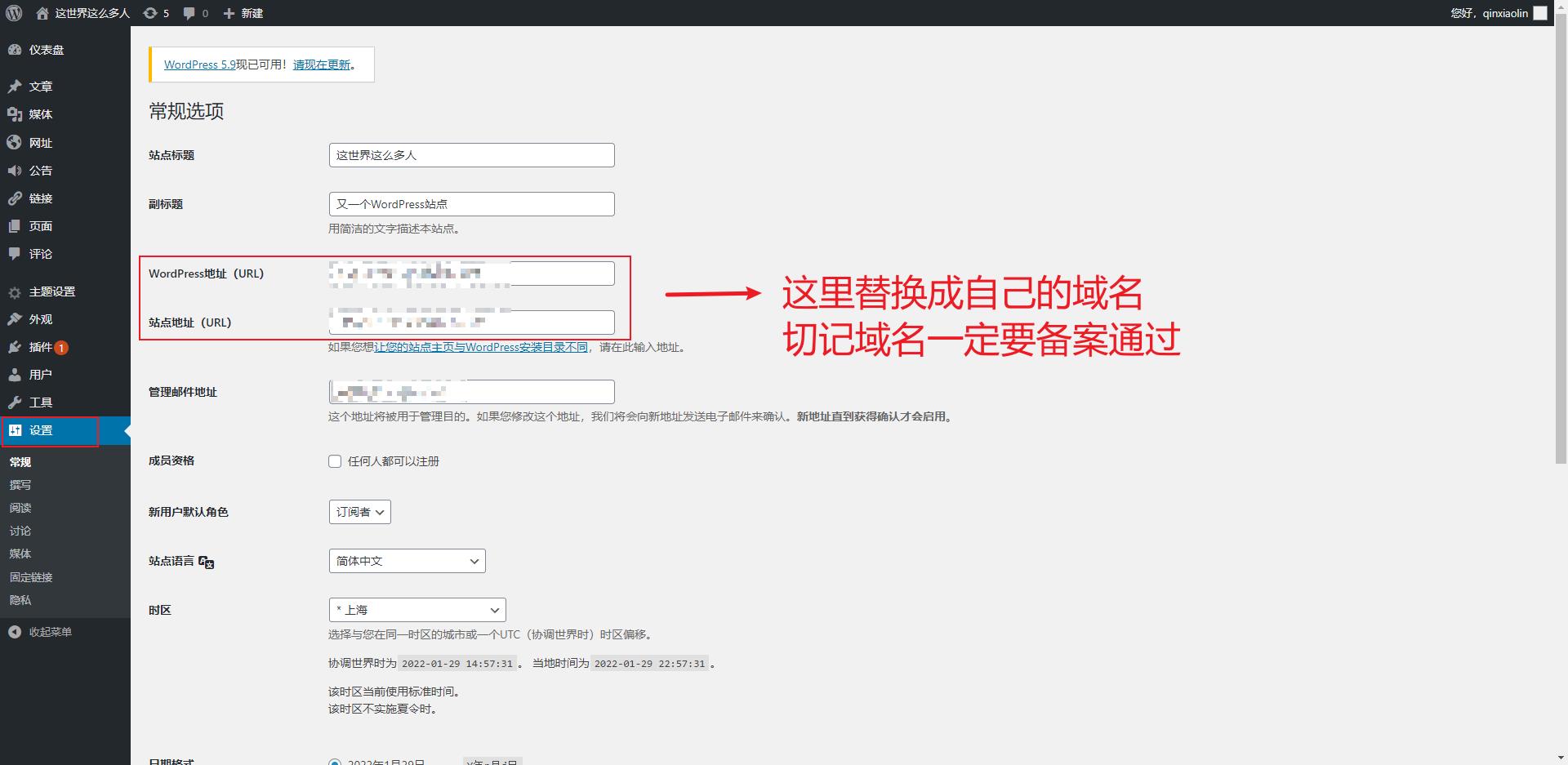
- 进入WordPress设置

- 测验,进入自己的网站,如果前面加了
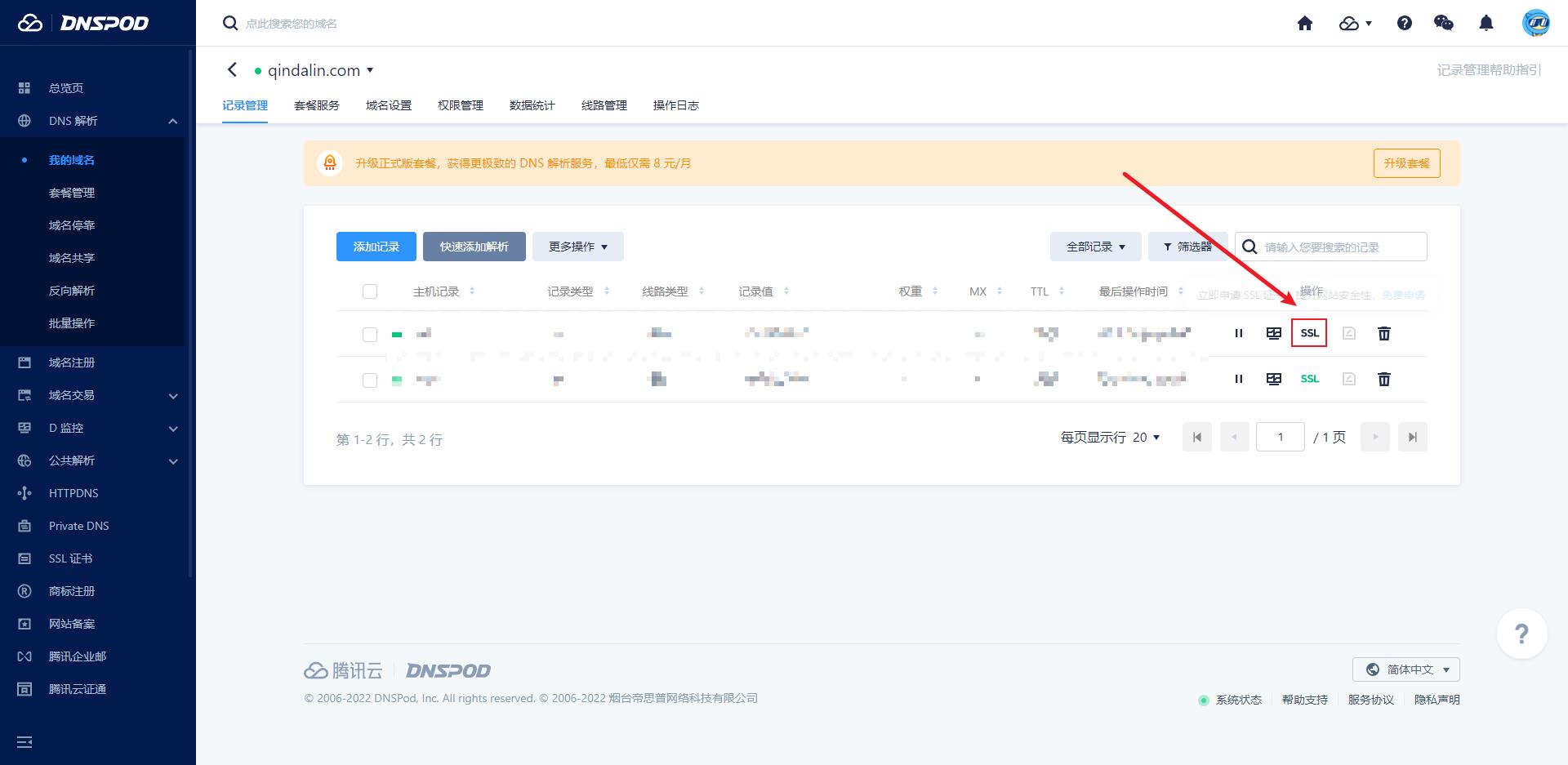
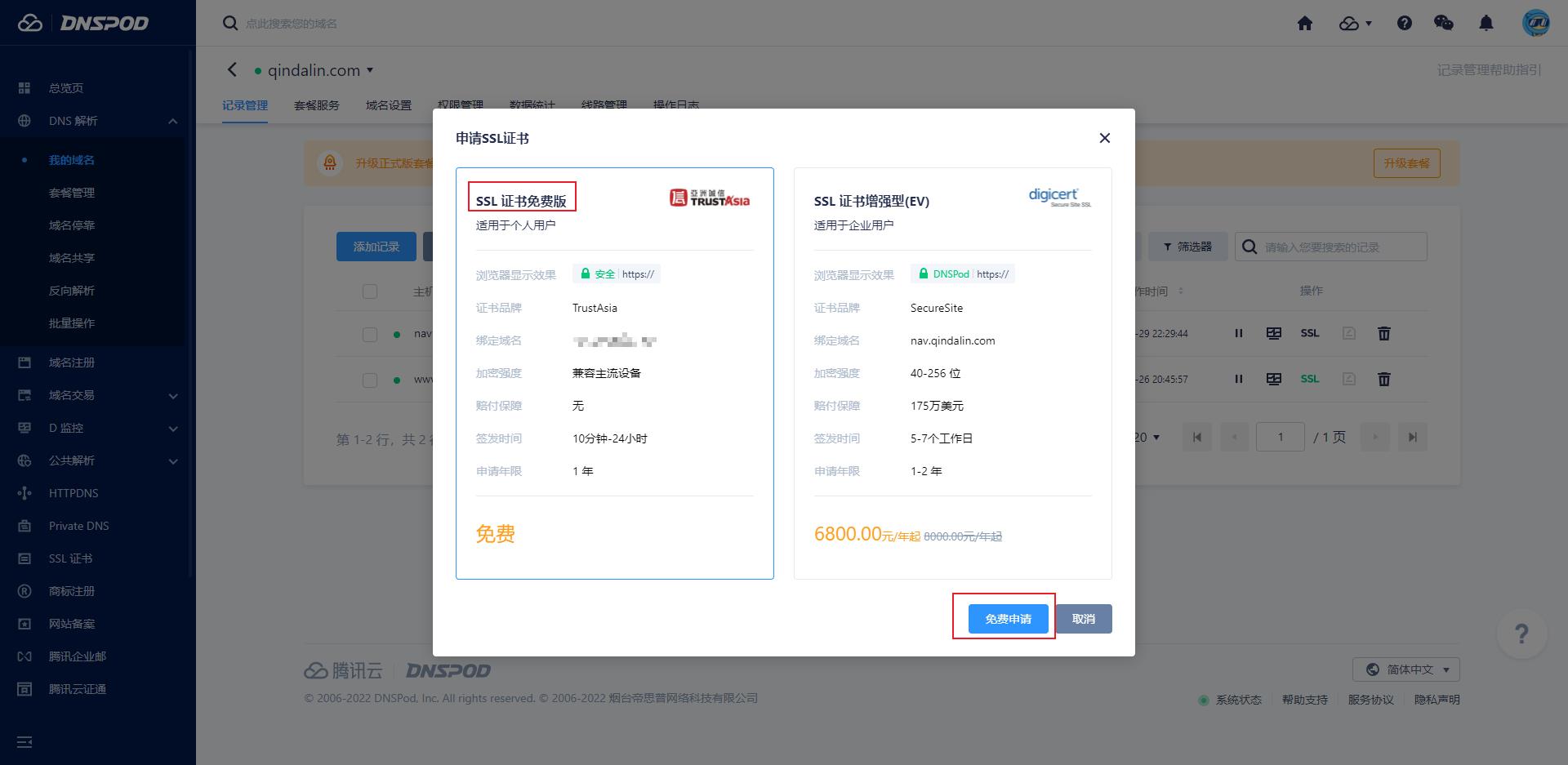
https则说明开启SSL证书成功 - 如果未成功的,我们还需要在域名解析处进行申请


申请之后需要等一会,基本10分钟之内就可以通过了。
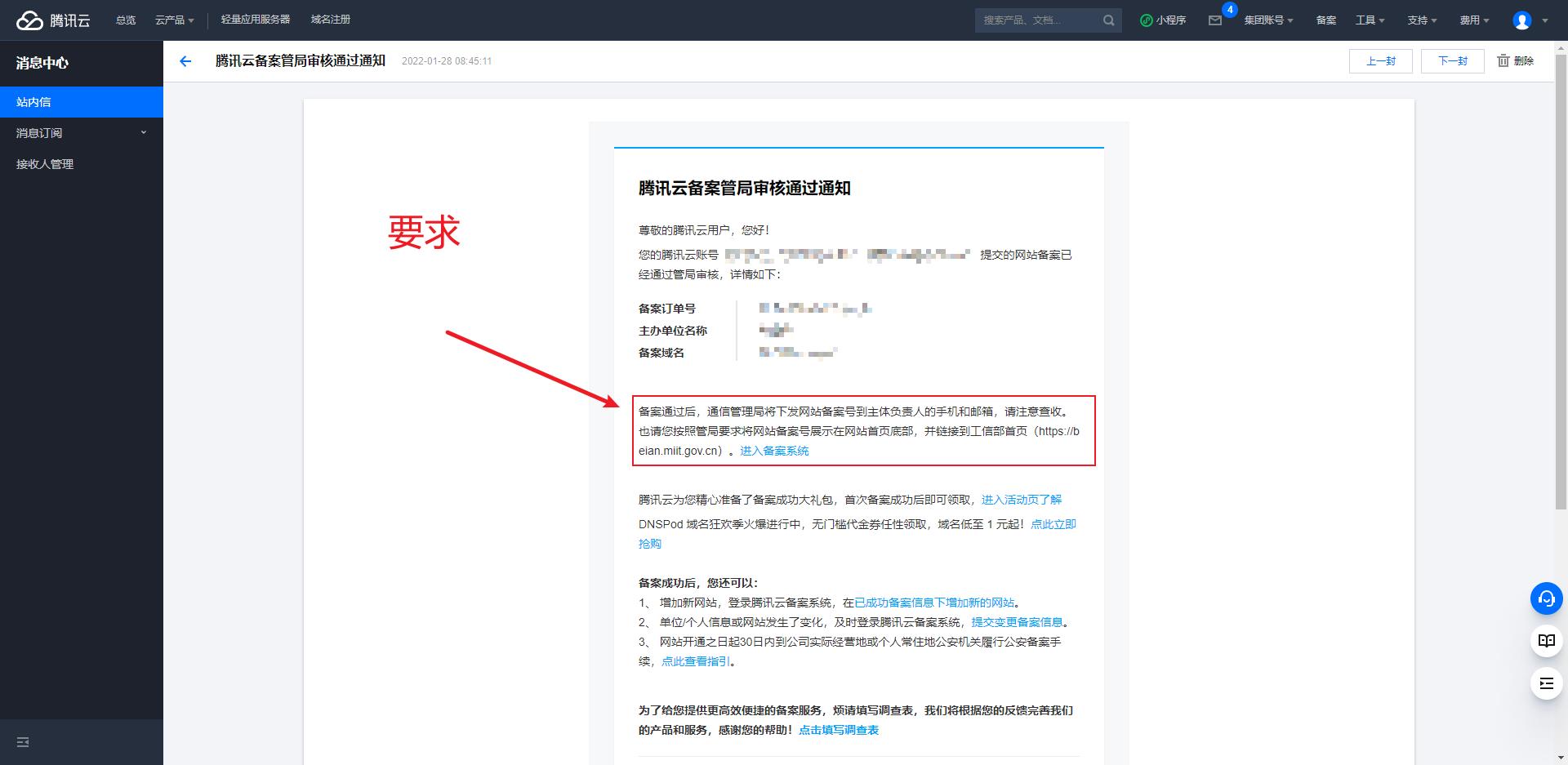
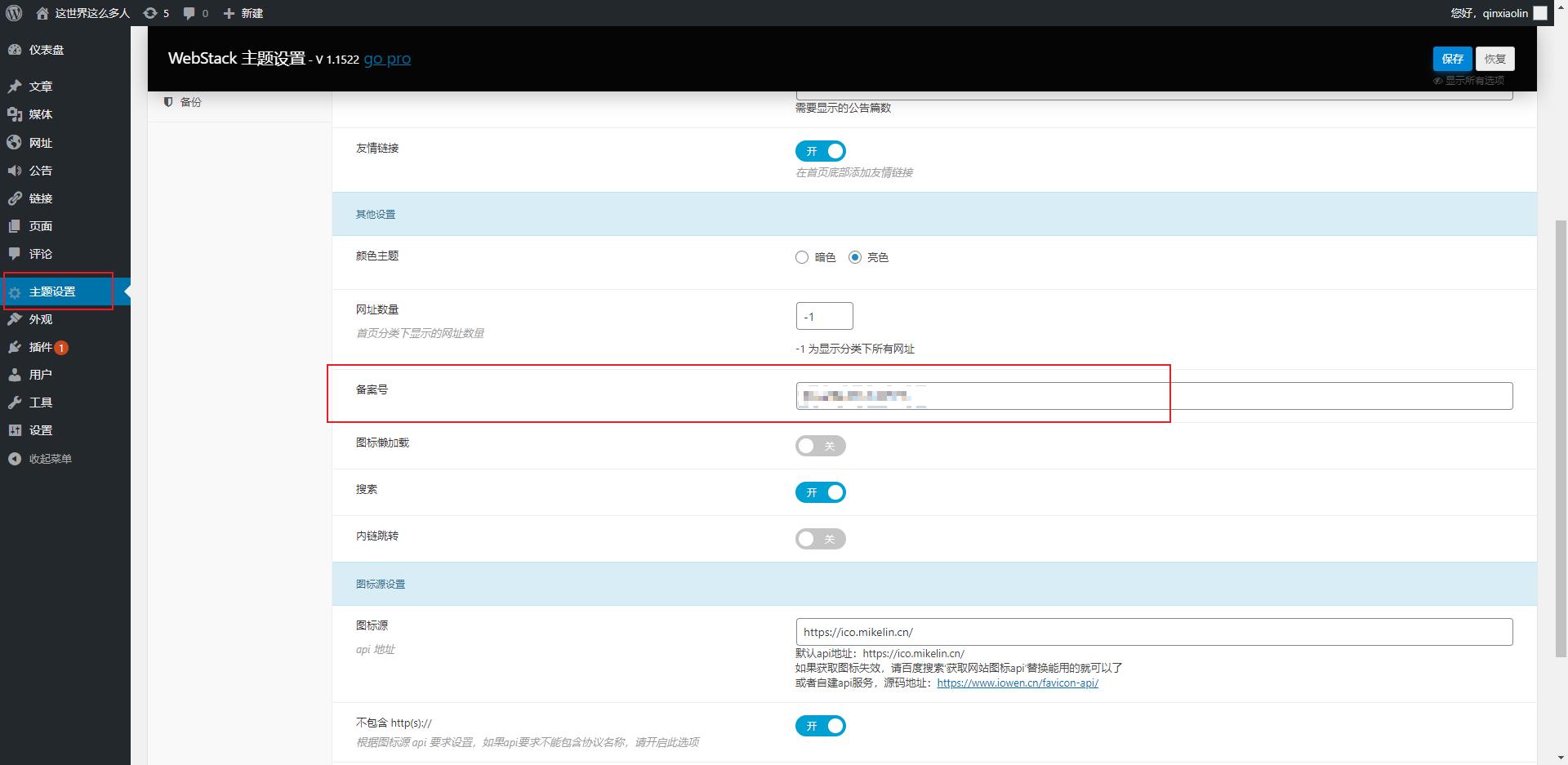
1.10、网站底部添加备案号
备案通过后,通信管理局将下发网站备案号到主体负责人的手机和邮箱,请注意查收。也请您按照管局要求将网站备案号展示在网站首页底部,并链接到工信部首页(https://beian.miit.gov.cn)。


-
将其链接到网站底部,有两种方法
- 在wordpress直接设置

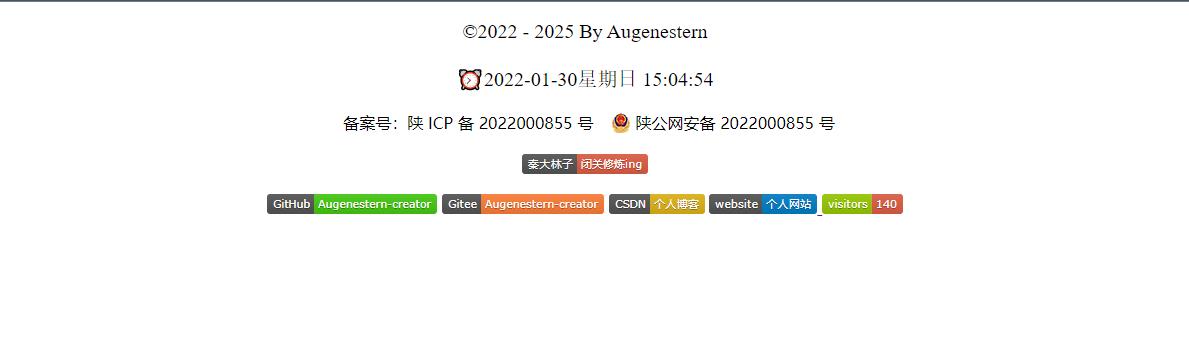
- 在源码中设置,这里我自写了一段页脚,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.copyright
padding: 10px;
.copyrightName
font-size: 20px;
font-family: "Times New Roman", Times, serif;
.copyright>a
text-decoration: none;
color: black;
.copyright>a:hover
background-color: rgb(191, 245, 227);
text-decoration: underline;
.copyright .icp-icon
padding: 0 4px;
vertical-align: text-bottom;
max-height: 1.4em;
width: auto;
#dynamic-date
font-size: 20px;
font-family: "Times New Roman", Times, serif;
</style>
</head>
<body>
<div align="center" class="copyright">
<div class="copyrightName">©2022 - 2025 By Augenestern</div><br>
<a id="dynamic-date"></a>
<script>
//实现页面动态展示时间 需要在引用页面增加 dynamic-date 为id的a或者div标签 例如:<a id="dynamic-date"></a>
window.onload = startTime();
function startTime()
var today = new Date(); //定义日期对象
var yyyy = today.getFullYear(); //通过日期对象的getFullYear()方法返回年
var MM = today.getMonth() + 1; //通过日期对象的getMonth()方法返回月
var dd = today.getDate(); //通过日期对象的getDate()方法返回日
var hh = today.getHours(); //通过日期对象的getHours方法返回小时
var mm = today.getMinutes(); //通过日期对象的getMinutes方法返回分钟
var ss = today.getSeconds(); //通过日期对象的getSeconds方法返回秒
// 如果分钟或小时的值小于10,则在其值前加0,比如如果时间是下午3点20分9秒的话,则显示15:20:09
MM = checkTime(MM);
dd = checkTime(dd);
mm = checkTime(mm);
ss = checkTime(ss);
var day; //用于保存星期(getDay()方法得到星期编号)
if (today.getDay() == 0) day = "星期日 ";
if (today.getDay() == 1) day = "星期一 ";
if (today.getDay() == 2) day = "星期二 ";
if (today.getDay() == 3) day = "星期三 ";
if (today.getDay() == 4) day = "星期四 ";
if (today.getDay() == 5) day = "星期五 ";
if (today.getDay() == 6) day = "星期六 ";
document.getElementById('dynamic-date').innerHTML = "⏰" + yyyy + "-" + MM + "-" + dd + day + " " + hh + ":" + mm + ":" + ss + " ";
setTimeout('startTime()', 1000); //每一秒中重新加载startTime()方法
function checkTime(i)
if (i < 10)
i = "0" + i;
return i;
</script>
<br>
<br>
<!-- 备案号start -->
<a target="_blank" href="http://beian.miit.gov.cn/"><img class="icp-icon" src=""><span>备案号:陕 ICP 备 2022000855 号 </span></a>
<a target="_blank" href="http://beian.miit.gov.cn/"><img class="icp-icon" src="https://cdn.jsdelivr.net/gh/sun0225SUN/photos/images/202108190042278.png"><span>陕公网安备 2022000855 号</span></a>
<!-- 备案号end -->
<br>
<br>
<img src="https://img.shields.io/badge/%E7%A7%A6%E5%A4%A7%E6%9E%97%E5%AD%90-%E9%97%AD%E5%85%B3%E4%BF%AE%E7%82%BCing-critical" alt="2023闭关修炼">
<!-- 徽章start -->
<p align="center">
<!-- Github徽章 -->
<a href="https://github.com/Augenstern-creator" target="_blank"><img src="https://img.shields.io/badge/GitHub-Augenestern--creator-brightgreen"></a>
<!-- Gitee徽章 -->
<a href="https://gitee.com/Augenstern-creator" target="_blank"><img src="https://img.shields.io/badge/Gitee-Augenestern--creator-orange"></a>
<!-- CSDN徽章 -->
<a href="https://blog.csdn.net/Augenstern_QXL" target="_blank"><img src="https://img.shields.io/badge/CSDN-%E4%B8%AA%E4%BA%BA%E5%8D%9A%E5%AE%A2-yellow"></a>
<!-- 个人网站徽章 -->
<a href="https://www.qindalin.com" target="_blank">
<img src="https://img.shields.io/badge/website-%E4%B8%AA%E4%BA%BA%E7%BD%91%E7%AB%99-blue" alt="个人网站">
</a>
<!-- 访客徽章 -->
<img src="https://visitor-badge.glitch.me/badge?page_id=Augenstern-creator&left_color=green&right_color=red">
</p>
<!-- 徽章end -->
</div>
</body>
</html>

其中的徽章是由Shields生成的,这个工具的强大之后我也会进行记录。
OK,上述步骤基本是搭建网站所必须的操作,其中可能会有略微不细致的操作,我也是琢磨了一段时间,踩了不少坑,之后就比较熟练了。
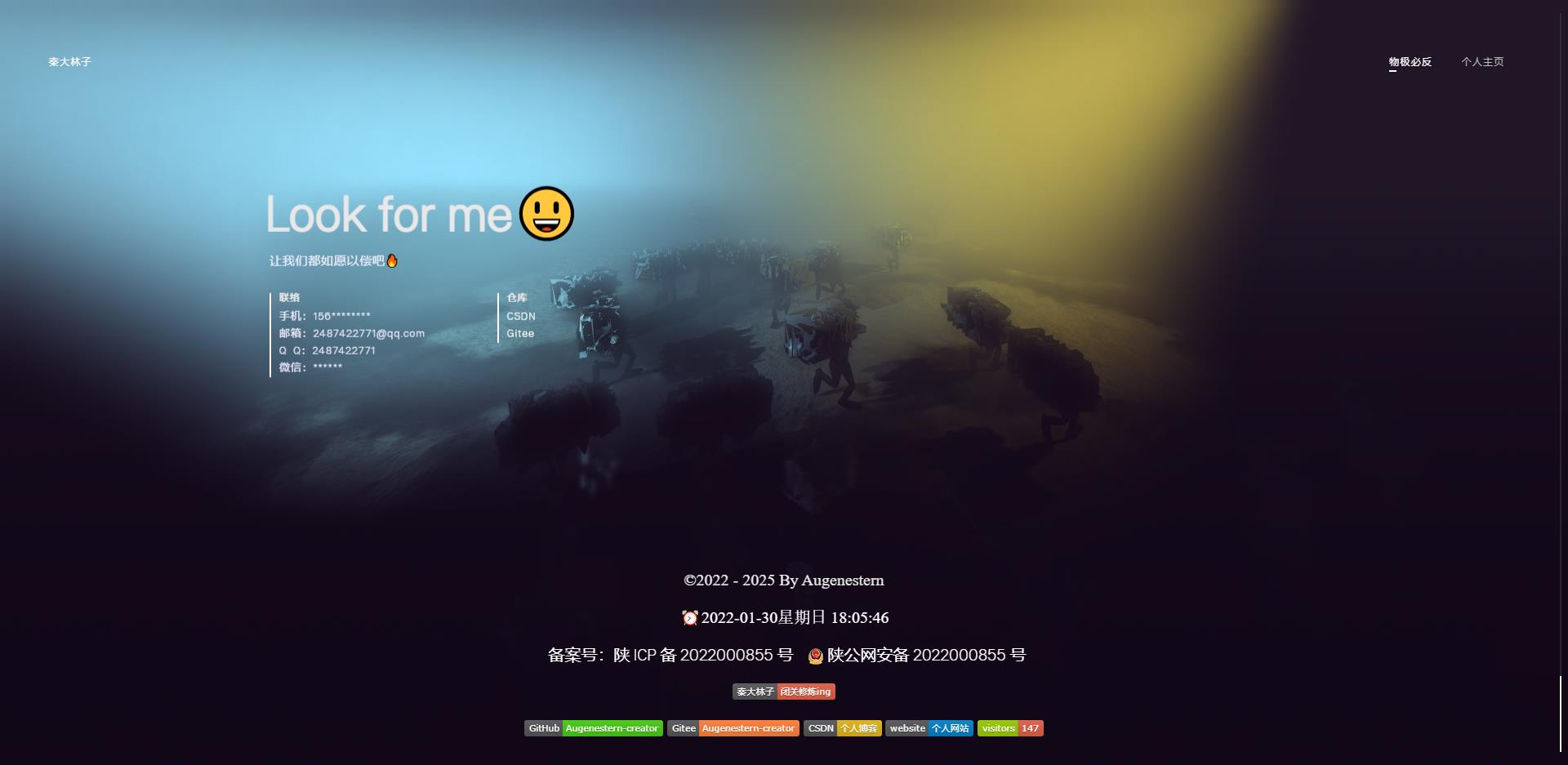
- 贴一下自己的个人网站:https://www.qindalin.com/
- 但是目前也还未完工,但是基本雏形有了,之后会找时间再次完善。
以上是关于服务器购买之后要做什么的主要内容,如果未能解决你的问题,请参考以下文章