使用事件Event和监听器Listener和Publisher来触发一个事件
Posted 杀手不太冷!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用事件Event和监听器Listener和Publisher来触发一个事件相关的知识,希望对你有一定的参考价值。
文章目录
使用事件Event和监听器Listener和Publisher来触发一个事件
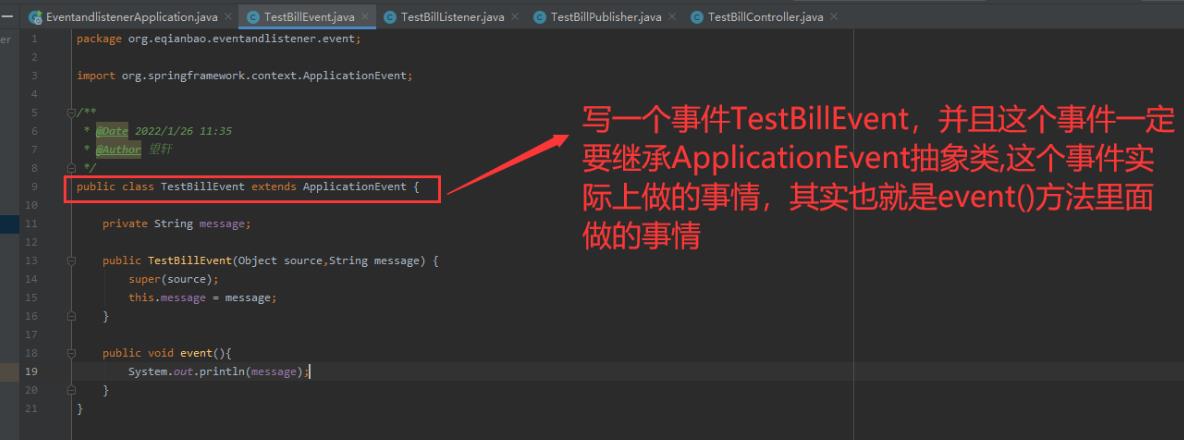
写事件

public class TestBillEvent extends ApplicationEvent
private String message;
public TestBillEvent(Object source,String message)
super(source);
this.message = message;
public void event()
System.out.println(message);
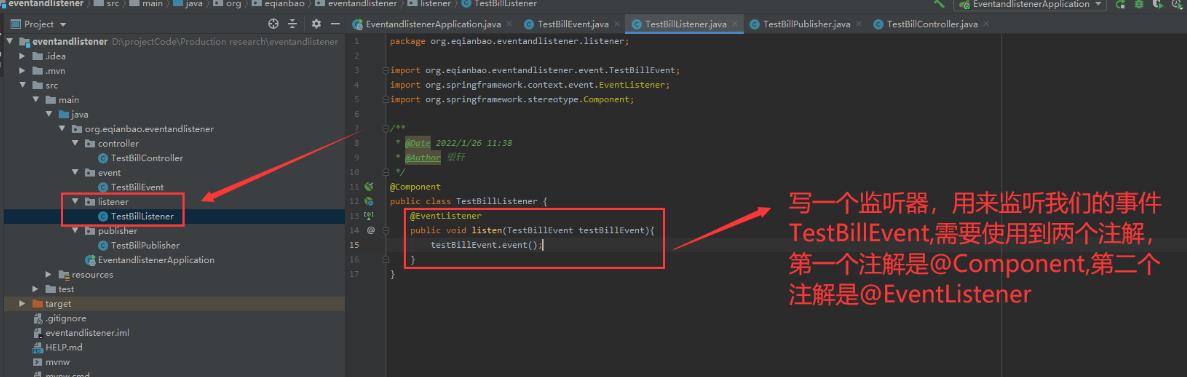
写监听器

/**
* @Date 2022/1/26 11:38
* @Author 望轩
*/
@Component
public class TestBillListener
@EventListener
public void listen(TestBillEvent testBillEvent)
//我们这里监听的是我们事件里面的event()方法
testBillEvent.event();
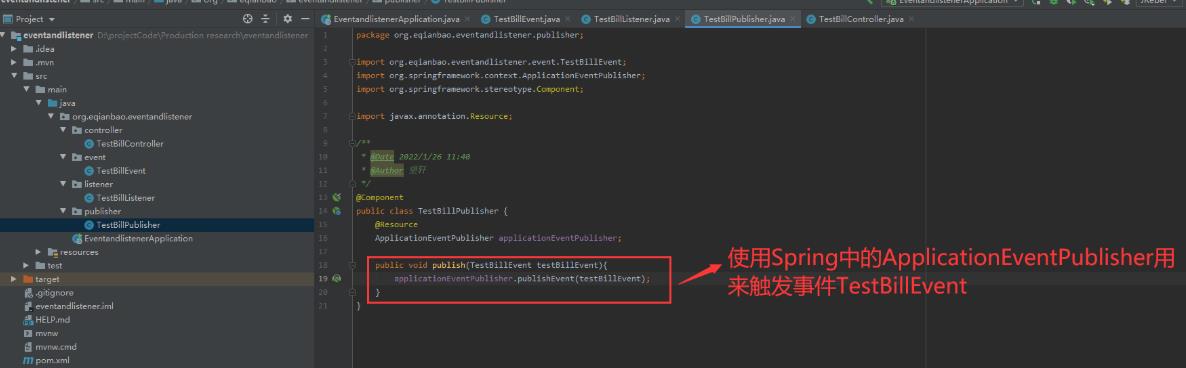
写事件触发器

/**
* @Date 2022/1/26 11:40
* @Author 望轩
*/
@Component
public class TestBillPublisher
@Resource
ApplicationEventPublisher applicationEventPublisher;
public void publish(TestBillEvent testBillEvent)
//会触发我们监听器监听的事件对应的方法
applicationEventPublisher.publishEvent(testBillEvent);
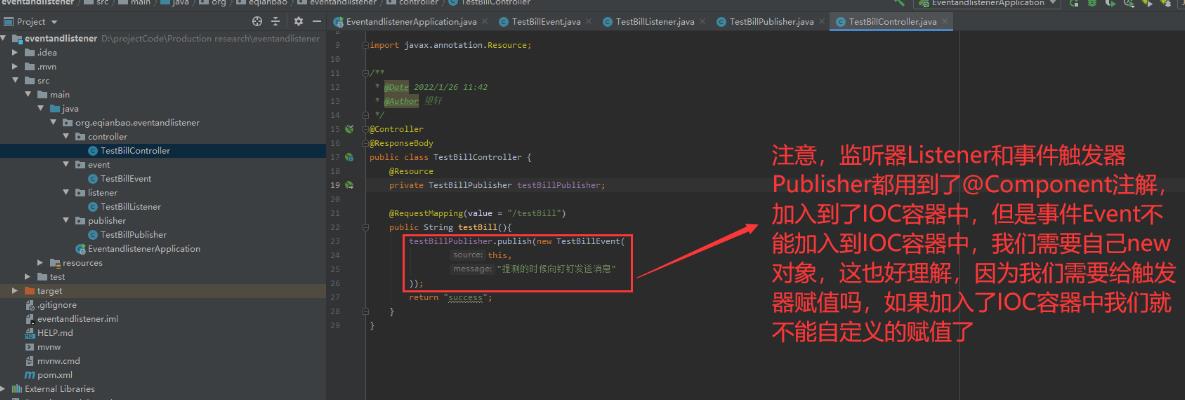
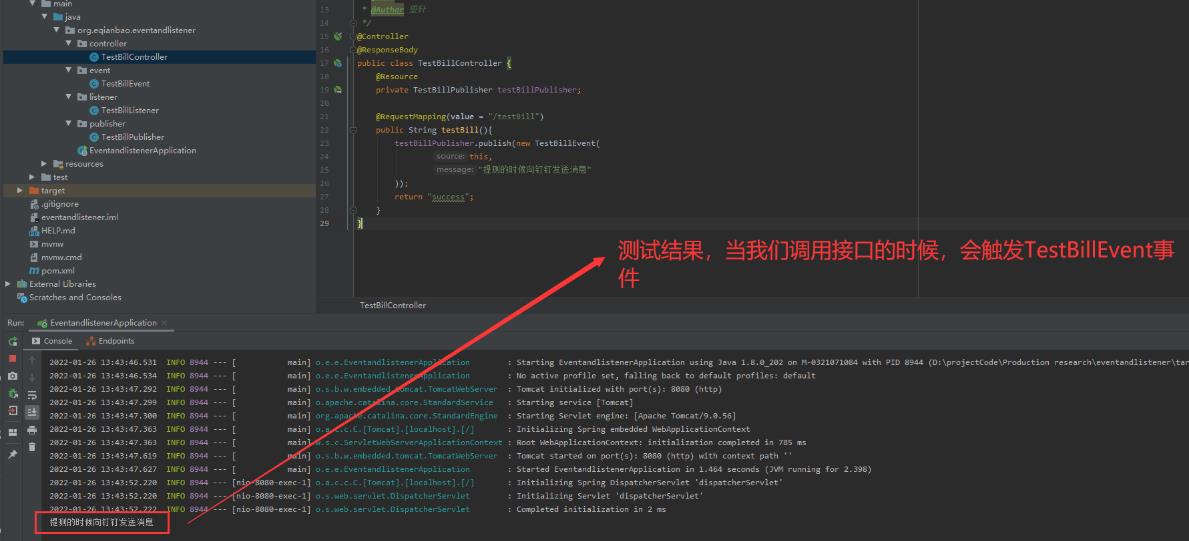
测试

/**
* @Date 2022/1/26 11:42
* @Author 望轩
*/
@Controller
@ResponseBody
public class TestBillController
@Resource
private TestBillPublisher testBillPublisher;
@RequestMapping(value = "/testBill")
public String testBill()
testBillPublisher.publish(new TestBillEvent(
this,
"提测的时候向钉钉发送消息"
));
return "success";

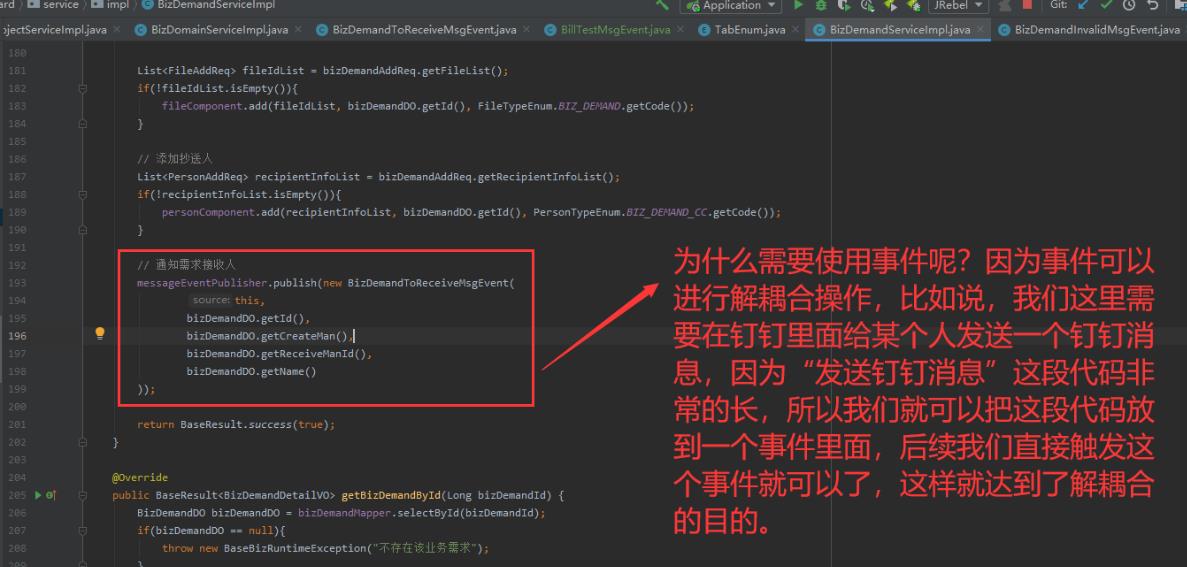
为什么需要使用事件呢?
主要是为了解耦合操作,如下图:

以上是关于使用事件Event和监听器Listener和Publisher来触发一个事件的主要内容,如果未能解决你的问题,请参考以下文章