C#操作SVG矢量图-nuget库svg
Posted 吾仄lo咚锵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C#操作SVG矢量图-nuget库svg相关的知识,希望对你有一定的参考价值。
文章目录
NuGet
-
新建C#应用

-
配置包源
工具->NuGet包管理器->程序包管理器设置
新建包源https://www.nuget.org/api/v2/

-
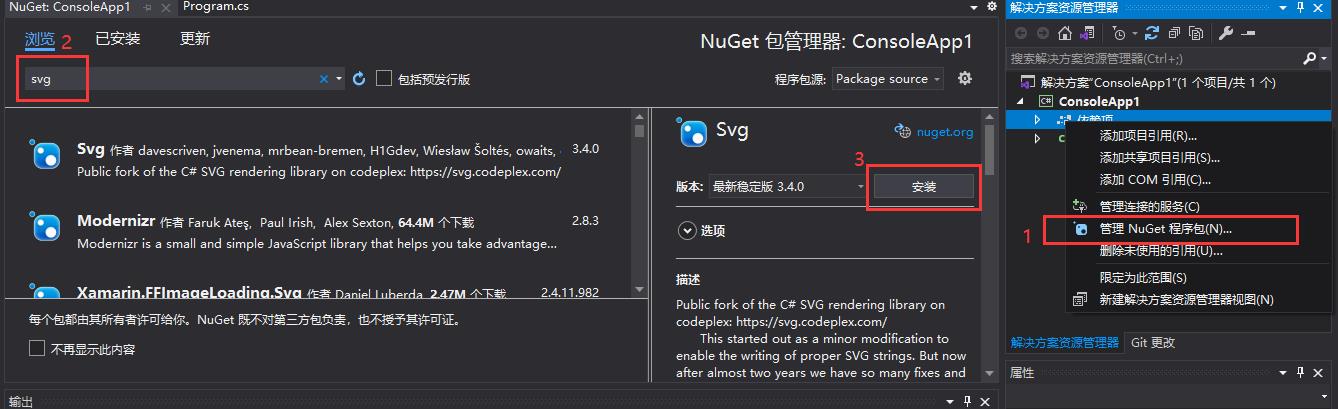
安装svg


测试
- 测试数据
博客不支持SVG格式,只能放入网盘,下载后放在D盘目录下。
(使用其他svg图并修改路径名也可)

链接:https://pan.baidu.com/s/1xDYBb9IlmTdvuO6YBdNGhw
提取码:nxm0
- 测试代码
using Svg;
using System;
using System.Drawing;
namespace ConsoleApp1
class Program
static void Main(string[] args)
//绘制文本
SvgDocument svgDocument = new SvgDocument();
Svg.SvgText text = new Svg.SvgText();
text.Text = "测试";
text.FontSize = 20;
text.Transforms = new Svg.Transforms.SvgTransformCollection();
text.Transforms.Add(new Svg.Transforms.SvgTranslate(100, 100));//位置
text.Transforms.Add(new Svg.Transforms.SvgRotate(45));//旋转45度
text.Transforms.Add(new Svg.Transforms.SvgScale(2));//规模
text.Fill = new SvgColourServer(Color.Lime);//颜色
svgDocument.Children.Add(text);
svgDocument.Write(@"D:\\test.svg");//保存
//重叠两个svg
SvgDocument svgDocument2 = new SvgDocument();
SvgDocument child1 = SvgDocument.Open(@"D:\\demo1.svg");//读取
SvgDocument child2 = SvgDocument.Open(@"D:\\demo2.svg");
svgDocument2.Children.Add(child1);
svgDocument2.Children.Add(child2);
svgDocument2.Write(@"D:\\test2.svg");
//绘制四象限中心对称
SvgDocument svgDocument3 = new SvgDocument();
SvgDocument c1 = SvgDocument.Open(@"D:\\demo3.svg");
c1.Transforms = new Svg.Transforms.SvgTransformCollection();
c1.Transforms.Add(new Svg.Transforms.SvgRotate(90));
c1.Transforms.Add(new Svg.Transforms.SvgTranslate(0, c1.Height));
c1.Transforms.Add(new Svg.Transforms.SvgSkew(5, 5));//倾斜
setColor(c1, new SvgColourServer(Color.SlateGray));
SvgDocument c2 = SvgDocument.Open(@"D:\\demo3.svg");
c2.Transforms = new Svg.Transforms.SvgTransformCollection();
c2.Transforms.Add(new Svg.Transforms.SvgTranslate(-c2.Width*3, 0));
c2.Transforms.Add(new Svg.Transforms.SvgSkew(5, 5));
setColor(c2, new SvgColourServer(Color.SlateGray));
SvgDocument c3 = SvgDocument.Open(@"D:\\demo3.svg");
c3.Transforms = new Svg.Transforms.SvgTransformCollection();
c3.Transforms.Add(new Svg.Transforms.SvgRotate(90));
c3.Transforms.Add(new Svg.Transforms.SvgTranslate(c3.Width, c3.Height*2));
c3.Transforms.Add(new Svg.Transforms.SvgSkew(5, 5));
setColor(c3, new SvgColourServer(Color.SlateGray));
SvgDocument c4 = SvgDocument.Open(@"D:\\demo3.svg");
c4.Transforms = new Svg.Transforms.SvgTransformCollection();
c4.Transforms.Add(new Svg.Transforms.SvgTranslate(-c4.Width*2,c4.Height));
c4.Transforms.Add(new Svg.Transforms.SvgSkew(5, 5));
setColor(c4, new SvgColourServer(Color.SlateGray));
svgDocument3.Children.Add(c1);
svgDocument3.Children.Add(c2);
svgDocument3.Children.Add(c3);
svgDocument3.Children.Add(c4);
svgDocument3.Write(@"D:\\test3.svg");
//递归修改颜色
private static void setColor(SvgElement element, SvgColourServer svgColourServer)
element.Fill = svgColourServer;
foreach(SvgElement item in element.Children)
setColor(item, svgColourServer);
(
插播反爬信息)博主CSDN地址:https://wzlodq.blog.csdn.net/
- 测试结果
| name | svg |
|---|---|
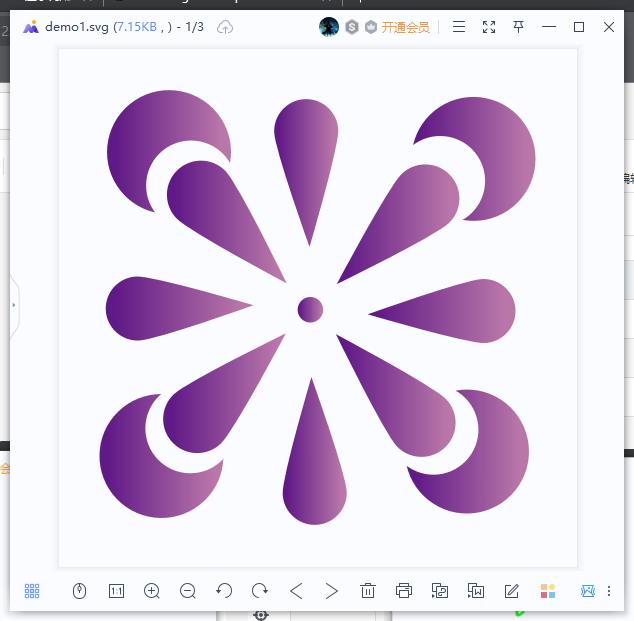
| demo1.svg |  |
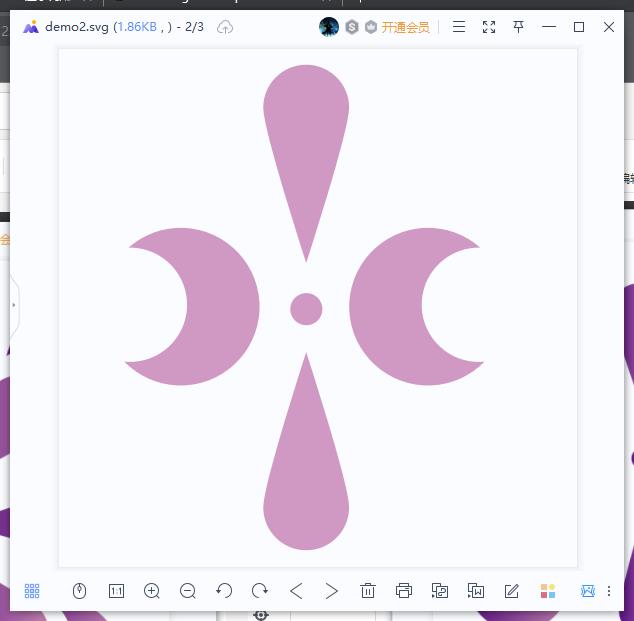
| demo2.svg |  |
| demo3.svg |  |
| test.svg |  |
| test2.svg |  |
| test3.svg |  |
文档
http://svg-net.github.io/SVG/api/Svg.html
原创不易,请勿转载(
本不富裕的访问量雪上加霜)
博主首页:https://wzlodq.blog.csdn.net/
来都来了,不评论两句吗👀
如果文章对你有帮助,记得一键三连❤
以上是关于C#操作SVG矢量图-nuget库svg的主要内容,如果未能解决你的问题,请参考以下文章
c# vs2017的nuget包svg类库的svgDocument和svgText如何操作?
AI导出svg上传到阿里矢量图标库(Iconfont),图片显示不全
Android 安装包优化Android 中使用 SVG 图片 ( 使用 appcompat 支持库兼容 5.0 以下版本的 Android 系统使用矢量图 )