js逆向:无所不能的 hook 钩子函数
Posted zzzzls~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js逆向:无所不能的 hook 钩子函数相关的知识,希望对你有一定的参考价值。
Hook 技术又叫做 钩子函数,在系统调用一个函数之前,钩子程序就先捕获该消息,得到控制权,这时钩子程序既可以加工处理(改变)该函数的执行行为,还可以强制结束消息的传递。简单来说,就是把 系统中的程序拉出来按照我们编写的代码逻辑执行
为什么能实现 hook?
客户端拥有 js 的最高解释权,可以决定在任何时候注入 js 而服务端无法左右,只能通过检测和混淆令 hook 难度加大,但是却无法阻止
hook 的目的
js hook的目的是找到函数入口以及一些参数的变化,便于分析 js 逻辑
函数 hook
示例: hook alert 函数
alert_ = alert; // 备份需要 hook 的方法
alert = function ()
// 方法执行前执行的内容
console.log('alert初始化');
// 执行原函数
alert_.apply(this, arguments);
// 方法执行后执行的内容
console.log('alert执行结束');
;
// 防止 hook 检测
alert.toString = function () return "function alert() [native code] "
案例:hook setInterval 绕过无限 debugger
-
在
setInterval调用行打断点 / 勾选 script 断点 -
在
console注入如下代码setInterval_ = setInterval; // hook setInterval定时器 setInterval = function (func, timer) // 若定时器函数中不包含debugger关键字,则正常执行定时器,否则不执行 if (func.toString().indexOf('debugger') === -1) setInterval_(func, timer) else console.log('检测到无限debugger, 已绕过!') ; setInterval.toString = function () return "function setInterval() [native code] " -
恢复脚本执行,观察 debugger 是否绕过
对象属性 hook
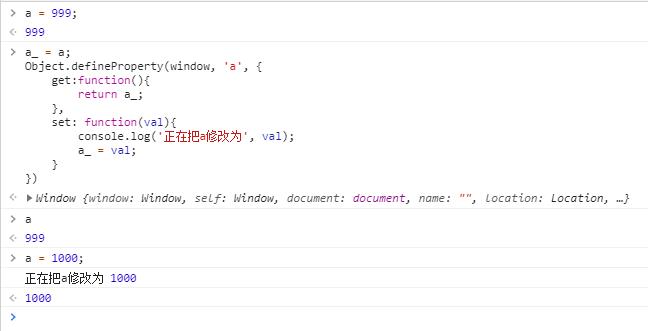
示例:hook window.a变量
a_ = a;
Object.defineProperty(window, 'a',
get:function()
return a_;
,
set: function(val)
console.log('正在把a修改为', val);
a_ = val;
)

案例:定位设置cookie的代码行
Object.defineProperty(document, 'cookie',
set: function(val)
debugger;
)
当我们注入此段代码后,若 js 脚本修改了cookie, 我们将直接跳转至修改 cookie 的代码块,不用在费劲信息寻找入口了!
原型链 hook
- hook String 中 split 方法,当调用 split 时自动进入 debugger
// 备份原函数,并添加至原型链
String.prototype.split_ = String.prototype.split;
// hook split 方法
String.prototype.split = function(val)
str = this.toString();
debugger;
return str.split_(val);
;
// 过检测
String.prototype.split.toString = function ()
return "function split() [native code] ";
- hook 正则 test 方法,使其总是返回 true
RegExp.prototype.test_ = RegExp.prototype.test;
RegExp.prototype.test = function (val)
return true;
;
RegExp.prototype.test.toString = function ()
return "function test() [native code] "
以上是关于js逆向:无所不能的 hook 钩子函数的主要内容,如果未能解决你的问题,请参考以下文章