Flutter微信项目实战08 聊天界面搭建(上)
Posted 卡卡西Sensei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter微信项目实战08 聊天界面搭建(上)相关的知识,希望对你有一定的参考价值。
1. 写在前面
在上篇文章中已经对微信通讯录界面的索引条进行布局和代码实现,那么今天就继续来写微信实战项目的聊天界面!

2. 导航栏右边按钮实现
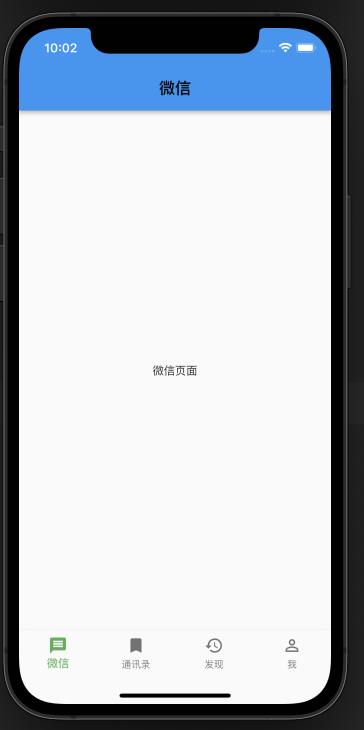
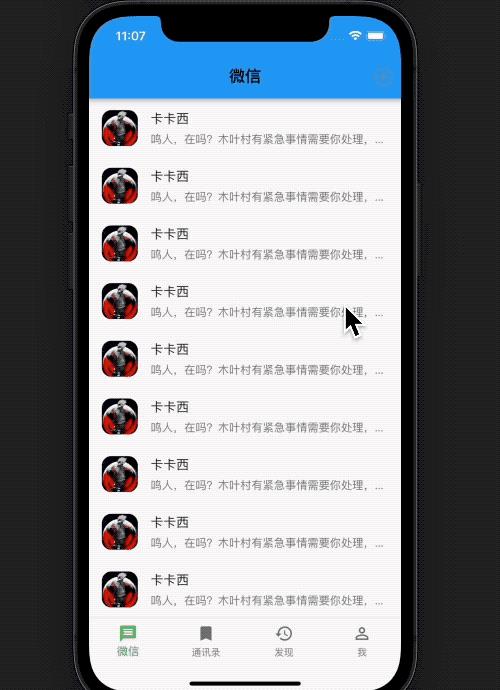
我们先来实现一下,聊天界面的导航栏部分,实现之前我们先来看看普通的界面长啥样子,如下如所示:

在
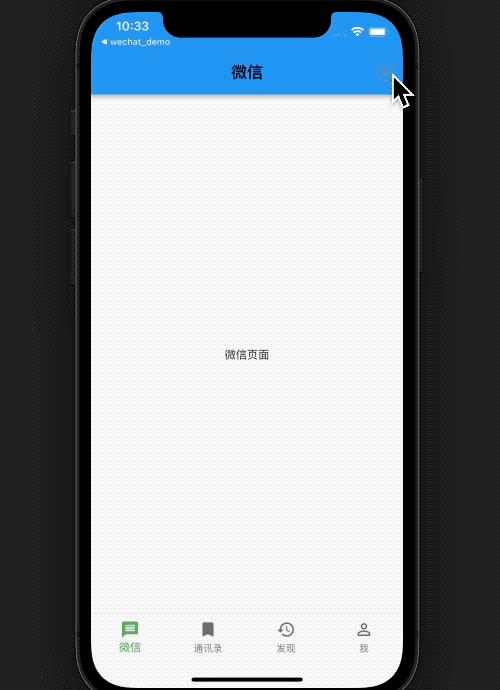
AppBar里面有个属性actions,这里就是设置导航栏上面的一些按钮的。我们现在要实现的是聊天界面,导航栏右边的按钮被点击,会出现如下效果:

这种下拉框,在之前的博客中也介绍过,有不清楚的请移步【Flutter】基础组件【07】Appbar去了解,这里就不过多赘述了。
这种下拉框我们不需要自己实现,系统就提供了一个
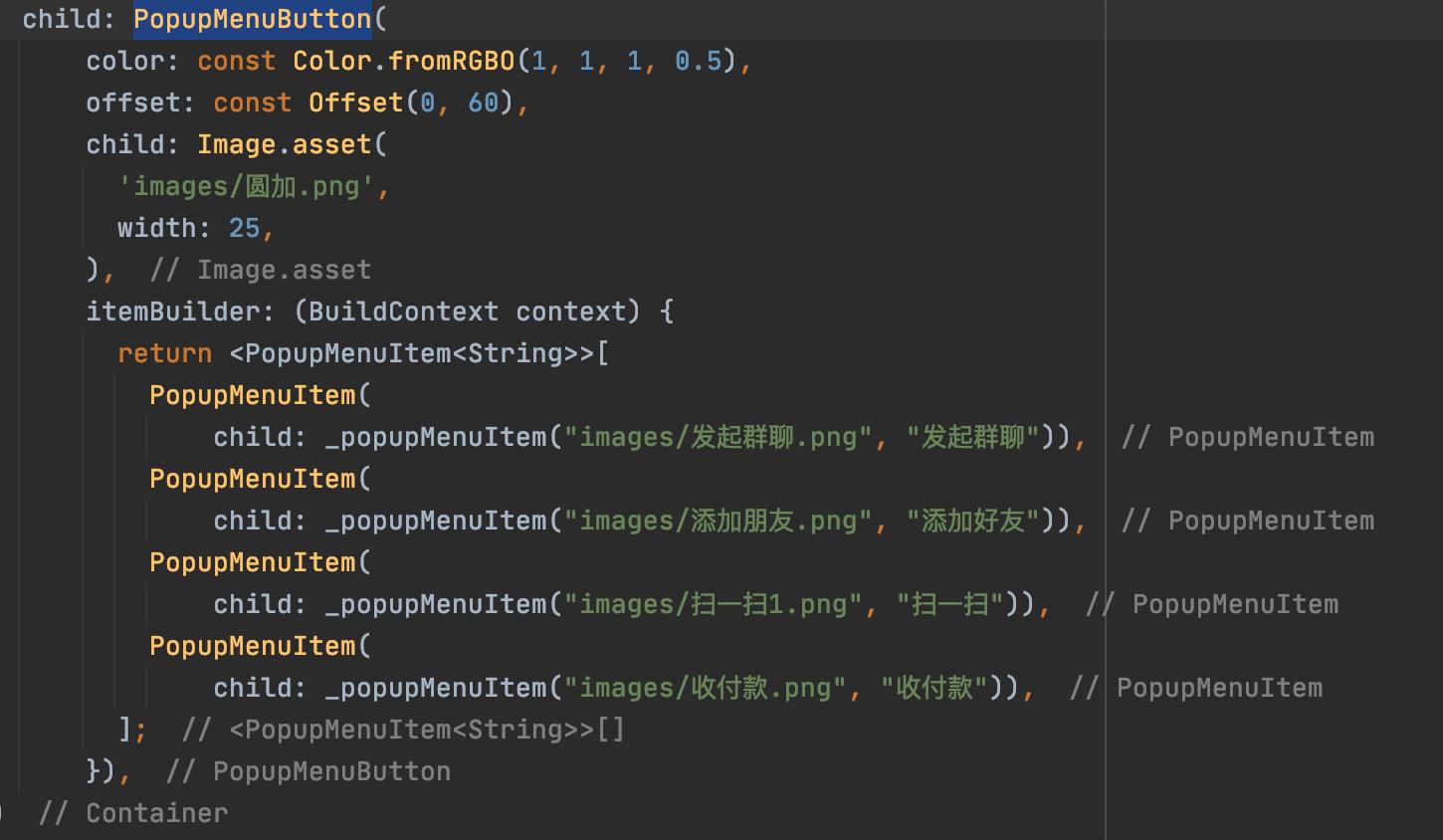
PopupMenuButton,我们拿来直接用就可以了。代码布局如下图所示:

color: 下拉框的背景颜色offset:下拉框距离导航栏的偏移量child:是指导航栏上按钮,就是你要点击的那个按钮temBuilder:这个是下拉框里面的内容了PopupMenuItem:这个是下拉框里面的每个item,是一个Widget
PopupMenuItem的 item要显示什么样的内容,样式是可以自定义的,我们这里封装了一下,取名为_popupMenuItem如下代码所示:
Widget _popupMenuItem(String imgAss, String title)
return Row(
children: [
Image(
image: AssetImage(imgAss),
width: 25,
),
const SizedBox(
width: 20,
),
Text(
title,
style: const TextStyle(fontSize: 18, color: Colors.white),
)
],
);
话不多说,我们直接看效果,如下如所示:

那么下拉框就已经实现了,有个性需求的可以自己去封装自定义一下样式、颜色等。那么现在就去实现聊天的列表吧!
3. 列表实现
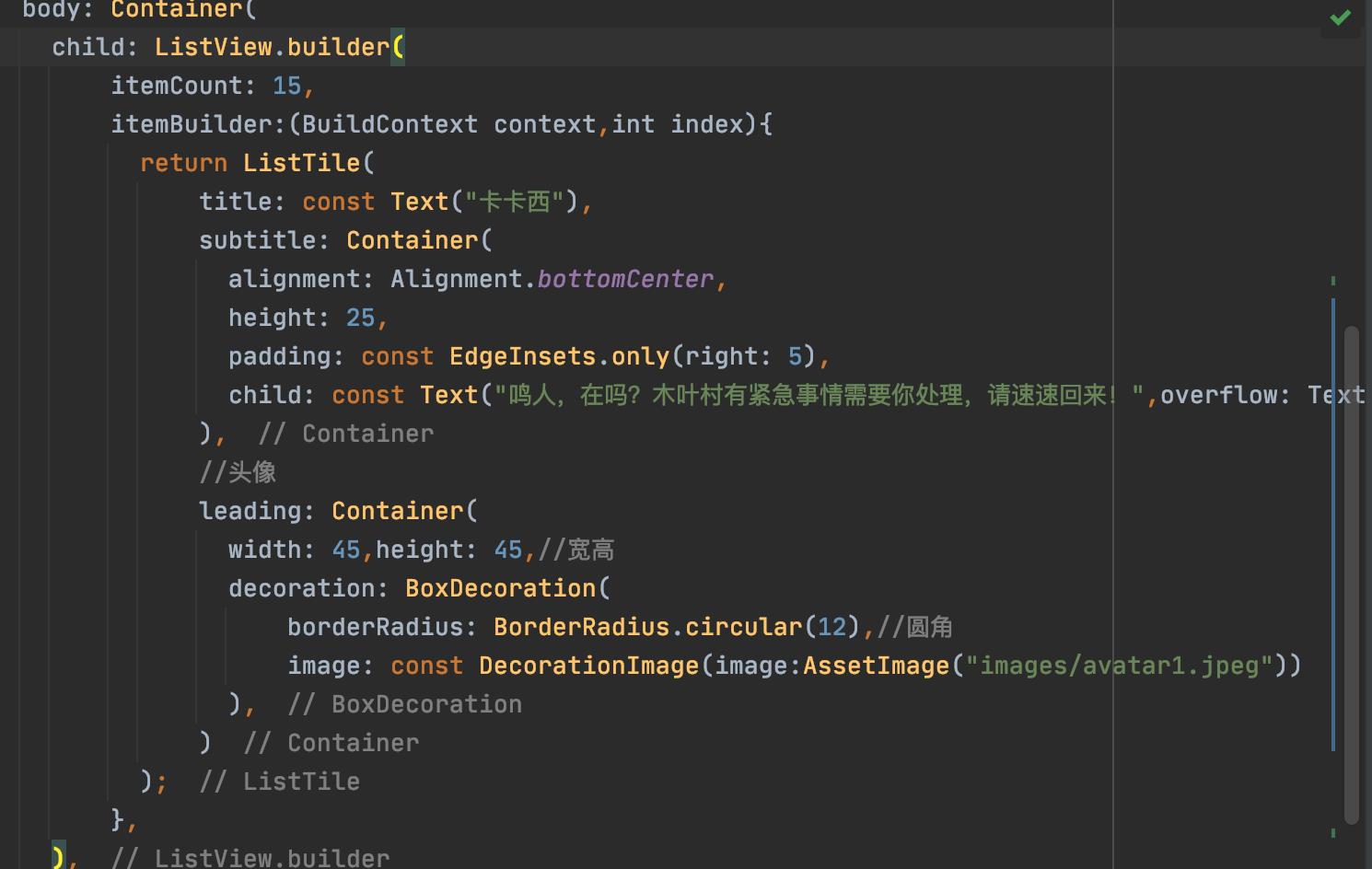
聊天界面的列表我这里就不自定义 cell 了,直接使用ListView里面放ListTile来简单实现一下,聊天界面的效果。

这个ListTile相当于默认的 cell了,里面也有一些属性,如:
title:标题,我们这里可以用来设置昵称subtitle:子标题,我们这里可以使用其来设置聊天的内容leading:是展示在title之前的一个widget,我们这里用来展示用户的头像

上图是聊天界面的效果展示,这里写了固定的昵称和聊天内容,还有头像,只是为了简化,达到基本的效果。当然你也可以自定义 cell 来丰富显示效果。
以上就是本篇博客的全部内容,有兴趣的老铁可以自己动手实现一下,也欢迎大家留言交流。更详细的代码请移步这里👉GitHub项目地址
4. 写在后面
关注我,更多内容持续输出
🌹 喜欢就点个赞吧👍🌹
🌹 觉得有收获的,可以来一波 收藏+关注,以免你下次找不到我😁🌹
🌹欢迎大家留言交流,批评指正,
转发请注明出处,谢谢支持!🌹
- [基础组件合集]
【Flutter】基础组件【08】BottomNavigationBar
- [项目实战合集]
【Flutter】微信项目实战【05】 通讯录界面搭建(上)
【Flutter】微信项目实战【06】 通讯录界面搭建(中)
【Flutter】微信项目实战【07】 通讯录界面搭建(下)
以上是关于Flutter微信项目实战08 聊天界面搭建(上)的主要内容,如果未能解决你的问题,请参考以下文章