利用微搭低代码操作微信缓存
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用微搭低代码操作微信缓存相关的知识,希望对你有一定的参考价值。
在小程序开发时,我们经常需要考虑使用微信缓存,比如将小程序的用户信息写入缓存,又或将用户的身份信息写入缓存。那么我们使用的微搭,作为一款低代码工具是否也可以操作缓存呢?
答案是肯定的,低码中也可以操作缓存,可以在低码编辑器里通过api的形式来使用缓存。干说可能大家对这个概念不是特别理解,我们就开发一个实例,来看一看缓存是如何使用的。
先看一下我们的实例要实现什么功能,日常小程序经常有登录授权的功能,当然了,你第一次打开小程序的时候肯定是要登录并且授权的。那我下次打开小程序的时候,因为已经授权了,就不再希望再次提醒用户了。这个时候我们就需要考虑将用户的信息放入缓存中,在下一次程序加载的时候直接从缓存中获取用户信息。
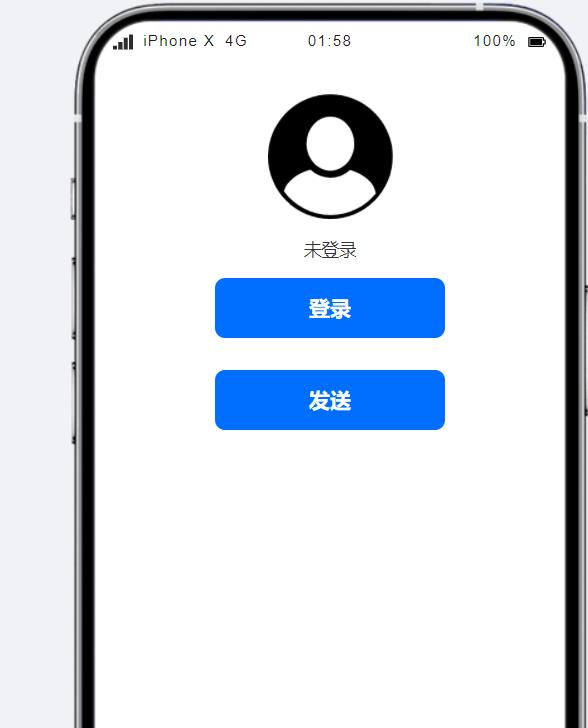
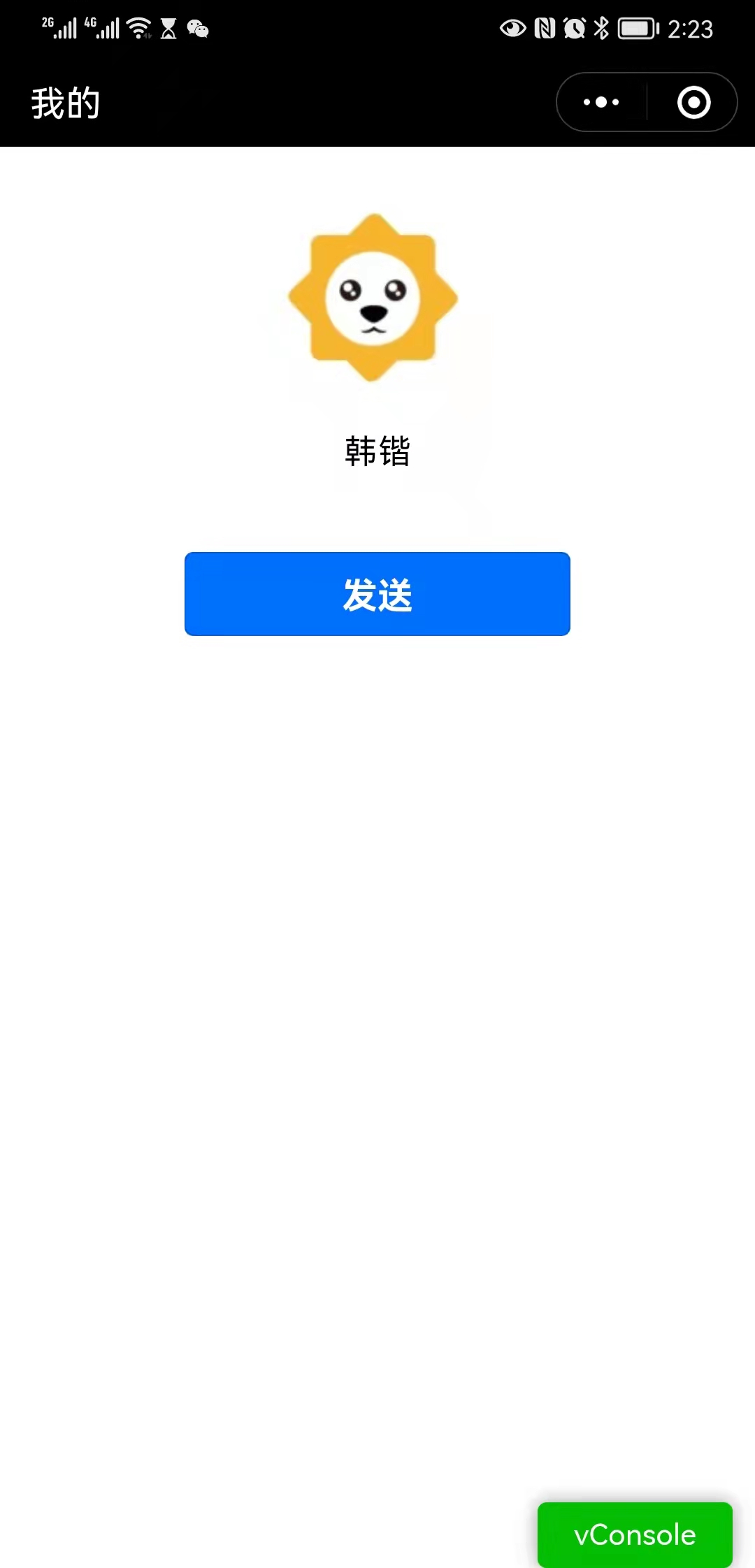
逻辑说清楚了之后,我们看看我们的页面是什么样子的


未登录的时候我们显示一个头像的图标,然后给一个登录的按钮,如果授权成功我们就显示用户的微信头像和用户昵称,并且将用户的信息放入缓存中。
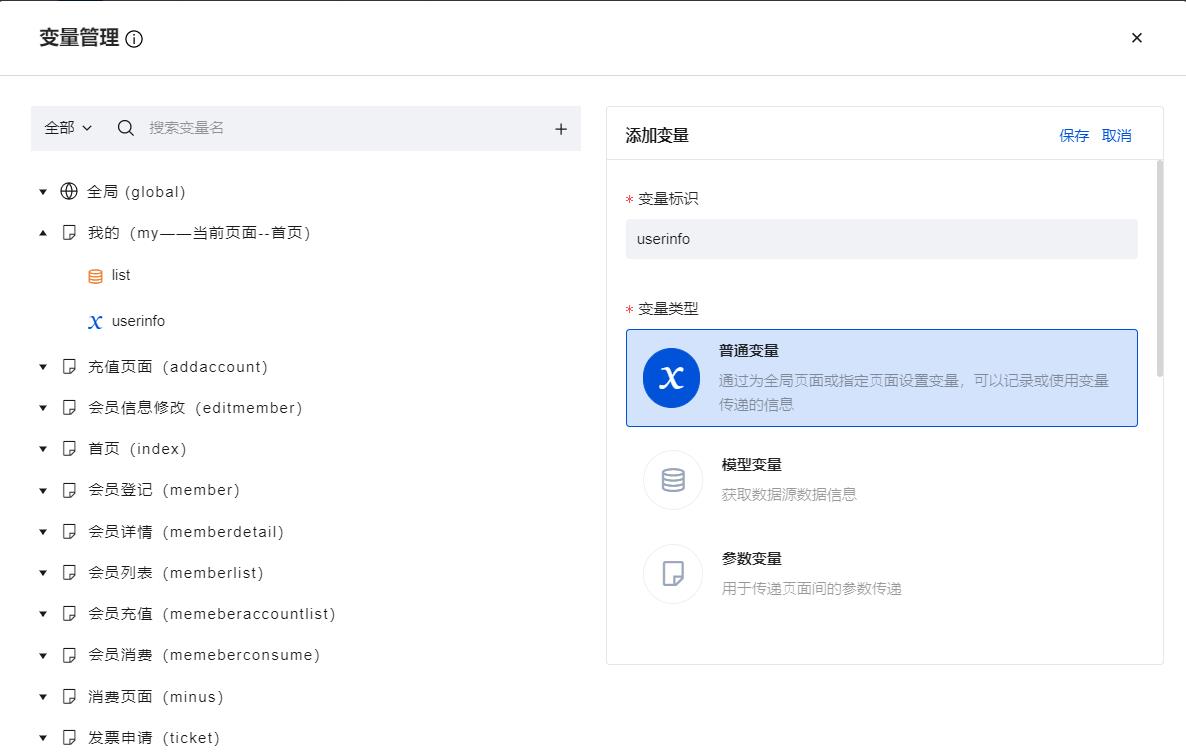
为了实现这个功能我们先要在全局变量定义一个用户信息的对象

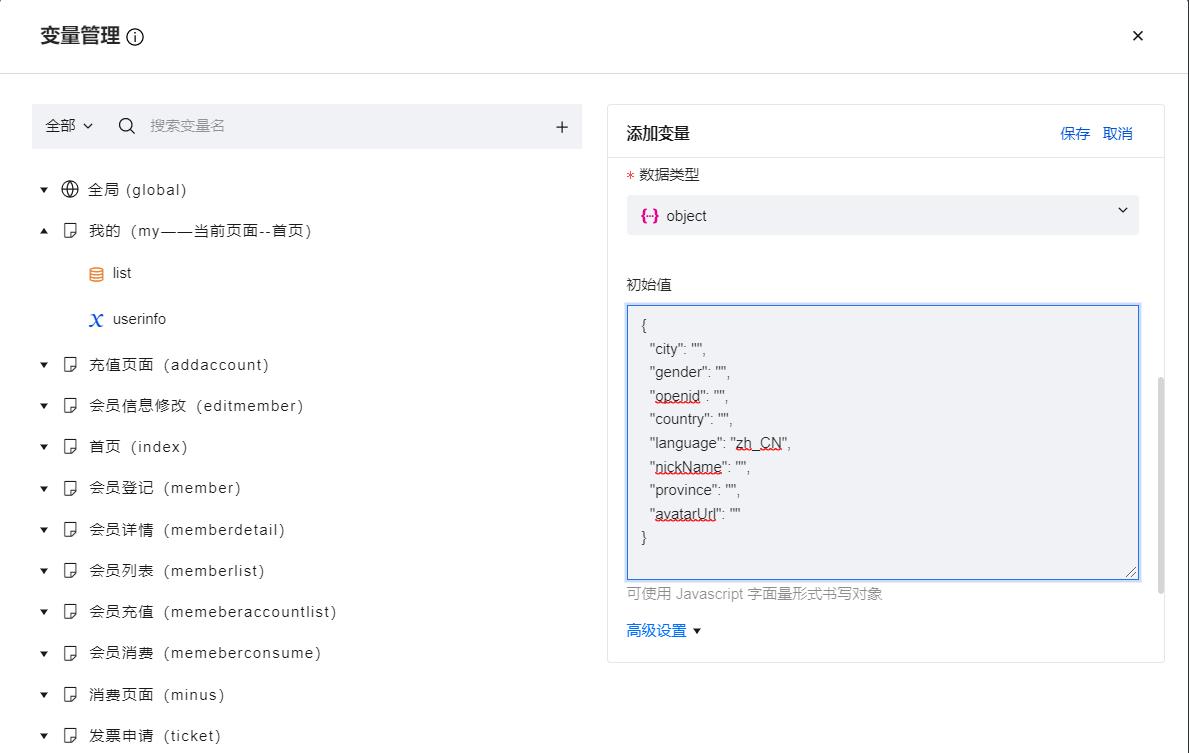
类型选择object,并且设置初始值

"city": "",
"gender": "",
"openid": "",
"country": "",
"language": "zh_CN",
"nickName": "",
"province": "",
"avatarUrl": ""
然后在低码编辑器中,给当前页面定义个低码方法,将获取到的用户信息存入缓存
/*
* 可通过 $page.handler.xxx 访问这里定义的方法
* 注意:该方法仅在所属的页面有效
* 如果需要 async-await,请修改成 export default async function()
*/
export default async function(event, data)
try
wx.getUserProfile(
desc: '用于完善用户信息',
success:async (res) =>
//const data = await app.cloud.dataSources.userinfo_xpw5sxe.wedaCreate(res);
console.log("res.userinfo",res.userInfo)
$page.dataset.state.userinfo = res.userInfo
wx.setStorage(
key:"userinfo",
data:res.userInfo
)
$page.dataset.state.userinfo.openid = app.dataset.state.useropenid
let ret =await app.dataSources.userinfo_xpw5sxe.wedaCreate($page.dataset.state.userinfo);
console.log(ret)
)
//console.log("userinfo",$page.dataset.state.userinfo)
//const ret = await app.dataSources.userinfo_xpw5sxe.wedaCreate($page.dataset.state.userinfo);
//console.log(ret)
catch (e)
console.log('错误代码', e.code, '错误信息', e.message);
存入缓存的方法是
wx.setStorage(
key:"userinfo",
data:res.userInfo
)
他是通过键值对的形式存入缓存,key是键,data是value
存入缓存后,我们可以在小程序启动的生命周期函数里,通过缓存去加载用户信息
export default
async onAppLaunch(launchOpts)
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
try
const objData = await app.cloud.dataSources.userinfo_xpw5sxe.getopenid();
app.dataset.state.useropenid=objData.openid; //赋给全局变量
var value = wx.getStorageSync('userinfo')
if (value)
// Do something with return value
app.dataset.state.userinfo = value
catch (e)
// Do something when catch error
,
onAppShow(appShowOpts)
//console.log('---------> LifeCycle onAppShow', appShowOpts)
,
onAppHide()
//console.log('---------> LifeCycle onAppHide')
,
onAppError(options)
//console.log('---------> LifeCycle onAppError', options)
,
onAppPageNotFound(options)
//console.log('---------> LifeCycle onAppPageNotFound', options)
,
onAppUnhandledRejection(options)
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
从缓存中取值是如下代码
var value = wx.getStorageSync('userinfo')
接着我们就让页面中的用户变量和全局变量中的用户信息保持同步
export default
onPageLoad(query)
//console.log('---------> LifeCycle onPageLoad', query)
$page.dataset.state.userinfo = app.dataset.state.userinfo
,
onPageShow()
//console.log('---------> LifeCycle onPageShow')
,
onPageReady()
//console.log('---------> LifeCycle onPageReady')
,
onPageHide()
//console.log('---------> LifeCycle onPageHide')
,
onPageUnload()
//console.log('---------> LifeCycle onPageUnload')
,
这样就免去了用户每次打开小程序都需要登录的烦恼。善用微信的api可以大大的提高我们的开发效率,当然了里边好多功能也可以提升我们小程序的品质,比如地图功能,你传一个经纬度就可以在地图上显示你店铺的位置,别人可以一键开启导航,这样省下你每次都得费劲口舌才可以给顾客说明你店铺在哪,也可以提升日常的运营效率。看十遍不如动手做一遍,赶紧打开你的编辑器尝试一下吧。
以上是关于利用微搭低代码操作微信缓存的主要内容,如果未能解决你的问题,请参考以下文章