工具使用-Editor.md编辑器
Posted 小狐狸FM
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了工具使用-Editor.md编辑器相关的知识,希望对你有一定的参考价值。
文章目录
前言
记录一下编辑器的安装使用过程,可能会有错误
editor.md是一个markdown编辑器,可至github下载它的发行版本
百度看见有它的漏洞
一、环境
phpstudy
phpstorm
editor.md
二、环境搭建


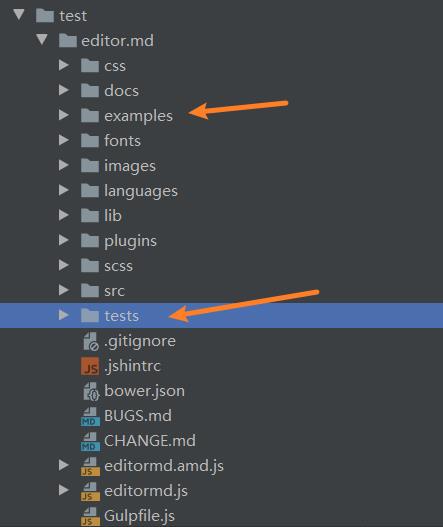
这两个示例文件夹4,访问一下
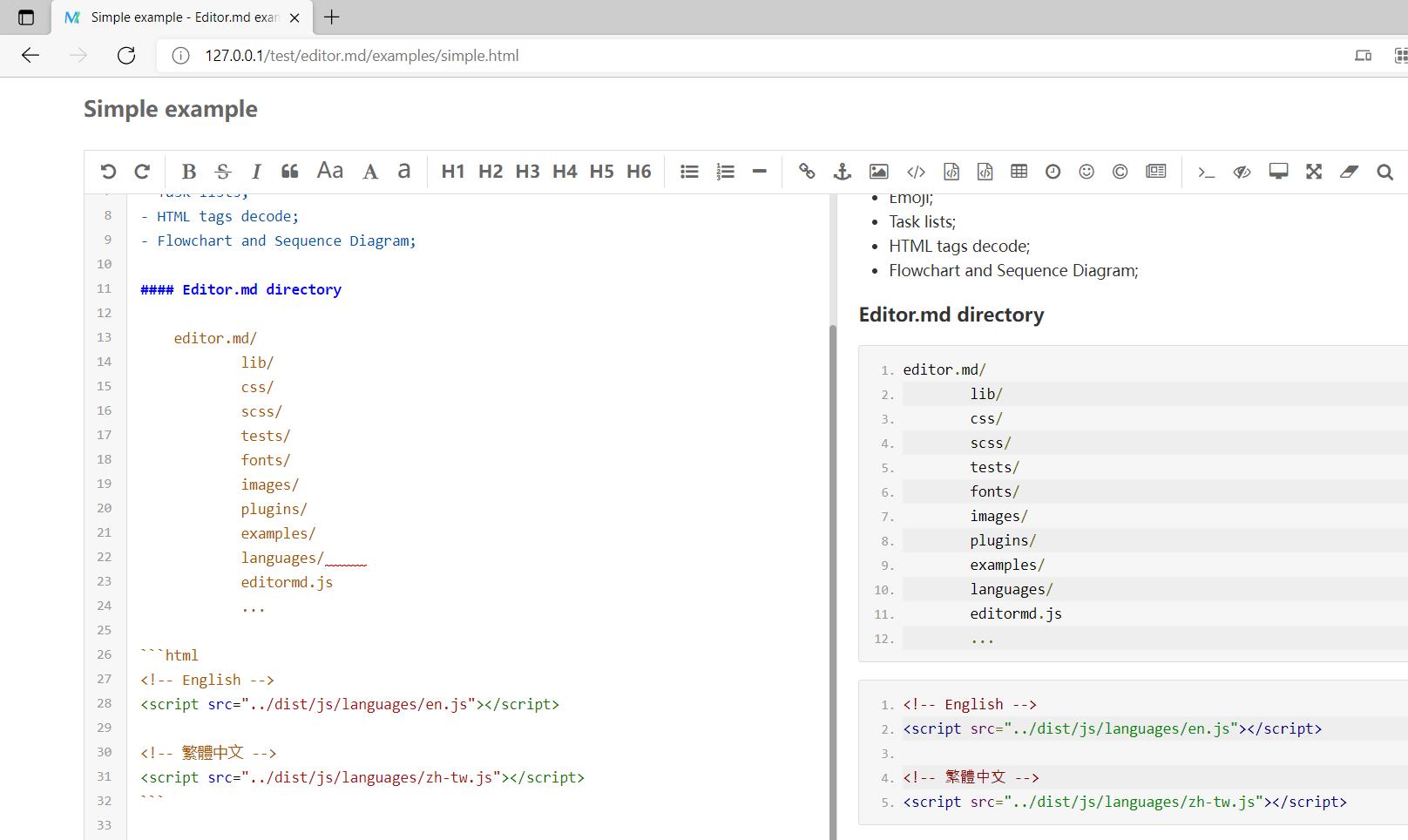
http://127.0.0.1/test/editor.md/examples/simple.html看看editor.md能不能用的

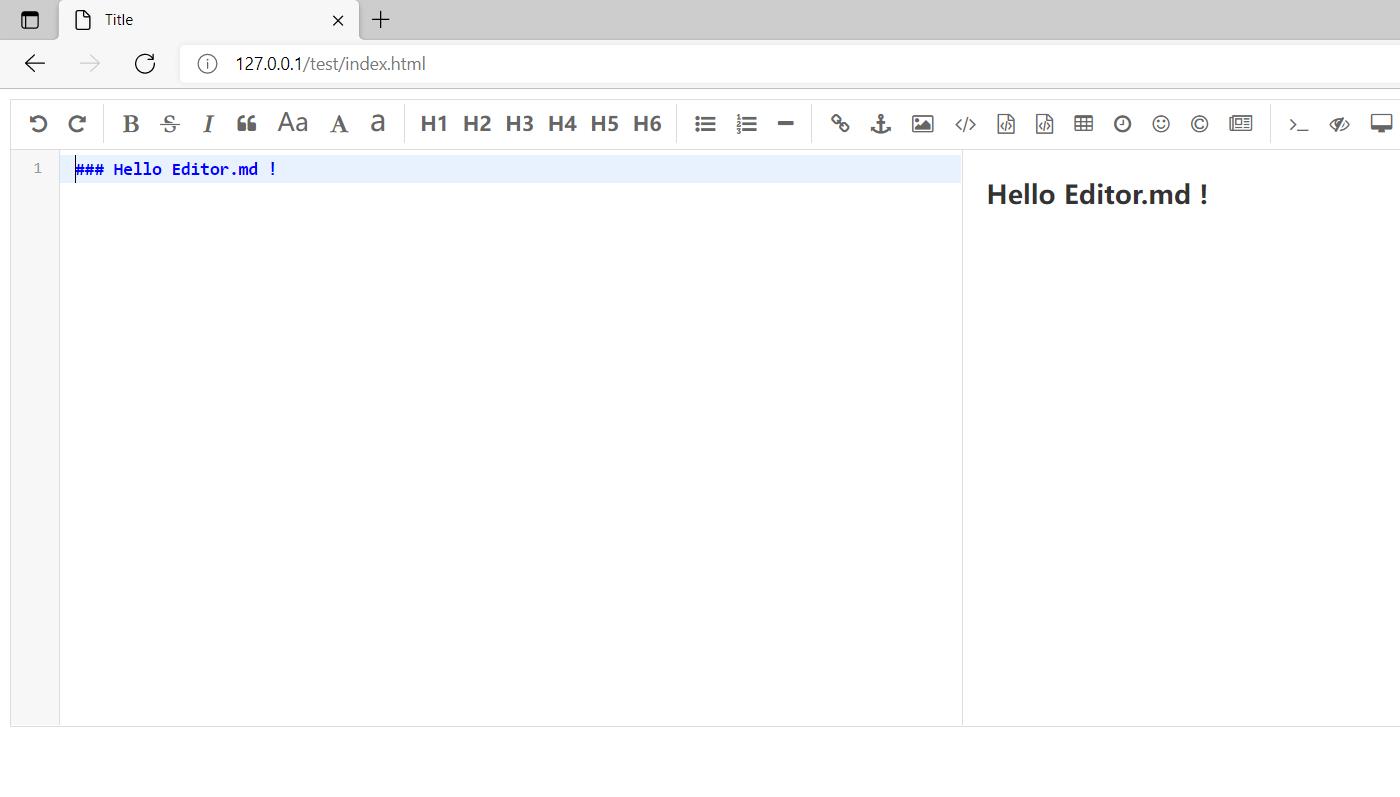
出现如下的界面后表示
editor.md生效了

三、创建编辑器
下方的几个文件和文件夹需要用到
editor.md/css/editormd.css
editor.md/editormd.js
editor.md/examples/js/jquery.min.js
editor.md/lib
如果
examples需要删除的话,就需要将jquery移动到其他地方
创建一个index.html,具体的使用方式都在注释中

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--设置css路径-->
<link rel="stylesheet" href="editor.md/css/editormd.css">
<!--设置js路径-->
<script src="jquery.min.js"></script>
<script src="editor.md/editormd.js"></script>
<!--设置编辑器信息-->
<script type="text/javascript">
$(function()
var editor = editormd("editor",
width: "100%",//设置文本框的宽度(非必要),既可以百分比也可以和height一样
height: "500px",//设置文本框的高度(非必要),单位为像素,px也可以省略不写
//markdown: "#123123", // 默认的markdown内容(优先级较高,非必要)
path : "editor.md/lib/" // 模块的调用路径(必要)
);
);
</script>
</head>
<body>
<!--文本框,id必须为editor-->
<div id="editor">
<!--
设置默认的markdown内容,优先级较低
mardown内容需要用textarea标签括起来,而且编辑器只会显示第一个textarea标签的内容
-->
<textarea>### Hello Editor.md !</textarea>
<textarea>123123</textarea>
</div>
</body>
</html>

以上是关于工具使用-Editor.md编辑器的主要内容,如果未能解决你的问题,请参考以下文章