React入门1
Posted 临风而眠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React入门1相关的知识,希望对你有一定的参考价值。
React入门学习(1)
参考教程
文章目录
一.何为React
- JS的UI库
- JS的框架
二.why React
-
使用率高
-
页面组件化
-
易于管理
-
灵活
- 单/多页面
- 支持服务端渲染
三.React 环境准备
1.Node
何为Node
-
Node.js 是基于Chrome V8 引擎的javascript运行环境
Chrome 对前端兼容性很好
Node作用
- 前端开发环境
- Webpack
- NPM插件
- Server
- 服务端动态编程语言
- Java Web
- php Web
- Node Web
2.NPM
概念
- NPM是随同Node.js一起安装的包管理工具,能解决NodeJS代码部署上的很多问题
用法
- npm -v
- 查看版本号
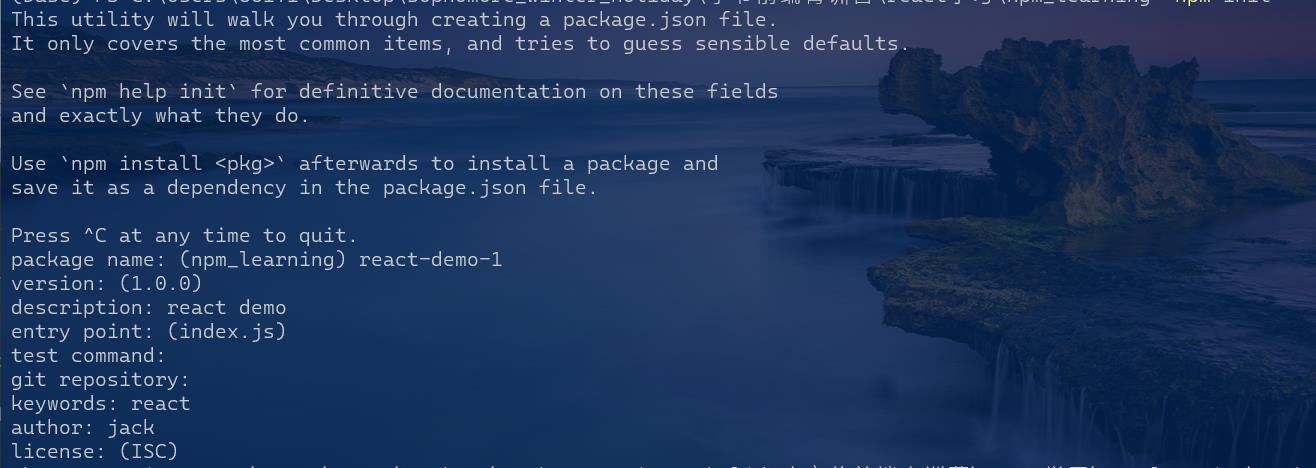
- npm init
- 在文件夹下初始化配置信息
- npm install
- 局部安装
- npm install -g
- 全局安装
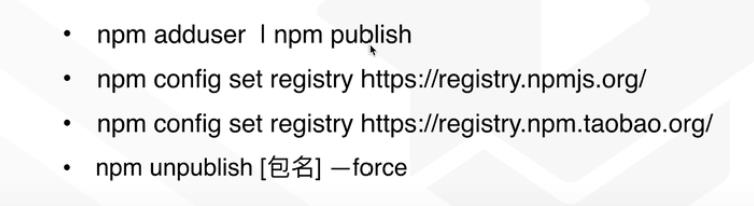
插件发布
需要注册npm账号

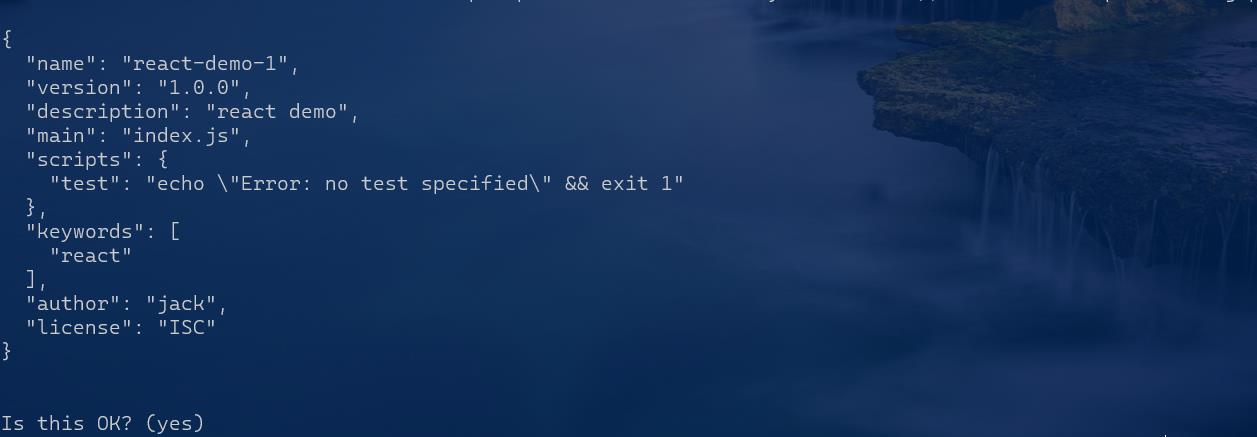
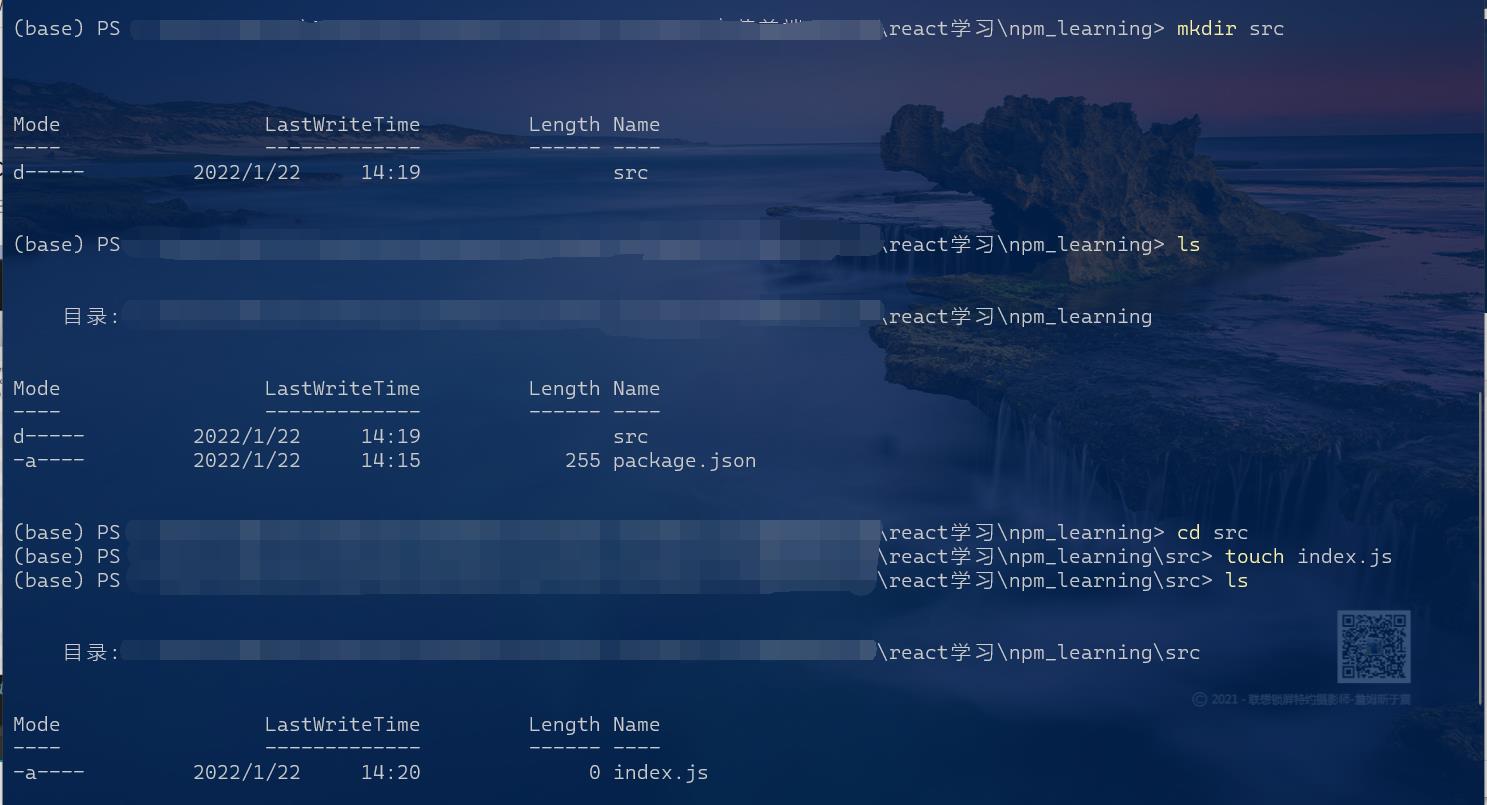
初始化操作示例
-
例


-
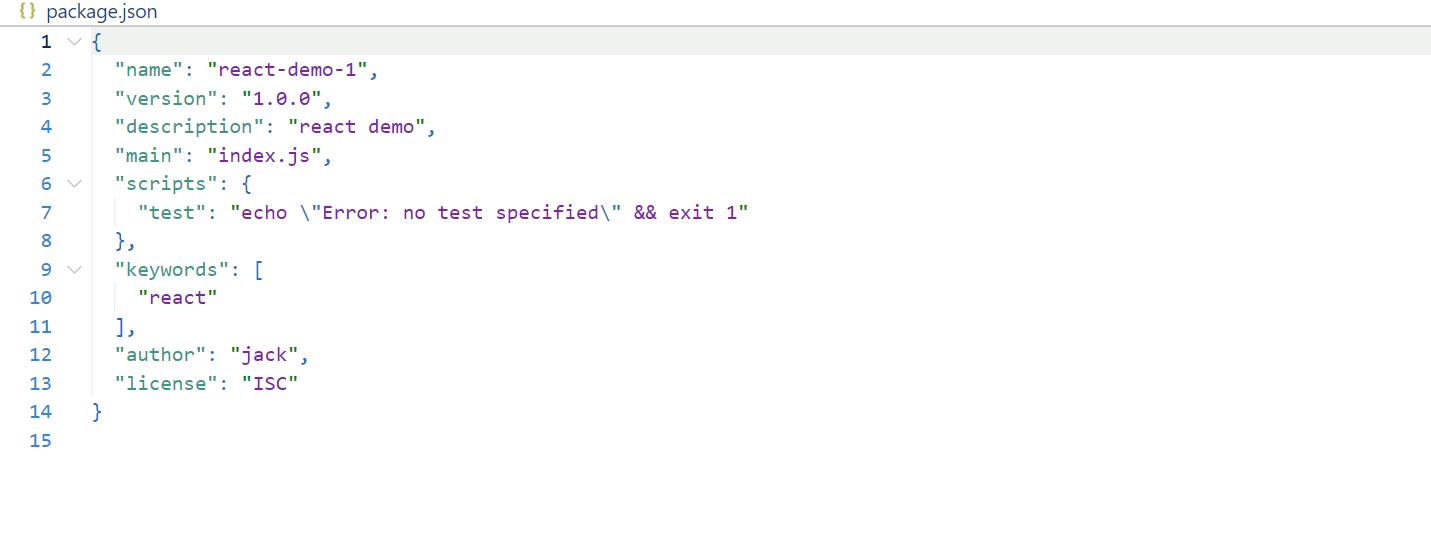
用vscode查看初始化之后的
package.json
scripts 脚本
keywords 关键词
author 作者
license 许可证
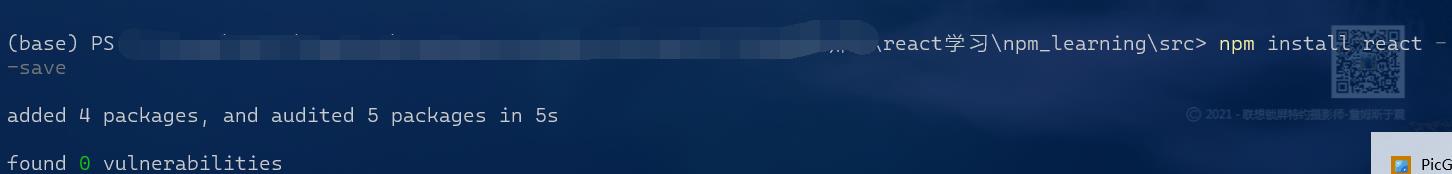
-
目前已有标准的配置,可以安装插件


–save 把插件保存到package里面
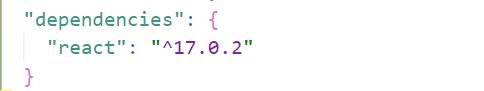
会发现
package.json多了这个内容
当开发者克隆项目时,可以直接看到插件,通过npm install的方式就能下载下来
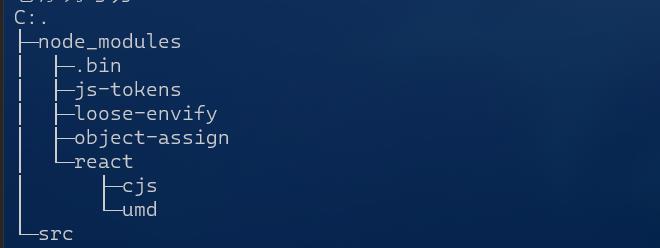
-
安装插件之后会多了module的文件夹

-
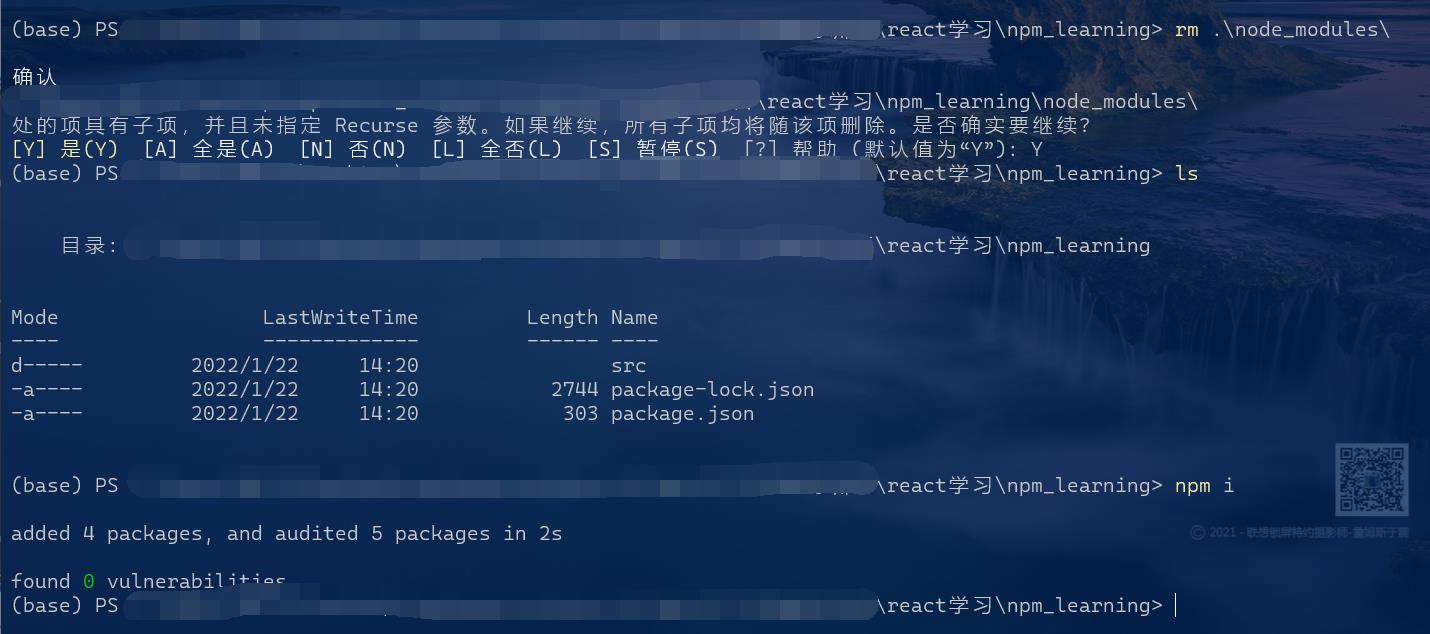
这时候如果删掉node_modules, 然后执行npm install ,由于
package.json里面写了react插件的名字,会自动把插件拉下来

npm i 是 npm install 的简写
-
-
3.yarn
概念
-
前端的包管理器
没有平台
下载插件的源地址还是npm
-
特点:速度快 安全可靠
安装

语法使用
记得要把yarn添加到环境变量

yarn run 运行脚本
yarn add安装新插件
yarn install安装旧插件
yarn操作示例

-
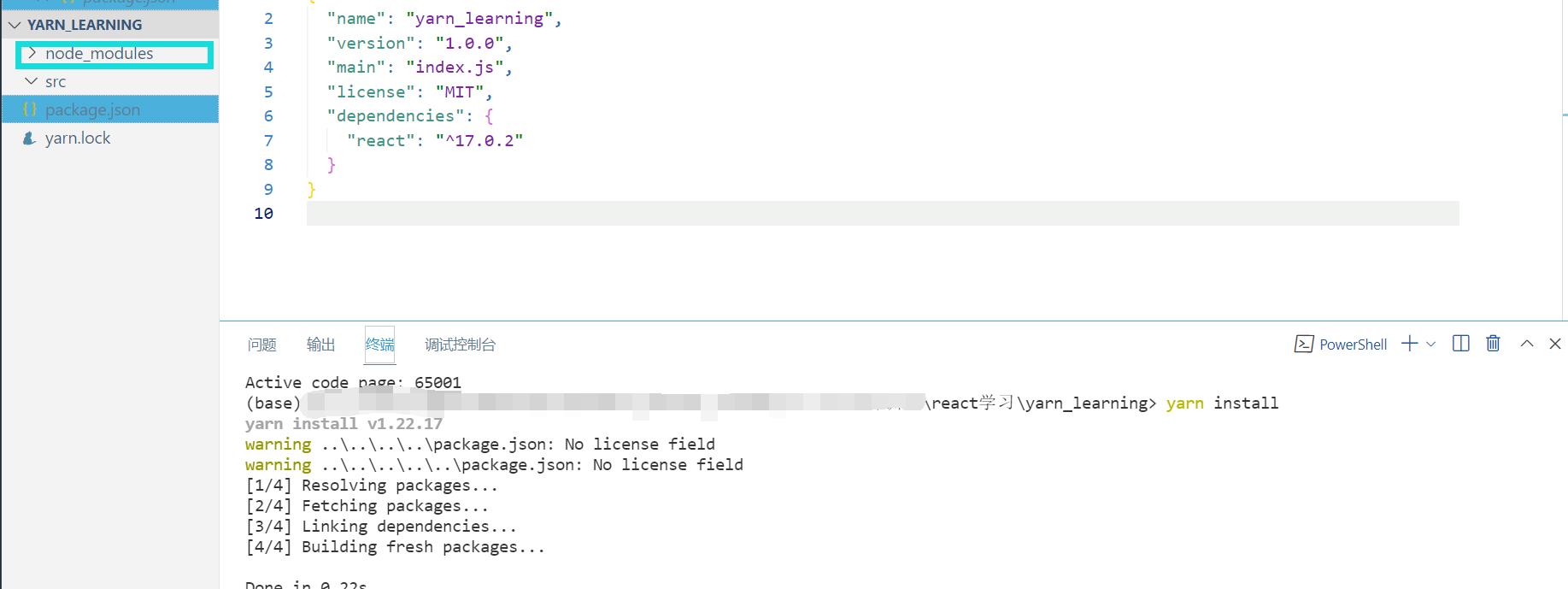
这时如果把node_modules删掉,需要拉取react插件则使用
yarn install即可

-
yarn remove react --save会把react从dependency中删掉
四.经典HelloWorld
1.引入react框架
CDN方式
适合多页面开发
-
链接
react底层核心库: https://unpkg.com/react@16/umd/react.development.js 操作dom库,类似jQuery: https://unpkg.com/react-dom@16/umd/react-dom.development.js 解析本地ES6语法: https://unpkg.com/babel-standalone@6/babel.min.js新版:
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
2.基本语法
-
ReactDOM.render()
渲染元素到视图中
-
React.createElement()
创建元素 可添加属性
-
React.Component
3.开始编写hello world
CDN方式引入框架库
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React Demo:Hello World</title>
<!-- <script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script> -->
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
</head>
<body>
<div id="app"></div>
<script>
var hello = React.createElement('h1',,"Hello World");
// 第一个参数必填,传入的是类似HTML的标签名称,如 h1,ul,li
// 第二个参数选填,表示属性
// 第三个选填,子节点, 如要显示的文本内容
ReactDOM.render(hello,document.getElementById('app'));
//渲染hello元素 用document.getElementById的形式来渲染,渲染到id为app的div里面去
</script>
</body>
</html>
Npm/yarn方式
-
命令行:
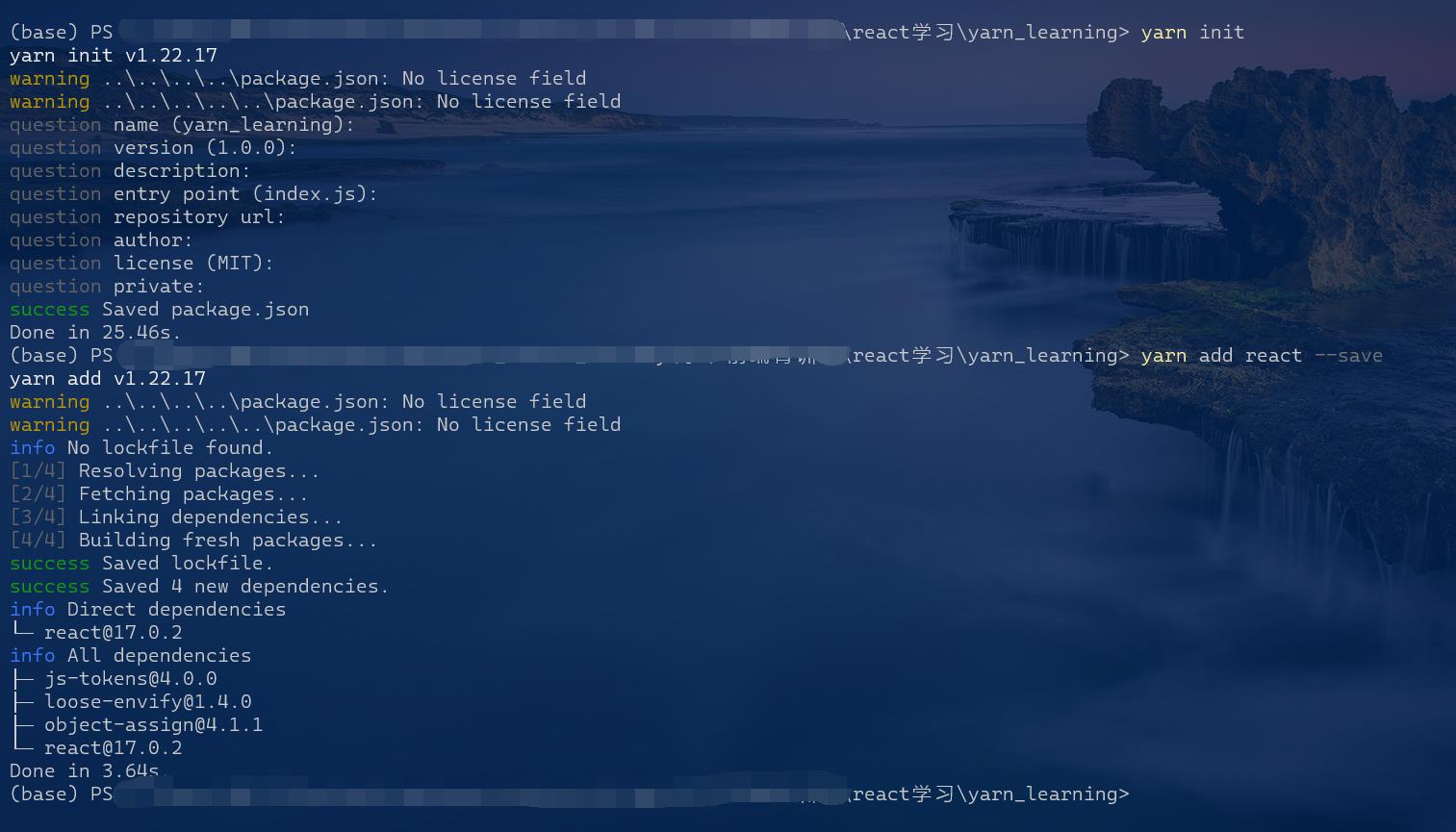
yarn add react react-dom --save此时若没有自动创建package,则需要手动创建
此时确实没有自动创建,于是先去yarn init然后再执行
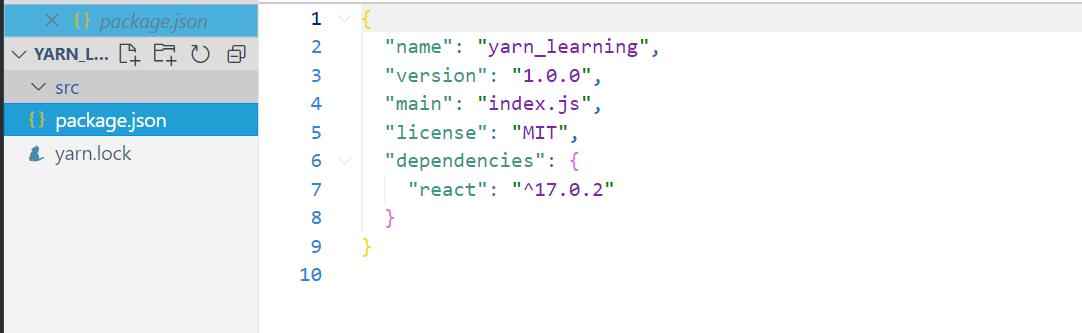
yarn add指令此时来看
package.json
-
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>React Demo:Hello World</title> <script src="node_modules/react/umd/react.development.js"></script> <script src="node_modules/react-dom/umd/react-dom.development.js"></script> </head> <body> <div id="app"></div> <script> var hello = React.createElement('h1',,"Hello World"); // 第一个参数必填,传入的是类似HTML的标签名称,如 h1,ul,li // 第二个参数选填,表示属性 // 第三个选填,子节点, 如要显示的文本内容 ReactDOM.render(hello,document.getElementById('app')); //渲染hello元素 用document.getElementById的形式来渲染,渲染到id为app的div里面去 </script> </body> </html>-
此时效果和前面cdn在线引入的效果一样

-
使用ES6语法
-
上面的代码使用的是ES5的语法
-
改为ES6需要引入babel
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>React Demo:Hello World</title> <script src="node_modules/react/umd/react.development.js"></script> <script src="node_modules/react-dom/umd/react-dom.development.js"></script> <script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script> </head> <body> <div id="app"></div> <script type="text/babel"> ReactDOM.render( <h1>Hello,World</h1>, document.getElementById('app') ); </script> </body> </html>这里使用了JSX的语法糖

此时要加上type属性
~~~<h1>Hello,World</h1>, document.getElementById('app') ); </script>这里使用了JSX的语法糖

此时要加上type属性

以上是关于React入门1的主要内容,如果未能解决你的问题,请参考以下文章
react入门-----(jsx语法,在react中获取真实的dom节点)
react入门系列之todolist代码优化(使用react 新特性,es6语法)