Vue中父子组件传值
Posted William_Tao(攻城狮)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中父子组件传值相关的知识,希望对你有一定的参考价值。
Vue中父子组件传值
父传子
步骤:
1.首先定义父和子组件
2.将父组件想要传递的数据给子组件定义的数据定义在props里面,并将数据表示在子组件的标签里面
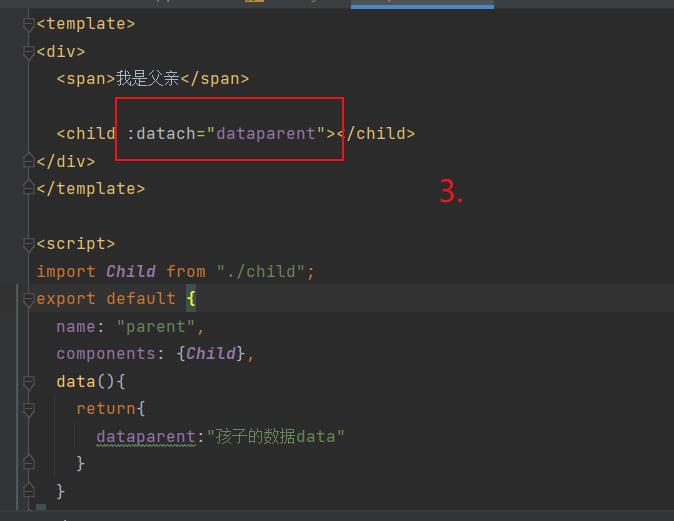
3.在父标签里面使用 冒号➕子组件定义的数据名称 ,并且等于后面的用父组件的值去表示(注意要有“”)
代码结构图:



代码:
子
<template>
<div>
<span >datach</span>
</div>
</template>
<script>
export default
name: "child",
props:
datach:
type:String,
default:""
</script>
<style scoped>
</style>
父
<template>
<div>
<span>我是父亲</span>
<child :datach="dataparent"></child>
</div>
</template>
<script>
import Child from "./child";
export default
name: "parent",
components: Child,
data()
return
dataparent:"孩子的数据data"
</script>
<style scoped>
</style>
子传父
步骤:
通过$emit方法
具体步骤:
1.首先,我们需要明确子组件要传递哪一个值(假设: evidence吧)
2.其次,我们需要写一个点击方法,使用$emit来发送事件出去(两个参数,第一个是需要让父组件使用的名称(通常是点击方法名称–有点类似于click),另一个是子组件的数据)
3.通过$emit方法传来的第一个参数(假设materials吧),使用@materials方法去将传递过来的值传递给父组件
代码结构图:


[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2TnSTnDG-1642606648591)(C:\\Users\\Administrator\\AppData\\Roaming\\Typora\\typora-user-images\\image-20220119233403266.png)]
代码:
子
<template>
<div>
子组件:
<span>childValue</span>
<!-- 定义一个子组件传值的方法 -->
<input type="button" value="点击触发" @click="childClick">
</div>
</template>
<script>
export default
name: "child",
data ()
return
childValue:"childValue",
evidence: '我是子组件的数据'
,
methods:
// childByValue是在父组件on监听的方法
// 第二个参数this.childValue是需要传的值
childClick()
this.$emit("materials", this.evidence)//触发 input 事件,并传入新值
</script>
<style scoped>
</style>
父
<template>
<div>
<span>我是父亲</span>
<br>
<span>name</span>
<br>
<br>
<child @materials="getMaterials"></child>
</div>
</template>
<script>
import Child from "./child";
export default
name: "parent",
components: Child,
data()
return
name: ''
,
methods:
getMaterials(evidence)
// childValue就是子组件传过来的值
this.name = evidence
</script>
<style scoped>
</style>
以上是关于Vue中父子组件传值的主要内容,如果未能解决你的问题,请参考以下文章