JS 的 6 种打断点的方式,你用过几种?
Posted 前端开发博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS 的 6 种打断点的方式,你用过几种?相关的知识,希望对你有一定的参考价值。
Debugger 是前端开发很重要的一个工具,它可以在我们关心的代码处断住,通过单步运行来理清逻辑。而 Debugger 用的好坏与断点打得好坏有直接的关系。
Chrome Devtools 和 VSCode 都提供了 Debugger,它们支持的打断点的方式有 6 种。
普通断点
在想断住的那一行左侧单击一下就可以添加一个断点,运行到该处就会断住。

这是最基础的断点方式,VSCode 和 Chrome Devtools 都支持这种断点。
条件断点
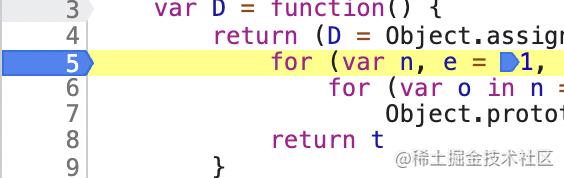
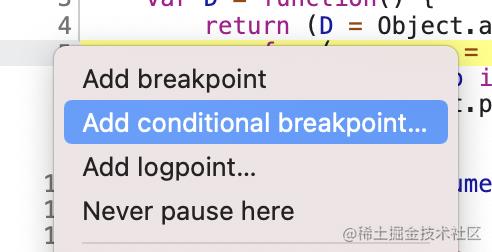
右键单击代码所在的行左侧,会出现一个下拉框,可以添加一个条件断点。

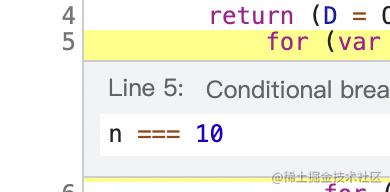
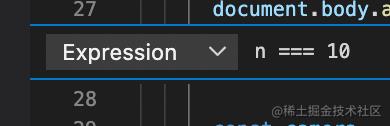
输入条件表达式,当运行到这一行代码并且表达式的值为真时就会断住,这比普通断点灵活些。

这种根据条件来断住的断点 VSCode 和 Chrome Devtools 也都支持。

DOM 断点
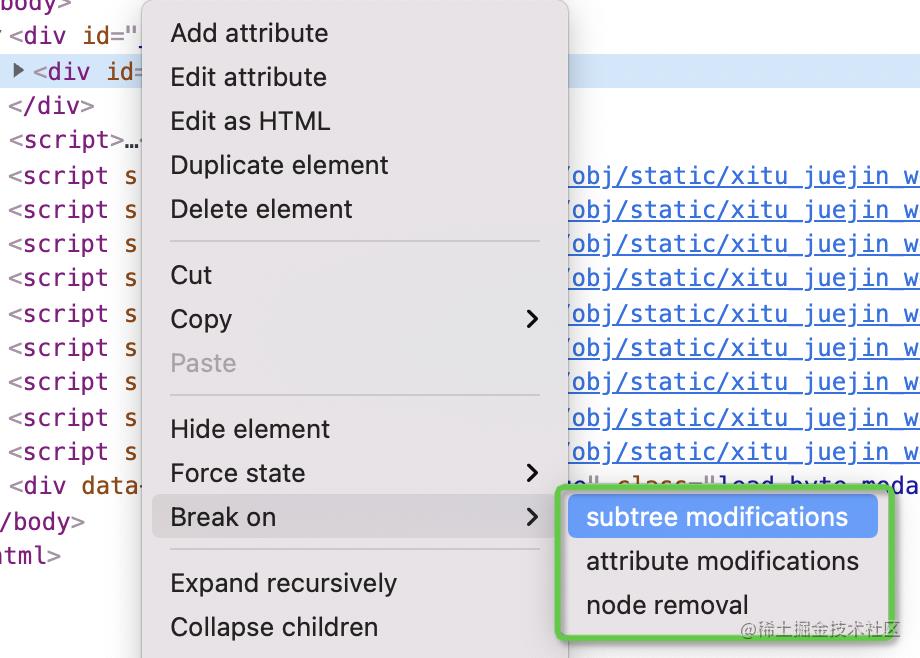
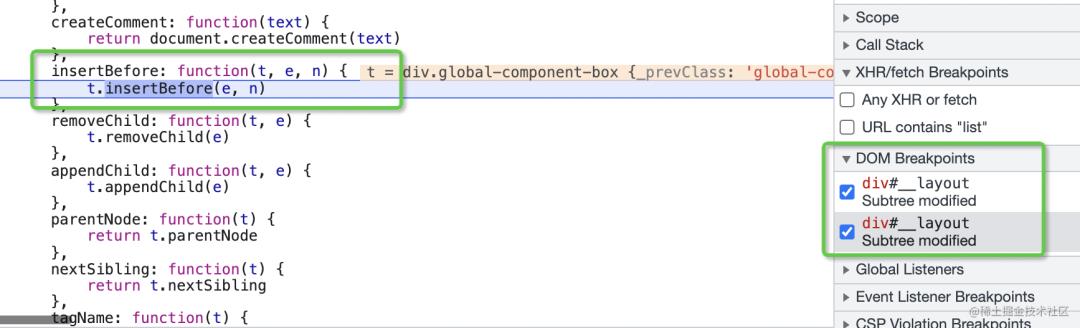
在 Chrome Devtools 的 Elements 面板的对应元素上右键,选择 break on,可以添加一个 dom 断点,也就是当子树有变动、属性有变动、节点移除这三种情况的时候会断住。可以用来调试导致 dom 变化的代码。


因为是涉及到 DOM 的调试,只有 Chrome Devtools 支持这种断点。
URL 断点
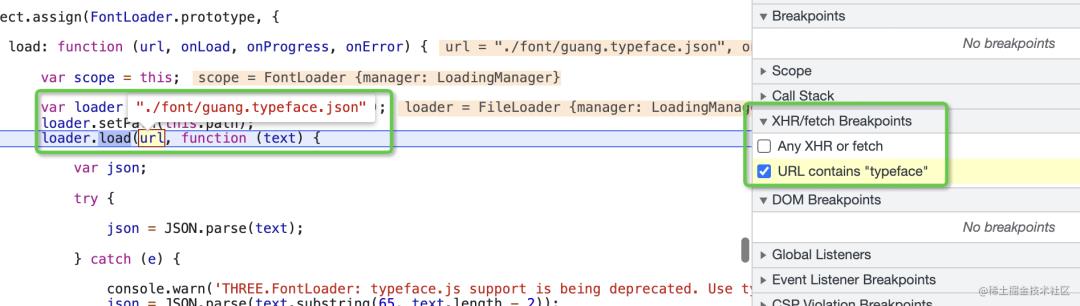
在 Chrome Devtools 的 Sources 面板可以添加 XHR 的 url 断点,当 ajax 请求对应 url 时就会断住,可以用来调试请求相关的代码。

这个功能只有 Chrome Devtools 有。
Event Listener 断点
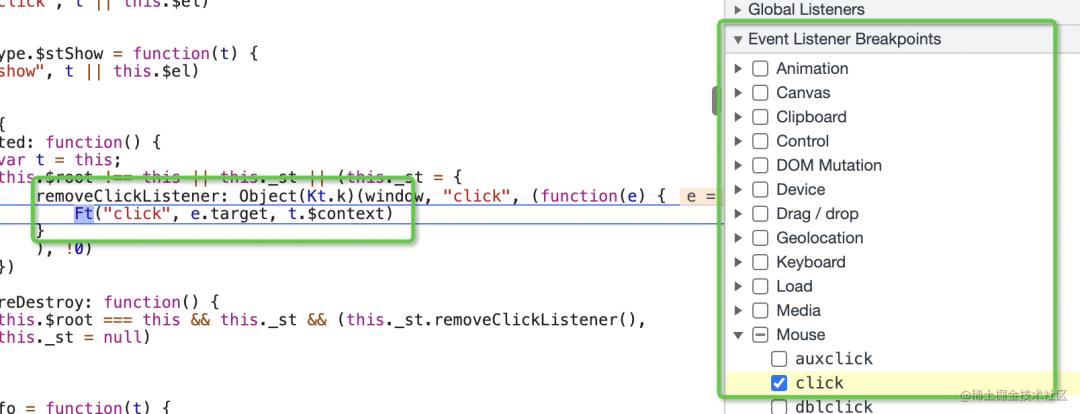
在 Chrome Devtools 的 Sources 面板还可以添加 Event Listener 的断点,指定当发生什么事件时断住,可以用来调试事件相关代码。

这个功能也是只有 Chrome Devtools 有。
异常断点
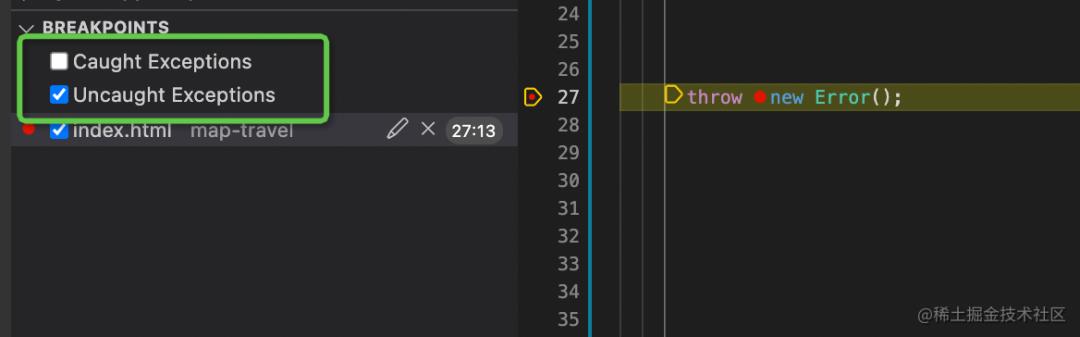
在 VSCode 的 Debugger 面板勾选 Uncaught Exceptions 和 Caught Exceptions 可以添加异常断点,在抛出异常未被捕获或者被捕获时断柱。用来调试一些发生异常的代码时很有用。

这个功能只有 VSCode 有。
总结
Debugger 打断点的方式除了直接在对应代码行单击的普通断点以外,还有很多根据不同的情况来添加断点的方式。
一共有六种:
普通断点:运行到该处就断住
条件断点:运行到该处且表达式为真就断住,比普通断点更灵活
DOM 断点:DOM 的子树变动、属性变动、节点删除时断住,可以用来调试引起 DOM 变化的代码
URL 断点:URL 匹配某个模式的时候断住,可以用来调试请求相关代码
Event Listener 断点:触发某个事件监听器的时候断住,可以用来调试事件相关代码
异常断点:抛出异常被捕获或者未被捕获的时候断住,可以用来调试发生异常的代码
这些打断点方式大部分都是 Chrome Devtools 支持的(普通、条件、DOM、URL、Event Listener),也有的是 VSCode Debugger 支持的(普通、条件、异常)。
不同情况下的代码可以用不同的打断点方式,这样调试代码会高效很多。
JS 的六种打断点方式,你用过几种呢?
最后
关注前端开发博客,在后台回复以下关键字可以获取资源。
回复「小抄」,领取Vue、javascript 和 WebComponent 小抄 PDF
回复「Vue脑图」获取 Vue 相关脑图
回复「思维图」获取 JavaScript 相关思维图
回复「简历」获取简历制作建议
回复「简历模板」获取精选的简历模板
回复「加群」进入500人前端精英群
回复「电子书」下载我整理的大量前端资源,含面试、Vue实战项目、CSS和JavaScript电子书等。
回复「知识点」下载高清JavaScript知识点图谱

欢迎给本文 👍🏻 点赞 + 在看
以上是关于JS 的 6 种打断点的方式,你用过几种?的主要内容,如果未能解决你的问题,请参考以下文章