eggjs 怎么使用 egg-jwt 实现 token 解析?
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了eggjs 怎么使用 egg-jwt 实现 token 解析?相关的知识,希望对你有一定的参考价值。
问题
我们访问某个接口的时候,带上 token 请求时,如何在服务端解析出 token 内的信息。上一篇我们实现了登录功能,生成了 token 返回到客户端,下面就来实现一下,客户端返回 token 时,服务端应该怎么解析
实现
1、参考 egg-jwt 写法
可以参考一下:https://github.com/okoala/egg-jwt/blob/master/test/jwt.test.js#L36

2、方法实现
我们在 /controller/user.js 中,新增一个验证方法 getTokenInfo 的方法
- 获取请求头 authorization 属性,值为 token
- 用 app.jwt.verify(token, app.config.jwt.secret),解析出 token 的值
// 测试 解析 token
async getTokenInfo()
const ctx, app = this;
// 1. 获取请求头 authorization 属性,值为 token
const token = ctx.request.header.authorization;
// 2. 用 app.jwt.verify(token, app.config.jwt.secret),解析出 token 的值
const decode = await app.jwt.verify(token, app.config.jwt.secret);
// 返回 token
ctx.body =
status: 200,
desc: '获取成功',
data: ...decode
;
3、路由配置
'use strict';
/**
* @param Egg.Application app - egg application
*/
module.exports = app =>
const router, controller = app;
// 注册路由
router.post('/api/user/register', controller.user.register);
// 登录路由
router.post('/api/user/login', controller.user.login);
// 测试 token 解析
router.get('/api/user/token', controller.user.getTokenInfo);
;
4、测试接口
我用 Apifox 测试一下,流程如下:
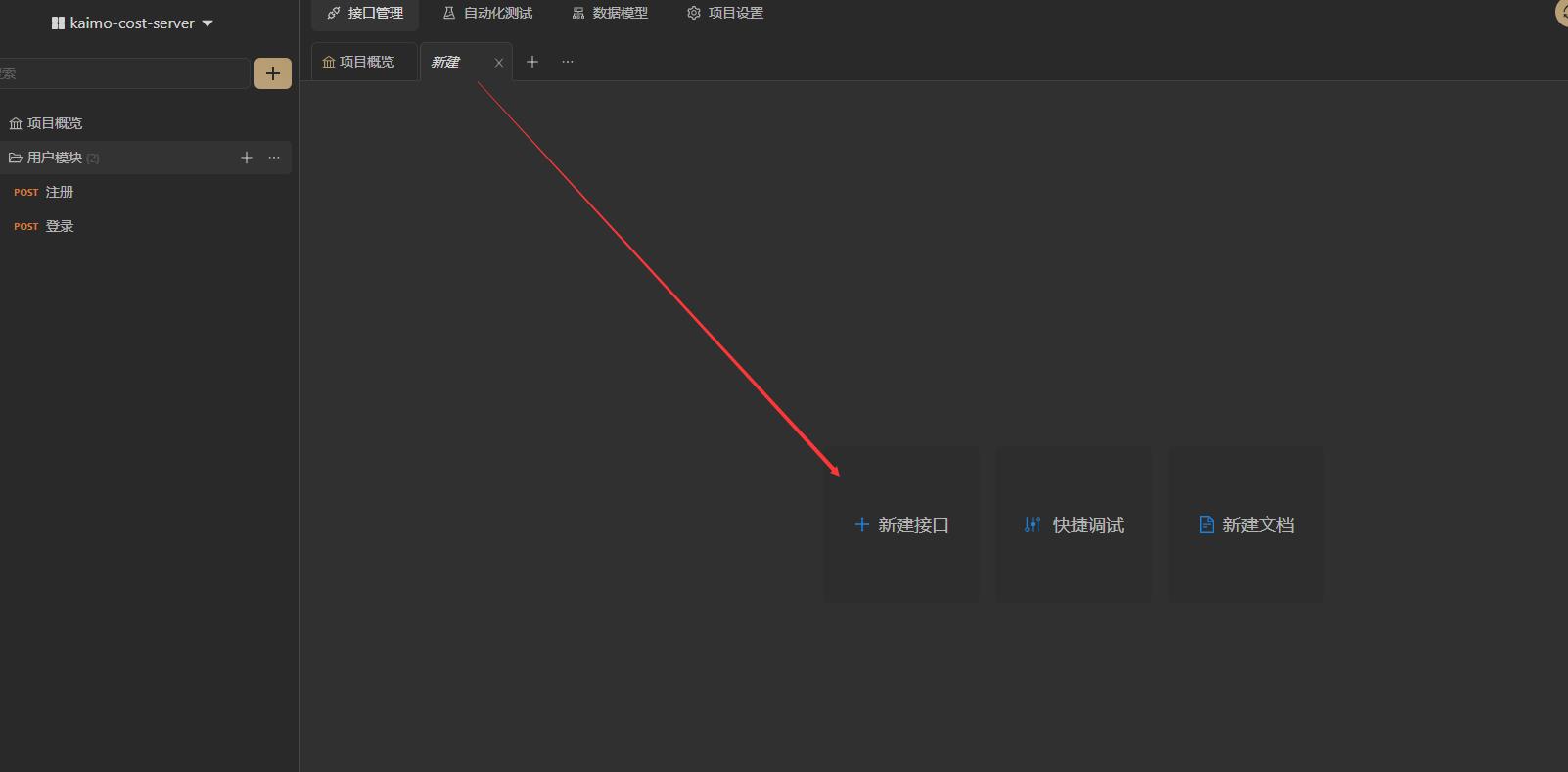
1、新建接口

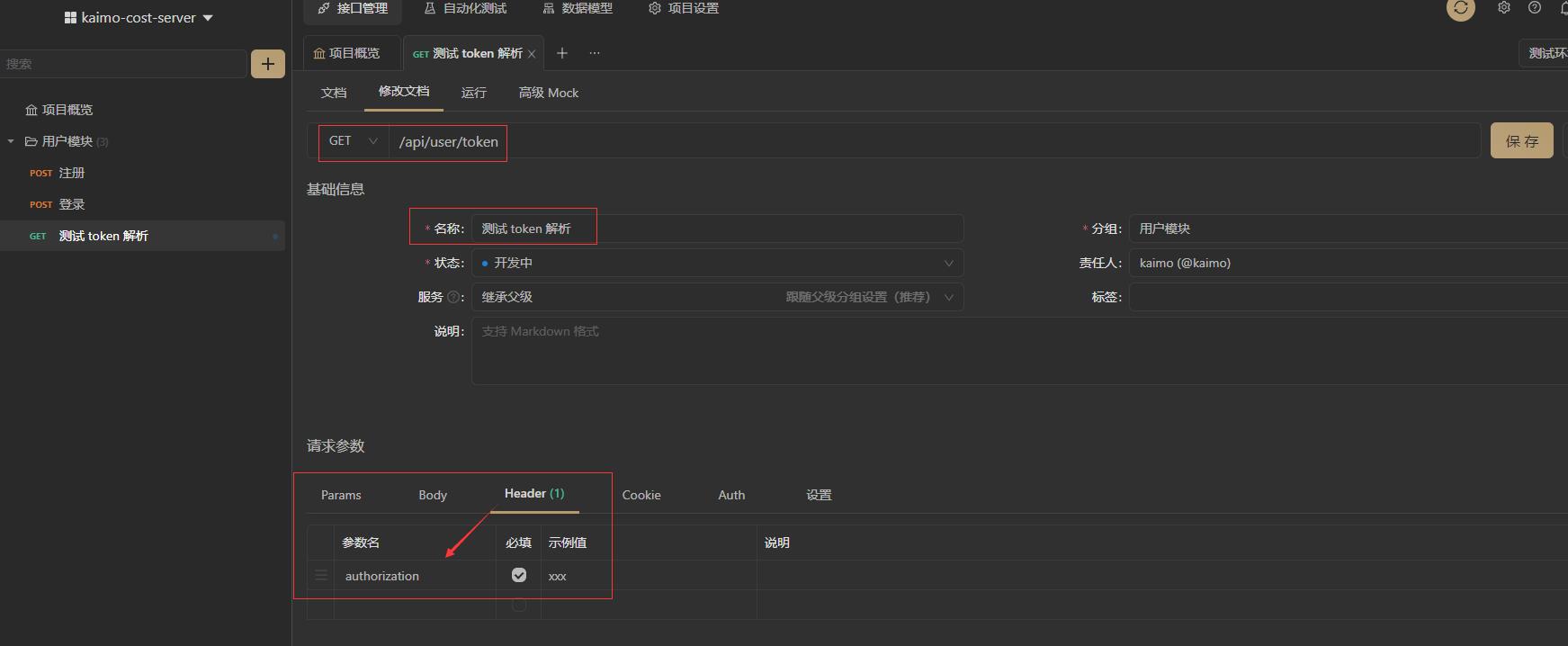
2、配置好接口信息,保存

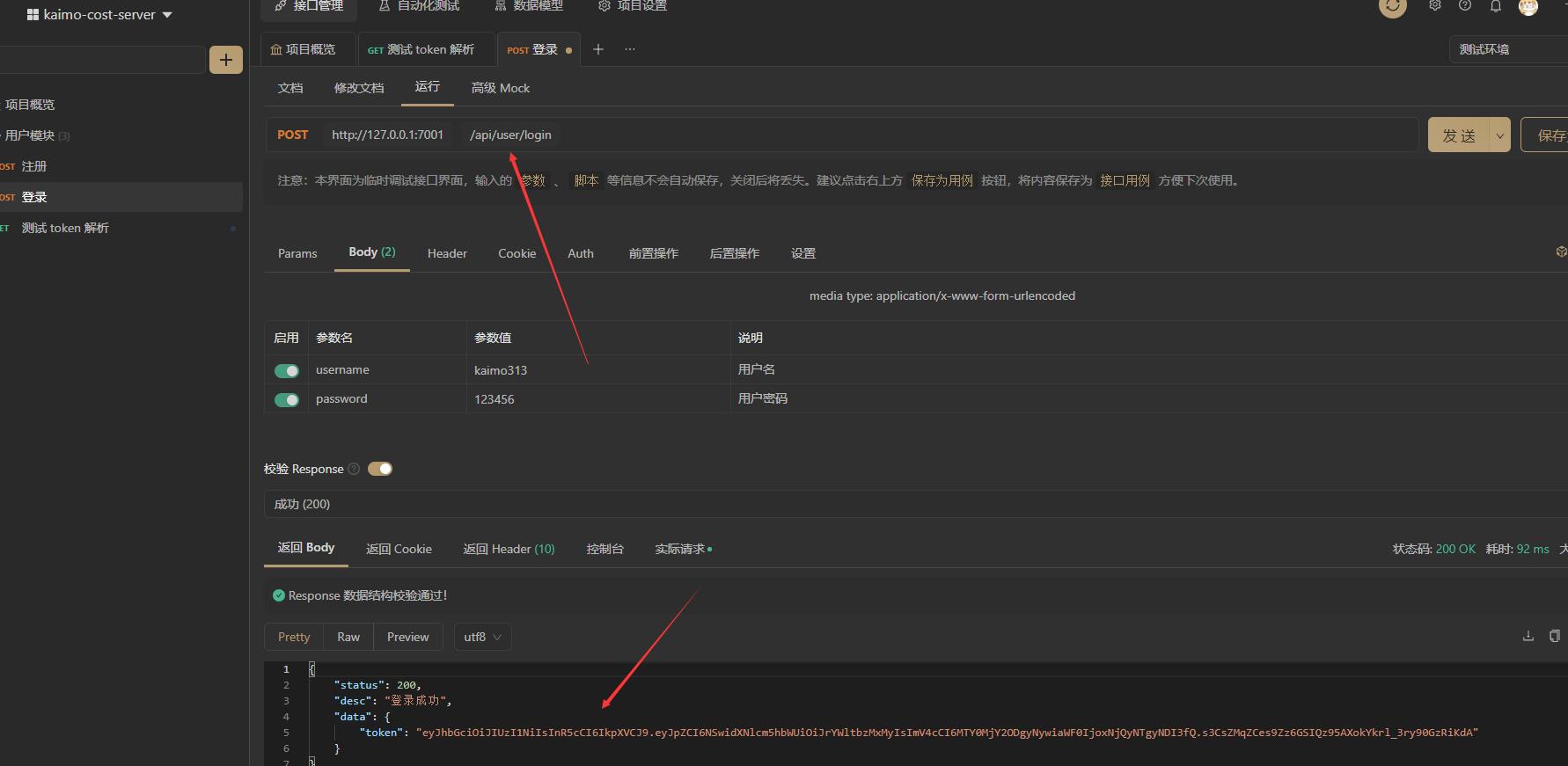
3、先调用登录接口拿到 token

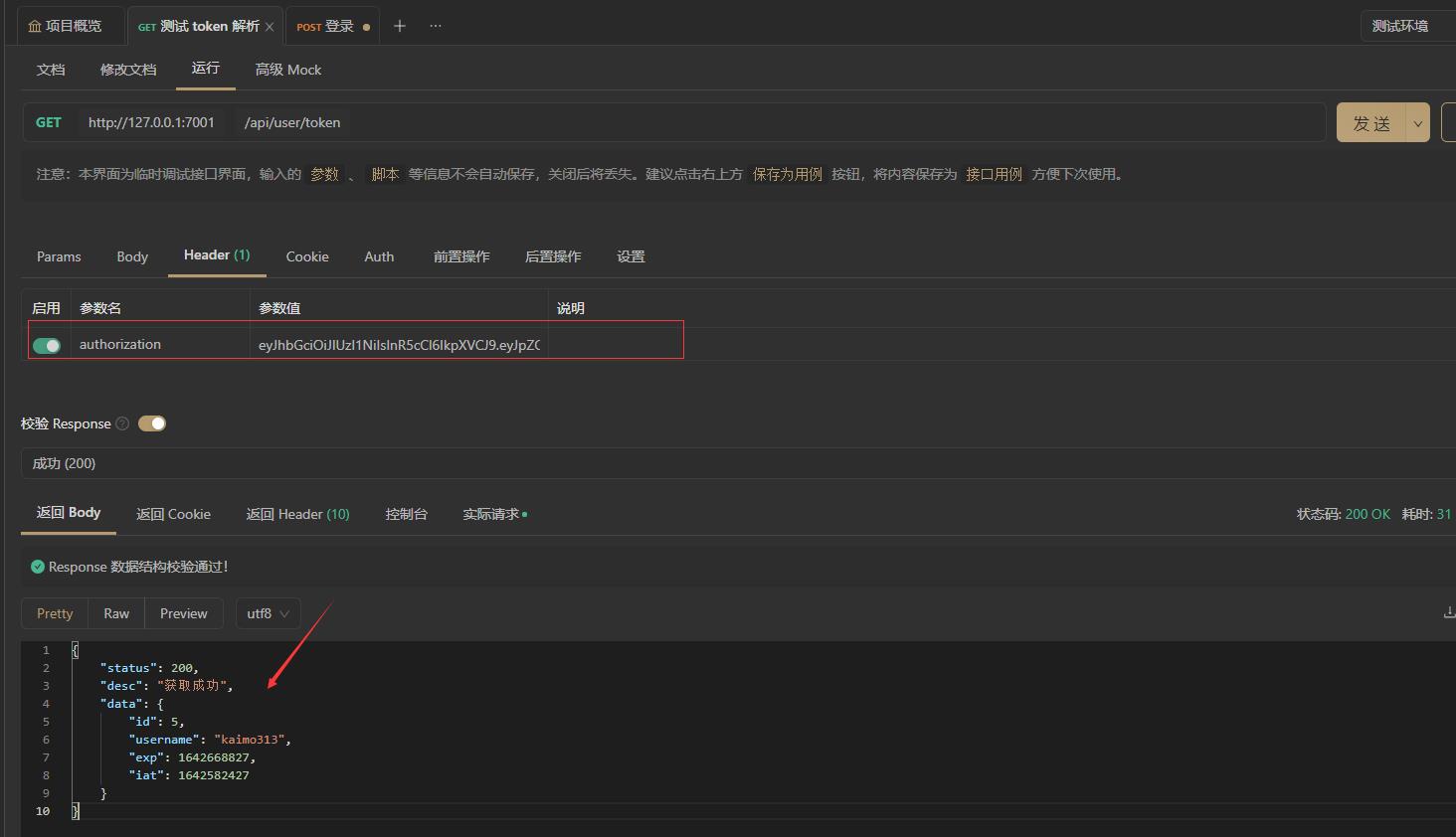
4、然后将 token 放到测试接口的头部参数里

"status": 200,
"desc": "获取成功",
"data":
"id": 5,
"username": "kaimo313",
"exp": 1642668827,
"iat": 1642582427
这样我们接解析 token 成功了。
以上是关于eggjs 怎么使用 egg-jwt 实现 token 解析?的主要内容,如果未能解决你的问题,请参考以下文章