前端三剑客----->JavaScript(基础语法)
Posted ohana!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端三剑客----->JavaScript(基础语法)相关的知识,希望对你有一定的参考价值。
目录
一,javascript基础概念
1.JavaScript是什么
- JavaScript (简称 JS)
- 是世界上最流行的编程语言之一
- 是一个脚本语言, 通过解释器运行
- 主要在客户端(浏览器)上运行, 现在也可以基于 node.js 在服务器端运行
2.JavaScript作用
用于web(基于http,https协议)的网页用户交互的动作
3.JavaScript的应用场景
- 网页开发(更复杂的特效和用户交互)
- 网页游戏开发
- 服务器开发(node.js)
- 桌面程序开发(Electron, VSCode 就是这么来的)
- 手机 app 开发
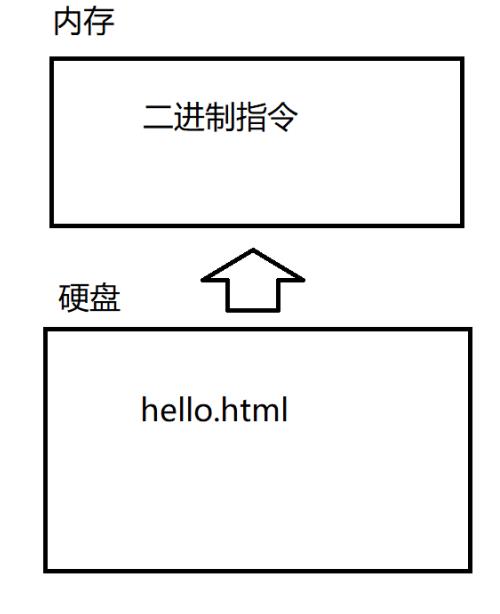
4.JavaScript运行过程
- 编写的代码是保存在文件中的, 也就是存储在硬盘(外存上).
- 双击 .html 文件浏览器(应用程序)就会读取文件, 把文件内容加载到内存中(数据流向: 硬盘 => 内存)
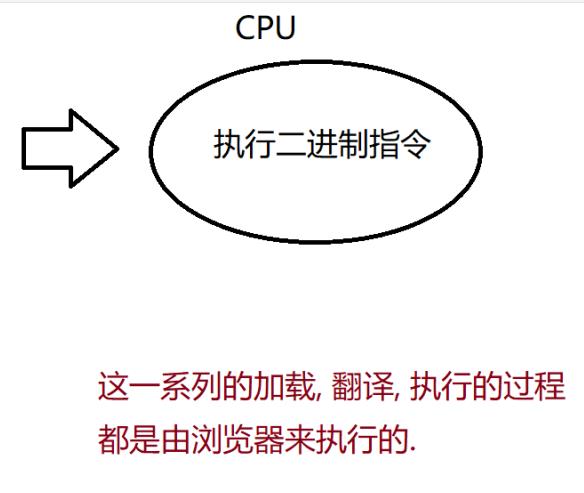
- 浏览器会解析用户编写的代码, 把代码翻译成二进制的, 能让计算机识别的指令(解释器的工作)
- 得到的二进制指令会被 CPU 加载并执行(数据流向: 内存 => CPU)


浏览器分成渲染引擎 + JS 引擎
- 渲染引擎: 解析 html + CSS, 俗称 "内核"
- JS 引擎: 也就是 JS 解释器. 典型的就是 Chrome 中内置的 V8
- JS 引擎逐行读取 JS 代码内容, 然后解析成二进制指令, 再执行
5.JavaScript 的组成
- ECMAScript(简称 ES): JavaScript 语法(es规定了js的语法,es有很多版本)
- DOM: 页面文档对象模型, 对页面中的元素进行操作(用户交互,动态的操作页面元素)
- BOM: 浏览器对象模型, 对浏览器窗口进行操作(对浏览器的页面进行操作,如刷新前进)
二,JavaScript的基础语法
1.JavaScript的书写形式
1)行内式
<input type="button" value="点我一下" onclick="alert('haha')">2)内嵌式
<script>
alert('猜猜我是谁');
</script>3)外部式
<script src="hello.js"></script>
alert("hehe");
4)注释
注释的写法和Java一模一样(注释不能嵌套)
2.输入输出
1)输入(prompt)
// 弹出一个输入框
prompt("请输入您的姓名:");2)输出(alert)
// 弹出一个输出框
alert("hello");3)输出(console.log)
// 向控制台输出日志
console.log("这是一条日志");4)补充解释
重要概念:
- console 是一个 js 中的 "对象"
- . 表示取对象中的某个属性或者方法. 可以直观理解成 "的"
- console.log 就可以理解成: 使用 "控制台" 对象 "的" log 方法(有点类似于Java中的println)
<!-- prompt输入内置函数 -->
<input type="button" value="prompt" onclick="prompt('请输入你的姓名:')"><br>
<!-- alert输出内置函数(弹出窗) -->
<input type="button" value="alert" onclick="alert('你的姓名:')"><br>
<!-- console.log(输出到控制台) -->
<input type="button" value="alert" onclick="console.log('wjxbb&ttl')"><br>三,语法概览
1.变量的使用
1)基本用法
创建变量:
var = 'zhangsan';
var = 20;- var 是 JS 中的关键字, 表示这是一个变量.
- = 在 JS 中表示 "赋值", 相当于把数据放到内存的盒子中. = 两侧建议有一个空格
- 每个语句最后带有一个 ; 结尾. JS 中可以省略 ; 但是建议还是加上.
- 注意, 此处的 ; 为英文分号. JS 中所有的标点都是英文标点.
- 初始化的值如果是字符串, 那么就要使用单引号或者双引号引起来
- 初始化的值如果是数字, 那么直接赋值即可
使用变量:
console.log(age); // 读取变量内容
age = 30;代码示例:
<script>
var name = prompt('姓名:');
var sex = prompt('性别:');
var age = prompt('年龄:');
alert('姓名:' + name + "\\n" + '性别:' + sex + '\\n' + '年龄:' + age + '\\n');
</script>2)理解动态类型数组
JS 的变量类型是程序运行过程中才确定的(运行到 = 语句才会确定类型)
var a = 10; // 数字
var b = "hehe"; // 字符串随着程序运行, 变量的类型可能会发生改变
var a = 10; // 数字
a = "hehe"; // 字符串这一点和Java,c等静态类型语言差异较大
2.基本数据类型
1)js中内置的几种类型
- number: 数字. 不区分整数和小数
- boolean: true 真, false 假
- string: 字符串类型
- undefined: 只有唯一的值 undefined. 表示未定义的值
- null: 只有唯一的值 null. 表示空值
2)number数字类型
基本语法:
var a = 07; // 八进制整数, 以 0 开头
var b = 0xa; // 十六进制整数, 以 0x 开头
var c = 0b10; // 二进制整数, 以 0b 开头特殊的数字值 :
- Infinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围.
- -Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.
- NaN: 表示当前的结果不是一个数字
var max = Number.MAX_VALUE;
// 得到 Infinity
console.log(max * 2);
// 得到 -Infinity
console.log(-max * 2);
// 得到 NaN
console.log('hehe' - 10);注意:
在得到NaN时,不能使用+号连接(因为使用+表示字符串拼接会得到hehe10)
3)string字符串类型
基本语法:字符串字面值需要使用引号引起来, 单引号双引号均可
var a = "haha";
var b = 'hehe';
var c = hehe; // 运行出错包含引号时的写法:
var msg = "My name is "zhangsan""; // 出错
var msg = "My name is \\"zhangsan\\""; // 正确, 使用转义字符. \\" 来表示字符串内部的引
号.
var msg = "My name is 'zhangsan'"; // 正确, 搭配使用单双引号
var msg = 'My name is "zhangsan"'; // 正确, 搭配使用单双引号有些字符不方便直接输入, 于是要通过一些特殊方式来表示.
\\n
\\\\
\\'
\\"
\\t求长度:和Java中一样使用.length
字符串拼接:和Java一样使用+拼接(这里可以拼接数值和字符串)
4)Boolean布尔类型
表示真和假,参与运算时,true被当成1,false被当成0
5)undefined未定义数据类型
如果一个变量没有被初始化过, 结果就是 undefined, 是 undefined 类型
var a;
console.log(a)undefined 和字符串进行相加, 结果进行字符串拼接
console.log(a + "10"); // undefined10undefined 和数字进行相加, 结果为 NaN
console.log(a + 10); //NaN6)null空值类型
null 表示当前的变量是一个 "空值"
var b = null;
console.log(b + 10); // 10
console.log(b + "10"); // null10注意:
- null 和 undefined 都表示取值非法的情况, 但是侧重点不同.
- null 表示当前的值为空. (相当于有一个空的盒子)
- undefined 表示当前的变量未定义. (相当于连盒子都没有)
3.运算符
一切运算和Java中一样,不做描述
四,条件语句
1.if语句
1)基本语法
// 形式1
if (条件)
语句
// 形式2
if (条件)
语句1
else
语句2
// 形式3
if (条件1)
语句1
else if (条件2)
语句2
else if ....
语句...
else
语句N
示例:
<script>
var n = 10;
if(n > 0)
console.log("这是个大于0的数");
else
console.log("这是个小于0的数");
</script>2)三目运算符
var n = 10;
var s = (n > 0) ? "yes" : "no" ;
console.log(s);3)Switch
switch (表达式)
case 值1:
语句1;
break;
case 值2:
语句2:
break;
default:
语句N;
2.循环语句
1)while循环
while (条件)
循环体;
执行过程:
- 先执行条件语句
- 条件为 true, 执行循环体代码.
- 条件为 false, 直接结束循环
<script>
var n = 0;
while(n <= 10)
console.log(n);
n++;
</script>2)for循环
for (表达式1; 表达式2; 表达式3)
循环体
- 表达式1: 用于初始化循环变量.
- 表达式2: 循环条件
- 表达式3: 更新循环变量
执行过程:
- 先执行表达式1, 初始化循环变量
- 再执行表达式2, 判定循环条件
- 如果条件为 false, 结束循环
- 如果条件为 true, 则执行循环体代码.
- 执行表达式3 更新循环变量
示例:
<script>
var n = 10;
for(var i = 0;i <= n;i++)
console.log(i);
</script>3)continue
结束这次循环
<script>
var n = 10;
for(var i = 0;i <= n;i++)
if(i == 1)
continue;
console.log(i);
</script>4)break
结束整个循环
<script>
var n = 10;
for(var i = 0;i <= n;i++)
if(i == 1)
break;
console.log(i);
</script>五,数组
1.创建数组
使用 new 关键字创建
// Array 的 A 要大写
var arr = new Array();使用字面量方式创建 [常用]
var arr = [];
var arr2 = [1, 2, 'haha', false]; // 数组中保存的内容称为 "元素"2.获取数组元素
var arr = ['小猪佩奇', '小猪乔治', '小羊苏西'];
console.log(arr);
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
arr[2] = '小猫凯迪';
console.log(arr);注意:
- 如果下标超出范围读取元素, 则结果为 undefined
- 不要给数组名直接赋值, 此时数组中的所有元素都没了.
- 相当于本来 arr 是一个数组, 重新赋值后变成字符串了
3.新增数组元素
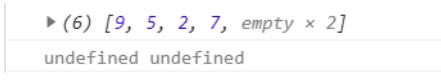
1)通过修改length新增
相当于在末尾新增元素. 新增的元素默认值为 undefined
var arr = [9, 5, 2, 7];
arr.length = 6;
console.log(arr);
console.log(arr[4], arr[5]);
2)通过下标新增
- 如果下标超出范围赋值元素, 则会给指定位置插入新元素
- 此时这个数组的 [0] 和 [1] 都是 undefined
var arr = [];
arr[2] = 10;
console.log(arr)3)使用push进行追加元素
给定一个数组, 把数组中的奇数放到一个 newArr 中
var arr = [9, 5, 2, 7, 3, 6, 8];
var newArr = [];
for (var i = 0; i < arr.length; i++)
if (arr[i] % 2 != 0)
newArr.push(arr[i]);
console.log(newArr);4.删除数组元素
使用 splice 方法删除元素
var arr = [9, 5, 2, 7];
// 第一个参数表示从下表为 2 的位置开始删除. 第二个参数表示要删除的元素个数是 1 个
arr.splice(2, 1);
console.log(arr);
// 结果
[9, 5, 7]六,函数
1.语法格式
// 创建函数/函数声明/函数定义
function 函数名(形参列表)
函数体
return 返回值;
// 函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值函数定义并不会执行函数体内容, 必须要调用才会执行. 调用几次就会执行几次
function hello()
console.log("hello");
// 如果不调用函数, 则没有执行打印语句
hello();- 调用函数的时候进入函数内部执行, 函数结束时回到调用位置继续执行. 可以借助调试器来观察.
- 函数的定义和调用的先后顺序没有要求. (这一点和变量不同, 变量必须先定义再使用)
// 调用函数
hello();
// 定义函数
function hello()
console.log("hello");
2.关于参数个数
实参和形参之间的个数可以不匹配. 但是实际开发一般要求形参和实参个数要匹配
1) 如果实参个数比形参个数多, 则多出的参数不参与函数运算
sum(10, 20, 30); // 302) 如果实参个数比形参个数少, 则此时多出来的形参值为 undefined
sum(10); // NaN, 相当于 num2 为 undefined.3.函数表达式
function()
var sum = 0;
for (var i = 0; i < arguments.length; i++)
sum += arguments[i];
return sum;
console.log(add(10, 20)); // 30
console.log(add(1, 2, 3, 4)); // 104.作用域
某个标识符名字在代码中的有效范围,在 ES6 标准之前, 作用域主要分成两个
- 全局作用域: 在整个 script 标签中, 或者单独的 js 文件中生效.
- 局部作用域/函数作用域: 在函数内部生效
- 创建变量时如果不写 var, 则得到一个全局变量
- 如果变量名相同,在使用时,优先使用函数内部的同名变量的值
var和let的区别
- 在函数内定义var和let,外部不可见
- 在循环,条件控制语句中,var外部可见
- 在循环,条件控制语句中,let外部不可见
- let作用域只在本花括号内
5.作用域链
背景:
- 函数可以定义在函数内部
- 内层函数可以访问外层函数的局部变量.
- 内部函数可以访问外部函数的变量. 采取的是链式查找的方式. 从内到外依次进行查找.
七,对象
1.创建对象
1)使用字面量创建对象【常用】
使用 创建对象
- 属性和方法使用键值对的形式来组织.
- 键值对之间使用 , 分割. 最后一个属性后面的 , 可有可无
- 键和值之间使用 : 分割.
- 方法的值是一个匿名函数
基本语法:
<script>
var stu1 =
name : "张三",
gender : '男',
age : 20,
study:function()
console.log("张三在做作业!")
</script>2)使用new Object创建对象
<script>
var stu = new Object();
stu.name = "张三";
stu.sex = "男";
stu.age = 20;
stu.study = function()
console.log("张三在写作业!");
// 1.使用.的方式来获取属性,即“的”
console.log(stu.name);
// 2.使用[字符串]
console.log(stu["name"]);
// 3.调用方法
stu.study();
</script>3)使用构造函数创建对象
<script>
function stu(name,sex,age,study)
this.name = name;
this.sex = sex;
this.age = age;
this.study = function()
console.log(study);
var student = new stu("张三","男",20,"写作业");
console.log(student.name);
student.study();
</script>4)调用对象属性和方法
// 1.使用.的方式来获取属性,即“的”
console.log(stu1.name);
// 2.使用[字符串]
console.log(stu1["name"]);
// 3.修改属性,使用“=”
stu1.name = "王五";
console.log(stu1.name);以上是关于前端三剑客----->JavaScript(基础语法)的主要内容,如果未能解决你的问题,请参考以下文章