用Python让你完成一次绝美樱花视觉体验瞬间陷入二次元~
Posted 车厘子@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Python让你完成一次绝美樱花视觉体验瞬间陷入二次元~相关的知识,希望对你有一定的参考价值。
🌸导语:
哈喽!铁汁萌~大家看过樱花吗?小编之前有幸在武汉大学看到过一次太美啦~真的相信我看一次樱花一点要列入人生必做事项列表当中!

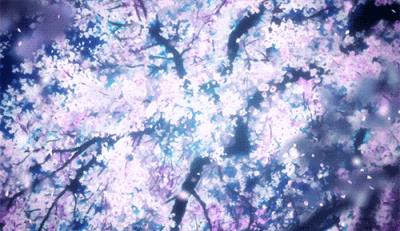
🌸樱花视频预览:
🌸 樱花图片预览:


看到这你是不是已经开始心动了~但是现在又不是樱花季等到三月份再去估计也有点困难现实生活中大概不大可能看到啦!!但是小编想到了一法子!准备用Python带大家云观赏一场盛世樱花!!

准备好了嘛铁汁萌下边让我们一起开始制作樱花叭~~

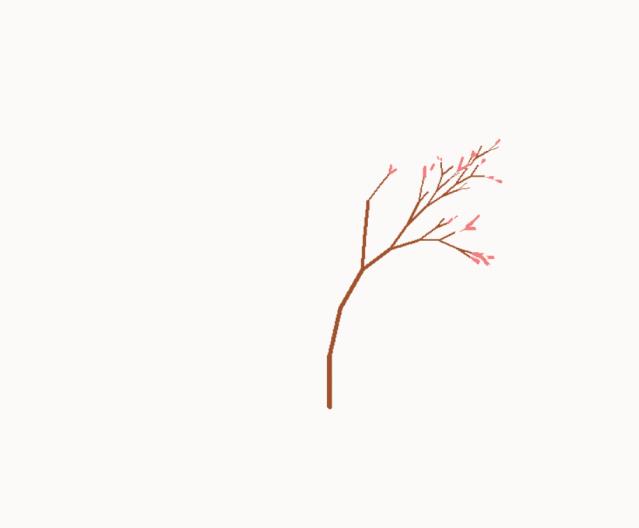
🌸型号1红樱花树:

 源码
源码
import turtle
import random
from turtle import *
from time import sleep
# 画樱花的躯干(60,t)
def tree(branchLen,t):
sleep(0.0005)
if branchLen >3:
if 8<= branchLen <=12:
if random.randint(0,2) == 0:
t.color('snow') # 白
else:
t.color('lightcoral') # 淡珊瑚色
t.pensize(branchLen / 3)
elif branchLen <8:
if random.randint(0,1) == 0:
t.color('snow')
else:
t.color('lightcoral') # 淡珊瑚色
t.pensize(branchLen / 2)
else:
t.color('sienna') # 赭(zhě)色
t.pensize(branchLen / 10) # 6
t.forward(branchLen)
a = 1.5 * random.random()
t.right(20*a)
b = 1.5 * random.random()
tree(branchLen-10*b, t)
t.left(40*a)
tree(branchLen-10*b, t)
t.right(20*a)
t.up()
t.backward(branchLen)
t.down()
# 掉落的花瓣
def petal(m, t):
for i in range(m):
a = 200 - 400 * random.random()
b = 10 - 20 * random.random()
t.up()
t.forward(b)
t.left(90)
t.forward(a)
t.down()
t.color('lightcoral') # 淡珊瑚色
t.circle(1)
t.up()
t.backward(a)
t.right(90)
t.backward(b)
def main():
# 绘图区域
t = turtle.Turtle()
# 画布大小
w = turtle.Screen()
t.hideturtle() # 隐藏画笔
getscreen().tracer(5,0)
w.screensize(bg='wheat') # wheat小麦
t.left(90)
t.up()
t.backward(150)
t.down()
t.color('sienna')
# 画樱花的躯干
tree(60,t)
# 掉落的花瓣
petal(200, t)
w.exitonclick()
main()🌸型号2樱花飘落

 源码
源码
<!doctype html><html><head><meta http-equiv="Pragma"content="no-cache"/><meta http-equiv="Cache-Control"content="no-cache"/><meta http-equiv="Expires"content="0"/><meta http-equiv="Content-Type"content="text/html;charset=utf-8"/><meta name="viewport"content="width=device-width,initial-scale=1.0,user-scalable=no"/><style type="text/css">canvas
position: absolute;
left: 0;
top: 0;</style></head><body bgcolor="#000000"><canvas id="tree"></canvas><canvas id="flower"></canvas><script>//两个canvasvar tree = document.getElementById("tree");
tree.width = window.innerWidth;
tree.height = window.innerHeight ;var tCxt = tree.getContext("2d");var flower = document.getElementById("flower");
flower.width = window.innerWidth;
flower.height = window.innerHeight ;var cxt = flower.getContext("2d");var flowerList =[];//樱花列表var rootTop =450;//树起点var flowerColor ="rgba(255,192,203,.3)";//花色var flowerColorDeep ="rgba(241,158,194,.5)";//花色深var treeColor2 ="rgba(255,192,203,.5)";//树枝颜色var treeColor ="#FFF";//树干颜色var fallList =[];//飘落樱花列表var g =0.01;//重力加速度var gWind =0.005;//风力加速度var limitSpeedY =1;//速度上限var limitSpeedX =1;//速度上限
cxt.shadowColor="#FFF";
cxt.shadowBlur =10;functiondrawTree(x,y,deg,step,type)
var deg1 = step%2==0?0.1:-0.1;
var x1 = x + Math.cos(deg+deg1)*(step+4)*0.8;//以步长来判断枝干长度 x轴偏移大一些
var y1 = y + Math.sin(deg+deg1)*(step-1)*0.8;//以步长来判断枝干长度 Y轴压缩一些
tCxt.beginPath();
tCxt.lineWidth = step/3;
tCxt.moveTo(x,y);
tCxt.lineTo(x1,y1);
tCxt.strokeStyle =(step >5)? treeColor : treeColor2 ;//细纸条都换成花的颜色
tCxt.stroke();
if(step >20)//树干相交的位置有间隙,以一个圆填充
tCxt.fillStyle = treeColor ;
tCxt.arc(x,y,step/6,0,Math.PI*2);
tCxt.fill();
if(step <3||(step <23&& Math.random()>0.1))
//末梢位置 画花瓣
var color =[flowerColorDeep,flowerColor,flowerColor][Math.round(Math.random()+0.2)];
var r =2+Math.random()*2
tCxt.fillStyle = color ;
tCxt.arc(x1+Math.random()*3,y1+Math.random()*3,r,0,Math.PI)
tCxt.fill();
flowerList.push(x:x,y:y,sx:(Math.random()-0.5),sy:0,color:color,r:r,deg:deg);//保存下画樱花的位置
step --;
if(step >0)
drawTree(x1,y1,deg,step,type);
if(step%3==1&& step >0&& step <30)
drawTree(x1,y1,deg+0.2+0.3* Math.random(),Math.round(step/1.13));//右分叉
if(step%3==0&& step >0&& step <30)
drawTree(x1,y1,deg-0.2-0.3* Math.random(),Math.round(step/1.13));//左分叉
drawTree(tree.width/2,rootTop,-Math.PI/2,30,1);//执行var len = flowerList.length ;functionstep()
if(Math.random()>0.3) fallList.push(flowerList[Math.floor(Math.random()*len)]);//随机取出一个,花瓣复制到飘落花瓣的列表中
cxt.clearRect(0,0,tree.width,tree.height);
for(var i =0;i < fallList.length ; i ++)
if(fallList[i].sy < limitSpeedY) fallList[i].sy += g ;
fallList[i].sx += gWind ;
fallList[i].x += fallList[i].sx ;
fallList[i].y += fallList[i].sy ;
if(fallList[i].y > rootTop+30)//飘到树根+30的花瓣移除
fallList.splice(i,1);
i --;
continue;
cxt.beginPath();
cxt.fillStyle = fallList[i].color ;
fallList[i].deg += fallList[i].sx*0.05;//跟速度相关的旋转花瓣
cxt.arc(fallList[i].x,fallList[i].y,fallList[i].r,fallList[i].deg,fallList[i].deg+Math.PI*1.3);
cxt.fill();
requestAnimationFrame(step);requestAnimationFrame(step);</script></body></html>🌸型号3樱花雨


 源码
源码
<script id="sakura_point_vsh" type="x-shader/x_vertex">
uniform mat4 uProjection;
uniform mat4 uModelview;
uniform vec3 uResolution;
uniform vec3 uOffset;
uniform vec3 uDOF; //x:focus distance, y:focus radius, z:max radius
uniform vec3 uFade; //x:start distance, y:half distance, z:near fade start
attribute vec3 aPosition;
attribute vec3 aEuler;
attribute vec2 aMisc; //x:size, y:fade
varying vec3 pposition;
varying float psize;
varying float palpha;
varying float pdist;
//varying mat3 rotMat;
varying vec3 normX;
varying vec3 normY;
varying vec3 normZ;
varying vec3 normal;
varying float diffuse;
varying float specular;
varying float rstop;
varying float distancefade;
void main(void)
// Projection is based on vertical angle
vec4 pos = uModelview * vec4(aPosition + uOffset, 1.0);
gl_Position = uProjection * pos;
gl_PointSize = aMisc.x * uProjection[1][1] / -pos.z * uResolution.y * 0.5;
pposition = pos.xyz;
psize = aMisc.x;
pdist = length(pos.xyz);
palpha = smoothstep(0.0, 1.0, (pdist - 0.1) / uFade.z);
vec3 elrsn = sin(aEuler);
vec3 elrcs = cos(aEuler);
mat3 rotx = mat3(
1.0, 0.0, 0.0,
0.0, elrcs.x, elrsn.x,
0.0, -elrsn.x, elrcs.x
);
mat3 roty = mat3(
elrcs.y, 0.0, -elrsn.y,
0.0, 1.0, 0.0,
elrsn.y, 0.0, elrcs.y
);
mat3 rotz = mat3(
elrcs.z, elrsn.z, 0.0,
-elrsn.z, elrcs.z, 0.0,
0.0, 0.0, 1.0
);
mat3 rotmat = rotx * roty * rotz;
normal = rotmat[2];
mat3 trrotm = mat3(
rotmat[0][0], rotmat[1][0], rotmat[2][0],
rotmat[0][1], rotmat[1][1], rotmat[2][1],
rotmat[0][2], rotmat[1][2], rotmat[2][2]
);
normX = trrotm[0];
normY = trrotm[1];
normZ = trrotm[2];
const vec3 lit = vec3(0.6917144638660746, 0.6917144638660746, -0.20751433915982237);
float tmpdfs = dot(lit, normal);
if(tmpdfs < 0.0)
normal = -normal;
tmpdfs = dot(lit, normal);
diffuse = 0.4 + tmpdfs;
vec3 eyev = normalize(-pos.xyz);
if(dot(eyev, normal) > 0.0)
vec3 hv = normalize(eyev + lit);
specular = pow(max(dot(hv, normal), 0.0), 20.0);
else
specular = 0.0;
rstop = clamp((abs(pdist - uDOF.x) - uDOF.y) / uDOF.z, 0.0, 1.0);
rstop = pow(rstop, 0.5);
//-0.69315 = ln(0.5)
distancefade = min(1.0, exp((uFade.x - pdist) * 0.69315 / uFade.y));
</script>🌸附送文案
✨樱花将灿,冬尽风暖✨✨
✨遇见你的那天,樱花开满南山✨✨
✨樱花之所以美除了本身花朵开的很艳很灿烂之外,还有就是樱花的开花时间很短只有七日✨✨
✨春天的樱花和四季的我,都想某个转弯处和你邂逅相遇✨✨
✨春天 樱花 团聚 平安 都会来的吧 我盼的春天不是季节,是希望✨✨
🌸附送动漫图






🌸 end
这期云观赏樱花就到这里结束了!收到的铁汁萌的可以送喜欢的人一起看哦~记得给小编三连啦🤞
以上是关于用Python让你完成一次绝美樱花视觉体验瞬间陷入二次元~的主要内容,如果未能解决你的问题,请参考以下文章
干货 | 这4个Python实战项目,让你瞬间读懂Python!