用JS自制表格软件玩数据1.页面布局
Posted 妇男主任
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用JS自制表格软件玩数据1.页面布局相关的知识,希望对你有一定的参考价值。
简要介绍
之所以要开这个课程,因为本人是重度表格用户。又因为网上很多办公套件都是商业版的,做了很多限制,即使是付费用户,也没办法定制出更加自由的数据处理功能,所以,就打算自己做一个,并免费分享出来。
界面
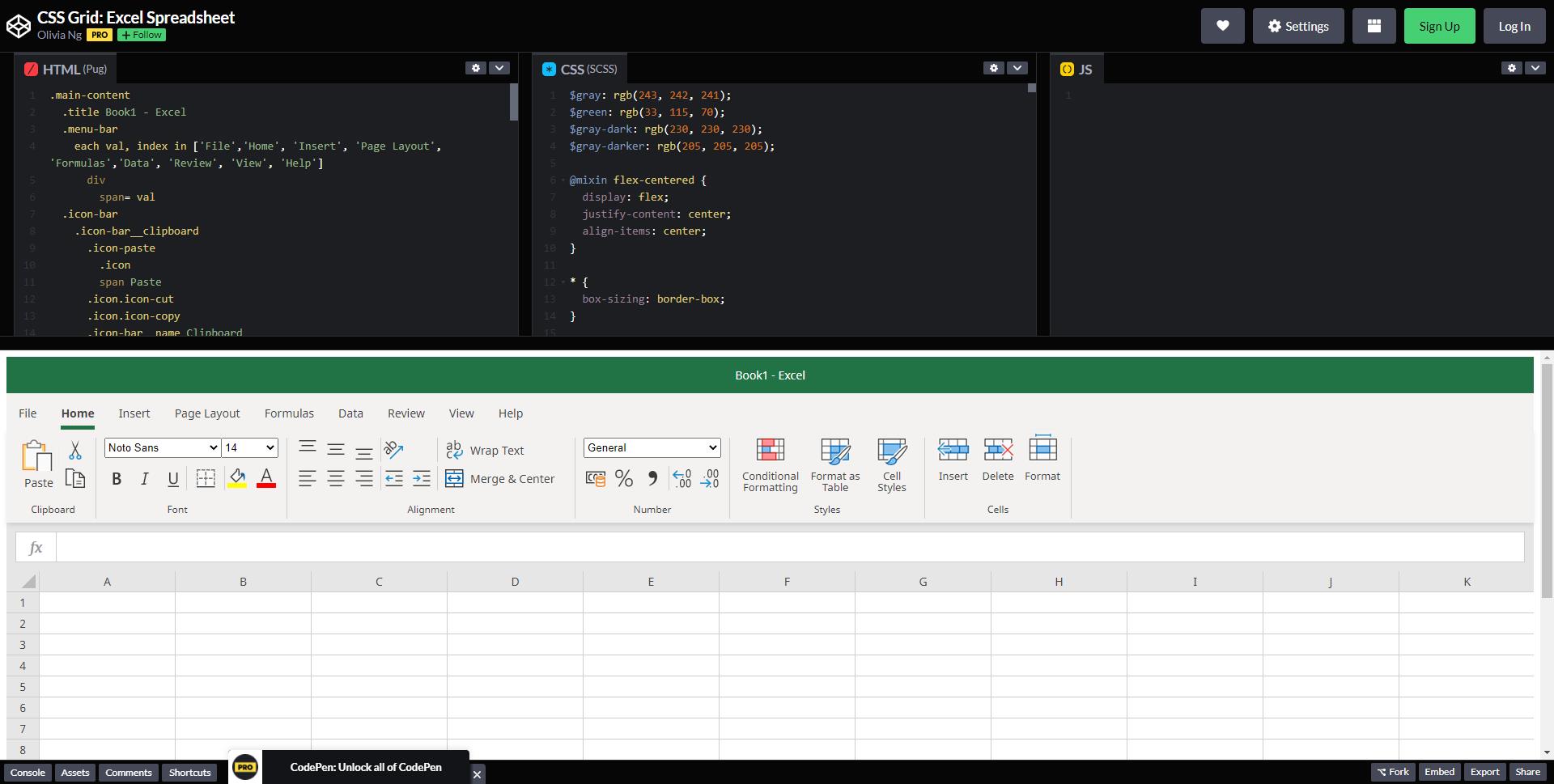
自己排版比较麻烦,所以在网上找了个不错的模板。感谢作者1的辛苦付出。下载地址在这里:https://codepen.io/oliviale/pen/rPjgmB

下载好稿之后,我做了一些调整,先把源码贴出来:
index.html
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>CodePen - CSS Grid: Excel Spreadsheet</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/simple-line-icons/2.4.1/css/simple-line-icons.min.css'><link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="main-content">
<div class="title">Book1 - Excel</div>
<div class="menu-bar">
<div><span>文件</span></div>
<div><span>首页</span></div>
<div><span>插入</span></div>
<div><span>数据</span></div>
<div><span>查看</span></div>
<div><span>帮助</span></div>
<div><span>我的账户</span></div>
</div>
<div class="icon-bar">
<div class="icon-bar__clipboard">
<div class="icon-paste">
<div class="icon"></div><span>粘贴</span>
</div>
<div class="icon icon-cut"></div>
<div class="icon icon-copy"></div>
<div class="icon-bar__name">剪贴板</div>
</div>
<div class="icon-bar__font">
<select class="font-name">
<option selected="selected">Noto Sans</option>
<option style="--font:Arial">Arial</option>
<option style="--font:Calibri">Calibri</option>
<option style="--font:Comic Sans MS">Comic Sans MS</option>
<option style="--font:Courier New">Courier New</option>
<option style="--font:Impact">Impact</option>
<option style="--font:Georgia">Georgia</option>
<option style="--font:Garamond">Garamond</option>
<option style="--font:Lato">Lato</option>
<option style="--font:Open Sans">Open Sans</option>
<option style="--font:Palatino">Palatino</option>
<option style="--font:Verdana">Verdana</option>
</select>
<select class="font-size">
<option selected="selected">14</option>
<option>16</option>
<option>18</option>
<option>20</option>
<option>22</option>
<option>24</option>
<option>26</option>
<option>28</option>
<option>36</option>
<option>48</option>
<option>72</option>
</select>
<div class="icon icon-bold"></div>
<div class="icon icon-italic"></div>
<div class="icon icon-underline"></div>
<div class="icon icon-border"></div>
<div class="icon icon-fill"></div>
<div class="icon icon-color"></div>
<div class="icon-bar__name">字体</div>
</div>
<div class="icon-bar__alignment">
<div class="icon icon-alignt"></div>
<div class="icon icon-alignm"></div>
<div class="icon icon-alignb"></div>
<div class="icon icon-orientation"></div>
<div class="icon icon-alignl"></div>
<div class="icon icon-alignc"></div>
<div class="icon icon-alignr"></div>
<div class="icon icon-indentinc"></div>
<div class="icon icon-indentdec"></div>
<div class="wrap-text">
<div class="icon"></div><span>字体换行</span>
</div>
<div class="merge-center">
<div class="icon"></div><span>合并与居中</span>
</div>
<div class="icon-bar__name">定位</div>
</div>
<div class="icon-bar__number">
<select class="number-format">
<option>General</option>
<option>Number</option>
<option>Currency</option>
<option>Accounting</option>
<option>Short Date</option>
<option>Long Date</option>
<option>Time</option>
<option>Currency</option>
<option>Percentage</option>
</select>
<div class="icon icon-acc"></div>
<div class="icon icon-percent"></div>
<div class="icon icon-comma"></div>
<div class="icon icon-decimalinc"></div>
<div class="icon icon-decimaldec"></div>
<div class="icon-bar__name">数字</div>
</div>
<div class="icon-bar__styles">
<div class="conditional">
<div class="icon"></div>
</div>
<div class="format-table">
<div class="icon"></div>
</div>
<div class="cell-style">
<div class="icon"></div>
</div>
<div class="icon-desc">条件格式</div>
<div class="icon-desc">格式化为表格</div>
<div class="icon-desc">单元格样式</div>
<div class="icon-bar__name">样式</div>
</div>
<div class="icon-bar__cells">
<div class="cell-insert">
<div class="icon"></div>
</div>
<div class="cell-delete">
<div class="icon"></div>
</div>
<div class="cell-format">
<div class="icon"></div>
</div>
<div class="icon-desc">插入</div>
<div class="icon-desc">删除</div>
<div class="icon-desc">格式化</div>
<div class="icon-bar__name">Cells</div>
</div>
</div>
<div class="cell-content">
<div>fx</div>
<div></div>
</div>
<div class="cells">
<div class="cells__spacer"></div>
<div class="cells__alphabet">A</div>
<div class="cells__alphabet">B</div>
<div class="cells__alphabet">C</div>
<div class="cells__alphabet">D</div>
<div class="cells__alphabet">E</div>
<div class="cells__alphabet">F</div>
<div class