Node.js---使用Express写接口
Posted bear*6
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js---使用Express写接口相关的知识,希望对你有一定的参考价值。
一、创建基本的服务器
如下:
//导入Express模块
const express = require('express')
//创建Express的服务器实例
const app = express()
//调用app.listen方法,指定端口号并启动服务器
app.listen(80,function()
console.log('Express server running at http://127.0.0.01')
二、创建API路由模块
如下:
//apiRouter.js【路由模块】
const express = require('express')
const apiRouter = express.Router()
// ...
moudle.exports = apiRouter
//------------------------------------
//app.js【导入并注册路由模块】
const apiRouter = require('./apiRouter.js')
app.use('/api',apiRouter)
三、编写 GET 接口
如下:
apiRuter.get('/get',(req,res)=>
//获取到客户端通过查询字符串,发送到服务器的数据
const query = req.query
//调用res.send()方法,把数据响应给客户端
res.send(
status:0, //状态,0表示成功,1表示失败
msg:'GET请求成功'), //状态描述
data:query // 需要响应给客户端的具体数据
)
)
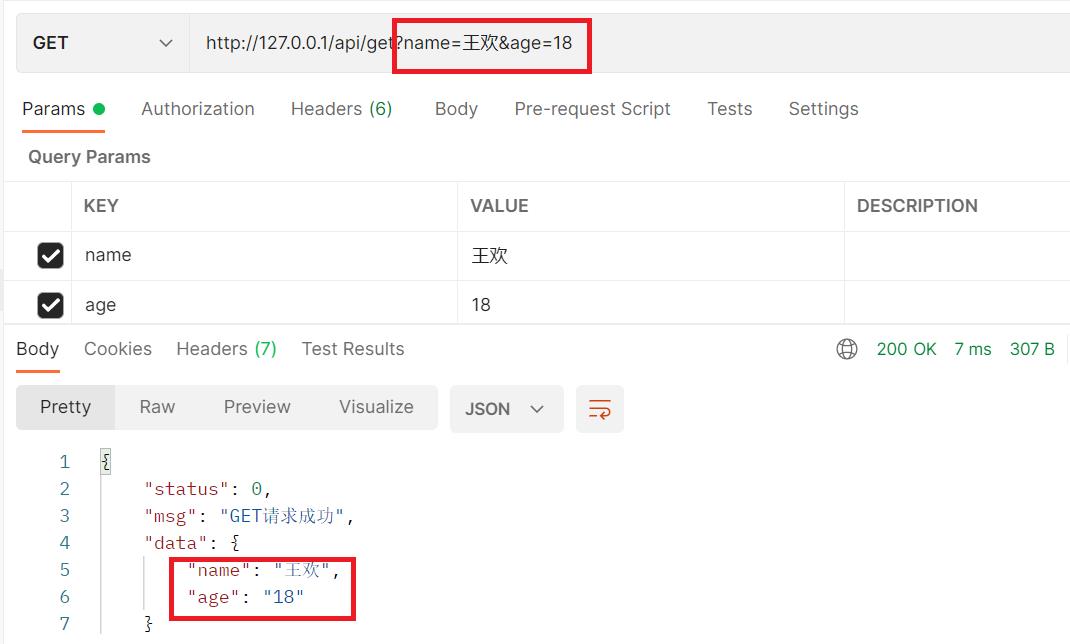
在终端打开服务器,启动成后,在postman中进行测试,有:

接下来可以动态的输入要查询的参数,如下:

四、编写POST接口
apiRuter.post('/post',(req,res)=>
//获取到客户端通过查询字符串,发送到服务器的数据
const body = req.body
//调用res.send()方法,把数据响应给客户端
res.send(
status:0, //状态,0表示成功,1表示失败
msg:'GET请求成功'), //状态描述
data:body // 需要响应给客户端的具体数据
)
)
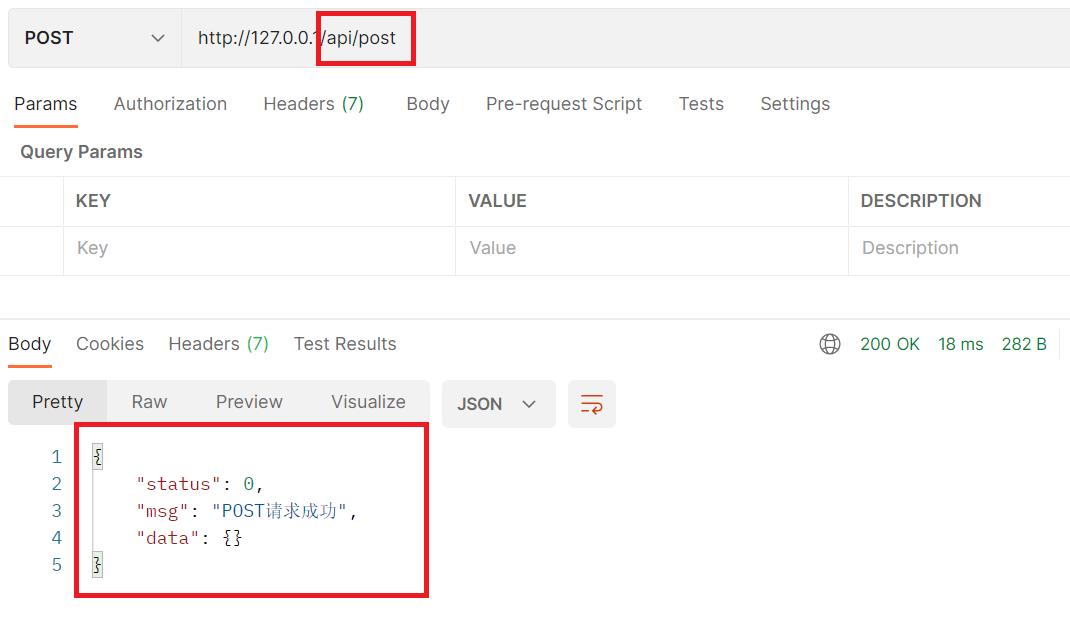
在终端打开服务器,启动成后,在postman中进行测试,有:

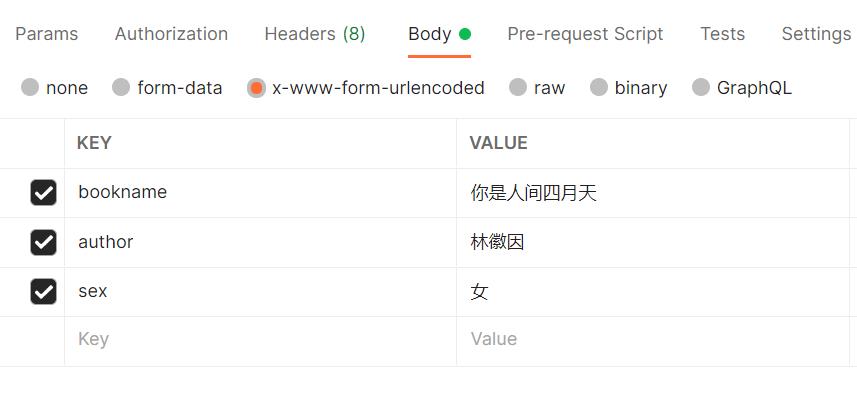
接下来可以动态的输入要查询的参数,如下:

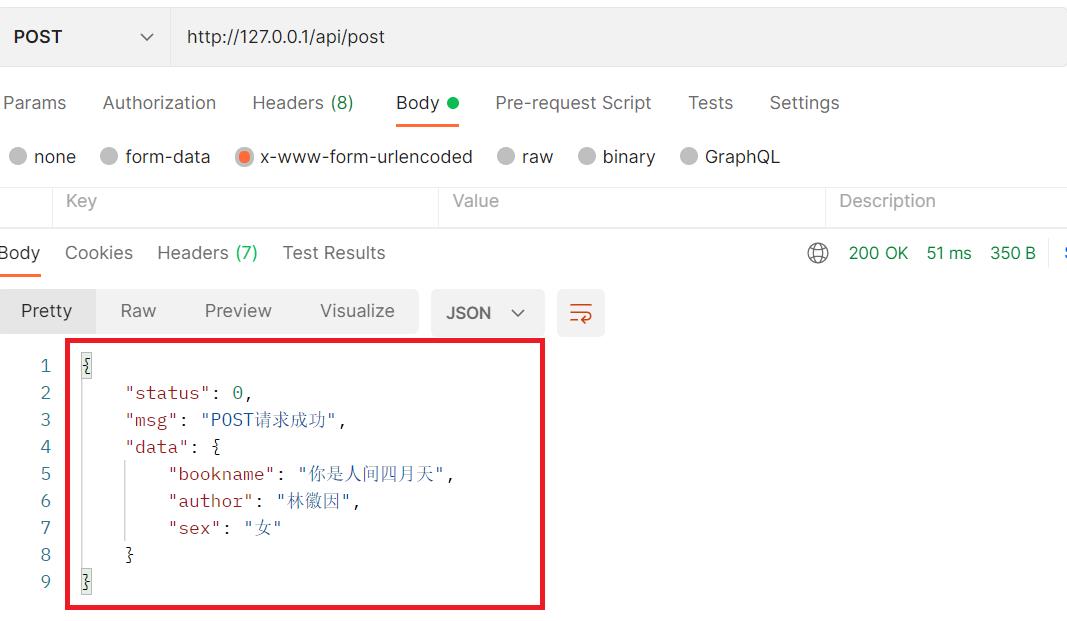
响应的内容为:

五、CORS 跨域资源共享
1、接口的跨域问题
刚才编写的 GET 和 POST接口,存在一个很严重的问题:不支持跨域请求。验证如下:
创建一个html文件,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.staticfile.org/jquery/1.10.0/jquery.min.js"></script>
</head>
<body>
<button class="btn1">get请求</button>
<button class="btn2">post请求</button>
<script>
$(function()
//测试get请求
$('.btn1').on('click',function()
$.ajax(
type:'GET',
url:'http://127.0.0.1/api/get',
data:name:'王欢',age:18,
success:function(res)
console.log(res)
)
)
//测试post请求
$('.btn2').on('click',function()
$.ajax(
type:'POST',
url:'http://127.0.0.1./api/post',
data:bookName:'你是人间四月天',
author:'林徽因'
,
success:function(res)
console.log(res)
)
)
);
</script>
</body>
</html>
打开浏览器进行运行,有:

发现报错,这就是因为跨域问题导致的。我门打开的网页是在
解决接口跨域问题的方案主要有两种:
CORS(主流的解决方案,推荐使用)JSONP(有缺陷的解决方案:只支持 GET 请求)
2、使用 cors 中间件解决跨域问题
cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题。
使用步骤分为如下 3 步:
(1)运行 npm install cors 安装中间件

(2)使用 const cors = require('cors') 导入中间件
(3)在路由之前调用 app.use(cors()) 配置中间件
配置完成后,再去运行测试接口跨域问题.html,如下:

跨域请求成功。
3、什么是 CORS
CORS (Cross-Origin Resource Sharing,跨域资源共享)由一系列 HTTP 响应头组成,这些 HTTP 响应头决定浏览器是否阻止前端 JS 代码跨域获取资源。
浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了 CORS 相关的 HTTP 响应头,就可以解除浏览器端的跨域访问限制。如下图所示:

但是需要注意的是:
CORS主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了CORS的接口。CORS在浏览器中有兼容性。只有支持XMLHttpRequest Level2的浏览器,才能正常访问开启了CORS的服务端接口(例如:IE10+、Chrome4+、FireFox3.5+)。
4、CORS 响应头部 - Access-Control-Allow-Origin
响应头部中可以携带一个 Access-Control-Allow-Origin 字段,其语法如下:
Access-Control-Allow-Origin:<origin>|*
其中,origin 参数的值指定了允许访问该资源的外域 URL。例如,下面的字段值将只允许来自 http://www.cn 的请求:
res.setHeader('Access-Control-Allow-Origin','http://www.cn')
如果指定了 Access-Control-Allow-Origin 字段的值为通配符 *,表示允许来自任何域的请求,如下:
res.setHeader('Access-Control-Allow-Origin','*')
5、CORS 响应头部 - Access-Control-Allow-Headers
默认情况下,CORS 仅支持客户端向服务器发送如下的 9 个请求头:
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type (值仅限于 text/plain、multipart/form-data、application/x-www-form-urlencoded 三者之一)。
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过 Access-Control-Allow-Headers 对额外的请求头进行声明,否则这次请求会失败!
res.retHeader('Access-Control-Allow-Headers','Content-Type,X-Custom-Header')
需要注意的是,多个请求头之间要使用英文逗号分隔。
6、CORS 响应头部 - Access-Control-Allow-Methods
默认情况下,CORS 仅支持客户端发起 GET、POST、HEAD 请求。
如果客户端希望通过 PUT、DELETE 等方式请求服务器的资源,则需要在服务器端,通过 Access-Control-Alow-Methods来指明实际请求所允许使用的 HTTP 方法。
//只允许POST,GET,DELETE,HEAD请求方法
res.setHeader('Access-Control-Allow-Methods','POST,GET,DELETE,HEAD')
//允许所有的HTTP请求方法
res.setHeader('Access-Control-Allow-Method','*')
7、CORS请求的分类
客户端在请求 CORS 接口时,根据请求方式和请求头的不同,可以将 CORS 的请求分为两大类,分别是:简单请求和预检请求。
1、简单请求
同时满足以下两大条件的请求,就属于简单请求:
(1)请求方式:GET、POST、HEAD 三者之一
(2)HTTP 头部信息不超过以下几种字段:无自定义头部字段、Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type(只有三个值application/x-www-form-urlencoded、multipart/form-data、text/plain)
2、预检请求
只要符合以下任何一个条件的请求,都需要进行预检请求:
(1)请求方式为 GET、POST、HEAD 之外的请求 Method 类型
(2)请求头中包含自定义头部字段
(3)向服务器发送了 application/json 格式的数据
在浏览器与服务器正式通信之前,浏览器会先发送 OPTION 请求进行预检,以获知服务器是否允许该实际请求,所以这一次的 OPTION 请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据。
3、简单请求和预检请求的区别
简单请求的特点:客户端与服务器之间只会发生一次请求。
预检请求的特点:客户端与服务器之间会发生两次请求,OPTION 预检请求成功之后,才会发起真正的请求。
如下,我们在添加一个delete请求,作为预检请求,然后,在页面给其添加点击事件,通过ajax发起一个请求,然后在添加一个delete接口:
<button class="btn3">delete请求</button>
$('.btn3').on('click',function()
$.ajax(
type:'DELETE',
url:'http://127.0.0.1/api/delete',
success:function(res)
console.log(res)
)
)
router.delete('/delete',(req,res)=>
res.send(
status:0,
msg:'DELETE请求成功',
)
)
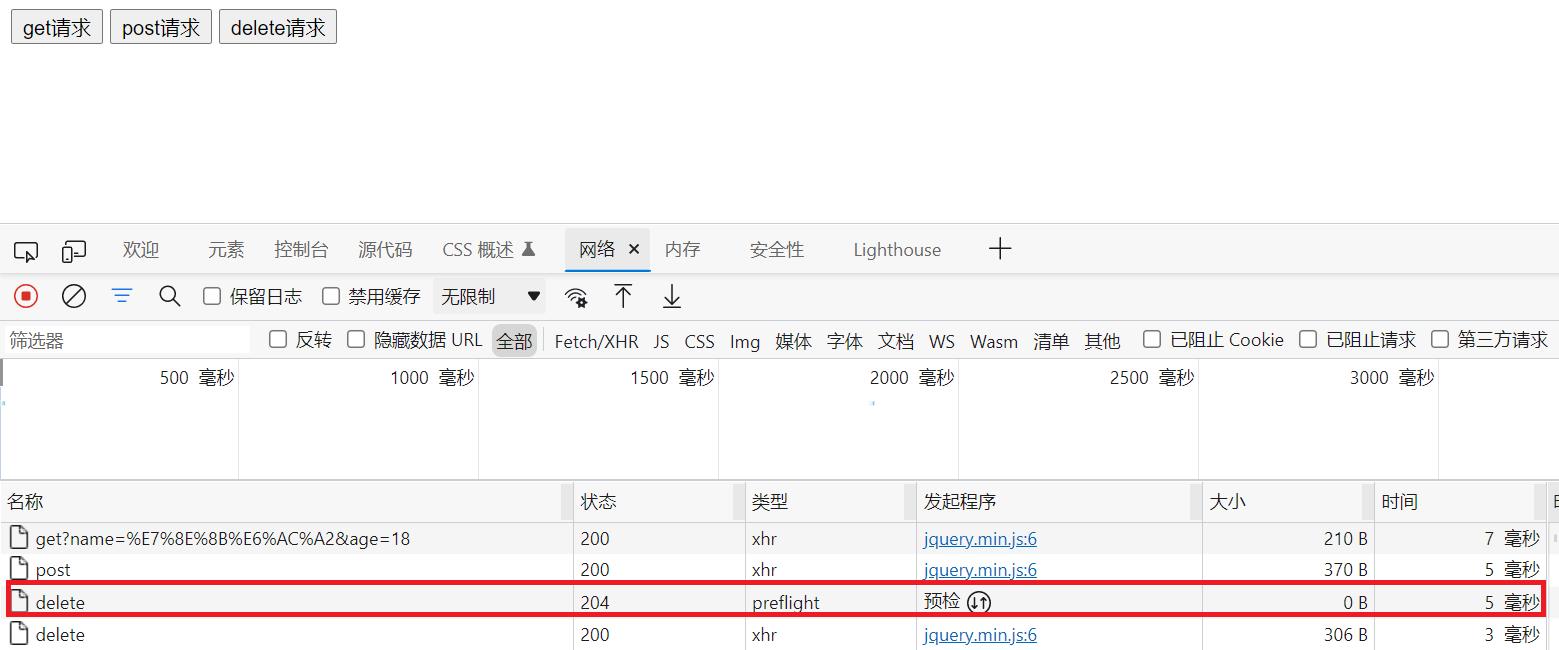
打开浏览器进行测试:

可以看到在delete请求中,客户端与服务器之间会发生两次请求。
六、JSONP接口
前期已经对JSONP进行过详细的说明,这里在说一下jsonp的特点:
JSONP不属于真正的Ajax请求,因为它没有使用XMLHttpRequest这个对象。JSONP仅支持GET请求,不支持POST、PUT、DELETE等请求。
1、创建 JSONP 接口的注意事项
如果项目中已经配置了 CORS 跨域资源共享,为了防止冲突,必须在配置 CORS 中间件之前声明 JSONP 的接口。否则 JSONP 接口会被处理成开启了 CORS 的接口。示例代码如下:
//优先创建JSONP接口【这个接口不会被处理成CORS接口】
app.get('api/jsonp',(req,res)=>
//......
)
//在配置CORS中间件【后续的所有接口,都会被处理成CORS接口】
app.use(cors())
//这是一个开启了CORS的接口
app.get('api/get'),)res,req)=> )
2、实现 JSONP 接口的步骤
(1)获取客户端发送过来的回调函数的名字
const funcName = req.query.callback
(2)得到要通过 JSONP 形式发送给客户端的数据:
const data = name:'王欢',age:18
(3)根据前两步得到的数据,拼接出一个函数调用的字符串:
const = scriptStr = `$funcName($JSON.stringify(data))`
(4)把上一步拼接得到的字符串,响应给客户端的 <script> 标签进行解析执行:
res.send(script)
3、在网页中使用 jQuery 发起 JSONP 请求
调用 $.ajax() 函数,提供 JSONP 的配置选项,从而发起 JSONP 请求,示例代码如下:
$('.btn4').on('click',function()
$.ajax(
type:'GET',
url:'http://127.0.0.1/api/jsonp',
dataType: 'jsonp',
success:function(res)
console.log(res)
)
)
打开浏览器进行测试:

发现成功请求到数据。
完整代码
apiRouter.js:
const express = require('express');
const router = express.Router()
//挂载对应的路由
router.get('/get',(req,res)=>
//获取到客户端通过查询字符串,发送到服务器的数据
const query = req.query
//调用res.send()方法,把数据响应给客户端
res.send(
status:0, //状态,0表示成功,1表示失败
msg:'GET请求成功', //状态描述
data:query // 需要响应给客户端的具体数据
)
)
router.post('/post',(req,res)=>
const body = req.body
console.log(body)
res.send(
status:0, //状态,0表示成功,1表示失败
msg:'POST请求成功', //状态描述
data:body // 需要响应给客户端的具体数据
)
)
router.delete('/delete',(req,res)=>
res.send(
status:0,
msg:'DELETE请求成功',
)
)
module.exports = router;
使用Express写接口.js:
//导入express
const express = require('express')
//创建服务器实例
const app = express()
app.get('/api/jsonp',(req,res)=>
const funcName = req.query.callback
const data = name:'小熊',age:18
const scriptStr = `$funcName($JSON.stringify(data))`
res.send(scriptStr)
)
//配置中间件
app.use(express.urlencoded(extended:false))
const cors = require('cors')
app.use(cors())
//导入路由模块
const router= require('./apiRouter')
//把路由模块注册到app上
app.use('/api',router)
//启动服务器
app.listen(80,function()
console.log('Express server running at http://127.0.0.1')
)
测试接口跨域问题.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.staticfile.org/jquery/1.10.0/jquery.min.js"></script>
</head>
<body>
<button class="btn1">get请求</button>
<button class="btn2">post请求</button>
<button class="btn3">delete请求</button>
<button class="btn4">JSONP请求</button>
<script>
$(function()
//测试get请求
$('.btn1').on('click',function()
$.ajax(
type:'GET',
url:'http://127.0.0.1/api/get',
data:name:'王欢',age:18,
success:function(res)
console.log(res)
)
)
//测试post请求
$('.btn2').on('click',function()
$.ajax(
type:'POST',
url:'http://127.0.0.1/api/post',
data:bookName:'你是人间四月天',
author:'林徽因'
,
success:function(res)
console.log(res)
)
)
$('.btn3').on('click',function()
$.ajax(
type:'DELETE',
url:'http://127.0.0.1/api/delete',
success:function(res)
console.log(res)
)
)
$('.btn4').on('click',function()
$.ajax(
type:'GET',
url:'http://127.0.0.1/api/jsonp',
dataType: 'jsonp',
success:function(res)
console.log(res)
)
)
);
</script>
</body>
</html>
以上是关于Node.js---使用Express写接口的主要内容,如果未能解决你的问题,请参考以下文章
node+pm2+express+mysql+sequelize来搭建网站和写接口
Node.js + Express 接口请求(GETPOSTPUT)事例
利用node.js写一个后台服务器---express框架的搭建及使用