《果然新鲜》电商项目(20)- 项目配置信息分类(Apollo Namespace命名空间)
Posted IT老刘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《果然新鲜》电商项目(20)- 项目配置信息分类(Apollo Namespace命名空间)相关的知识,希望对你有一定的参考价值。
引言
在上一节《《果然新鲜》电商项目(19)- 公众号获取注册码功能》,主要讲解如何从公众号获取注册码,并验证注册码是否正确。
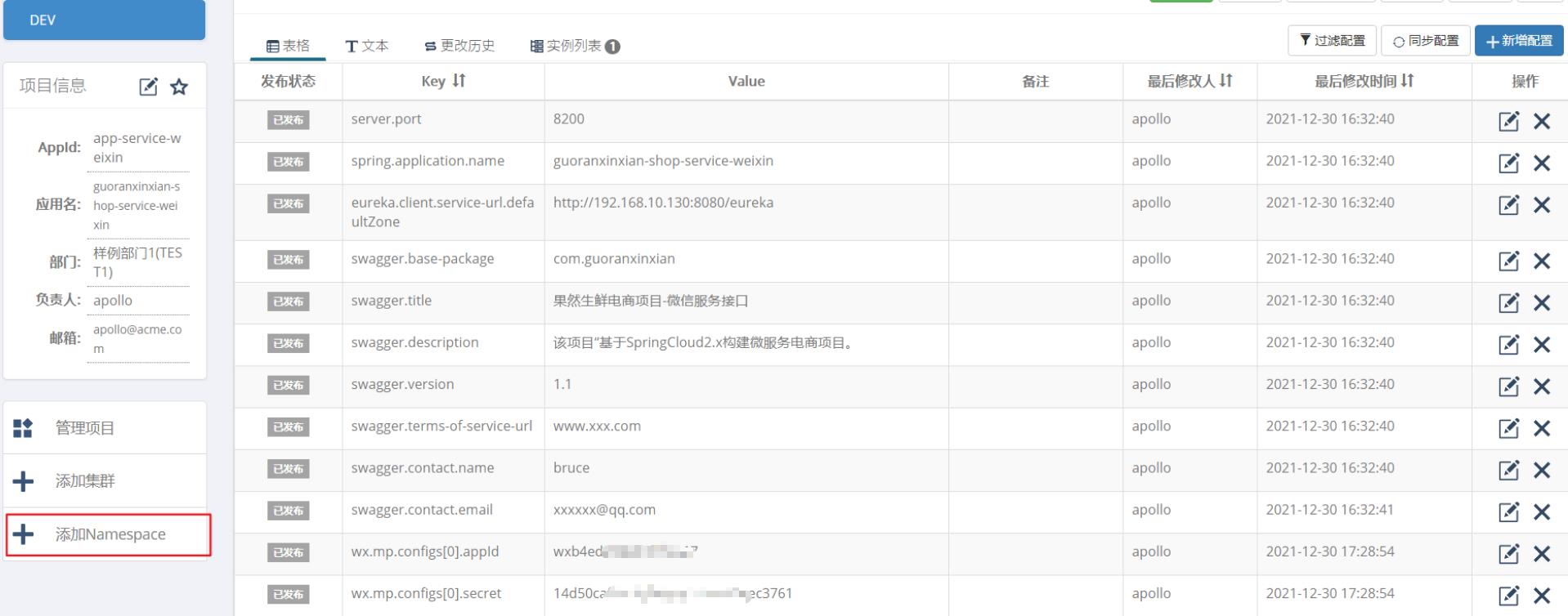
我们会发现项目现在有很多的配置,在Apollo配置中心里显得比较混乱(如下图),那该如何做分类呢?

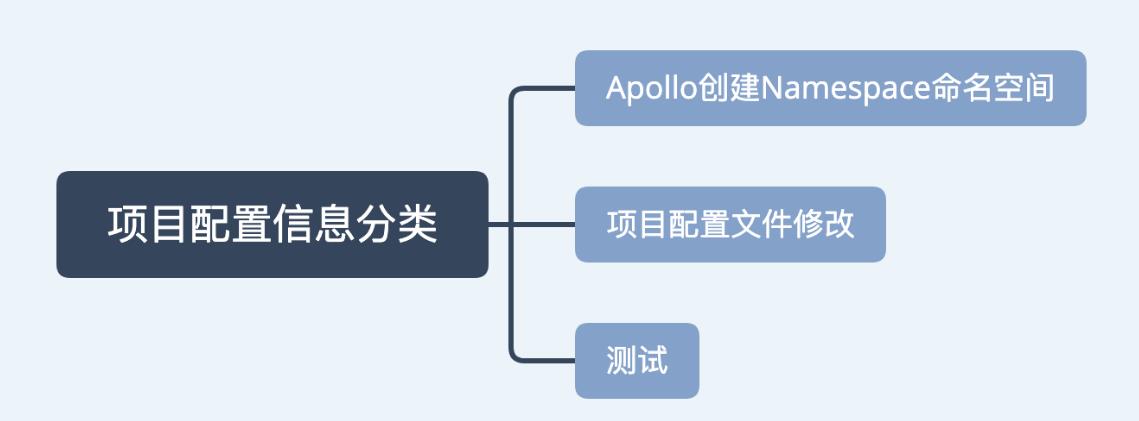
本文来讲解Apollo分布式配置中心的Namespace,来实现配置信息的分类。
1.Apollo配置中心创建Namespace
step1:在Apollo中创建项目的时候,会自动创建一个默认的命名空间"application",如下图:

step2:在前面的博客里,写了很多的东西在里面,需要分类。比如想把与“微信”相关的配置文件放到另外一个命名空间。首先点击左下角的“添加Namespace”:

step3:填写配置信息:

注意:
- 公共的
Namespace的配置能被任何项目读取 - 通过创建公共
Namespace可以实现公共组件的配置,或多个应用共享同一份配置的需求 - 如果其它应用需要覆盖公共部分的配置,可以在其它应用那里关联公共
Namespace,然后在关联的Namespace里面配置需要覆盖的配置即可 - 如果其它应用不需要覆盖公共部分的配置,那么就不需要在其它应用那里关联公共
Namespace
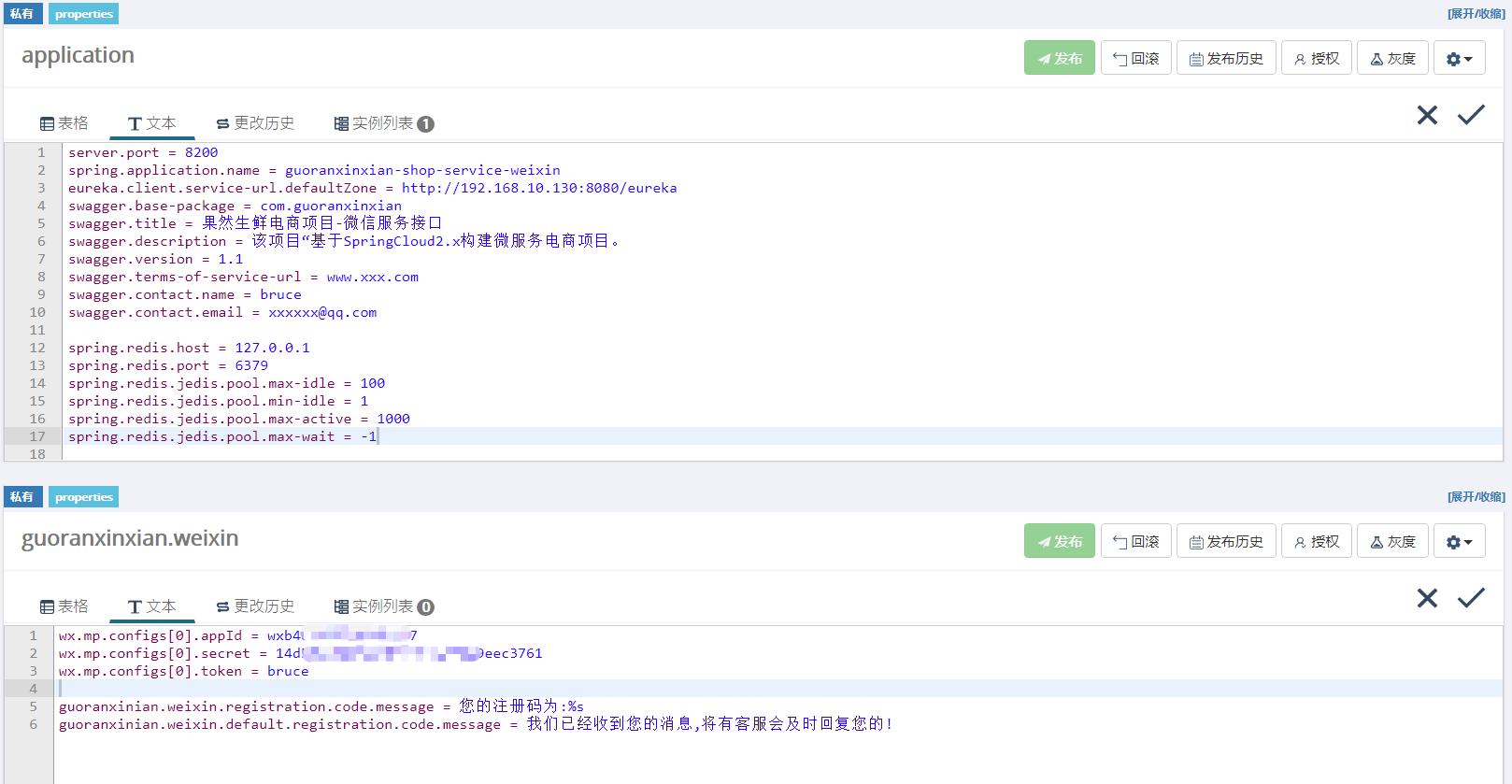
step4:点击提交后,在项目页面可以看到创建了“guoranxinxian.weixin”命名空间:

step4:把微信相关的配置从application命名空间剪切到guoranxinxian.weixin命名空间里:

step5:发布


2.项目配置文件修改
Apollo的配置文件已经配置好了,但是在项目里面,默认只读application命名空间的内容,所以要修改application.properties文件,最后添加两行,如下:
app.id=app-service-member
apollo.meta=http://192.168.10.130:8080
apollo.bootstrap.enabled = true
apollo.bootstrap.namespaces = application,guoranxinxian.weixin
3.测试
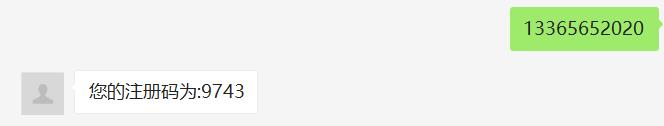
启动项目,在测试公众号发送手机号,可以看到能正常接收,表示配置信息分类成功:

4.总结

以上是关于《果然新鲜》电商项目(20)- 项目配置信息分类(Apollo Namespace命名空间)的主要内容,如果未能解决你的问题,请参考以下文章