V8中的代码缓存--code caching
Posted 前端精髓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了V8中的代码缓存--code caching相关的知识,希望对你有一定的参考价值。
简介
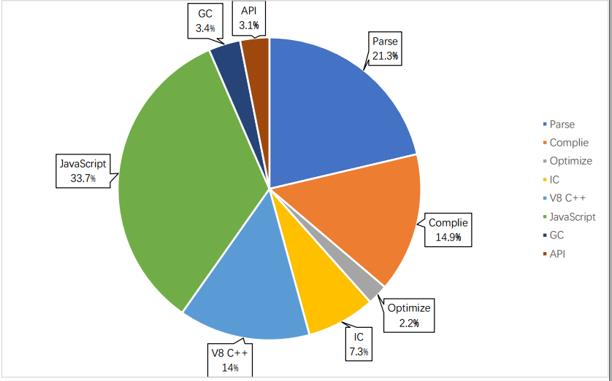
一份 javascript 代码从 Blink 交给 V8 开始到执行,经历了解析,编译,运行,优化以及包括 GC 这些过程。下面这张图展示了 V8 在运行中实际测量得出的数据。

可以看到解析 Parse 和编译 Complie 所花费的时间占到了整个运行周期总时间的三分之一。所以,这是为什么 V8 需要做 code cache,引擎希望尽可能的减少解析和编译所用的时间。其总体思想就是,既然解析和编译花费的时间占据这么大,那么满足一定条件后,V8 会把编译和解析的结果缓存下来,等到下次遇到相同的文件,直接跳过这个过程,把直接缓存好的数据拿来使用。如果你熟悉 HTTP,你会发现这个过程和 HTTP 缓存如出一辙。
使用
v8-compile-cache 提供了一个 require 钩子来使用 v8 的代码缓存。
npm install --save v8-compile-cache
require('v8-compile-cache');
设置环境变量 DISABLE_V8_COMPILE_CACHE=1 以禁用缓存。缓存目录由环境变量V8_COMPILE_Cache_Cache_DIR 定义。默认是 <os.tmpdir()>/v8-compile-cache-<V8_VERSION>,缓存的文件是 .BLOB 和 .MAP 结尾。
简单来说,使用了code caching 后,当 JS 第一次被编译后,将生成的代码序列化后存储在磁盘上,后续再次加载时,会优先读取磁盘中的缓存,反序列化后执行,避免 JS 被从头编译造成重复开销。
以上是关于V8中的代码缓存--code caching的主要内容,如果未能解决你的问题,请参考以下文章