2021-08-19
Posted 狂狼大白鲨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021-08-19相关的知识,希望对你有一定的参考价值。
nodeJs
课程目标
1、前端开发和前端开发工具
2、Nodejs安装及快速入门
3、Es6的新语法糖
4、Npm包管理器
5、Babel的安装作用
6、模块化管理
7、Webpack打包和编译
8、如何快速构建一个nodejs项目vue-element-admin
01、概述和前端工具vscode安装
前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 [1] 。它从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。 [2]
移动互联网带来了大量高性能的移动终端设备以及快速的无线网络,HTML5,node.jS的广泛应用,各类框架类库层出不穷。 [1]
当下国内的大部分互联网公司只有前端工程师和后端工程师,中间层的工作有的由前端来完成,有的由后端来完成。
1.1、下载安装VScode
下载地址:https://code.visualstudio.com/

1:双击打开vscode安装包

2: 指定安装目录

不创建桌面图标,(个人喜好)

直接点击【下一步】

点击【安装】

安装完毕

点击完成

1.1.1、中文界面配置
1、首先安装中文插件:Chinese (Simplified) Language Pack for Visual Studio Code

2、右下角弹出是否重启vs,点击“yes”

汉化成功

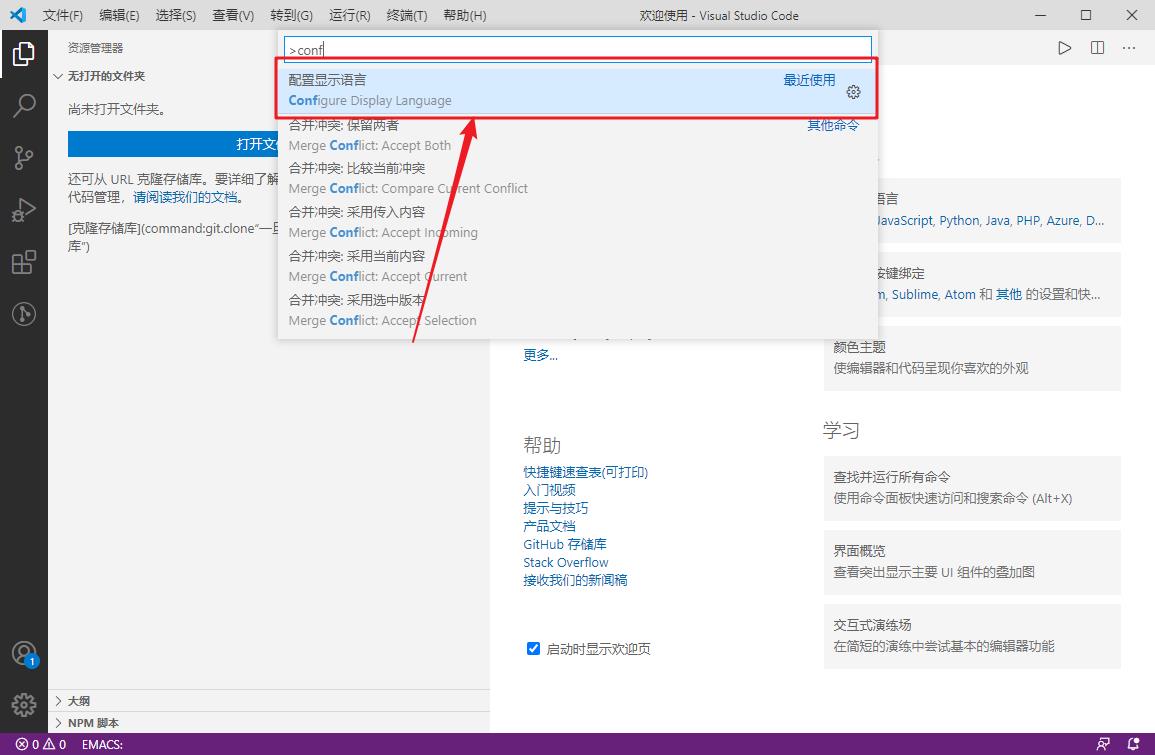
3、有些机器重启后如果界面没有变化,则 点击 左边栏Manage -> Command Paletet…【Ctrl+Shift+p】
4、在搜索框中输入“configure display language”,回车

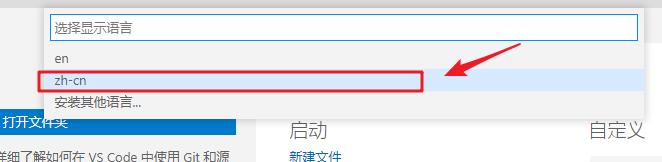
5、选择’zh-cn’

6、重启vs
1.1.2、插件安装
为方便后续开发,建议安装如下插件

1.1.3、设置字体大小
左边栏Manage -> settings -> 搜索 “font” -> Font size
1.1.4、开启完整的Emmet语法支持
设置中搜索 Emmet:启用如下选项,必要时重启vs

1.1.5、视图
查看—> 外观—> 向左移动侧边栏
02、Nodejs
2.1、Nodejs介绍与安装
目标: 了解nodejs、并且在本地安装好这个软件
官网: http://nodejs.cn/
介绍:
Node 是一个让 javascript 运行在服务端的开发平台,它让 JavaScript 成为与php、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。 发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。简单的说 Node.js 就是运行在服务端的 JavaScript。 Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。底层架构是:javascript. 文件后缀:.jsNode.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。

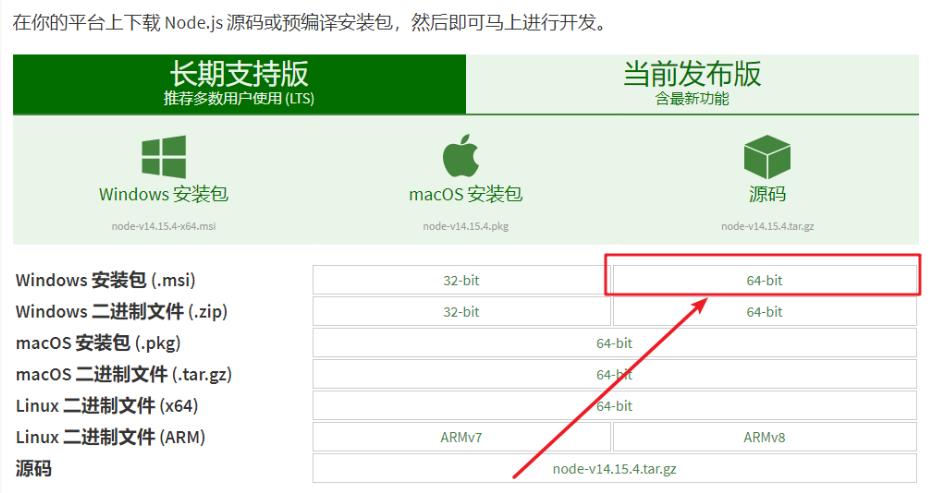
下载对应你系统的Node.js版本:
下载地址:https://nodejs.org/zh-cn/download
帮助文档:https://nodejs.org/zh-cn/docs
关于Nodejs:https://nodejs.org/zh-cn/about

安装默认安装即可,安装完成之后,查看是否安装成功:
node -v

小结
Nodejs是一门计算机语言,运行在系统中的v8(jvm)引擎中。文件后缀是
js运行的命令是:node
2.2、Nodejs入门
目标: 控制台输出字符串、使用函数、进行模块化编程
2.2.1、快速入门-Hello World
1、创建文件夹 nodejs
2、创建 helloworld.js
类似于java中的
System.out.println("")
console.log('Hello World!!!')
运行:node helloworld.js
结果:hello world!!!
3、打开命令行终端:Ctrl + Shift + y
浏览器的内核包括两部分核心:
- DOM渲染引擎;
- java script 解析器(js引擎)
- js运行在浏览器内核中的js引擎内部
小结
Node.js是脱离浏览器环境运行的JavaScript程序,基于V8 引擎
2.2.2、Node - 实现请求响应
1、创建 httpserver.js ;
// 导入模块是require 就类似于import java.io const http = require('http');// 1: 创建一个httpserver服务http.createServer(function(request,response) // 浏览器怎么认识hello server!!! response.writeHead(200,'Content-type':'text/plain'); //这句话的含义是:告诉浏览器将 // 以text-plain去解析hello server 这段数据。 // 给浏览器输出内容 response.end("<strong>hello server!!!</strong>");).listen(8888);console.log("你启动的服务是:http://localhpst:8888以启动成功!!");// 2: 监听一端口8888// 3: 启动运行服务 node httpserver.js// 4: 在浏览器访问http://localhost:8888
2、运行服务器程序;
node httpserver.js
3、服务器启动成功后,在浏览器中输入:http://localhost:8888/ 查看webserver成功运行,并输出html页面
4、停止服务:ctrl + c
2.2.3、Node-操作mysql数据库
参考:https://www.npmjs.com/package/mysql
1:安装mysql依赖
npm install mysql
2:定义db.js进行操作
//1: 导入mysql依赖包, mysql属于第三方的模块就类似于 java.sql一样的道理
var mysql = require("mysql");
// 1: 创建一个mysql的Connection对象
// 2: 配置数据连接的信息
var connection =mysql.createConnection( host:"127.0.0.1", port:3306, user:"root", password:"mkxiaoer", database:"testdb");
// 3:开辟连接connection.connect();
// 4: 执行
curdconnection.query("select * from kss_user",function(error,results,fields)
// 如果查询出错,直接抛出 if(error)throw error;
// 查询成功 console.log("results = ",results););
// 5: 关闭连接connection.end();
// 最后一步:运行node db.js 查看效果
3:新建数据库:db_test和表kss_user表
/* Navicat MySQL Data Transfer Source Server : localhost Source Server Type : MySQL Source Server Version : 60011 Source Host : localhost:3306 Source Schema : testdb Target Server Type : MySQL Target Server Version : 60011 File Encoding : 65001 Date: 20/01/2021 21:38:55*/SET NAMES utf8mb4;SET FOREIGN_KEY_CHECKS = 0;-- ------------------------------ Table structure for kss_user-- ----------------------------DROP TABLE IF EXISTS `kss_user`;CREATE TABLE `kss_user` ( `id` int(11) NOT NULL, `name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, PRIMARY KEY (`id`) USING BTREE) ENGINE = InnoDB CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Compact;-- ------------------------------ Records of kss_user-- ----------------------------INSERT INTO `kss_user` VALUES (1, '学相伴');INSERT INTO `kss_user` VALUES (2, '广东');SET FOREIGN_KEY_CHECKS = 1;
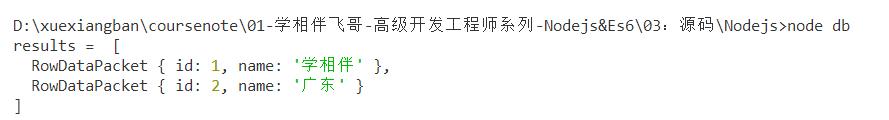
4、运行db.js
node db

如果想开发更复杂的基于Node.js的应用程序后台,需要进一步学习Node.js的Web开发相关框架 express,art-template、koa等
03、Es6
3.1、ES6的概述

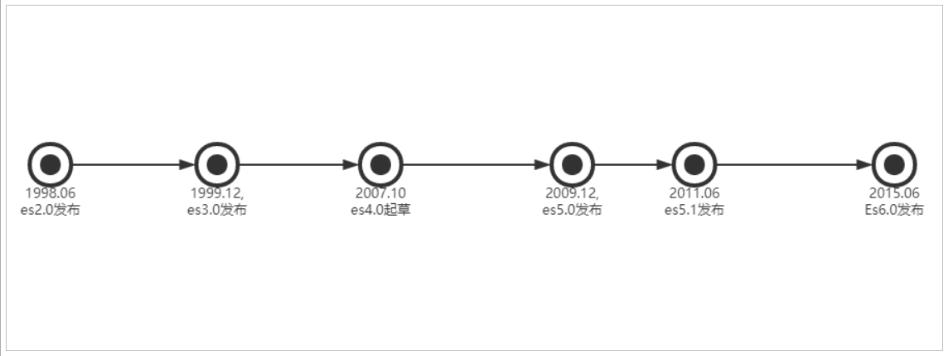
ECMAScript的快速发展:

编程语言JavaScript是ECMAScript的实现和扩展 。ECMAScript是由ECMA(一个类似W3C的标准组织)参与进行标准化的语法规范。ECMAScript定义了:
[语言语法] – 语法解析规则、关键字、语句、声明、运算符等。
[类型]– 布尔型、数字、字符串、对象等。
[原型和继承]
内建对象和函数的
[标准库] – [JSON]、[Math]、[数组方法]、[对象自省方法]等。
ECMAScript标准不定义HTML或CSS的相关功能,也不定义类似DOM(文档对象模型)的[Web API],这些都在独立的标准中进行定义。ECMAScript涵盖了各种环境中JS的使用场景,无论是浏览器环境还是类似[node.js]的非浏览器环境。
ECMAScript标准的历史版本分别是1、2、3、5。
那么为什么没有第4版?其实,在过去确实曾计划发布提出巨量新特性的第4版,但最终却因想法太过激进而惨遭废除(这一版标准中曾经有一个极其复杂的支持泛型和类型推断的内建静态类型系统)。
ES4饱受争议,当标准委员会最终停止开发ES4时,其成员同意发布一个相对谦和的ES5版本,随后继续制定一些更具实质性的新特性。这一明确的协商协议最终命名为“Harmony”,因此,ES5规范中包含这样两句话
ECMAScript是一门充满活力的语言,并在不断进化中。
未来版本的规范中将持续进行重要的技术改进
2009年发布的改进版本ES5,引入了[Object.create()]、[Object.defineProperty()]、[getters]和[setters]、[严格模式]以及[JSON]对象。
ES6: 是JavaScript语言的下一代标准,2015年6月正式发布。它的目标,是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
小结:
ECMAScript是前端js的语法规范;可以应用在各种js环境中。如:浏览器或者node.js环境。
它有很多版本:es1/2/3/5/6,很多新特性,可以在js环境中使用这些新特性。
3.2、ES6的语法:let和const命令
变量和常量的严格区分。
核心代码:
新建espro6\\demo01.html如下
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title></head><body> <script> // 1: 在javascrit定义数据类型只有一种标识 - var // 灵活拷问:js有数据类型吗? // 有,string,number,Object, boolean, undefined // 什么是语言:电脑内存中,人通过代码和电脑沟通。 let name = "zhangsan"; let age = 100; let flag = false; //js被骂没常量 const PI = Math.PI; // 修改会报错 //PI = 1245; console.log(PI) //var或造成变量穿透 for(let i=0;i<5;i++) console.log(i); ; //console.log("===这里就是变量穿透===>" + i) </script></body></html>
双击espro6/demo01.html运行如下:

小结
let : 可变变量
const 是常量
var:最原始。
3.3、ES6的语法:模板字符串
以前: 我们都是使用 ‘’ 或者 “” 来把字符串套起来
现在: `` 【反引号】

第一个用途:基本的字符串格式化。将表达式嵌入字符串中进行拼接。用$来界定。
//es5 let name = 'itcast' console.log('hello ' + name) //es6 const name = 'itcast' console.log(`hello $name`) //hello itcast
第二个用途:在ES5时我们通过反斜杠()来做多行字符串或者字符串一行行拼接。ES6反引号(``)直接搞定。
- 新建一个
espro6\\demo02.html如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>模板字符串</title></head><body> <script> var username = "张三"; var age = 30; // 1: 原始的做法就是去拼接字符串 var str = "我名字叫 " + username+",年龄是: "+age; console.log(str); // 2:用模板字符串来拯救 注意:这里是 `(飘键) (tab键盘的上面那个键) // jdk1.9 var str2 = `我名字叫 $username,年龄是: $age`; console.log(str2); </script></body></html>
3.4、ES6的语法:函数默认参数与箭头函数
函数默认参数
在方法的参数后面加上一个默认值即可
核心代码
双击espro6/demo03.html运行如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title></head><body> <script> // 默认参数 给参数列表设定初始值 function add(a =100,b=100) console.log(a,b); // 执行方法,会用默认值填充,打印出来100,200 add(); // 覆盖默认值打印 结果是1,2 add(1,2); </script></body></html>

箭头函数
箭头函数简化函数的定义,可以让我们不用使用function关键字
/*箭头函数最直观的三个特点。 1不需要function关键字来创建函数 2省略return关键字 3继承当前上下文的 this 关键字*/
核心代码
双击espro6/demo04.html运行如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>箭头函数</title></head><body> <script> // 箭头函数 // 它也是一种函数的定义,它简化定义仅此而已。 // 步骤:1:去掉function 2: 括号后面加箭头。 // 1:声明式的定义 function add () ; // 2:表达式的定义 var add2 = function() // 3:箭头函数的定义 var sum = (a = 100,b = 300)=> console.log(a+b); ; // 这里执行箭头函数 sum(50,50); // 这里执行箭头函数 sum(); // 这里执行箭头函数 sum(400); </script></body></html>

箭头函数深度学习
双击espro6/demo05.html运行如下:
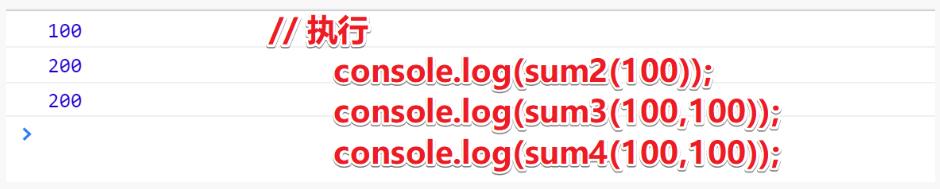
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>箭头函数</title></head><body> <script> // 箭头函数 // 它也是一种函数的定义,它简化定义仅此而已。 // 步骤:1:去掉function 2: 括号后面加箭头。 // 无参数的函数 //var sum = function() // // 箭头改造如下 //var sum = ()=> // 有参数 // 第一种情况 一个参数的如下 //var sum2 = function(a) //; // 箭头改造如下 var sum2 = (a)=>; var sum2 = a=> return a; ; // 第二种情况 二个参数的以上,记住括号一定要加 //var sum3 = function(a,b) // return a + b; //; // 箭头改造如下 var sum3 = (a,b)=> return a + b; ; // 第三种情况,如果没有逻辑体,只有返回值可以简化如下 //var sum4 = function(a,b) // return a + b; //; // 箭头改造如下 var sum4 = (a,b)=>a+b // 执行 console.log(sum2(100)); console.log(sum3(100,100)); console.log(sum4(100,100)); </script></body></html>

3.5、ES6的语法:对象初始化简写
核心代码
它是指:如果一个对象中的key和value的名字一样的情况下可以定义成一个。
- 双击
espro6\\demo06.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>对象简写</title></head><body><script> function person(name, age) //return name:name,age:age; // 对象简写 return name, age ; ; // 调用和执行 var json = person("小花花美美", 20); console.log(json.name, json.age); //========================= 实战应用 ========================= //<button onclick="login()">登录</button> function login() var username = $("#username").val(); var password = $("#password").val(); // 发送ajax $.ajax( type: "post", // 对象简写 data: username, password , // 原始写分 //data:username:username,password:password, success() ); </script></body></html>
3.6、ES6的语法:对象解构
核心代码
对象解构 —- es6提供一些获取快捷获取对象属性和行为方式
双击espro6\\demo07.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>对象解构</title></head><body> <script> // 对象解构 --- es6提供一些获取快捷获取对象属性和行为方式 var person = name:'zhangsan', age:32, language:"cn", // 函数也有处理 /* say:function() console.log(this.name+"年龄是:" + this.age); */ /* say:()=> console.log(this.name+"年龄是:" + this.age); */ say() console.log(this.name+"年龄是:" + this.age); ; // ===========================传统的做法======================== var name = person.name; var age = person.age; person.say(); // ===========================对象解构做法======================== //es6的做法 前提:默认情况name,age必须是jsonkey. var name,age = person; console.log(name,age); // 可以用冒号取小名 var name,age,language:lan = person; console.log(name,age,lan); </script></body></html>
3.7、ES6的语法:传播操作符【…】
把一个对象的属性传播到另外一个对象中
Spread Operator
核心代码
双击espro6\\demo08.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>ES6的语法:传播操作符【...】</title></head><body> <script> // 1: 定义一个对象 var person1 = name: '小飞飞', age: 16, ; // 2: 对象解构 var name,age = person1; // =========================== ... 对象融合===================== var person2 = ...person1, gender:1, tel:13478900 ; console.log(person2); // =========================== ... 对象取值===================== // ... 对象取值 var person3 = name:"李四", gender:1, tel:"11111", address:'广州' ; // ...person4 把剩下没取走给我。 var name,gender,...person4 = person3; console.log(name) console.log(age) console.log(person4) // =================场景分析 -----伪代码======================== // 模拟后台:异步查询返回用户数据 如下: function findUsers() $.get("xxxxx",function(res) var res = pages:11, pageSize:10, pageNo:1, firstFlag:true, lastFlag:false, total:123, data:[,,,], ; // ==========================对象 ... 取值=============== var data:users,...pagesjon = res; //等价于 /* var users = res.data; var pagesjon = res = pages:11, pageSize:10, pageNo:1, firstFlag:true, lastFlag:false, total:123, ; */ ) </script></body></html>
3.8、ES6的语法:数组map和reduce方法使用(了解)
目标:数组中map方法的应用场景
讲解:
数组中新增了map和reduce方法。
map()
方法可以将原数组中的所有元素通过一个函数进行处理并放入到一个新数组中并返回该新数组。
举例:有一个字符串数组,希望转为int数组
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>数组方法的扩展-map reduce</title></head><body> <script> /*********************************map*********************/ let arr = ['1', '20', '-5', '3']; console.log(arr) // 1:数据类型的更改 map自身循环的功能 // 2:map方法可以将原数组中的所有元素通过一个函数进行处理并放入到一个新数组中并返回该新数组。 var newarr = arr.map(function (value) return parseInt(value) * 2; ); /* // 箭头简化01 var newarr = arr.map(value=> return parseInt(value) * 2; ); // 箭头简化02 var newarr = arr.map(value => parseInt(value) * 2); */ console.log("原数组:", arr); console.log("map的newarr数组:", newarr); // 2 40 -10 6 /*********************************end map*********************/ /*********************************reduce*********************/ //reduce 计算方法 let arr2 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; var result = arr2.reduce((a, b) => a + b); console.log(result); /*********************************end reduce*********************/ </script></body></html>
reduce()
reduce(function(),初始值(可选)) :
接收一个函数(必须)和一个初始值(可选),该函数接收两个参数:
- 第一个参数是上一次reduce处理的结果
- 第二个参数是数组中要处理的下一个元素
reduce() 会从左到右依次把数组中的元素用reduce处理,并把处理的结果作为下次reduce的第一个参数。如果是 第一次,会把前两个元素作为计算参数,或者把用户指定的初始值作为起始参数
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>数组方法的扩展-map reduce</title></head><body> <script> /*********************************reduce*********************/ //reduce 计算方法 let arr2 = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; // 箭头写法 -- 1到10相加 var result = arr2.reduce((a, b) => a + b); // 原始写法 -- 1到10相加 //var result = arr2.reduce(function(a,b) // return a+b; //) console.log(result); /*********************************end reduce*********************/ </script></body></html>
04、NPM包管理器
4.1、简介
官方网站:https://www.npmjs.com/
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven 。
#在命令提示符输入 npm -v 可查看当前npm版本npm -v
4.2、使用npm管理项目
1、创建文件夹npm
2、项目初始化
#建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化npm init#按照提示输入相关信息,如果是用默认值则直接回车即可。#name: 项目名称#version: 项目版本号#description: 项目描述#keywords: Array关键词,便于用户搜索到我们的项目#最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml#我们之后也可以根据需要进行修改。#如果想直接生成 package.json 文件,那么可以使用命令npm init -y
4.3、修改npm镜像
1、修改npm镜像
NPM官方的管理的包都是从 http://npmjs.com下载的,但是这个网站在国内速度很慢。
这里推荐使用淘宝 NPM 镜像 http://npm.taobao.org/
淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
2、设置镜像地址
#经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载npm config set registry https://registry.npm.taobao.org #查看npm配置信息npm config list
4.4、npm install
#使用 npm install 安装依赖包的最新版,#模块安装的位置:项目目录\\node_modules#安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本#同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的 <dependencies>npm install jquery#如果安装时想指定特定的版本npm install jquery@2.1.x#devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖#使用 -D参数将依赖添加到devDependencies节点npm install --save-dev eslint#或npm install -D eslint#全局安装#Node.js全局安装的npm包和工具的位置:用户目录\\AppData\\Roaming\\npm\\node_modules#一些命令行工具常使用全局安装的方式npm install -g webpack#npm管理的项目在备份和传输的时候一般不携带node_modules文件夹npm install #根据package.json中的配置下载依赖,初始化项目
4.5、其他命令
#更新包(更新到最新版本)npm update 包名#全局更新npm update -g 包名#卸载包npm uninstall 包名#全局卸载npm uninstall -g 包名
05、Babel
5.1、简介
ES6的某些高级语法在浏览器环境甚至是Node.js环境中无法执行。
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。
这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。
5.2、安装
安装命令行转码工具
Babel提供babel-cli工具,用于命令行转码。它的安装命令如下:
npm install -g babel-cli#查看是否安装成功babel --version
5.3、Babel的使用
1、创建babel文件夹
2、初始化项目
npm init -y
3、创建文件 src/example.js ,下面是一段ES6代码:
// 转码前// 定义数据let input = [1, 2, 3]// 将数组的每个元素 +1input = input.map(item => item + 1)console.log(input)
4、配置 .babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,基本格式如下。
"presets": [], "plugins": []
presets字段设定转码规则,将es2015规则加入 .babelrc:
"presets": ["es2015"], "plugins": []
5、安装转码器,在项目中安装
npm install --save-dev babel-preset-es2015
6、转码
# npm install --save-dev csv-loader xml-loader# 转码结果写入一个文件mkdir dist1# --out-file 或 -o 参数指定输出文件babel src/example.js --out-file dist1/compiled.js# 或者babel src/example.js -o dist1/compiled.js# 整个目录转码mkdir dist2# --out-dir 或 -d 参数指定输出目录babel src --out-dir dist2# 或者babel src -d dist2
5.4、自定义脚本
1、改写package.json
// ... "scripts": // ... "build": "babel src\\\\example.js -o dist\\\\compiled.js" ,
2、转码的时候,执行下面的命令
mkdir distnpm run build
06、模块化
6.1、简介
模块化产生的背景
随着网站逐渐变成”互联网应用程序”,嵌入网页的Javascript代码越来越庞大,越来越复杂。
Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。但是,Javascript不是一种模块化编程语言,它不支持”类”(class),包(package)等概念,也不支持”模块”(module)。
模块化规范
- CommonJS模块化规范
- ES6模块化规范
6.2、CommonJS规范
每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。
1、创建“module”文件夹
2、创建 mokuai-common-js/四则运算.js
// 定义成员:const sum = function(a,b) return a + bconst subtract = function(a,b) return a - bconst multiply = function(a,b) return a * bconst divide = function(a,b) return a / b
3、导出模块中的成员
// 导出成员:module.exports = sum: sum, subtract: subtract, multiply: multiply, divide: divide
简写
//简写module.exports = sum, subtract, multiply, divide
4、创建 mokuai-common-js/引入模块.js
//引入模块,注意:当前路径必须写 ./const m = require('./四则运算.js')console.log(m)const r1 = m.sum(1,2)const r2 = m.subtract(1,2)console.log(r1,r2)
5、运行程序
node 引入模块.js
CommonJS使用 exports 和require 来导出、导入模块。
6.3、ES6模块化规范
ES6使用 export 和 import 来导出、导入模块。
1、创建 mokuai-es6 文件夹
2、创建 src/userApi.js 文件,导出模块
export function getList() console.log('获取数据列表')export function save() console.log('保存数据')
3、创建 src/userComponent.js文件,导入模块
//只取需要的方法即可,多个方法用逗号分隔import getList, save from './userApi.js'getList()save()
注意:这时的程序无法运行的,因为ES6的模块化无法在Node.js中执行,需要用Babel编辑成ES5后再执行。
4、初始化项目
npm init -y
5、配置 .babelrc
"presets": ["es2015"], "plugins": []
6、安装转码器,在项目中安装
npm install --save-dev babel-preset-es2015
7、定义运行脚本,package.json中增加”build”
// ... "scripts": "build": "babel src -d dist"
8、执行命令转码
npm run build
9、运行程序
node dist/userComponent.js
6.4、ES6模块化写法2
1、创建 src/userApi2.js ,导出模块
export default getList() console.log('获取数据列表2') , save() console.log('保存数据2')
2、创建 src/userComponent2.js,导入模块
import user from "./userApi2.js"user.getList()user.save()
3、执行命令转码
npm run build
4、运行程序
node dist/userComponent2.js
07、Webpack
7.1、什么是Webpack
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。

7.2、Webpack安装
1、全局安装
npm install -g webpack webpack-cli
2、安装后查看版本号
webpack -v
7.3、初始化项目
1、创建webpack文件夹
npm init -y
2、创建src文件夹
3、src下创建common.js
exports.info = function (str) document.write(str);
4、src下创建utils.js
exports.add = function (a, b) return a + b;
5、src下创建main.js
const common = require('./common');const utils = require('./utils');common.info('Hello world!' + utils.add(100, 200));
7.4、JS打包
1、webpack目录下创建配置文件webpack.config.js
const path = require("path"); //Node.js内置模块module.exports = entry: './src/main.js', //配置入口文件 output: path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径 filename: 'bundle.js' //输出文件
以上配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
2、命令行执行编译命令
webpack --mode=development#执行后查看bundle.js 里面包含了上面两个js文件的内容并进行了代码压缩
也可以配置项目的npm运行命令,修改package.json文件
"scripts": //..., "dev": "webpack --mode=development"
运行npm命令执行打包
npm run dev
3、webpack目录下创建index.html , 引用bundle.js
<body> <script src="dist/bundle.js"></script></body>
4、浏览器中查看index.html
7.5、Css打包
1、安装style-loader和 css-loader
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件
- css-loader 是将 css 装载到 javascript
- style-loader 是让 javascript 认识css
npm install --save-dev style-loader css-loader
2、修改webpack.config.js
const path = require("path"); //Node.js内置模块module.exports = //..., output: //其他配置 , module: rules: [ test: /\\.css$/, //打包规则应用到以css结尾的文件上 use: ['style-loader', 'css-loader'] ]
3、在src文件夹创建style.css
body background:pink;
4、修改main.js,在第一行引入style.css
require('./style.css');
5、运行编译命令
npm run dev
6、浏览器中查看index.html , 看看背景是不是变成粉色啦?
把这些知识都学习完毕了,那我们之后学习 Vue 就轻松啦!这些都是现在前端工程师的基础!
08、Vue-element-admin
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。相信不管你的需求是什么,本项目都能帮助到你。
官网地址:https://panjiachen.github.io/vue-element-admin-site/zh/
运行工程和编译工程
# 克隆项目git clone https://github.com/PanJiaChen/vue-element-admin.git# 进入项目目录cd vue-element-admin# 安装依赖npm install# 建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题npm install --registry=https://registry.npm.taobao.org# 本地开发 启动项目npm run dev
注意如果老是安装失败:
- 请删除 node-modules 然后执行npm install
- 或者换个网络
启动完成后会自动打开浏览器访问 http://localhost:9527, 你看到下面的页面就代表操作成功了。
小结
nodejs项目几要素
- package.json (npm init \\ npmt init -y)
- node_modules (npm install -g jquery/npm iinstall jquery)
- 运行是使用:查看官网提供 几乎所有的nodejs都启动和打包都是如下:
- npm run dev (开发运行)
- npm run build (打包)
探究:package.json
1:在发布项目或者拷贝项目的时候,node_moudles其实是没意义的。因为它仅仅在开发和打包的时候使用
2:如果托管代码其实没必要,为什么。因为你package.json文件中已经记录了这些模块坐标。我们可以直接使用npm install 去重新安装和生成node-modules 。所以的nodejs项目下载以后第一个要执行的命令都是npm install的原因也就是如此。
3:这也就是为什么官方不提供node-modules的原因。因为你可以直接用npm install 去下载
说明:课程笔记和代码如何下载
课程由学相伴提供,转载和录制请注明出去(http://www.kuangstudy.com)/) 违者必究。
进入平台【导航】模块获取学习资料。
标签:ES6
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明,KuangStudy,以学为伴,一生相伴!
本文链接:https://www.kuangstudy.com/bbs/1351463043300708353
嘿~ 大神,别默默的看了,快来点评一下吧!
提交评论
以上是关于2021-08-19的主要内容,如果未能解决你的问题,请参考以下文章