spring boot:实现jpa+thymeleaf 用户管理
Posted 加辣椒了吗?
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了spring boot:实现jpa+thymeleaf 用户管理相关的知识,希望对你有一定的参考价值。
今天布置的spring boot小作业:
实现controller 和 模板
/users 查看用户列表
/users/del 删除 用户
/users/add 新增用户
/users/edit 修改用户
一、实现原理
前端采用semantic ui框架,ajax实现数据发送,
后端采用ssm三层架构,实现jpa+thymeleaf 用户管理
二、代码
1.基本类(po/dao层)
user.java:
package com.example.po;
import lombok.Data;
import javax.persistence.*;
/**
* @ClassName user
* @Description TODO
* @Author 加辣椒了吗?
* @Date 2021/9/21 20:42
* @Version 1.0
**/
@Data
@Entity
@Table(name = "t_user")
public class user
@Id
@GeneratedValue
private Integer id;
private String name;
private String email;
2.服务层
继承顺序jpa接口:
jparespository.java:
package com.example.respository;
import com.example.po.user;
import org.springframework.data.jpa.repository.JpaRepository;
/**
* @ClassName jparespository
* @Description TODO
* @Author 加辣椒了吗?
* @Date 2021/9/21 20:41
* @Version 1.0
**/
public interface jparespository extends JpaRepository<user,Integer>
public user save(user user);
public void deleteById(Integer id);
3.控制层
package com.example.controller;
import com.example.po.user;
import com.example.respository.jparespository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import java.util.List;
import java.util.Optional;
/**
* @ClassName usercontroller
* @Description TODO
* @Date 2021/9/21 21:00
* @Version 1.0
**/
@Controller
public class usercontroller
@Autowired
private jparespository jparespository;
// 查看全部
@GetMapping("/users")
public String findAll(Model model)
List<user> all = jparespository.findAll();
System.out.println(all);
model.addAttribute("userlist",all);
return "user";
// 修改用户
@PostMapping("/users/edit")
public String edit(@RequestBody user user , Model model)
jparespository.save(user);
List<user> all = jparespository.findAll();
model.addAttribute("userlist",all);
return "user";
// 添加用户
@PostMapping("/users/add")
public String add(@RequestBody user user , Model model)
System.out.println(user);
jparespository.save(user);
List<user> all = jparespository.findAll();
model.addAttribute("userlist",all);
return "user";
// 删除用户
@PostMapping("/users/del")
public String delete(@RequestBody user user, Model model)
System.out.println("11111");
jparespository.deleteById(user.getId());
List<user> all = jparespository.findAll();
model.addAttribute("userlist",all);
return "user";
4.thymeleaf 前端代码
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Getting Started: Serving Web Content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="../css/semantic.min.css">
</head>
<body>
</br>
<div style="text-align: center">
<button class="ui button" id="adduser">add</button>
<button class="ui button" id="edituser">edit</button>
<button class="ui button" id="deleteuser">delete</button>
</div>
</br>
<div style="padding-left: 400px">
<table class="ui celled table" style="width: 500px;">
<thead>
<tr>
<th>id</th>
<th>name</th>
<th>email</th>
</tr>
</thead>
<tbody>
<tr th:each="user:$userlist">
<td data-label="id" th:text="$user.id"></td>
<td data-label="name" th:text="$user.name"></td>
<td data-label="email" th:text="$user.email"></td>
</tr>
</tbody>
</table>
</div>
<div class="ui modal add">
<div class="header">添加用户</div>
<div class="content">
<form class="ui form addform">
<div class="field">
<label>name</label>
<input class="name" name="name" type="text">
<label>email</label>
<input class="email" name="email" type="text">
</div>
<div class="ui submit button">Submit</div>
<div class="ui error message"></div>
</form>
</div>
</div>
<div class="ui modal edit">
<div class="header">修改用户</div>
<div class="content">
<form class="ui form editform">
<div class="field">
<label>id</label>
<input class="id2" name="id2" type="text">
<label>name</label>
<input class="name2" name="name2" type="text">
<label>email</label>
<input class="email2" name="email2" type="text">
</div>
<div class="ui submit button">Submit</div>
<div class="ui error message"></div>
</form>
</div>
</div>
<div class="ui modal delete">
<div class="header">请输入你要删除的用户id</div>
<div class="content">
<form class="ui form deleteform">
<div class="field">
<label>id</label>
<input class="id3" name="id3" type="text">
</div>
<div class="ui submit button">Submit</div>
<div class="ui error message"></div>
</form>
</div>
</div>
<script src="../js/jquery-1.11.3.min.js"> </script>
<script src="../js/semantic.min.js"></script>
<script>
$(document).ready(function()
var data =
id:0,
name:"ct",
email:"qq"
// 添加事件
$("#adduser").on("click",function()
$('.add').modal('show');
);
// 编辑事件
$("#edituser").on("click",function()
$('.edit').modal('show');
);
// 删除事件
$("#deleteuser").on("click",function()
$('.delete').modal('show');
);
// 验证规则
$(function ()
$(".ui.form").form(
fields:
name:
indentfier:'name',
rules:[
type : 'empty',
prompt : 'Please enter the value of name'
]
,
email:
indentfier:'email',
rules:[
type : 'empty',
prompt : 'Please enter the value of email'
]
,
id2:
indentfier:'id2',
rules:[
type : 'empty',
prompt : 'Please enter the value of id'
]
,
name2:
indentfier:'name2',
rules:[
type : 'empty',
prompt : 'Please enter the value of name'
]
,
email2:
indentfier:'email2',
rules:[
type : 'empty',
prompt : 'Please enter the value of email'
]
,
id3:
indentfier:'id3',
rules:[
type : 'empty',
prompt : 'Please enter the value of id'
]
,
)
)
// 添加提交事件
$(".addform").submit(function()
// console.log($(".id").val())
// console.log($(".name").val())
// console.log($(".email").val())
data.name = $(".name").val()
data.email = $(".email").val()
console.log(data)
$.ajax(
url: "/users/add",
type: "POST",
dataType:'json',
contentType:'application/json;charset=UTF-8',
data:JSON.stringify(data)
);
alert("添加成功!");
);
// 修改提交事件
$(".editform").submit(function()
// console.log($(".id2").val())
// console.log($(".name2").val())
// console.log($(".email2").val())
data.id = $(".id2").val()
data.name = $(".name2").val()
data.email = $(".email2").val()
console.log(data)
$.ajax(
url: "/users/edit",
type: "POST",
dataType:'json',
contentType:'application/json;charset=UTF-8',
data:JSON.stringify(data)
);
alert("修改成功!");
);
// 删除提交事件
$(".deleteform").submit(function()
data.id = $(".id3").val()
$.ajax(
url: "/users/del",
type: "POST",
dataType:'json',
contentType:'application/json;charset=UTF-8',
data:JSON.stringify(data)
);
alert("删除成功!");
);
);
</script>
</body>
</html>
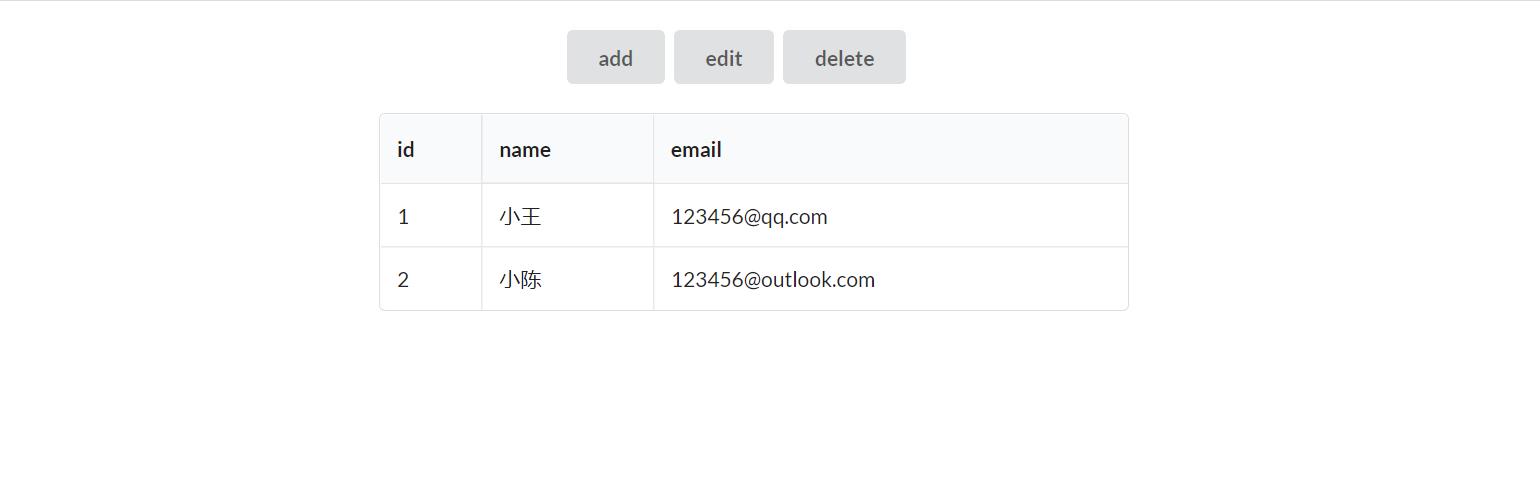
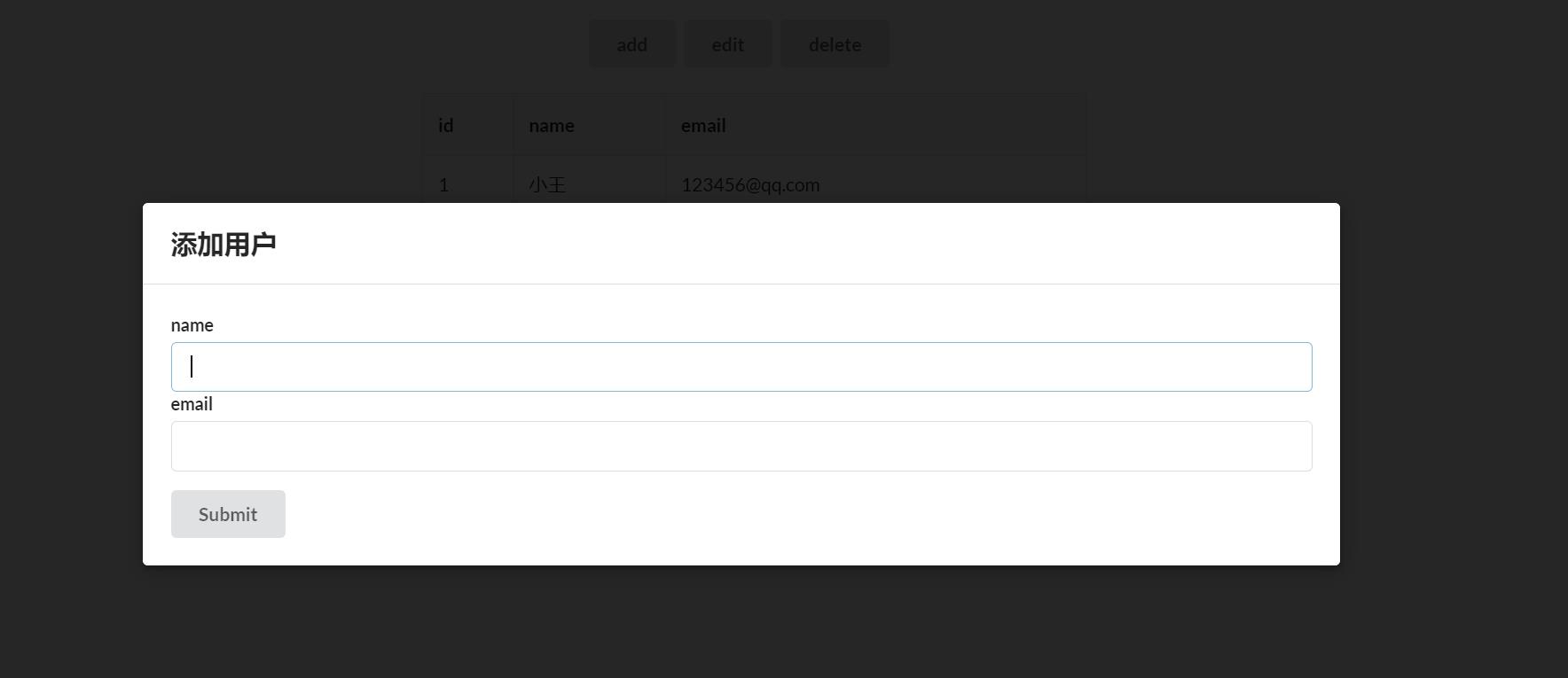
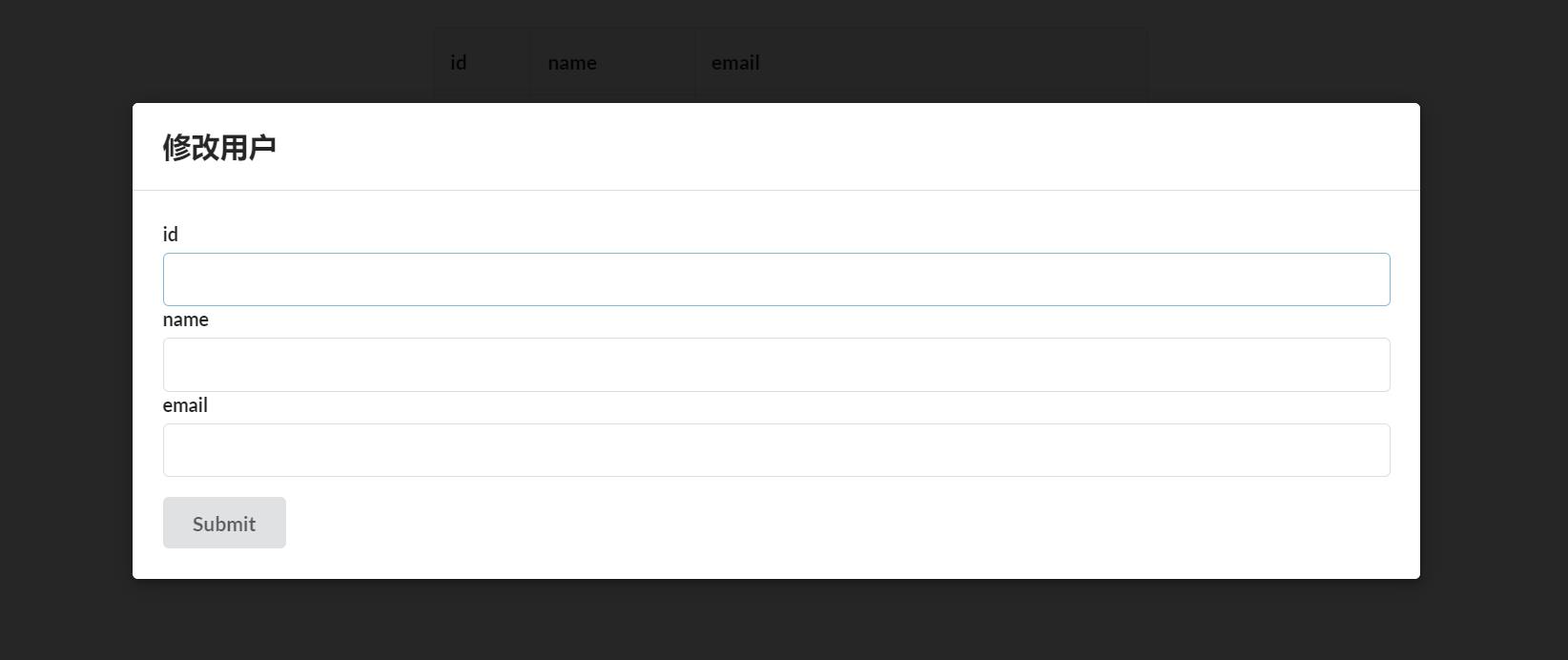
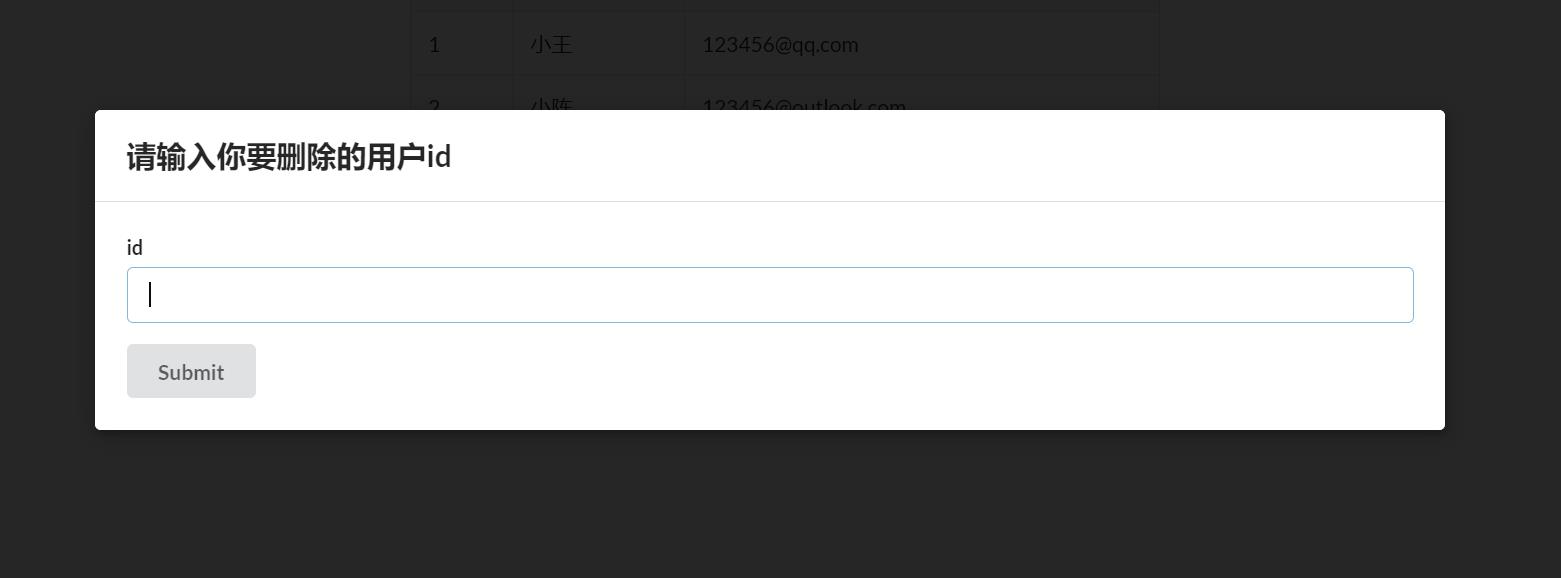
5.演示效果




总结
@作者:加辣椒了吗?
简介:憨批大学生一枚,喜欢在博客上记录自己的学习心得,也希望能够帮助到你们!
以上是关于spring boot:实现jpa+thymeleaf 用户管理的主要内容,如果未能解决你的问题,请参考以下文章
