HTML入门笔记学习
Posted 春风十里不如写代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML入门笔记学习相关的知识,希望对你有一定的参考价值。
一、javascript编写的位置
在 html 中,JavaScript 代码必须位于 <script> 与 </script> 标签之间。
1.<head> 中的 JavaScript
2.<body> 中的 JavaScript
3.外部脚本:脚本可放置与外部文件中
JavaScript 文件的文件扩展名是 .js。
如需使用外部脚本,请在 <script> 标签的 src (source) 属性中设置脚本的名称:
外部脚本不能包含 <script> 标签。
二、js变量声名
1. JavaScript 标识符
构造变量名称(唯一标识符)的通用规则是:
名称可包含字母、数字、下划线和美元符号
名称必须以字母开头
名称也可以 $ 和 _ 开头(但是在本教程中我们不会这么做)
名称对大小写敏感(y 和 Y 是不同的变量)
保留字(比如 JavaScript 的关键词)无法用作变量名称
提示:JavaScript 标识符对大小写敏感。
2.声明(创建) JavaScript 变量
在 JavaScript 中创建变量被称为“声明”变量。您可以通过 var 关键词来声明 JavaScript 变量:如需赋值给变量,请使用等号:
三、js的数据类型
1JavaScript 字符串值
字符串(或文本字符串)是一串字符(比如 "Bill Gates")。字符串被引号包围。您可使用单引号或双引号:
2.JavaScript 数值
JavaScript 只有一种数值类型。写数值时用不用小数点均可:
3.JavaScript 布尔值
布尔值只有两个值:true 或 false。
4.JavaScript 数组
JavaScript 数组用方括号书写。
数组的项目由逗号分隔。
数组索引基于零,这意味着第一个项目是 [0],第二个项目是 [1],以此类推。
5.JavaScript 对象
JavaScript 对象用花括号来书写。
对象属性是 name:value 对,由逗号分隔。
6.在 JavaScript 中,null 是 "nothing"。它被看做不存在的事物。不幸的是,在 JavaScript 中,null 的数据类型是对象。您可以把 null 在 JavaScript 中是对象理解为一个 bug。它本应是 null。您可以通过设置值为 null 清空对象:
Undefined 与 null 的值相等,但类型不相等:
四、if语句与swicth语句
1.if语句
(1)if 语法:
if (条件)
条件为 true 时执行的代码块
else
条件为 false 时执行的代码块
(2)else if 语句
语法
if (条件 1)
条件 1 为 true 时执行的代码块
else if (条件 2)
条件 1 为 false 而条件 2 为 true 时执行的代码块
else
条件 1 和条件 2 同时为 false 时执行的代码块
2.Switch 语句
语法
switch(表达式)
case n:
代码块
break;
case n:
代码块
break;
default:
默认代码块
1. break 关键词
如果 JavaScript 遇到 break 关键词,它会跳出 switch 代码块。此举将停止代码块中更多代码的执行以及 case 测试。如果找到匹配,并完成任务,则随机中断执行(break)。break 能够节省大量执行时间,因为它会“忽略” switch 代码块中的其他代码的执行不必中断 switch 代码块中的最后一个 case。代码块在此处会自然结束。
2.default 关键词
default 关键词规定不存在 case 匹配时所运行的代码:
严格的比较
Switch case 使用严格比较(===)。
值必须与要匹配的类型相同。
只有操作数属于同一类型时,严格比较才能为 true。
五、For 循环
For 循环
for 循环是在您希望创建循环时经常使用的工具。
for 循环的语法如下:
for (语句 1; 语句 2; 语句 3)
要执行的代码块
语句 1 在循环(代码块)开始之前执行。
语句 2 定义运行循环(代码块)的条件。
语句 3 会在循环(代码块)每次被执行后执行。
For/In 循环
JavaScript for/in 语句遍历对象的属性:
While 循环
while 循环会一直循环代码块,只要指定的条件为 true。
语法
while (条件)
要执行的代码块
Do/While 循环
do/while 循环是 while 循环的变体。在检查条件是否为真之前,这种循环会执行一次代码块,然后只要条件为真就会重复循环。
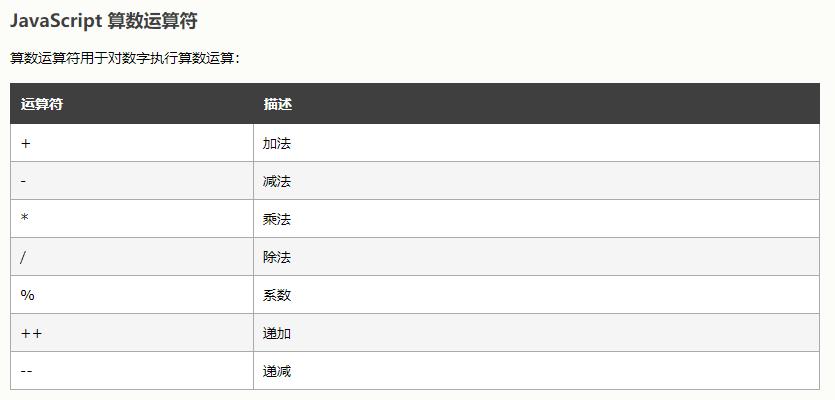
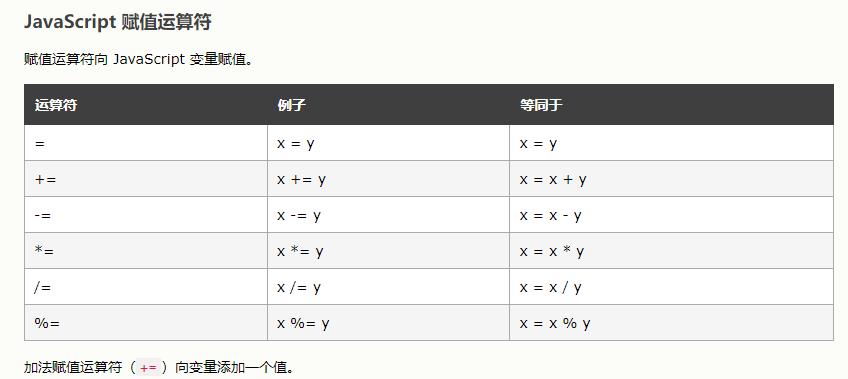
六、js运算符




以上是关于HTML入门笔记学习的主要内容,如果未能解决你的问题,请参考以下文章