web前端工程发展史阅读笔记
Posted wen_rc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端工程发展史阅读笔记相关的知识,希望对你有一定的参考价值。
https://peterxjang.com/blog/modern-javascript-explained-for-dinosaurs.html
看了一篇文章挺有意思的,介绍web前端工程是如何演化到现在使用npm、webpack、babel这一系列工具的,把关键点翻译为中文,方便自己之后看。
原始时代
最早就像大学学的,直接写
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript Example</title>
<script src="index.js"></script>
</head>
<body>
<h1>Hello from HTML!</h1>
</body>
</html>
// index.js
console.log("Hello from JavaScript!");
如果要引入其他包,在引入index.js前引入即可。
但当包一多,你首先不好找好到他,其次包有更新时也很麻烦。
包管理
npm就是解决包管理问题的,方便的发现包,下载包,更新包。
npm一开始是在node用的,不是给前端用的。
npm用package.json这个配置文件来完成包管理工作。包都放在node_modules目录下,但包的信息,比如名字、版本号在package.json就有了,这样分享项目给别人,不需要带上node_modules,有package.json就够了。
在html这样引入即可。这里有个问题就是,你要填一个很长的路径。比如
打包工具
javascript是设计运行在浏览器上的,不能访问本地文件,所以很长一段时间,js代码里如果有多个文件,每个文件都只能全局load,这意味着你之后load的文件能访问到其他之前load的。
09年,CommonJS项目启动了,旨在创造一个在浏览器外运行的js生态,其中对module的定义使得js像其他语言一样,能引入或导出代码,不需要再全局共享了,CommonJS最出名的实现就是node.js。
因为node.js是在服务端的,能访问本地文件,也知道模块路径,所以简单的写一个moment即可。
但在浏览器没有文件系统,文件需要异步加载(从网络下载),而且浏览器也没有require这个方法,这时打包工具就出来了,在build的时候就把文件打包在一起不就解决了?
一次就下载全部文件。module bundler找到所有用require的地方,替换为对应代码,最后输出单一的一个js文件。以前最出名的是Browserify,现在是webpack(2017年), webpack的默认配置文件是webpack.config.js
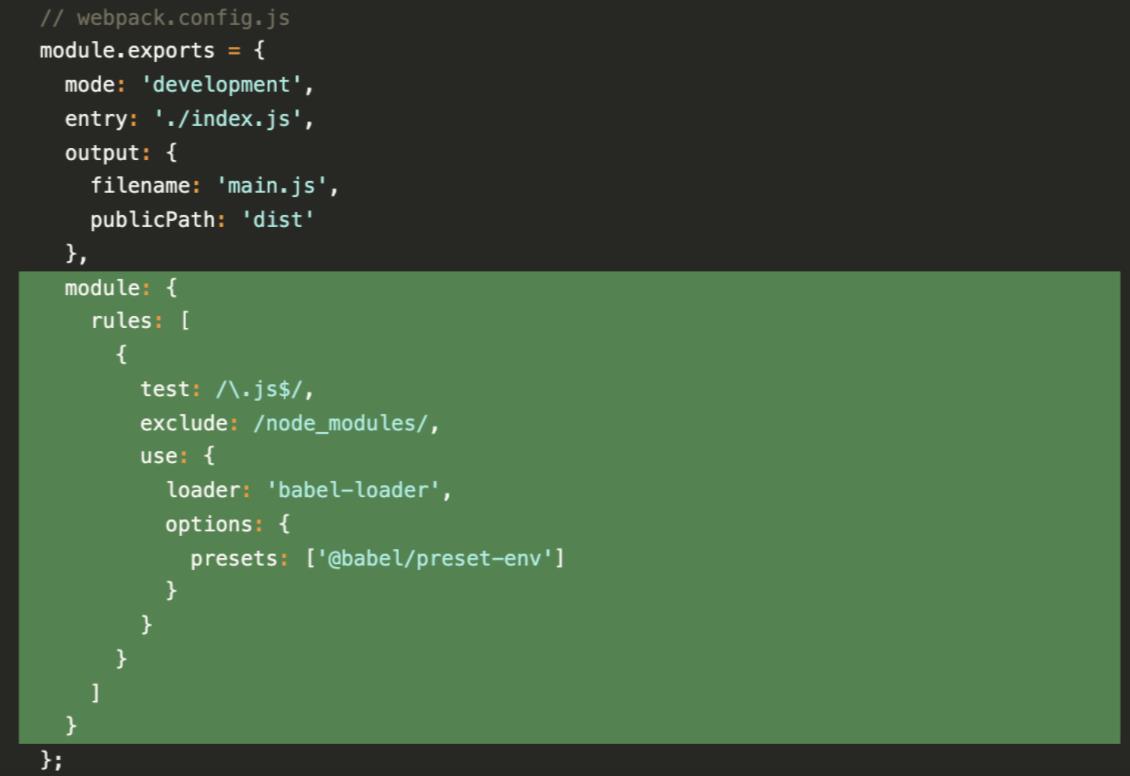
// webpack.config.js
module.exports =
mode: 'development',
entry: './index.js',
output:
filename: 'main.js',
publicPath: 'dist'
;
。有了webpack后,当加新的包,我们不需要加一个新的script标签了
代码转换
transpile 代码指的是把代码从一种语言转换为另一个种类似的。现在js最出名的transpiler是babel和typescript,babel不是新语言,但可以把新js特性的写法转换为兼容写法,使得你的新写法在所有浏览器都能跑。typescript是新语言,跟js最大的不同是严格类型。以下是webpack和babel的结合使用,babel-loader这个包使得webpack和babel能结合使用。在webpack里,loader的作用相对于是预处理器,对文件先进行一次转换再打包。@babel/preset-env定义了哪些js新特性要处理
npm脚本
npm脚本提高效率。按上面的做完后,我们每次改完js文件,都要跑下webpack命令,有没有办法把这一步也省了?定时检测文件变更,自动执行命令?在前端开发中,构建过程一般有最小化代码、优化图像、跑测试用例等。以前有Gulp和Grunt,现在直接用npm脚本也可以
npm run watch
加了–watch参数,webpack在发现有js文件变更后会自动重新打包。
以上是关于web前端工程发展史阅读笔记的主要内容,如果未能解决你的问题,请参考以下文章