HTML入门基础冷知识
Posted 焉小馒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML入门基础冷知识相关的知识,希望对你有一定的参考价值。
一、表单标签及属性
<form>标签就是表单标签,该标签用于在网页中创建表单区域,属于一个容器标签;
action:表单的属性之一,用于指示服务器上处理表单输出的程序;
method:表单属性之一,此属性告诉浏览器如何将数据发送给服务起,指定向服务器发送数据的方法,是用post或者get;
GET方法和POST方法的区别
- get-----会在地址栏中显示密码,不安全
- post-----较安全,不会保留在浏览器的历史记录中
<form action="#" method="post">
<p>密码:<input type="text" name="pwd"></p >
<p>
<input type="submit" value="提交"/>
<input type="reset" value="重填"/>
</p >
</form>二、表单元素
| 属性 | 说明 |
| type属性 | 指定表单元素的类型,可选项有text、password、checkbox、radio、submit、reset、file、hidden、image和button,默认为text; |
| name属性 | 指定表单元素的名称; |
| value属性 | 可选,指定表单元素的初始值; |
| checked | 指定按钮是否被选中; |
| size属性 | 指定表单元素的初始宽度; |
| maxlength属性 | 指定可在text或password元素中输入的最大字符数; |
(2)三种按钮
reset按钮:重置按钮,将表单重置为最初状态;
submit按钮:提交按钮,用户单击按钮后,表单将会提交到action属性所指的URl,并传递表 单数据;
button按钮:普通按钮,需要与事件关联使用;
(3)输入框
- 文本框
<input type="text" value="默认值"/>- 密码框
<input type="password" /> - 提交按钮
<input type="submit" value="提交" /> - 重置按钮
<input type="reset" value="重置" /> - 普通按钮
<input type="button" value="确定" />
三、单选按钮、复选框和下拉框
1)单选按钮组
<input type=“radio” name=“ral” />男
<input type=“radio” name=“ral”checked=“checked”/>(默认选中)女
2)复选框组
<input type="checkbox" name="" />
<input type="checkbox" name="" disabled="disabled" />
* disabled="disabled" (禁用)
* checked="checked" (默认选中)
3)下拉列表(菜单):表示下拉列表,name属性不是必须的默认选择项用selected属性;
<select >
<option>下拉选项1</option>
<option>下拉选项2</option>
…………
</select>
4)表单域多行文本定义:
语法:
<textarea name="" cols="" rows="" ></textarea>多行文本。rows属性和cols属性用来设置文本输入窗口的高度和宽度,单位是字符。
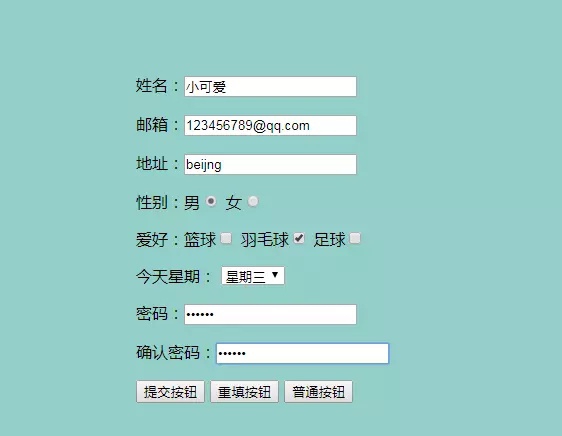
参考代码:
<form action="#" method="post" style="margin:0 auto;width: 1000px;margin-top:100px;">
<p>姓名:<input type="text" /></p >
<p>邮箱:<input type="text" /></p >
<p>地址:<input type="text" /></p >
<p>性别:男<input type="radio" checked/> 女<input type="radio"/></p >
<p>爱好:篮球<input type="checkbox" /> 羽毛球<input type="checkbox" checked/> 足球<input type="checkbox"/></p >
<p>今天星期:
<select name="weekday" size="1">
<option value="1">星期一</option>
<option value="2">星期二</option>
<option value="3" selected>星期三</option>
<option value="4">星期四</option>
<option value="5">星期五</option>
<option value="6">星期六</option>
<option value="7">星期七</option>
</select>
</p >
<p>密码:<input type="password" /></p >
<p>确认密码:<input type="password" /></p >
<p>
<input type="submit" value="提交按钮"/>
<input type="reset" value="重填按钮"/>
<input type="button" value="普通按钮"/>
</p >
、</form>
以上是关于HTML入门基础冷知识的主要内容,如果未能解决你的问题,请参考以下文章