Qt应用程序开发框架-快速入门篇
Posted Henrik-Yao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt应用程序开发框架-快速入门篇相关的知识,希望对你有一定的参考价值。
一.Qt介绍及安装
Qt是一个1991年由Qt Company开发的跨平台C++图形用户界面应用程序开发框架。它既可以开发GUI程序,也可用于开发非GUI程序,比如控制台工具和服务器。Qt是面向对象的框架,使用特殊的代码生成扩展(称为元对象编译器(Meta Object Compiler, moc))以及一些宏,Qt很容易扩展,并且允许真正地组件编程。
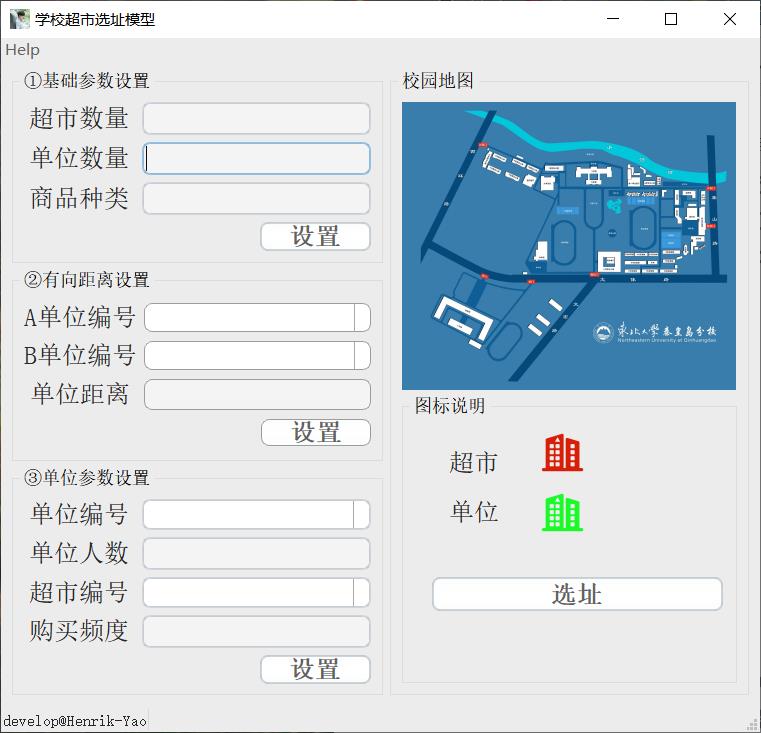
Qt使用效果
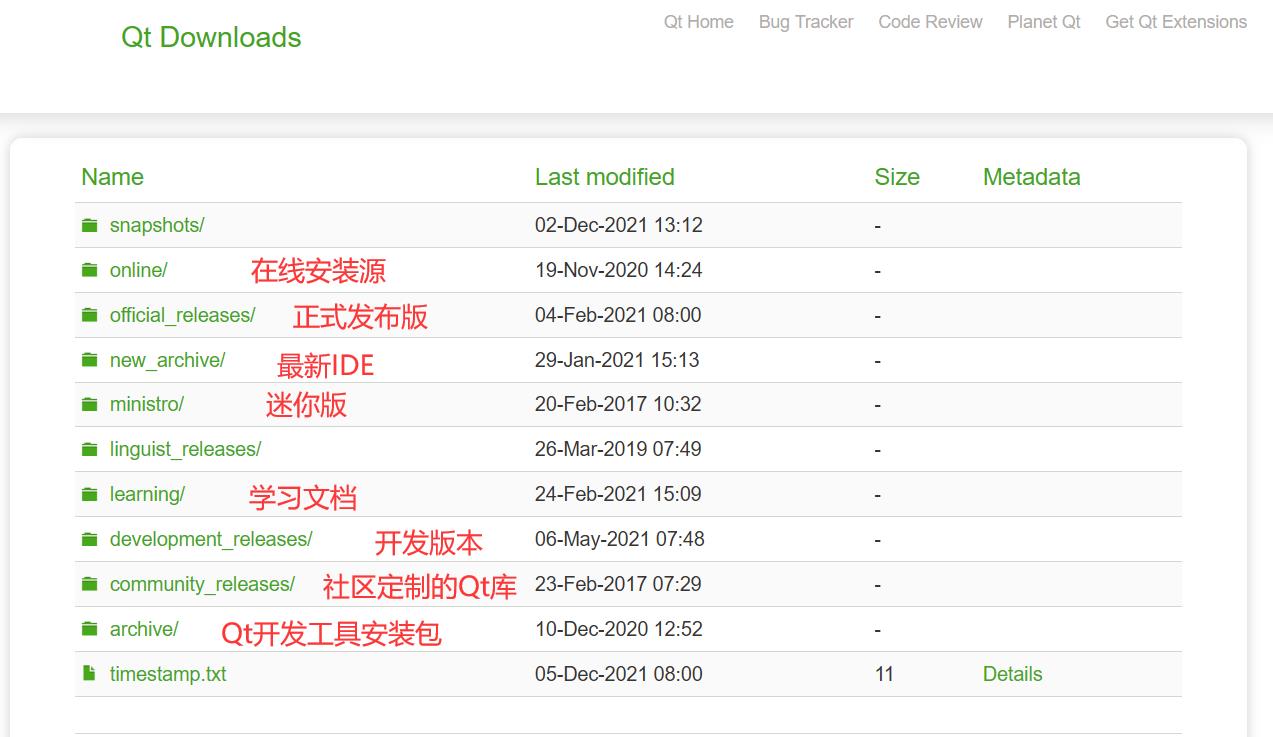
 Qt下载地址
Qt下载地址
https://download.qt.io/
依次进入archive->qt目录,安装最新版本即可,旧版本可能存在一些玄幻的问题
如果下载速度不行的话,可以去中科大的镜像下载
- 中国科学技术大学:http://mirrors.ustc.edu.cn/qtproject/
二.QtCreator介绍
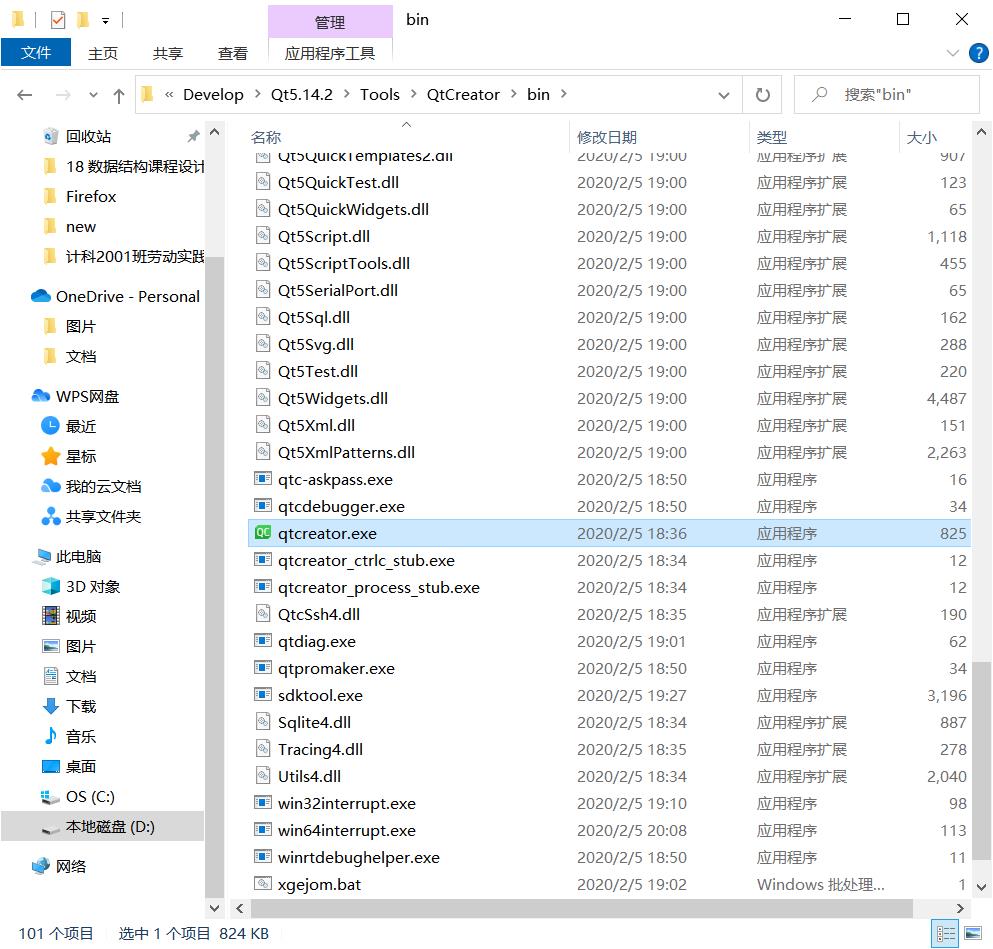
安装好后在对应的目录下找到QtCreator,QtCreator是Qt官方的IDE,专门用Qt框架开发图形界面的
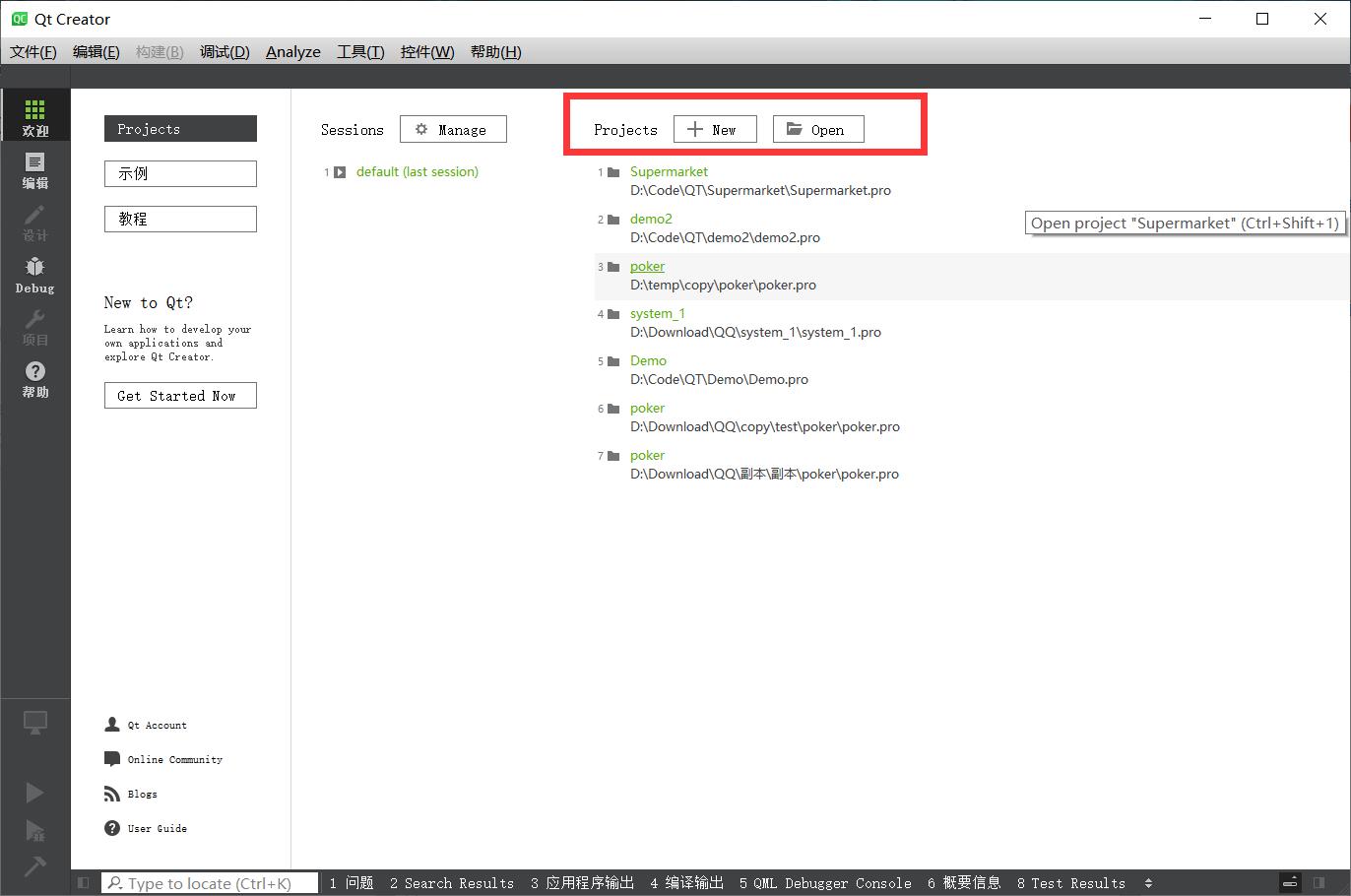
 在QtCreator可以新建,打开,编辑项目
在QtCreator可以新建,打开,编辑项目
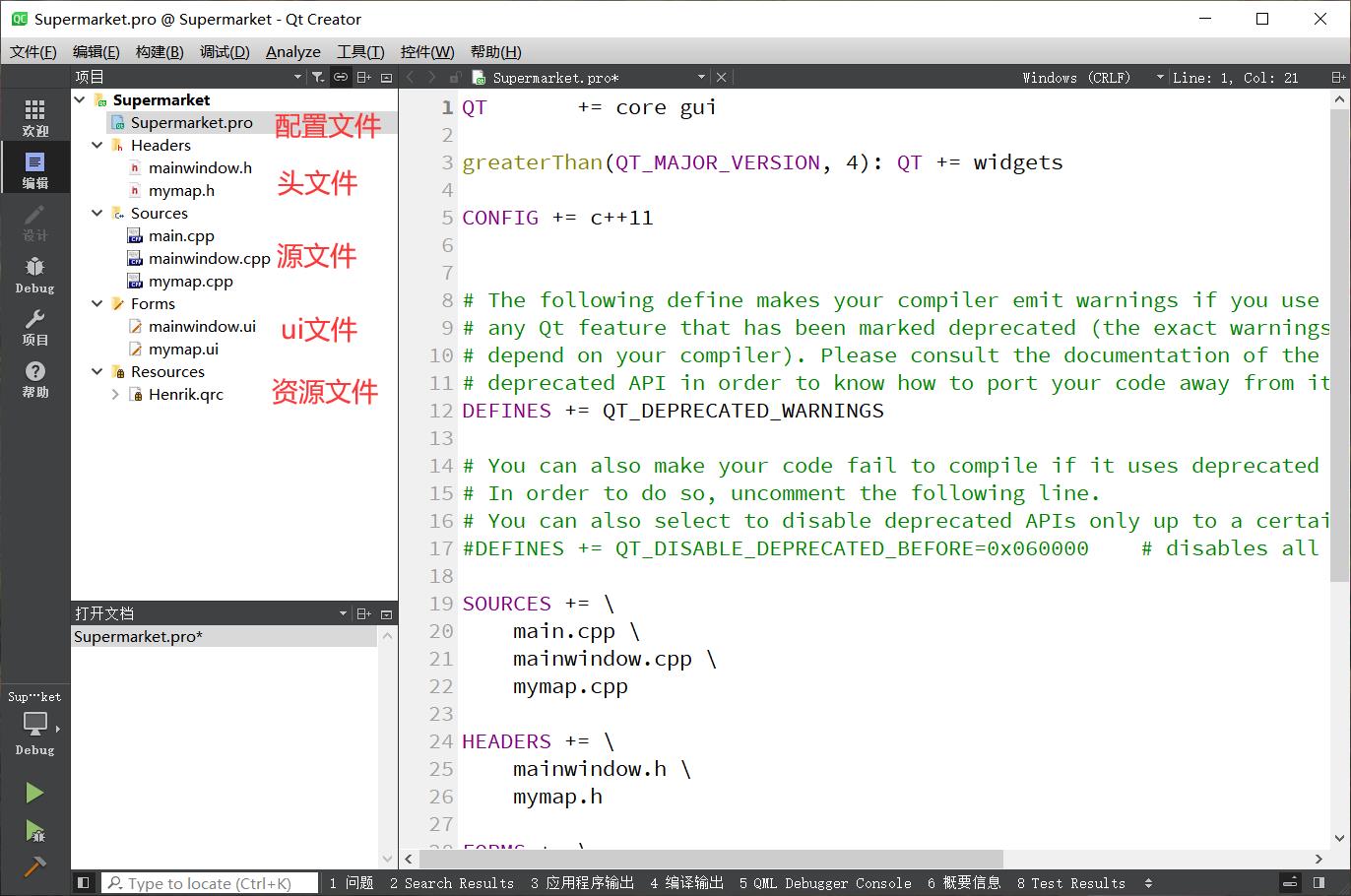
 一个项目一般由以下几个部分组成
一个项目一般由以下几个部分组成
- 配置文件.pro
- 头文件.h
- 源文件.cpp
- QML文件.ui
- 资源文件.prc

三.QtDesigner介绍
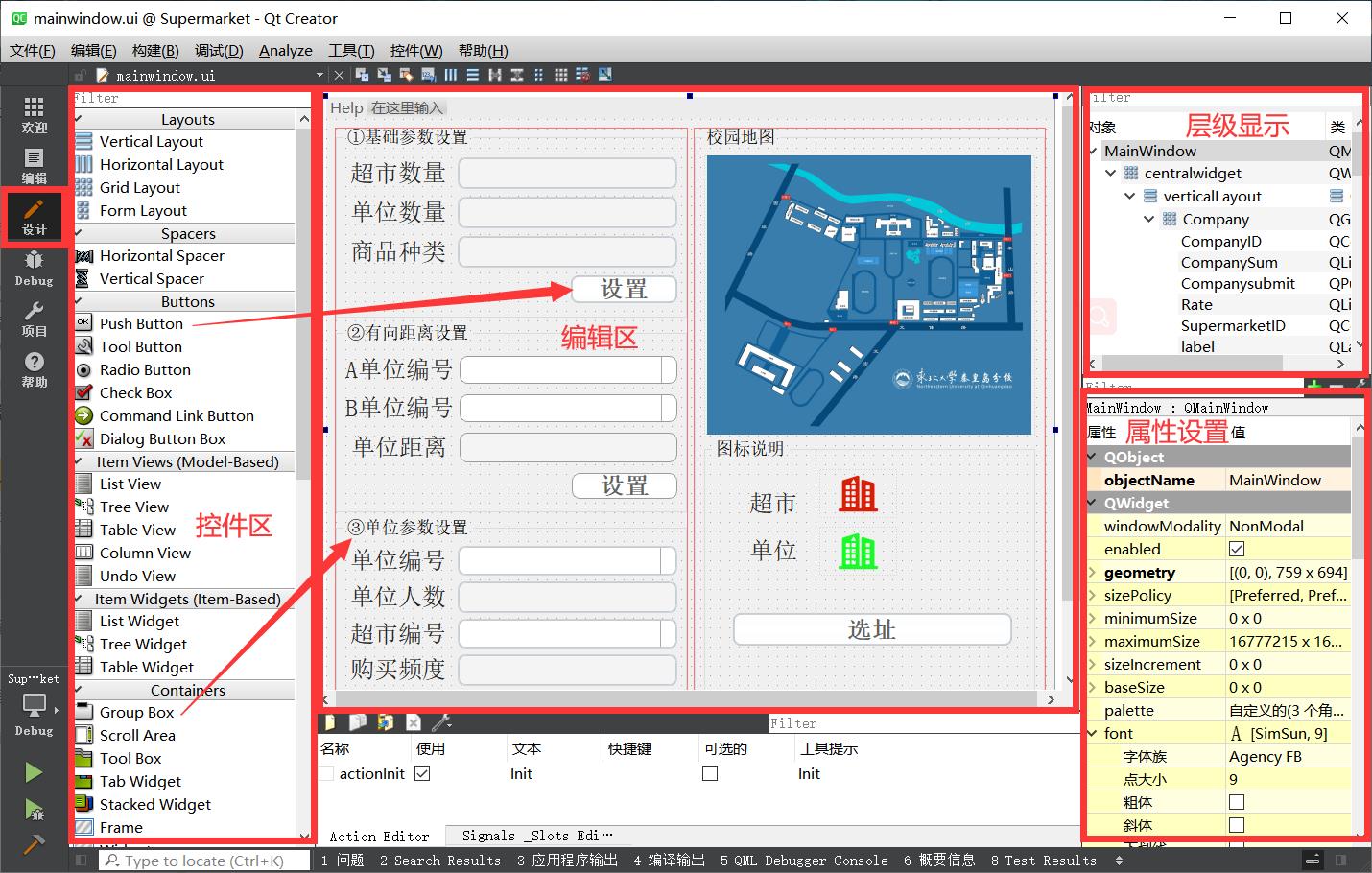
QtDesigner是Qt自带的对ui界面进行设计的一个工具,点击项目自动生成的ui文件就可以进入,QtDesigner包含以下主要几个区域
- 中央编辑区:所见即所设计,通过拖拽左侧控件实现可视化设计
- 左侧控件区:里面有各种各样的控件,基本包含了一个可视化应用所需要的基础控件,当然也可以引入第三方公司开发的其他控件,控件就是构成整个可视化界面的组成元素
- 右侧层级区:可以清晰显示控件间的层级关系,也可以帮助我们快速锁定到需要操作的控件
- 右侧属性设置区:在这里可以设置对应控件的所有属性,比如控件上的字体,文体,大小,颜色等等
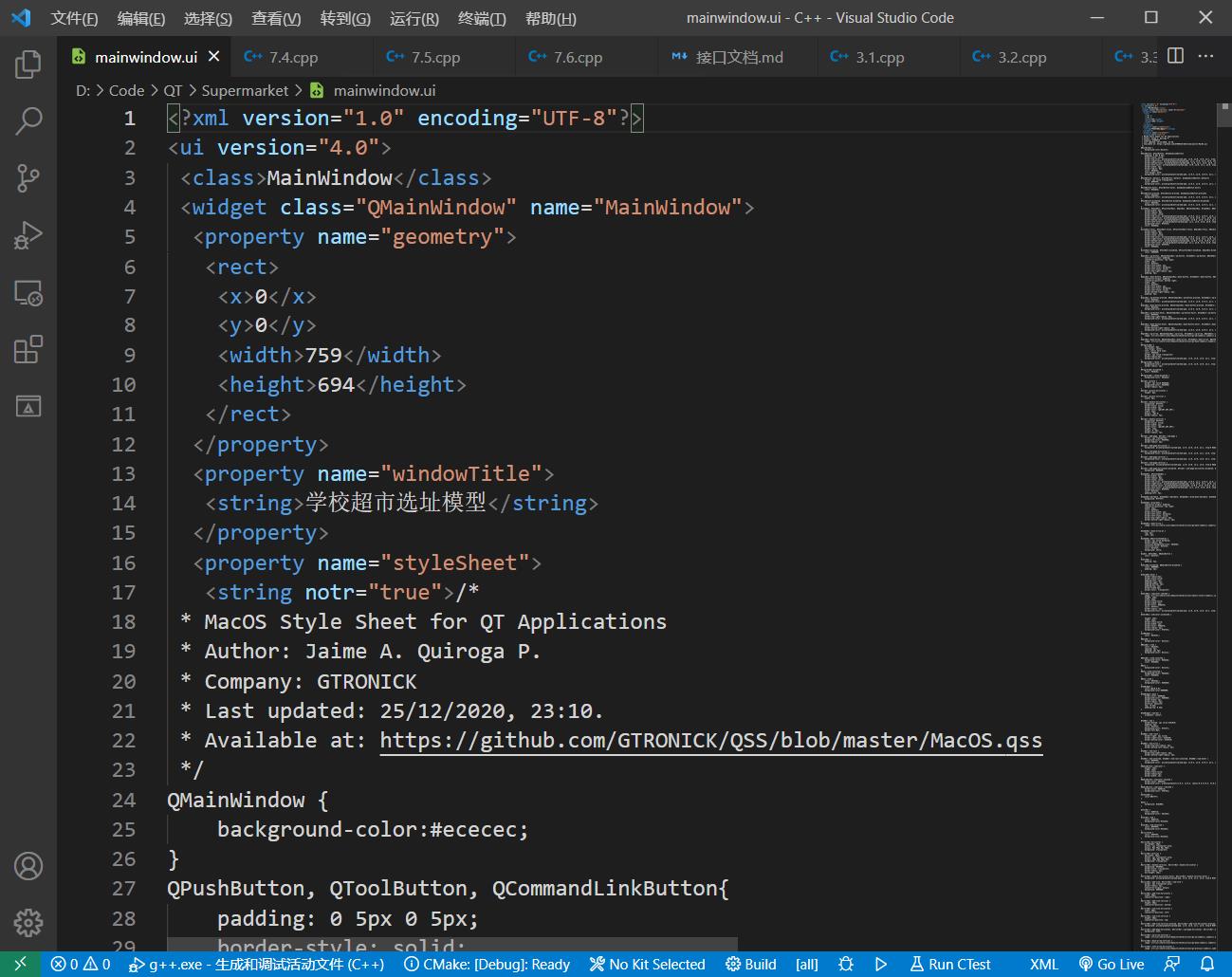
 点击左下角的小锤子,也就是构建按钮后,QtDesigner会把目前的界面设计也就是ui文件转译成XML文件,如图
点击左下角的小锤子,也就是构建按钮后,QtDesigner会把目前的界面设计也就是ui文件转译成XML文件,如图
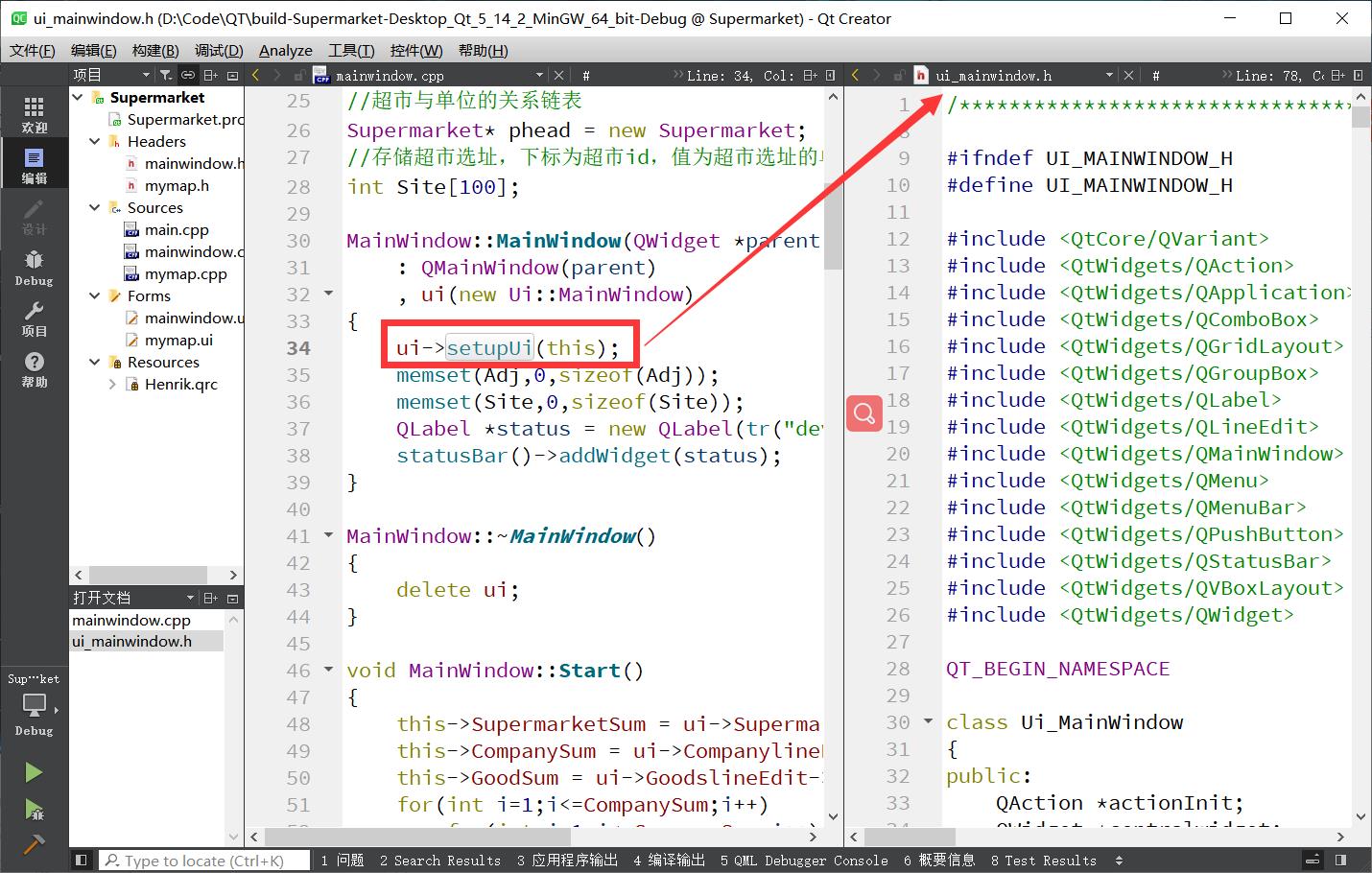
 这个XML文件会被QtCreator转译对应的C++代码,在窗体类的构造函数中通过setupui函数去生成
这个XML文件会被QtCreator转译对应的C++代码,在窗体类的构造函数中通过setupui函数去生成
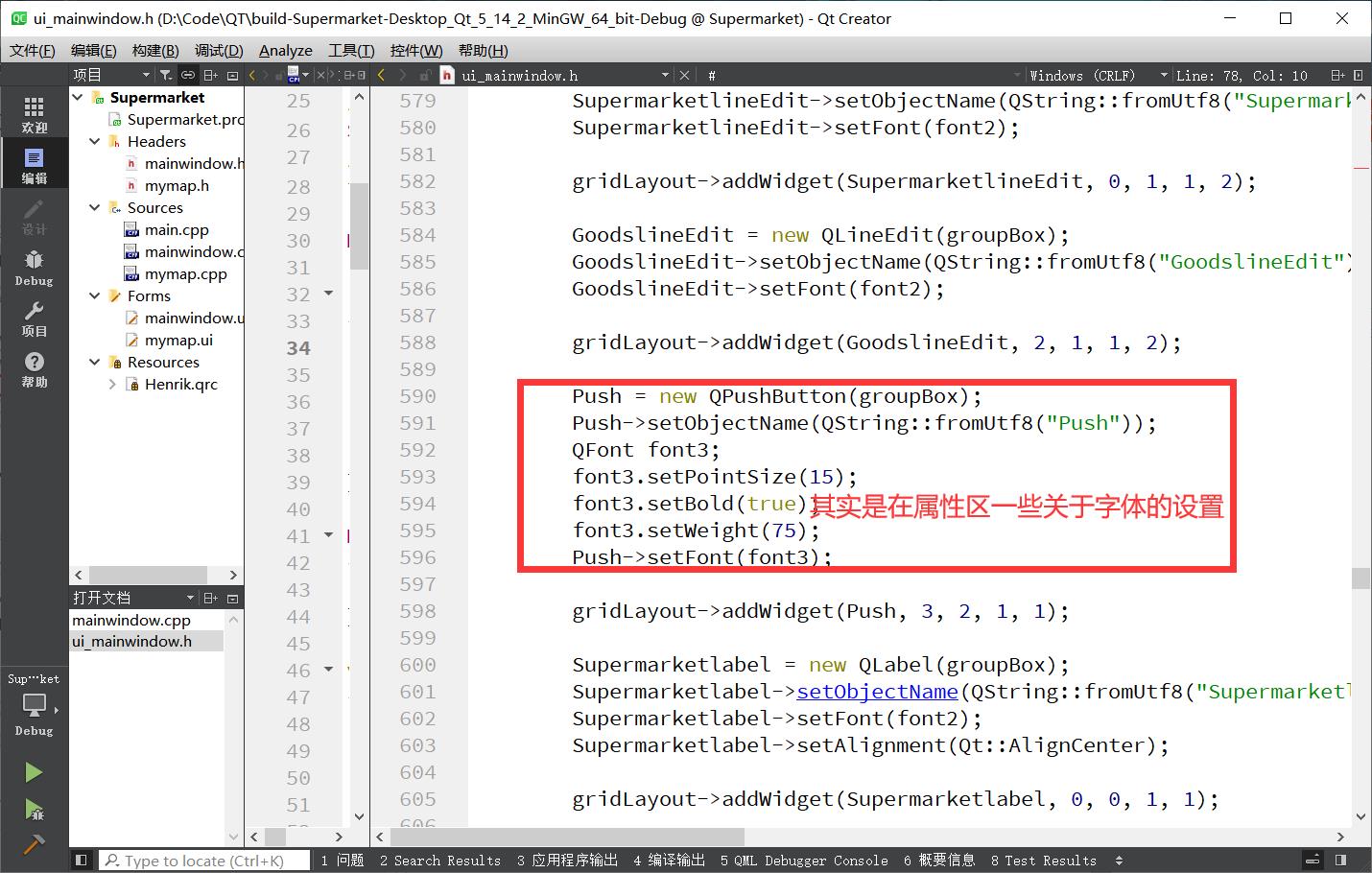
 整个过程其实就是把QtDesigner的一些操作直接生成了代码,大大节省了我们纯C++开发GUI界面的时间和精力,如图
整个过程其实就是把QtDesigner的一些操作直接生成了代码,大大节省了我们纯C++开发GUI界面的时间和精力,如图

这样,通过QtDesigner可以把所有需要的界面直接生成,然后在后台编写逻辑,这就是常说的QML与C++交互开发
访问和操作控件
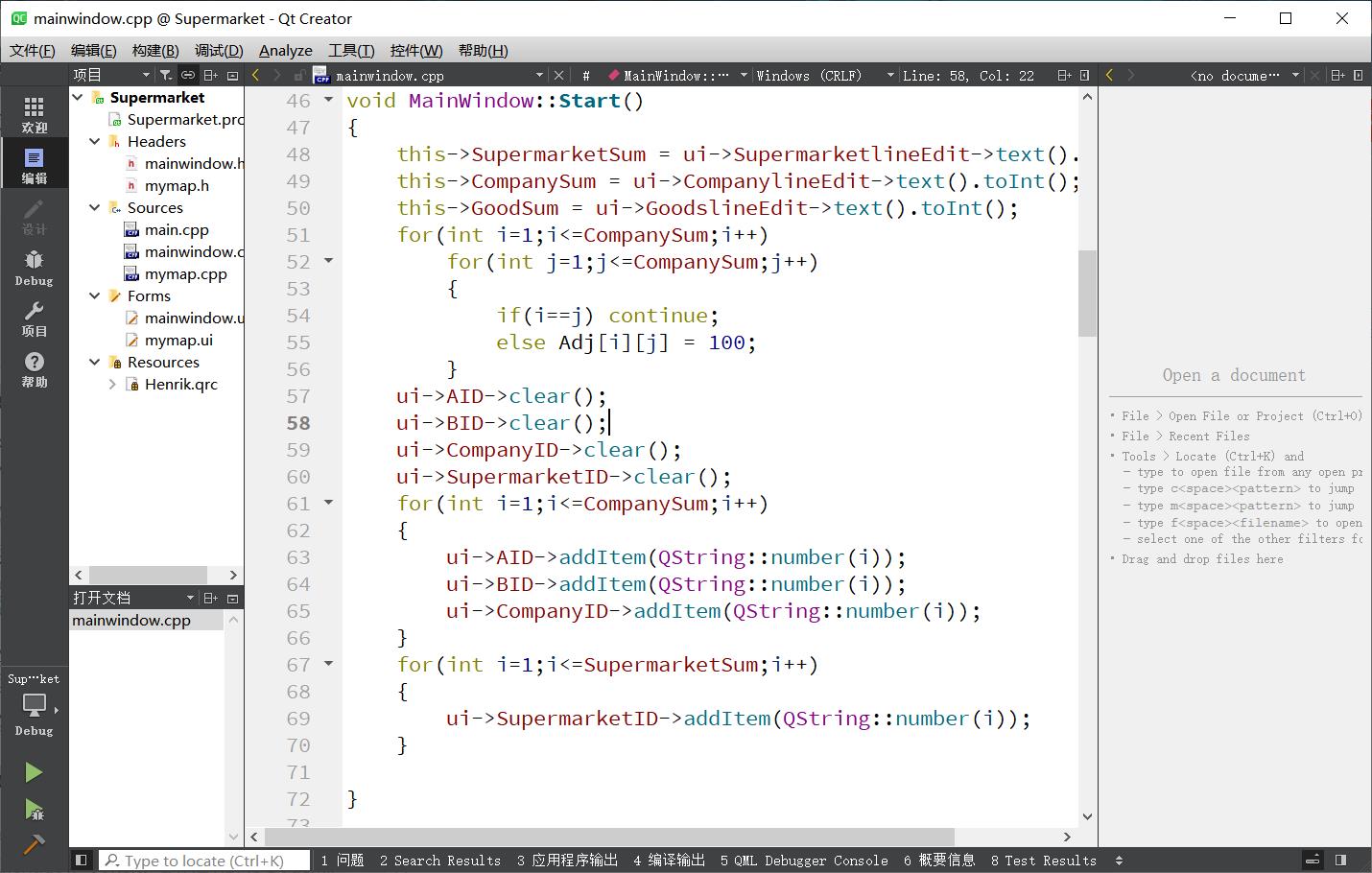
构建完成后,我们便可以在后台操作控件,更改其设置,如图
//清除AID,BID,CompanyID,SupermarketID的子项
ui->AID->clear();
ui->BID->clear();
ui->CompanyID->clear();
ui->SupermarketID->clear();
//遍历添加子项
for(int i=1;i<=CompanySum;i++)
ui->AID->addItem(QString::number(i));
ui->BID->addItem(QString::number(i));
ui->CompanyID->addItem(QString::number(i));
for(int i=1;i<=SupermarketSum;i++)
ui->SupermarketID->addItem(QString::number(i));
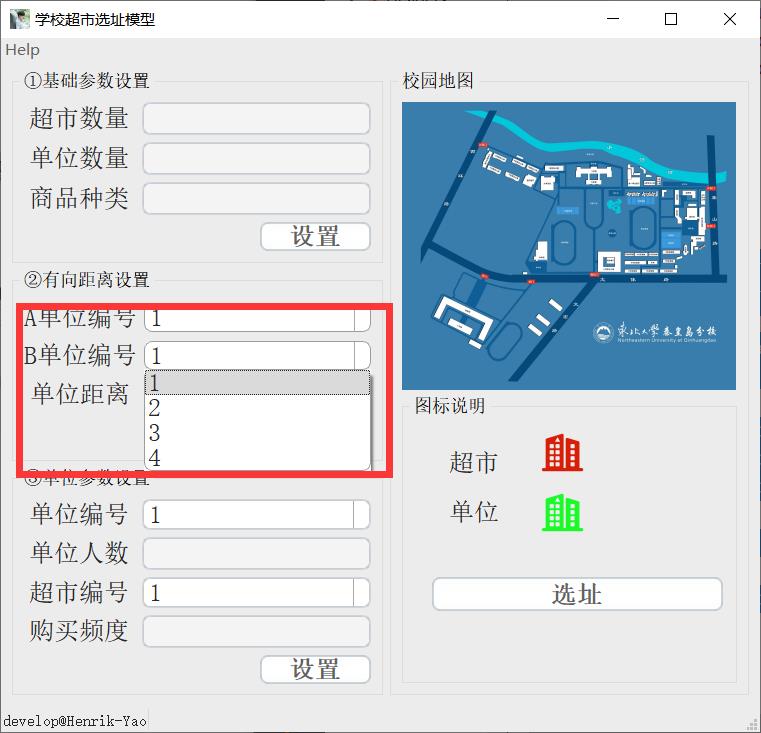
 效果如图
效果如图

四.Qt信号和槽
现在存在的需求就是,已经设计好了界面,如何实现基本操作,比如点击设置按钮就可以设置应用内部信息。这就引入了Qt的信号和槽概念,每一个控件在Qt里面都是一个对象,每一个对象都有信号和槽,当这个控件内部的属性被改变之后,会广播出一个信号,与之绑定的槽接收到信号后就会执行相应的操作
connect函数
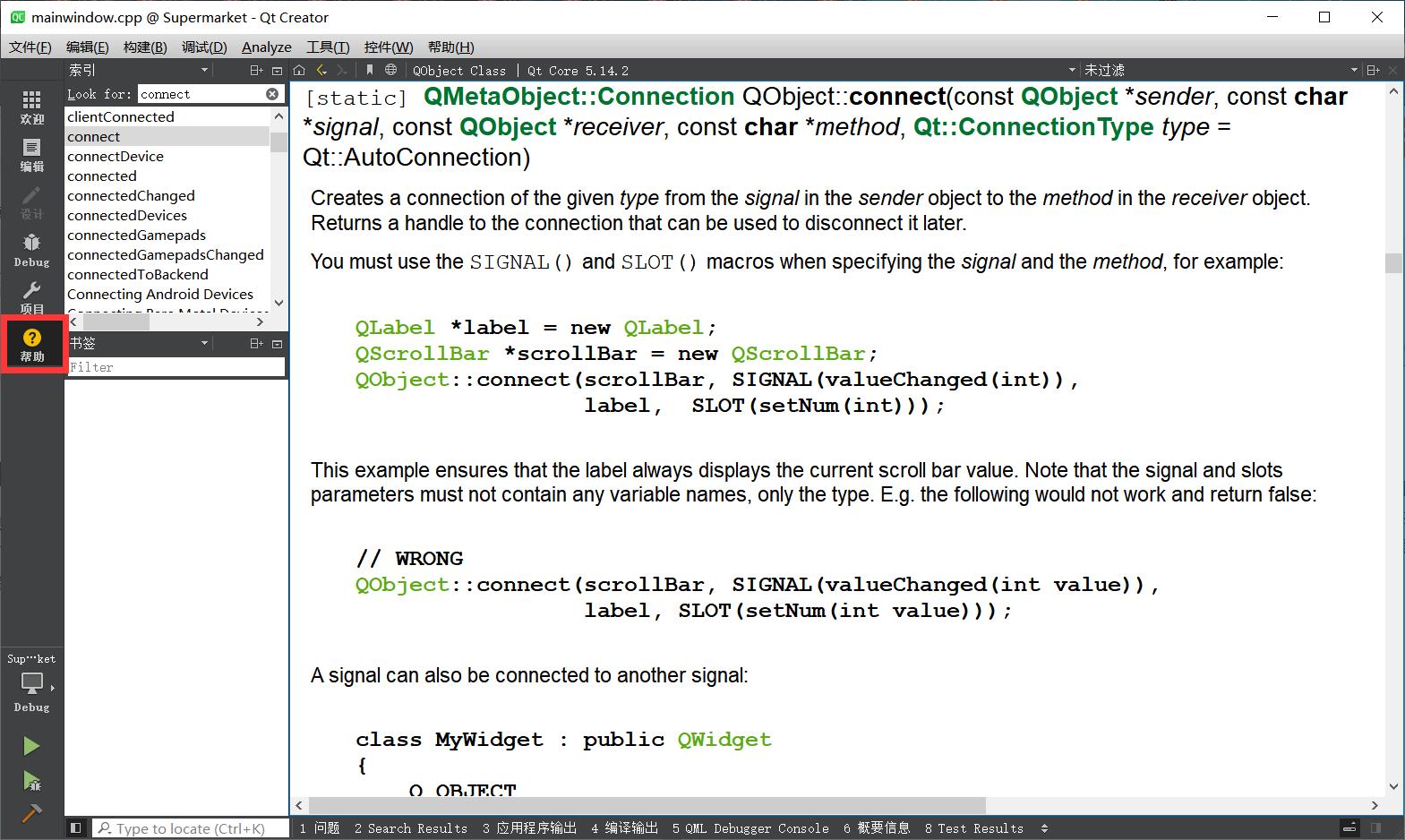
connect顾名思义,就是实现信号和槽连接绑定的函数,在Qt的帮助文档里面可以看到connect的详细解释

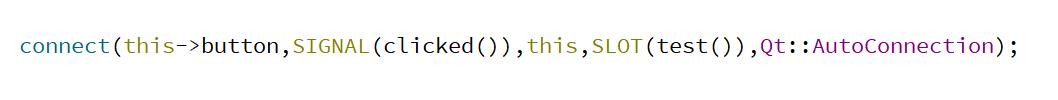
connect demo:实现button被点击后调用test函数

connect的五个参数
- 发出信号的对象
- 发出的信号信息,用SIGNAL标识
- 接收信号的对象
- 接收信号后调用的槽函数,用SLOT标识
- 配置信息
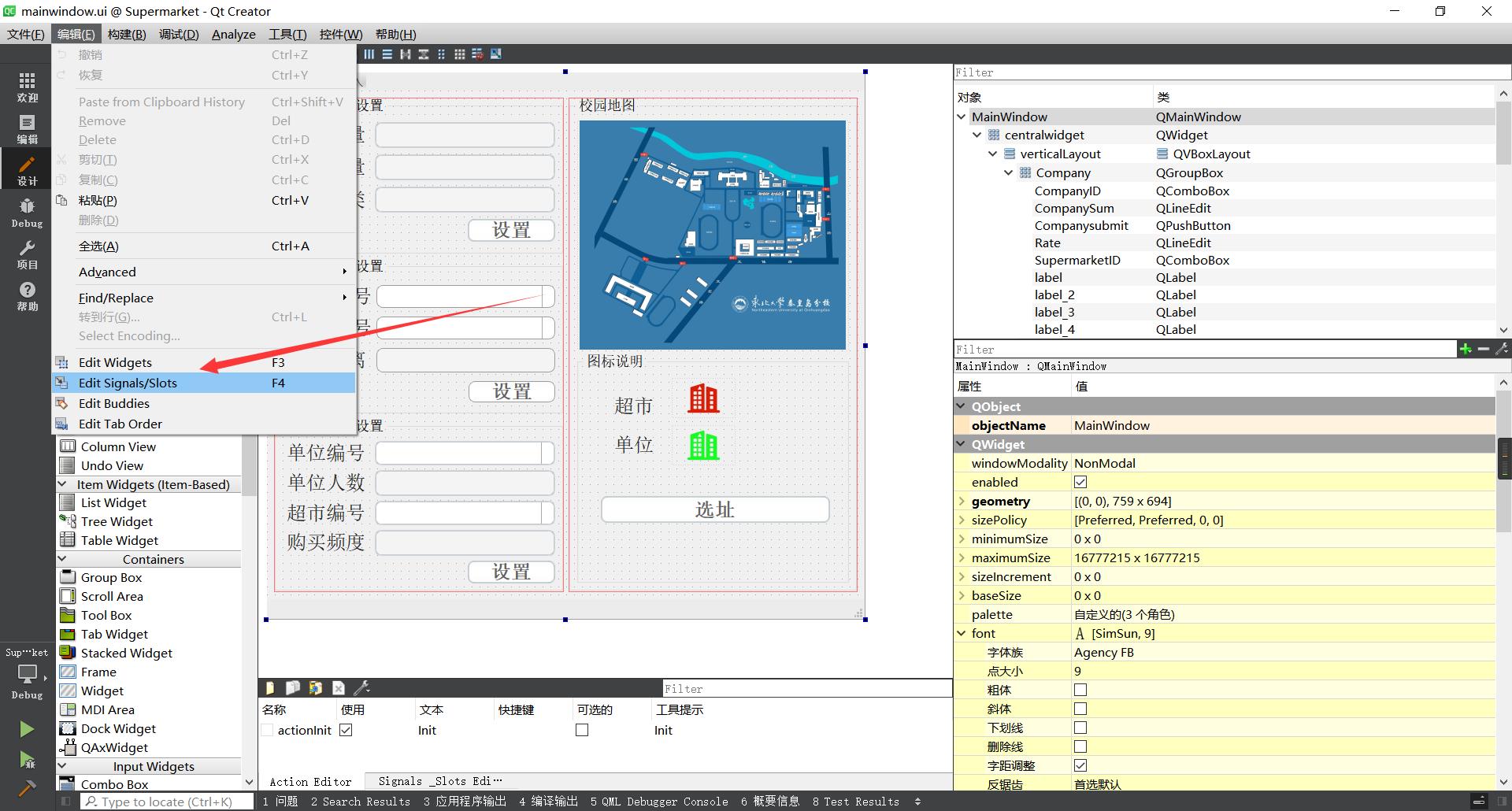
同时,QtDesigner提供较为简单的绑定方式,在QtDesigner界面菜单栏编辑选项选择编辑信号和槽

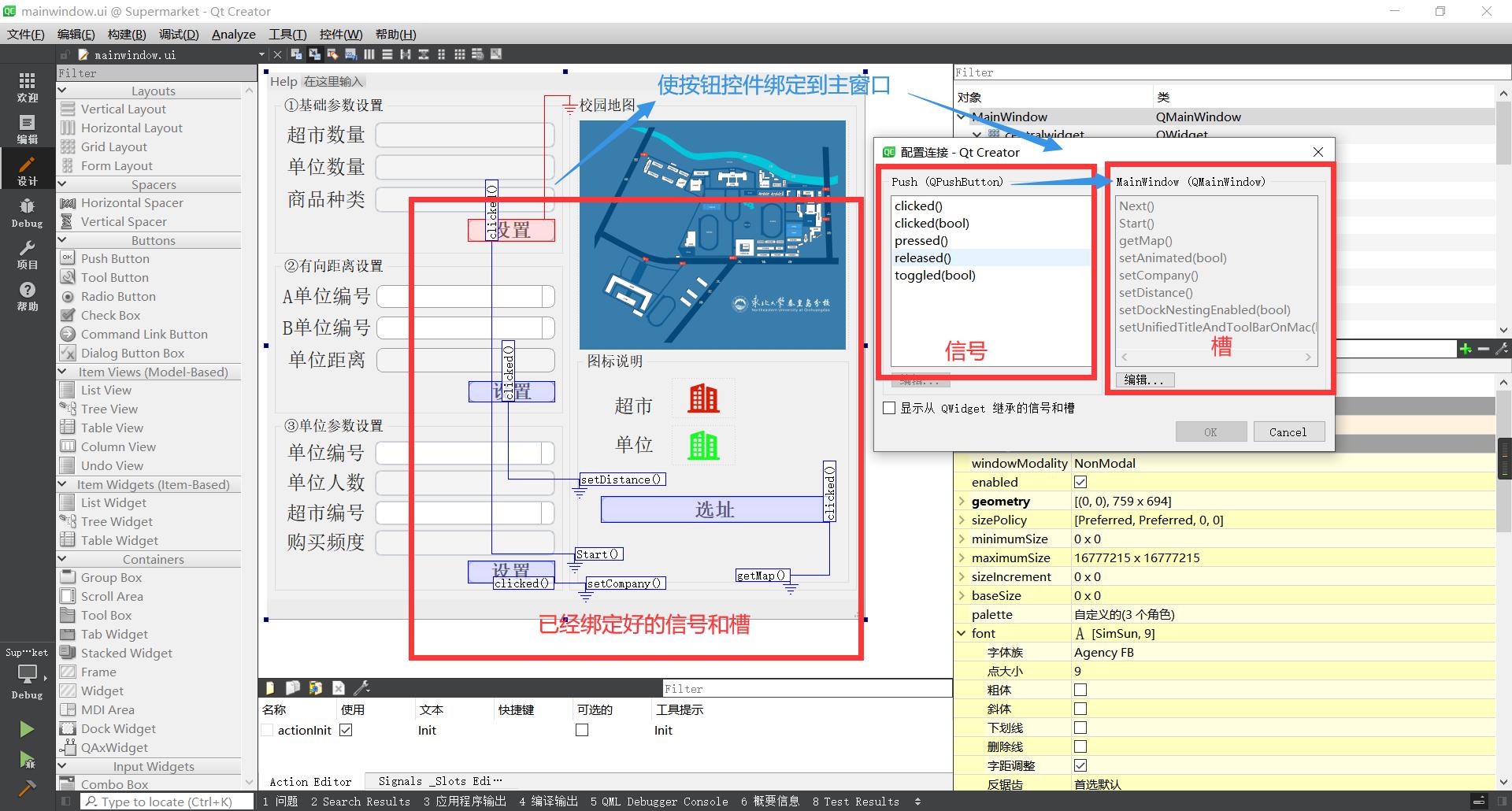
在槽界面添加对应的函数进行绑定,如图蓝色部分是已经绑定好的函数

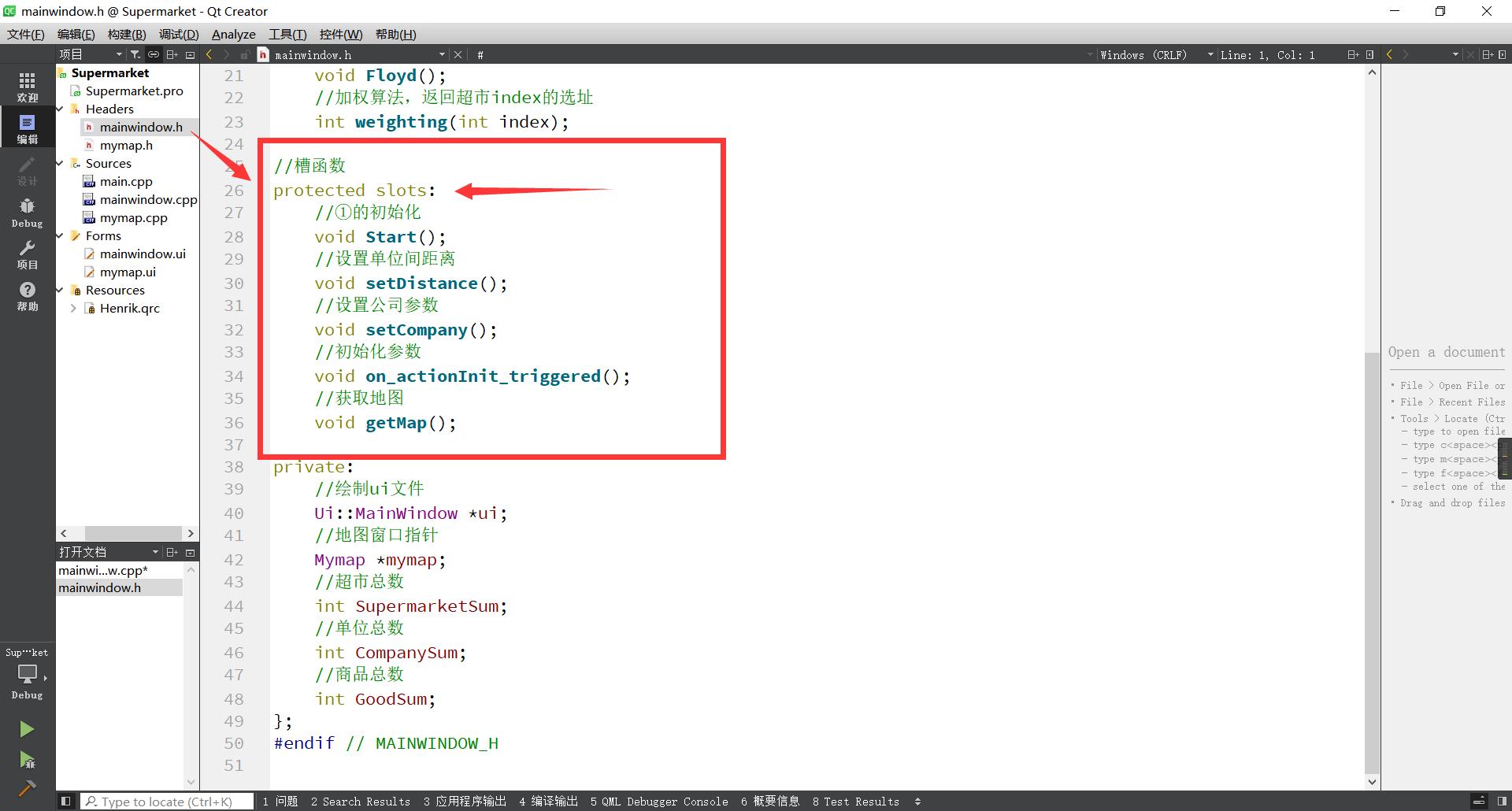
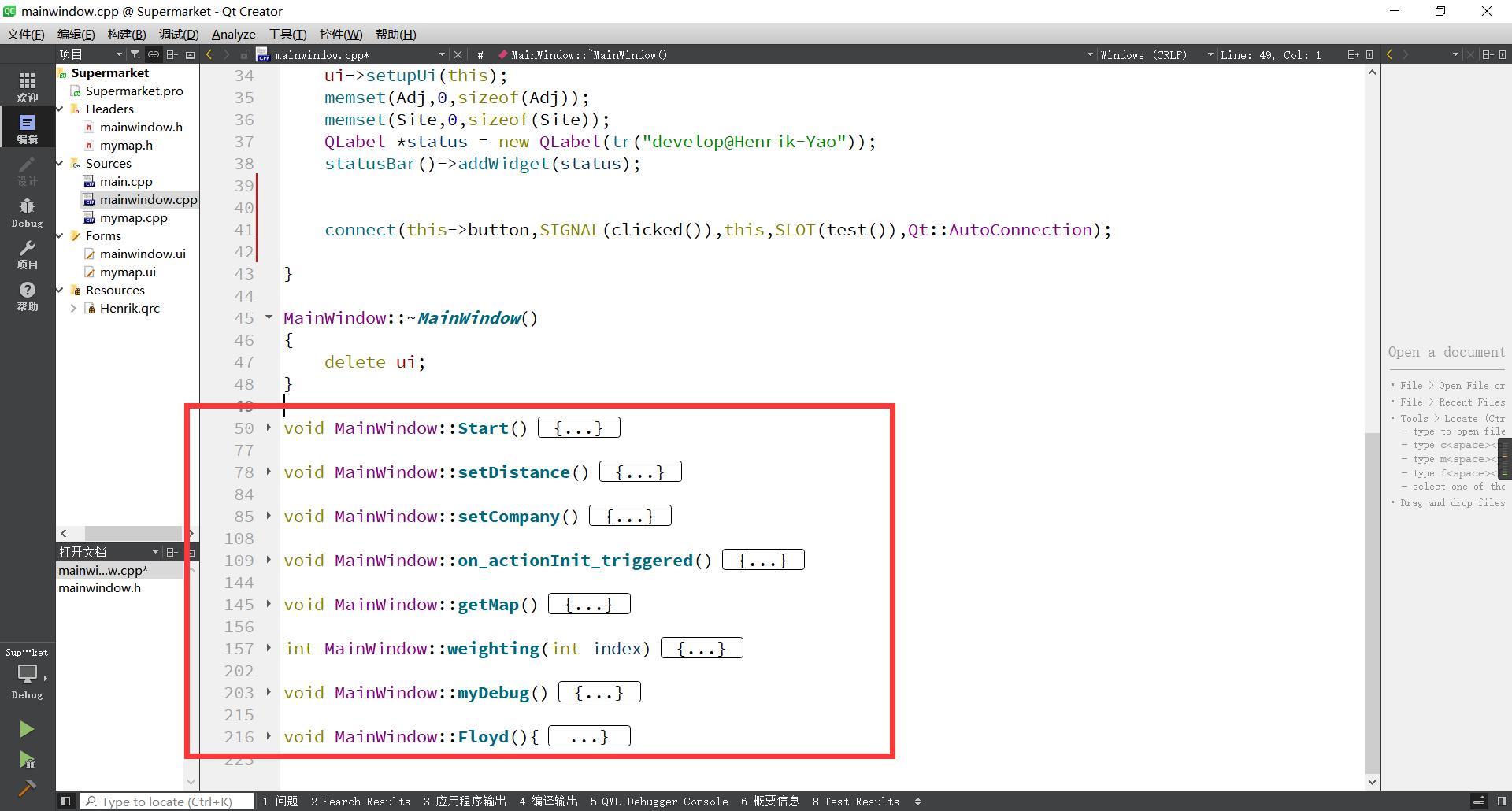
槽函数的设置
①需要在头文件里面使用slots声明槽函数

②在源文件中实现对应函数

至此,你已经完成了Qt快速入门,可以进行开发实战,在开发中摸索学习即可~
以上是关于Qt应用程序开发框架-快速入门篇的主要内容,如果未能解决你的问题,请参考以下文章