iOS 第三方登录(QQ 微信 新浪微博)
Posted Robert火山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS 第三方登录(QQ 微信 新浪微博)相关的知识,希望对你有一定的参考价值。
一、QQ登录
1、登录腾讯开放平台,创建一个应用,获取APP_KEY和APP_ID
2、下载对应的SDK

3、下载 iOS SDK环境搭建
1、导入SDK,配置工程
1、下载SDK到本地后,将SDK拖入工程中

2、添加所需的依赖库
Security.framework
SystemConfiguration.framework
CoreGraphics.Framework
CoreTelephony.framework
libiconv.tdb
libsqlite3.tdb
libstdc++.tdb
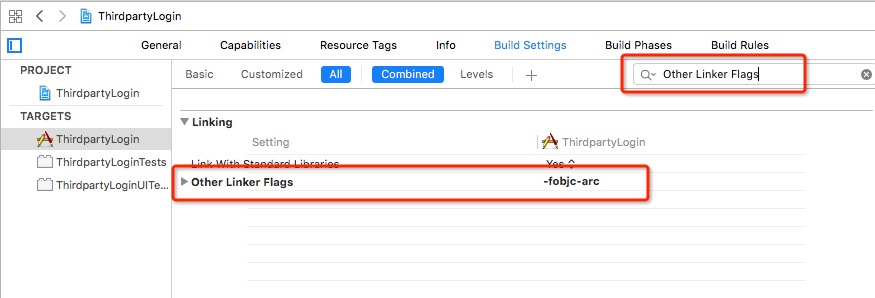
libz.tdb3、在工程配置中的“Build Settings”一栏中找到“Linking”配置区,给“Other Linker Flags”配置项添加属性值“-fobjc-arc”

2 、添加项目代码
1、添加URL SChemes,新的scheme = tencent + appid。

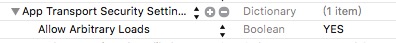
2、在plist文件中,设置ATS

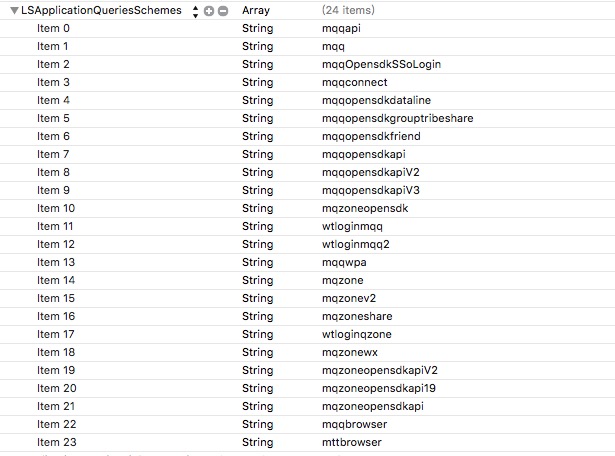
3、在plist文件中,添加白名单
LSApplicationQueriesSchemes
mqqapi
mqq
mqqOpensdkSSoLogin
mqqconnect
mqqopensdkdataline
mqqopensdkgrouptribeshare
mqqopensdkfriend
mqqopensdkapi
mqqopensdkapiV2
mqqopensdkapiV3
mqzoneopensdk
wtloginmqq
wtloginmqq2
mqqwpa
mqzone
mqzonev2
mqzoneshare
wtloginqzone
mqzonewx
mqzoneopensdkapiV2
mqzoneopensdkapi19
mqzoneopensdkapi
mqqbrowser
mttbrowser添加之后如下图:

2、在AppDelegate.m 中添加代码:
#import "AppDelegate.h"
#import <TencentOpenAPI/TencentOAuth.h>
#import <TencentOpenAPI/QQApiInterface.h>
@interface AppDelegate ()<TencentSessionDelegate>
@property (nonatomic, strong) TencentOAuth *tencentOAuth;
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
//初始化SDK
_tencentOAuth = [[TencentOAuth alloc] initWithAppId:@"222222" andDelegate:self];
//设置应用需要用户授权的API列表
NSArray *_permissions = [NSArray arrayWithObjects:@"get_user_info", @"get_simple_userinfo", @"add_t", nil];
//调用SDK登录
[_tencentOAuth authorize:_permissions inSafari:NO];
[_tencentOAuth accessToken] ;
[_tencentOAuth openId] ;
return YES;
}
//登录成功
- (void)tencentDidLogin
{
NSLog(@"登录完成");
if (_tencentOAuth.accessToken && 0 != [_tencentOAuth.accessToken length]) {
// 记录登录用户的OpenID、Token以及过期时间
NSLog(@"%@",_tencentOAuth.accessToken);
} else {
NSLog(@"登录不成功 没有获取accesstoken");
}
}
//非网络错误导致登录失败
-(void)tencentDidNotLogin:(BOOL)cancelled
{
if (cancelled) {
NSLog(@"用户取消登录");
} else {
NSLog(@"登录失败");
}
}
//网络错误导致登录失败
-(void)tencentDidNotNetWork
{
NSLog(@"无网络连接,请设置网络");
}
// 处理来至QQ的请求
- (void)onReq:(QQBaseReq *)req{
NSLog(@" ----req %@",req);
}
//处理来至QQ的响应
- (void)onResp:(QQBaseResp *)resp{
NSLog(@" ----resp %@",resp);
}
//处理QQ在线状态的回调
- (void)isOnlineResponse:(NSDictionary *)response{
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation{
return [TencentOAuth HandleOpenURL:url];}
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url{
return [TencentOAuth HandleOpenURL:url];
}
效果图:

3、错误处理
我在集成中遇到了一个配置错误的问题,如下图:

解决办法:我在QQ开放平台上注册了一个应用,获得了APPID,但是我并没有提交审核,有可能是没有审核的APPID不可用(推测而已),你可以换一个腾讯提供的APPID:222222。

//初始化SDK
_tencentOAuth = [[TencentOAuth alloc] initWithAppId:@"222222" andDelegate:self];就是这两个地方,设置对了,就可以了。
二、微信登录
1、登录微信开放平台,创建一个应用,获取APP_KEY和APP_ID
2、下载对应的SDK

1、导入SDK,配置工程
1、将下载好的SDK拖入工程
2、添加依赖库
SystemConfiguration.framework
libz.tdb
libsqlite3.0.tdb
libc++.tdb
Security.framework
CoreTelephony.framework
CFNetwork.framework如果某些依赖库已经有了,就不需要重复添加了。
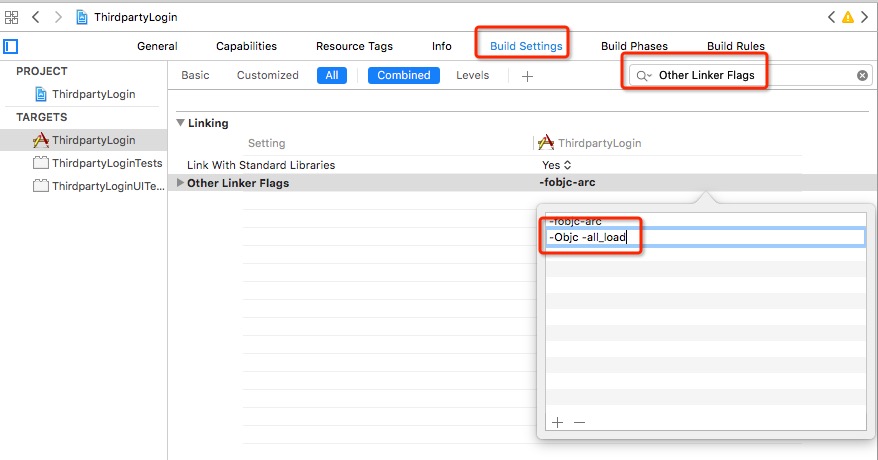
3、在你的工程文件中选择Build Setting,在”Other Linker Flags”中加入”-Objc -all_load”

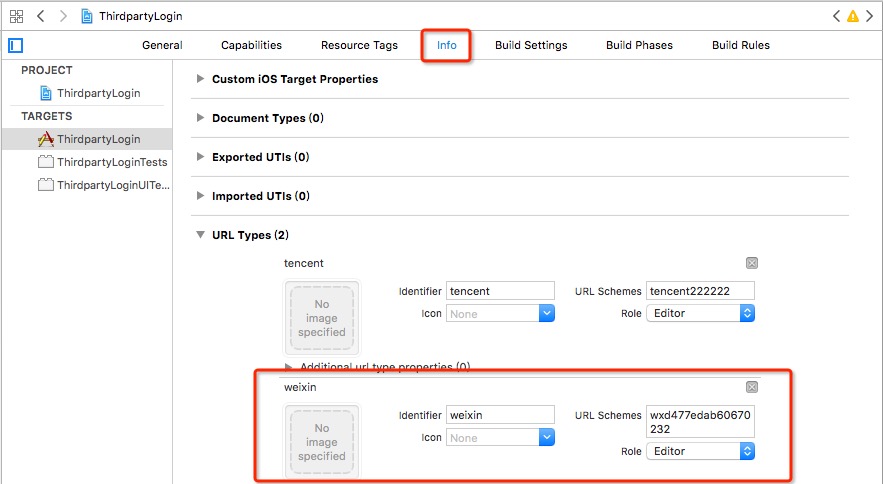
4、在Xcode中,选择你的工程设置项,选中“TARGETS”一栏,在“info”标签栏的“URL type“添加“URL scheme”为你所注册的应用程序id

2、添加相关代码
1、在AppDelegate.m 中导入头文件
#import "WXApi.h"2、添加协议:
WXApiDelegate3、注册微信SDK:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
[WXApi registerApp:@"wxd477edab60670232"];
return YES;
}4、页面跳转处理
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation{
if([[url scheme] hasPrefix:@"tencent"]) {
return [TencentOAuth HandleOpenURL:url];
}else if([[url scheme] hasPrefix:@"wx"]){
return [WXApi handleOpenURL:url delegate:self];
}
return YES;
}
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url{
if([[url scheme] hasPrefix:@"tencent"]) {
return [TencentOAuth HandleOpenURL:url];
} else if([[url scheme] hasPrefix:@"wx"]) {
return [WXApi handleOpenURL:url delegate:self];
}
return YES;
}
如果项目中集成了多种第三方登录的,需要进行判断。
5、发送请求微信登录
在你需要调用微信登录的按钮方法中添加如下代码:
SendAuthReq* req = [[SendAuthReq alloc] init];
req.scope = @"snsapi_message,snsapi_userinfo,snsapi_friend,snsapi_contact"; // @"post_timeline,sns"
req.state = @"xxx";
[WXApi sendAuthReq:req viewController:self delegate:nil];
效果图

三、新浪微博登录
1、登录新浪微博开放平台,创建一个应用,获取APPID和APPKEY.
2、下载对应的SDK
1、导入SDK,配置工程
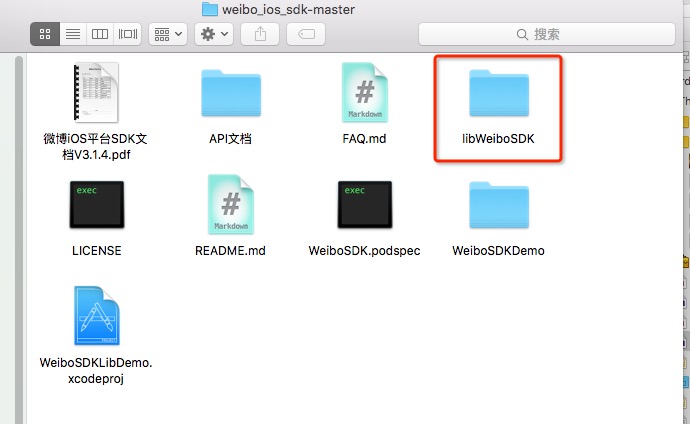
1、下载好SDK后,将SDK拖入工程

2、在工程中引入静态库之后,需要在编译时添加-ObjC,Target->Build Settings->Linking 下 Other Linker Flags 添加 -ObjC。(如果添加过了,就不需要重复添加了)
3、添加依赖库 (如果某些依赖库添加过了,就不需要重复添加了)
QuartzCore.framework
ImageIO.framework
SystemConfiguration.framework
Security.framework
CoreTelephony.framework
CoreText.framework
UIKit.framework
Foundation.framework
CoreGraphics.framework
libz.tdb
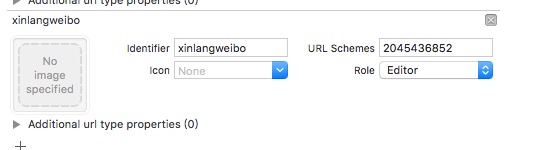
libsqlite3.tdb4、添加URL Schemes

2、添加相关代码
在AppDelegate.m 在添加头文件
#import "WeiboSDK.h"添加协议
WeiboSDKDelegate- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
[WeiboSDK registerApp:@"2045436852"];
return YES;
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation{
if([[url scheme] hasPrefix:@"tencent"]) {
return [TencentOAuth HandleOpenURL:url];
}else if([[url scheme] hasPrefix:@"wx"]){
return [WXApi handleOpenURL:url delegate:self];
} else {
return [WeiboSDK handleOpenURL:url delegate:self];
}
}
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url{
if([[url scheme] hasPrefix:@"tencent"]) {
return [TencentOAuth HandleOpenURL:url];
} else if([[url scheme] hasPrefix:@"wx"]) {
return [WXApi handleOpenURL:url delegate:self];
} else {
return [WeiboSDK handleOpenURL:url delegate:self];
}
return YES;
}
在你需要调用新浪微博登录的按钮方法中添加代码:
WBMessageObject *message = [WBMessageObject message];
message.text = @"测试使用";
WBSendMessageToWeiboRequest *request = [WBSendMessageToWeiboRequest requestWithMessage:message];
[WeiboSDK sendRequest:request];新浪微博登录需要用真机测试。
以上是关于iOS 第三方登录(QQ 微信 新浪微博)的主要内容,如果未能解决你的问题,请参考以下文章