从今天起构建你的JavaScript世界
Posted 童欧巴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从今天起构建你的JavaScript世界相关的知识,希望对你有一定的参考价值。
观感度:?????
口味:酸辣无骨凤爪
烹饪时间:5min
本文已收录在前端食堂同名仓库Github github.com/Geekhyt,欢迎光临食堂,如果觉得酒菜还算可口,赏个 Star 对食堂老板来说是莫大的鼓励。
- 现在的笔试题让手写xxx原理,代码太多了,记不住怎么办?
- 要如何深刻理解 JavaScirpt 中的各种概念呢?
- 。。。
这些问题是交流群中同学们的提问,相信或多或少的同学们都经历过这个阶段。想要解决这些问题,我决定先从一本书说起。
《如何高效学习:1 年完成麻省理工 4 年 33 门课程的整体性学习法》
一位名叫斯科特·杨的精神小伙儿因快速学习而成名,他将自己的学习方法全部总结到了这本书里。
当然,除了掌握方法以外,还要做到时间管理上的极度自律,这里还是要向罗老师学习。
拉回来,书中提到了很多的方法,感兴趣的同学们可以去阅读。
正如我读完后在书评中所写道:每个人的学习方法都不同,高手与菜鸟的成长轨迹也不同。挑选这本书中真正适合自己的方法才是最好的。
这里我们先抛开书中提到的一些概念,抽取书中一些我认为有用的方法来看一看。
书中所强调的整体性学习是一种学习理论,不同于机械记忆。比如,不断的在脑海中重复数十次来记忆一段古诗词或是物理公式,这就是机械的记忆。
(这里吐槽一下高中的语文老师,告诉我们背古诗词的时候就是要死记硬背,机械记忆,读 100 遍肯定能背下来。人无完人,只是单纯吐槽这一点,还是要感谢老师的教育。)
所以,无论什么时候,拥有独立思考的能力都是很重要的。当时的我还是按照自己熟悉的方式去背古诗词,并没有机械记忆,以至于我的语文成绩一向很好,语文成绩幸运的拿到过全校第一。
事实上,知识的学习从来就不是孤立的。
拿计算机和人脑相比,计算机本质上存储的不过是 0 或 1,而人脑中是通过数十亿个神经元相互联系储存信息的。整体性学习正是要利用你大脑中已有的丰富神经元网络,对信息进行吸收、整合。
你创造的联系越多,这些信息就会理解的越好,记忆的越牢。所以,我们需要建立属于自己的知识网络,从而达到高效学习。
那么,问题来了,如何创造关联呢?这种方法我们早在幼儿园的时候就已经在学习了。
那就是比喻。
比喻就是在你不熟悉的领域和你熟悉的领域间建立起一座桥梁。
拿我们最熟悉的 javascript 中的基本数据类型来举例:
JavaScript 的数据类型包括原始类型和对象类型:
原始类型:Null、Undefined、Boolean、Number、String、Symbol、BigInt
对象类型:Object
(我们习惯把对象称为引用类型,当然还有很多特殊的引用类型,比如Function、Array等)
我们知道,原始类型值是不可变的。
let str = \'前端食堂\';
str[0] = 6;
console.log(str); // 前端食堂不难看出,我们无法更改字符串的值。但是如果像下面这样更改呢?
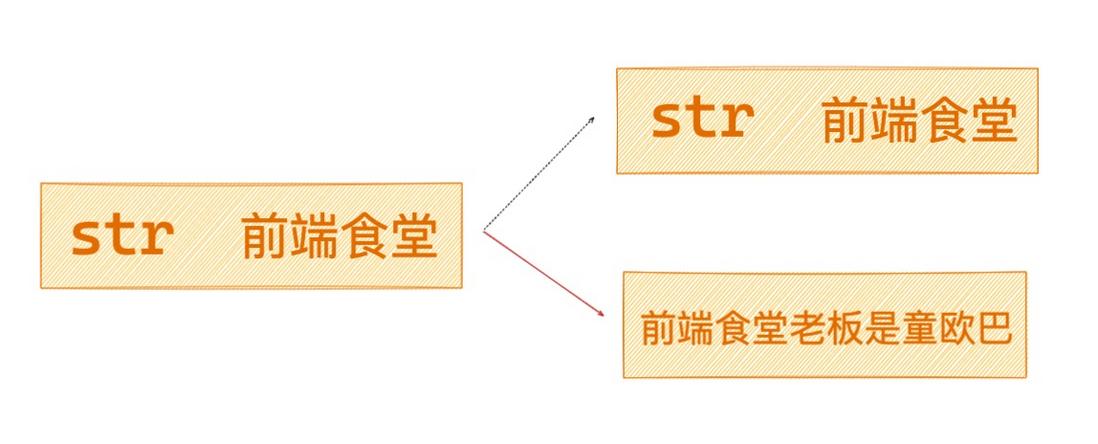
let str = \'前端食堂\';
str = \'前端食堂老板是童欧巴\';
console.log(str); // 前端食堂老板是童欧巴这不就改变了吗?其实不然。
JavaScript 中的原始类型值被存储在栈中,上面的操作只不过是在栈中新开辟了一块内存空间用于存储新的字符串而已,然后将 str “指” 向了新的字符串所在的内存空间,原来的字符串是没有变的。
而引用类型不再具有不可变性,我们可以很容易的更改他们。
obj.name = \'前端食堂\';
obj.age = \'18\';那么我们如何使用比喻法来加深对 JavaScript 中基本数据类型的理解呢?
来到了前端食堂,我们不妨加入一些人间烟火气,一起做一道菜!
酸辣无骨凤爪!
原始类型就是盐、生抽等调料,无法改变,想用就用。
对象则是做无骨凤爪需要的主要食材,也就是凤爪,首先我们需要将凤爪用清水泡 20 分钟后将指甲剪掉,然后锅里加入姜片、料酒和凤爪,水烧开后再煮 10 分钟。期间记得捞出血末,煮熟后的凤爪需要再冰水中泡半个小时,凤爪的口感会更加的 Q 弹,接下来就是这道菜最耗时的一步,将凤爪的骨头剔出来。最后,准备一碗灵魂酱汁,根据个人喜好加入盐、生抽、白糖等调料和柠檬片,将凤爪与酱汁拌匀,盖上保鲜膜放入冰箱保鲜,两个小时后你就得到了一份酸辣无骨凤爪。
- 原始类型的不可变性:盐、生抽
- 对象:我们可以对凤爪进行各种处理
这样理解起来,是不是会更加深刻呢?你也可以将它们比喻为你更熟悉的事物,构建属于你自己的知识网络。
书中还介绍了一些关于比喻法的实操步骤,做起来也不难,如下几点,提供给你借鉴:
- 明确概念
- 建立图像
- 让图像动起来
- 添加感官
- 加入情感
- 不断优化
本文算是开了个头,希望这些感悟可以帮助你将难理解的抽象概念用比喻法进行消化吸收,构建属于你自己的 JavaScript 世界!
不多说了,我去吃凤爪了。大家周末愉快~
❤️爱心三连击
1.如果你觉得食堂酒菜还合胃口,就点个赞支持下吧,你的赞是我最大的动力。
2.关注公众号前端食堂,吃好每一顿饭!
3.本文已收录在前端食堂 Github github.com/Geekhyt,希望能得到你的小星星鼓励。
以上是关于从今天起构建你的JavaScript世界的主要内容,如果未能解决你的问题,请参考以下文章