鍓嶇闊宠棰慦ebRTC瀹炴椂閫氳鐨勬牳蹇?/a>
Posted 绔ユ宸?,
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鍓嶇闊宠棰慦ebRTC瀹炴椂閫氳鐨勬牳蹇?/a>相关的知识,希望对你有一定的参考价值。

瑙傛劅搴︼細馃専馃専馃専馃専馃専
鍙e懗锛氭柊鐤嗙倰绫崇矇
鐑归オ鏃堕棿锛?0min
鏈枃宸叉敹褰曞湪鍓嶇椋熷爞鍚屽悕浠撳簱Github github.com/Geekhyt锛屾杩庡厜涓撮鍫傦紝濡傛灉瑙夊緱閰掕彍杩樼畻鍙彛锛岃祻涓?Star 瀵归鍫傝€佹澘鏉ヨ鏄帿澶х殑榧撳姳銆?/blockquote>閫氳繃涓婁袱涓郴鍒椾笓鏍忕殑瀛︿範锛屾垜浠鍓嶇闊宠棰戝強 WebRTC 鏈変簡鍒濇鐨勪簡瑙o紝鏄椂鍊欐暡浠g爜瀹炵幇涓€涓?Demo 鏉ョ湡瀹炴劅鍙椾笅 WebRTC 瀹炴椂閫氳鐨勯瓍鍔涗簡銆傝繕娌℃湁鐪嬭繃鐨勫悓瀛﹁绉绘锛?/p>
- 鍓嶇闊宠棰戠殑閭d簺鍚嶈瘝
- 鍓嶇闊宠棰戜箣WebRTC鍒濇帰
RTCPeerConnection
RTCPeerConnection绫绘槸鍦ㄦ祻瑙堝櫒涓嬩娇鐢?WebRTC 瀹炵幇瀹炴椂浜掑姩闊宠棰戠郴缁熶腑鏈€鏍稿績鐨勭被锛屽畠浠h〃涓€涓敱鏈湴璁$畻鏈哄埌杩滅鐨?WebRTC 杩炴帴銆傝鎺ュ彛鎻愪緵浜嗗垱寤恒€佷繚鎸併€佺洃鎺у強鍏抽棴杩炴帴鐨勬柟娉曠殑瀹炵幇銆?/p>鎯宠瀵硅繖涓被浜嗚В鏇村鍙互绉绘杩欎釜閾炬帴锛?https://developer.mozilla.org/zh-CN/docs/Web/API/RTCPeerConnection
鍏跺疄锛屽鏋滀綘鏈夊仛杩?socket 寮€鍙戠殑璇濓紝浣犱細鏇村鏄撶悊瑙?
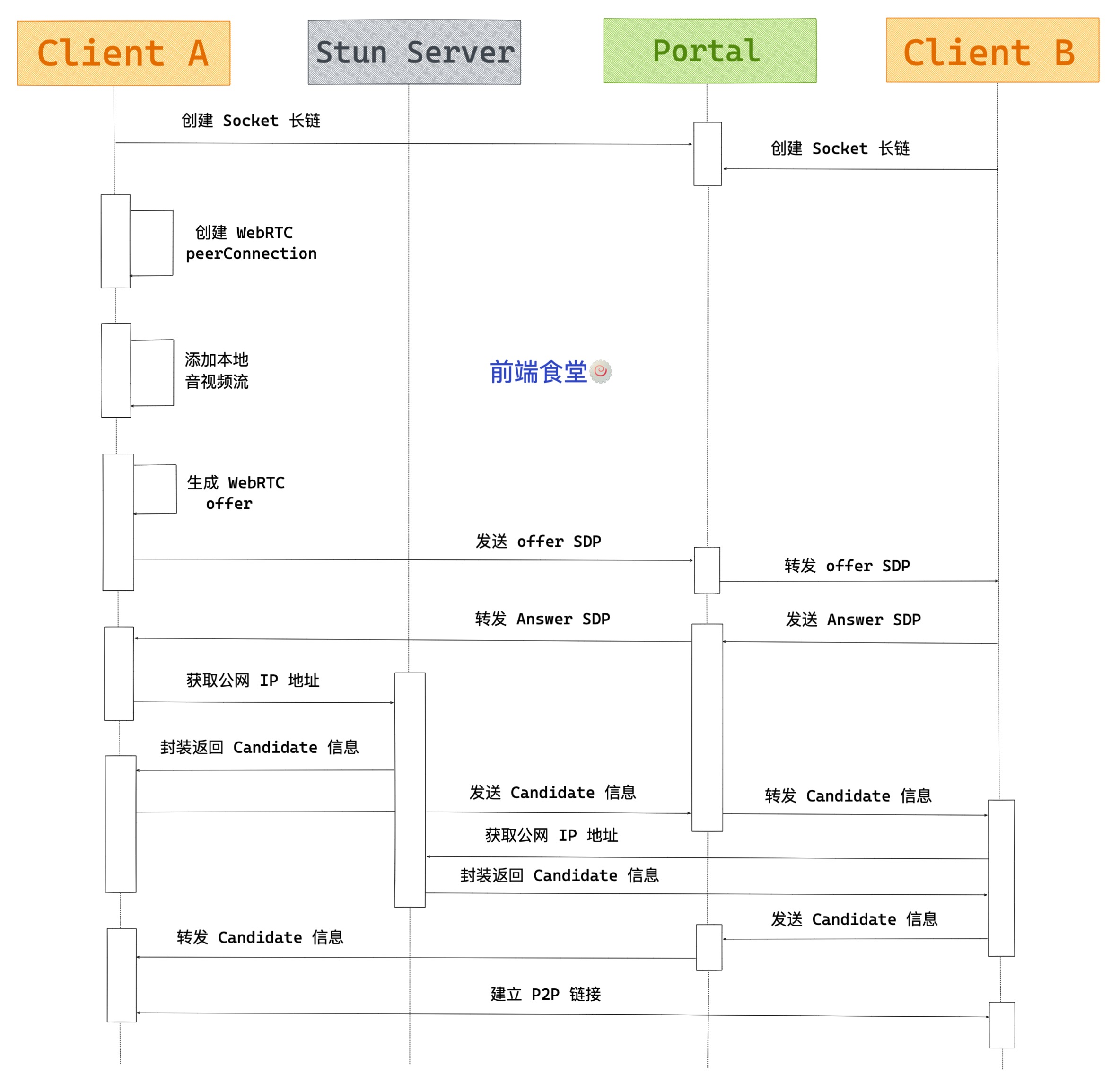
RTCPeerConnection锛屽畠鍏跺疄灏辨槸涓€涓姞寮虹増鏈殑 socket銆?/p>鍦ㄤ笂涓郴鍒椾笓鏍?鍓嶇闊宠棰戜箣WebRTC鍒濇帰 涓紝鎴戜滑浜嗚В浜?WebRTC 鐨勯€氫俊鍘熺悊锛屽湪鐪熷疄鍦烘櫙涓嬮渶瑕佽繘琛屽獟浣撳崗鍟嗐€佺綉缁滃崗鍟嗐€佹灦璁句俊浠ゆ湇鍔″櫒绛夋搷浣滐紝鎴戠敾浜嗕竴寮犲浘锛屽皢 WebRTC 鐨勯€氫俊杩囩▼鎬荤粨濡備笅锛?/p>
涓嶈繃浠婂ぉ鎴戜滑涓轰簡鍗曠函鐨勬悶娓呮
RTCPeerConnection锛屽厛涓嶈€冭檻寮€鍙戞灦璁句俊浠ゆ湇鍔″櫒鐨勯棶棰橈紝绠€鍗曠偣锛屾垜浠繖娆″皾璇曞湪鍚屼竴涓〉闈腑妯℃嫙涓ょ杩涜闊宠棰戠殑浜掗€氥€?/p>鍦ㄦ涔嬪墠锛屾垜浠厛浜嗚В涓€浜涘皢瑕佺敤鍒扮殑 API 浠ュ強 WebRTC 寤虹珛杩炴帴鐨勬楠ゃ€?/p>
鐩稿叧 API
RTCPeerConnection鎺ュ彛浠h〃涓€涓敱鏈湴璁$畻鏈哄埌杩滅鐨?WebRTC 杩炴帴銆傝鎺ュ彛鎻愪緵浜嗗垱寤恒€佷繚鎸併€佺洃鎺с€佸叧闂繛鎺ョ殑鏂规硶鐨勫疄鐜般€?/li>PC.createOffer鍒涘缓鎻愯 Offer 鏂规硶锛屾鏂规硶浼氳繑鍥?SDP Offer 淇℃伅銆?/li>PC.setLocalDescription璁剧疆鏈湴 SDP 鎻忚堪淇℃伅銆?/li>PC.setRemoteDescription璁剧疆杩滅 SDP 鎻忚堪淇℃伅锛屽嵆瀵规柟鍙戣繃鏉ョ殑 SDP 鏁版嵁銆?/li>PC.createAnswer鍒涘缓搴旂瓟 Answer 鏂规硶锛屾鏂规硶浼氳繑鍥?SDP Answer 淇℃伅銆?/li>RTCIceCandidateWebRTC 缃戠粶淇℃伅(IP銆佺鍙g瓑)PC.addIceCandidatePC 杩炴帴娣诲姞瀵规柟鐨?IceCandidate 淇℃伅锛屽嵆娣诲姞瀵规柟鐨勭綉缁滀俊鎭€?/li>WebRTC 寤虹珛杩炴帴姝ラ
- 1.涓鸿繛鎺ョ殑涓ょ鍒涘缓涓€涓?RTCPeerConnection 瀵硅薄锛屽苟涓旂粰 RTCPeerConnection 瀵硅薄娣诲姞鏈湴娴併€?/li>
- 2.鑾峰彇鏈湴濯掍綋鎻忚堪淇℃伅(SDP)锛屽苟涓庡绔繘琛屼氦鎹€?/li>
- 3.鑾峰彇缃戠粶淇℃伅(Candidate锛孖P 鍦板潃鍜岀鍙?锛屽苟涓庤繙绔繘琛屼氦鎹€?/li>
Demo 瀹炴垬
棣栧厛锛屾垜浠坊鍔犺棰戝厓绱犲強鎺у埗鎸夐挳锛屽紩鍏?
adpater.js鏉ラ€傞厤鍚勬祻瑙堝櫒銆?/p><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Demo</title> <style> video { width: 320px; } </style> </head> <body> <video id="localVideo" autoplay playsinline></video> <video id="remoteVideo" autoplay playsinline></video> <div> <button id="startBtn">鎵撳紑鏈湴瑙嗛</button> <button id="callBtn">寤虹珛杩炴帴</button> <button id="hangupBtn">鏂紑杩炴帴</button> </div> <!-- 閫傞厤鍚勬祻瑙堝櫒 API 涓嶇粺涓€鐨勮剼鏈?--> <script src="https://webrtc.github.io/adapter/adapter-latest.js"></script> <script src="./webrtc.js"></script> </body> </html>鐒跺悗锛屽畾涔夋垜浠皢瑕佷娇鐢ㄥ埌鐨勫璞°€?/p>
// 鏈湴娴佸拰杩滅娴?let localStream; let remoteStream; // 鏈湴鍜岃繙绔繛鎺ュ璞?let localPeerConnection; let remotePeerConnection; // 鏈湴瑙嗛鍜岃繙绔棰?const localVideo = document.getElementById(\'localVideo\'); const remoteVideo = document.getElementById(\'remoteVideo\'); // 璁剧疆绾︽潫 const mediaStreamConstraints = { video: true } // 璁剧疆浠呬氦鎹㈣棰?const offerOptions = { offerToReceiveVideo: 1 }鎺ヤ笅鏉ワ紝缁欐寜閽敞鍐屼簨浠跺苟瀹炵幇鐩稿叧涓氬姟閫昏緫銆?/p>
function startHandle() { startBtn.disabled = true; // 1.鑾峰彇鏈湴闊宠棰戞祦 // 璋冪敤 getUserMedia API 鑾峰彇闊宠棰戞祦 navigator.mediaDevices.getUserMedia(mediaStreamConstraints) .then(gotLocalMediaStream) .catch((err) => { console.log(\'getUserMedia 閿欒\', err); }); } function callHandle() { callBtn.disabled = true; hangupBtn.disabled = false; // 瑙嗛杞ㄩ亾 const videoTracks = localStream.getVideoTracks(); // 闊抽杞ㄩ亾 const audioTracks = localStream.getAudioTracks(); // 鍒ゆ柇瑙嗛杞ㄩ亾鏄惁鏈夊€? if (videoTracks.length > 0) { console.log(`浣跨敤鐨勮澶囦负: ${videoTracks[0].label}.`); } // 鍒ゆ柇闊抽杞ㄩ亾鏄惁鏈夊€? if (audioTracks.length > 0) { console.log(`浣跨敤鐨勮澶囦负: ${audioTracks[0].label}.`); } const servers = null; // 鍒涘缓 RTCPeerConnection 瀵硅薄 localPeerConnection = new RTCPeerConnection(servers); // 鐩戝惉杩斿洖鐨?Candidate localPeerConnection.addEventListener(\'icecandidate\', handleConnection); // 鐩戝惉 ICE 鐘舵€佸彉鍖? localPeerConnection.addEventListener(\'iceconnectionstatechange\', handleConnectionChange) remotePeerConnection = new RTCPeerConnection(servers); remotePeerConnection.addEventListener(\'icecandidate\', handleConnection); remotePeerConnection.addEventListener(\'iceconnectionstatechange\', handleConnectionChange); remotePeerConnection.addEventListener(\'track\', gotRemoteMediaStream); // 灏嗛煶瑙嗛娴佹坊鍔犲埌 RTCPeerConnection 瀵硅薄涓? // 娉ㄦ剰锛氭柊鐨勫崗璁腑宸茬粡涓嶅啀鎺ㄨ崘浣跨敤 addStream 鏂规硶鏉ユ坊鍔犲獟浣撴祦锛屽簲浣跨敤 addTrack 鏂规硶 // localPeerConnection.addStream(localStream); // 閬嶅巻鏈湴娴佺殑鎵€鏈夎建閬? localStream.getTracks().forEach((track) => { localPeerConnection.addTrack(track, localStream) }) // 2.浜ゆ崲濯掍綋鎻忚堪淇℃伅 localPeerConnection.createOffer(offerOptions) .then(createdOffer).catch((err) => { console.log(\'createdOffer 閿欒\', err); }); } function hangupHandle() { // 鍏抽棴杩炴帴骞惰缃负绌? localPeerConnection.close(); remotePeerConnection.close(); localPeerConnection = null; remotePeerConnection = null; hangupBtn.disabled = true; callBtn.disabled = false; } // getUserMedia 鑾峰緱娴佸悗锛屽皢闊宠棰戞祦灞曠ず骞朵繚瀛樺埌 localStream function gotLocalMediaStream(mediaStream) { localVideo.srcObject = mediaStream; localStream = mediaStream; callBtn.disabled = false; } function createdOffer(description) { console.log(`鏈湴鍒涘缓offer杩斿洖鐨剆dp:\\n${description.sdp}`) // 鏈湴璁剧疆鎻忚堪骞跺皢瀹冨彂閫佺粰杩滅 // 灏?offer 淇濆瓨鍒版湰鍦? localPeerConnection.setLocalDescription(description) .then(() => { console.log(\'local 璁剧疆鏈湴鎻忚堪淇℃伅鎴愬姛\'); }).catch((err) => { console.log(\'local 璁剧疆鏈湴鎻忚堪淇℃伅閿欒\', err) }); // 杩滅灏嗘湰鍦扮粰瀹冪殑鎻忚堪璁剧疆涓鸿繙绔弿杩? // 杩滅灏?offer 淇濆瓨 remotePeerConnection.setRemoteDescription(description) .then(() => { console.log(\'remote 璁剧疆杩滅鎻忚堪淇℃伅鎴愬姛\'); }).catch((err) => { console.log(\'remote 璁剧疆杩滅鎻忚堪淇℃伅閿欒\', err); }); // 杩滅鍒涘缓搴旂瓟 answer remotePeerConnection.createAnswer() .then(createdAnswer) .catch((err) => { console.log(\'杩滅鍒涘缓搴旂瓟 answer 閿欒\', err); }); } function createdAnswer(description) { console.log(`杩滅搴旂瓟Answer鐨剆dp:\\n${description.sdp}`) // 杩滅璁剧疆鏈湴鎻忚堪骞跺皢瀹冨彂缁欐湰鍦? // 杩滅淇濆瓨 answer remotePeerConnection.setLocalDescription(description) .then(() => { console.log(\'remote 璁剧疆鏈湴鎻忚堪淇℃伅鎴愬姛\'); }).catch((err) => { console.log(\'remote 璁剧疆鏈湴鎻忚堪淇℃伅閿欒\', err); }); // 鏈湴灏嗚繙绔殑搴旂瓟鎻忚堪璁剧疆涓鸿繙绔弿杩? // 鏈湴淇濆瓨 answer localPeerConnection.setRemoteDescription(description) .then(() => { console.log(\'local 璁剧疆杩滅鎻忚堪淇℃伅鎴愬姛\'); }).catch((err) => { console.log(\'local 璁剧疆杩滅鎻忚堪淇℃伅閿欒\', err); }); } // 3.绔笌绔缓绔嬭繛鎺?function handleConnection(event) { // 鑾峰彇鍒拌Е鍙?icecandidate 浜嬩欢鐨?RTCPeerConnection 瀵硅薄 // 鑾峰彇鍒板叿浣撶殑Candidate const peerConnection = event.target; const iceCandidate = event.candidate; if (iceCandidate) { // 鍒涘缓 RTCIceCandidate 瀵硅薄 const newIceCandidate = new RTCIceCandidate(iceCandidate); // 寰楀埌瀵圭鐨?RTCPeerConnection const otherPeer = getOtherPeer(peerConnection); // 灏嗘湰鍦拌幏寰楃殑 Candidate 娣诲姞鍒拌繙绔殑 RTCPeerConnection 瀵硅薄涓? // 涓轰簡绠€鍗曪紝杩欓噷骞舵病鏈夐€氳繃淇′护鏈嶅姟鍣ㄦ潵鍙戦€?Candidate锛岀洿鎺ラ€氳繃 addIceCandidate 鏉ヨ揪鍒颁簰鎹?Candidate 淇℃伅鐨勭洰鐨? otherPeer.addIceCandidate(newIceCandidate) .then(() => { handleConnectionSuccess(peerConnection); }).catch((error) => { handleConnectionFailure(peerConnection, error); }); } } // 4.鏄剧ず杩滅濯掍綋娴?function gotRemoteMediaStream(event) { if (remoteVideo.srcObject !== event.streams[0]) { remoteVideo.srcObject = event.streams[0]; remoteStream = event.streams[0]; console.log(\'remote 寮€濮嬫帴鍙楄繙绔祦\') } }鏈€鍚庯紝杩橀渶瑕佹敞鍐屼竴浜?Log 鍑芥暟鍙婂伐鍏峰嚱鏁般€?/p>
function handleConnectionChange(event) { const peerConnection = event.target; console.log(\'ICE state change event: \', event); console.log(`${getPeerName(peerConnection)} ICE state: ` + `${peerConnection.iceConnectionState}.`); } function handleConnectionSuccess(peerConnection) { console.log(`${getPeerName(peerConnection)} addIceCandidate 鎴愬姛`); } function handleConnectionFailure(peerConnection, error) { console.log(`${getPeerName(peerConnection)} addIceCandidate 閿欒:\\n`+ `${error.toString()}.`); } function getPeerName(peerConnection) { return (peerConnection === localPeerConnection) ? \'localPeerConnection\' : \'remotePeerConnection\'; } function getOtherPeer(peerConnection) { return (peerConnection === localPeerConnection) ? remotePeerConnection : localPeerConnection; }鍏跺疄褰撲綘鐔熸倝鏁翠釜娴佺▼鍚庡彲浠ュ皢鎵€鏈夌殑 Log 鍑芥暟缁熶竴鎶藉彇骞跺皝瑁呰捣鏉ワ紝涓婃枃涓轰簡渚夸簬浣犲湪璇讳唬鐮佺殑杩囩▼涓洿瀹规槗鐨勭悊瑙f暣涓?WebRTC 寤虹珛杩炴帴鐨勮繃绋嬶紝骞舵病鏈夎繘琛屾娊鍙栥€?/p>
濂戒簡锛屽埌杩欓噷涓€鍒囬『鍒╃殑璇濓紝浣犲氨鎴愬姛鐨勫缓绔嬩簡 WebRTC 杩炴帴锛屾晥鏋滃涓嬶細
(闅忔墜鎶撹捣妗岃竟鐨勯紶骞翠紒楣呭叕浠?
鍙傝€?/h2>
- 銆婁粠 0 鎵撻€犻煶瑙嗛鐩存挱绯荤粺銆?鏉庤秴
- 銆奧ebRTC 闊宠棰戝紑鍙?React+Flutter+Go 瀹炴垬銆?浜㈠皯鍐?/li>
- https://developer.mozilla.org/zh-CN/docs/Web/API/RTCPeerConnection
鉂わ笍鐖卞績涓夎繛鍑?/h2>
1.濡傛灉浣犺寰楅鍫傞厭鑿滆繕鍚堣儍鍙o紝灏辩偣涓禐鏀寔涓嬪惂锛屼綘鐨?strong>璧?/strong>鏄垜鏈€澶х殑鍔ㄥ姏銆?/p>
2.鍏虫敞鍏紬鍙峰墠绔鍫傦紝鍚冨ソ姣忎竴椤块キ锛?/strong>
3.鐐硅禐銆佽瘎璁恒€佽浆鍙?=== 鍌洿锛?/p>
以上是关于鍓嶇闊宠棰慦ebRTC瀹炴椂閫氳鐨勬牳蹇?/a>的主要内容,如果未能解决你的问题,请参考以下文章