滚动视差让你不相信“眼见为实”
Posted 前端森林
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了滚动视差让你不相信“眼见为实”相关的知识,希望对你有一定的参考价值。

引言
视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果。
其实,这项技术早在 2013 年就已经开始在一些国外的网站中得到了大量的应用。由于它给网站带来了非常出色的视觉体验,现在已经有数不胜数的网站应用了这项技术。
我是在最近的项目中用到了这块,觉得有必要整理一下。本文主要是简单的介绍一下什么是视差滚动,实现方式以及如何在现有框架(vue/react)中使用视差滚动。
什么是视差滚动?
视差效果, 最初是一个天文术语。当我们看着繁星点点的天空时,较远的恒星运动较慢,而较近的恒星运动较快。当我们坐在车里看着窗外时,我们会有相同的感觉。远处的山脉似乎没有动,附近的稻田很快过去了。许多游戏使用视差效果来增加场景的三维度。说的简单点就是,滚动屏幕时,网页中元素的位置会发生变化。但是不同的元素位置变化的速度不同,导致网页中产生分层元素的错觉。
看完上面这段,相信你对视差滚动的概念已经有了一个初步的了解。下面让我们先来看一下如何用 css 来实现视差滚动。
css 实现
css 中主要有两种实现方式:分别是通过background-attachment: fixed和transform: translate3d来实现,下面让我们看一下具体的实现方式:
background-attachment: fixed
平时业务开发中可能不太会用到background-attachment,让我们先来认识一下它。
background-attachment CSS 属性决定背景图像的位置是在视口内固定,还是随着包含它的区块滚动。
它一共有三个属性:
fixed: 键字表示背景相对于视口固定。即使一个元素拥有滚动机制,背景也不会随着元素的内容滚动。local: 此关键字表示背景相对于元素的内容固定。如果一个元素拥有滚动机制,背景将会随着元素的内容滚动。scroll: 此关键字表示背景相对于元素本身固定, 而不是随着它的内容滚动。
我们使用 background-attachment: fixed 来实现视差滚动,看一下示例:
// html
<div class="a-text">1</div>
<div class="a-img1">2</div>
<div class="a-text">3</div>
<div class="a-img2">4</div>
<div class="a-text">5</div>
<div class="a-img3">6</div>
<div class="a-text">7</div>// css
$img1: \'https://images.pexels.com/photos/1097491/pexels-photo-1097491.jpeg\';
$img2: \'https://images.pexels.com/photos/2437299/pexels-photo-2437299.jpeg\';
$img3: \'https://images.pexels.com/photos/1005417/pexels-photo-1005417.jpeg\';
div {
height: 100vh;
background: rgba(0, 0, 0, .7);
color: #fff;
line-height: 100vh;
text-align: center;
font-size: 20vh;
}
.a-img1 {
background-image: url($img1);
background-attachment: fixed;
background-size: cover;
background-position: center center;
}
.a-img2 {
background-image: url($img2);
background-attachment: fixed;
background-size: cover;
background-position: center center;
}
.a-img3 {
background-image: url($img3);
background-attachment: fixed;
background-size: cover;
background-position: center center;
}效果如下:

当然,你可以直接去这里查看:https://codepen.io/jack-cool/pen/MWYogYQ
transform: translate3d
同样,让我们先来看一下两个概念transform和perspective
transform: css3 属性,可以对元素进行变换(2d/3d),包括平移 translate,旋转 rotate,缩放 scale,等等perspective: css3 属性,当元素涉及 3d 变换时,perspective 可以定义我们眼睛看到的 3d 立体效果,即空间感。
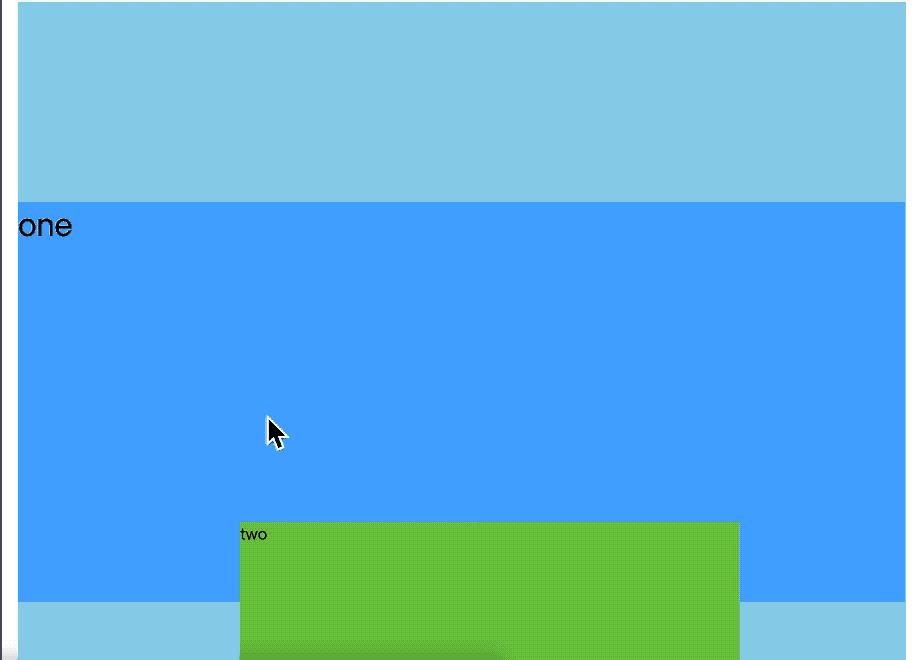
先来看一下示例:
// html
<div id="app">
<div class="one">one</div>
<div class="two">two</div>
<div class="three">three</div>
</div>// css
html {
overflow: hidden;
height: 100%
}
body {
perspective: 1px;
transform-style: preserve-3d;
height: 100%;
overflow-y: scroll;
overflow-x: hidden;
}
#app{
width: 100vw;
height:200vh;
background:skyblue;
padding-top:100px;
}
.one{
width:500px;
height:200px;
background:#409eff;
transform: translateZ(0px);
margin-bottom: 50px;
}
.two{
width:500px;
height:200px;
background:#67c23a;
transform: translateZ(-1px);
margin-bottom: 150px;
}
.three{
width:500px;
height:200px;
background:#e6a23c;
transform: translateZ(-2px);
margin-bottom: 150px;
}效果如下:

当然,你可以直接去这里查看:https://codepen.io/jack-cool/pen/zYxzOpb
这里解释下使用transform: translate3d来实现视差滚动的原理:
1、给容器设置上transform-style: preserve-3d和perspective: xpx,那么处于这个容器下的子元素就会处于 3D 空间中;
2、给子元素分别设置不同的transform: translateZ(),这时不同子元素在 3D Z 轴方向距离屏幕的距离也就不一样;
3、滚动滚动条,由于子元素设置了不同的transform: translateZ(),那么他们滚动的上下距离translateY相对屏幕(我们的眼睛),也是不一样的,这就达到了滚动视差的效果。
总结下来就是: 父容器设置transform-style: preserve-3d和perspective: xpx,子元素设置不同的transform: translateZ()
看完了用 css 实现滚动视差的两种方式,下面让我们看下如何在现有框架(vue/react)中来应用滚动视差。
vue 或 react 中使用
react 中使用
在 react 中使用可以采用react-parallax,代码示例:
import React from "react";
import { render } from "react-dom";
import { Parallax } from "react-parallax";
import Introduction from "./Introduction";
const styles = {
fontFamily: "sans-serif",
textAlign: "center"
};
const insideStyles = {
background: "white",
padding: 20,
position: "absolute",
top: "50%",
left: "50%",
transform: "translate(-50%,-50%)"
};
const image1 =
"https://images.pexels.com/photos/830891/pexels-photo-830891.jpeg";
const image2 =
"https://images.pexels.com/photos/1236701/pexels-photo-1236701.jpeg";
const image3 =
"https://images.pexels.com/photos/3210189/pexels-photo-3210189.jpeg";
const image4 =
"https://images.pexels.com/photos/2437299/pexels-photo-2437299.jpeg";
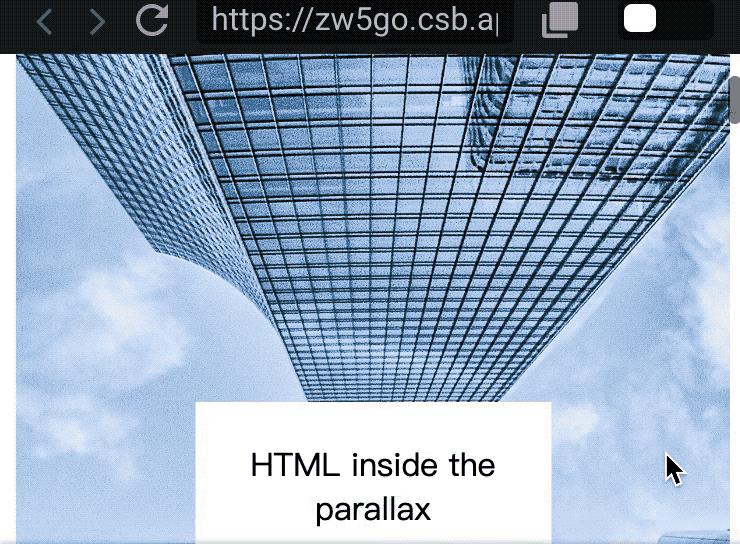
const App = () => (
<div style={styles}>
<Introduction name="React Parallax" />
<Parallax bgImage={image1} strength={500}>
<div style={{ height: 500 }}>
<div style={insideStyles}>HTML inside the parallax</div>
</div>
</Parallax>
<h1>| | |</h1>
<Parallax bgImage={image3} blur={{ min: -1, max: 3 }}>
<div style={{ height: 500 }}>
<div style={insideStyles}>Dynamic Blur</div>
</div>
</Parallax>
<h1>| | |</h1>
<Parallax bgImage={image2} strength={-100}>
<div style={{ height: 500 }}>
<div style={insideStyles}>Reverse direction</div>
</div>
</Parallax>
<h1>| | |</h1>
<Parallax
bgImage={image4}
strength={200}
renderLayer={percentage => (
<div>
<div
style={{
position: "absolute",
background: `rgba(255, 125, 0, ${percentage * 1})`,
left: "50%",
top: "50%",
borderRadius: "50%",
transform: "translate(-50%,-50%)",
width: percentage * 500,
height: percentage * 500
}}
/>
</div>
)}
>
<div style={{ height: 500 }}>
<div style={insideStyles}>renderProp</div>
</div>
</Parallax>
<div style={{ height: 500 }} />
<h2>{"\\u2728"}</h2>
</div>
);
render(<App />, document.getElementById("root"));效果如下:

当然,更多细节可以查看:https://codesandbox.io/s/react-parallax-zw5go
vue 中使用
在 vue 中使用可以采用vue-parallaxy,代码示例:
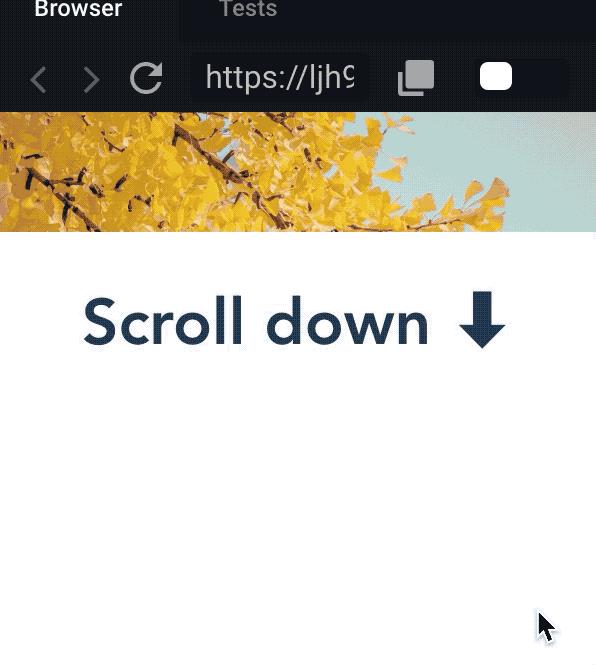
<template>
<div id="app">
<div style="background-color: #fff; height: 100vh;">
<h1 style="margin-top: 0; padding-top: 20px;">Scroll down ⬇</h1>
</div>
<div style="position: relative; z-index: 9999; background-color: #fff;">
<h1 style="margin:0;">Parallax Effect</h1>
<parallax>
<img src="https://images.pexels.com/photos/830891/pexels-photo-830891.jpeg">
</parallax>
</div>
<div style="background-color: #fff; height: 100vh;"></div>
<h1>Parallax fixed position</h1>
<div style="position: relative;">
<parallax :fixed="true">
<img src="https://images.pexels.com/photos/3210189/pexels-photo-3210189.jpeg">
</parallax>
</div>
<div style="background-color: #fff; height: 100vh;"></div>
</div>
</template>
<script>
import Parallax from "vue-parallaxy";
export default {
name: "App",
components: {
Parallax
}
};
</script>
<style>
body {
margin: 0;
}
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
position: relative;
}
</style>效果如下:

当然,更多细节可以查看: https://codesandbox.io/s/vue-parallaxjs-ljh9g
最后
你可以关注我的同名公众号【前端森林】,这里我会定期发一些大前端相关的前沿文章和日常开发过程中的实战总结。当然,我也是开源社区的积极贡献者,github地址https://github.com/Cosen95,欢迎star!!!
以上是关于滚动视差让你不相信“眼见为实”的主要内容,如果未能解决你的问题,请参考以下文章