Chrome 的小恐龙游戏,被我破解了...
Posted 劉凯里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome 的小恐龙游戏,被我破解了...相关的知识,希望对你有一定的参考价值。
一个阳光明媚的周末,透光的窗帘把我从睡梦中叫醒,大脑说今天是周六,可以慵懒个一上午,于是开心地打开我的 Mac 准备看两集 Rick and Morty 再起床洗漱。
我迫不及待打开了对应的网站,发现浏览器提示 No internet,这才发现因为我的动作太过于行云流水,电脑还没来得及连上 wifi

于是我决定重温一下这款经典的游戏。
https://www.qq.com/video/q315...
科普:Chrome 浏览器是 Google 家的官方浏览器,使用体验全世界南波万。当用户在无网络时访问某一网址,浏览器会提示“无网络链接”(也就是上面这张图),按下空格键,就会唤醒一个小恐龙跑步刷分的游戏。
如果在有网络连接时也想玩的话,可以直接在地址栏输入:chrome://dino
出于职业本身的敏感和好奇,我突然心生疑问:这应该是用 JS 做的吧?
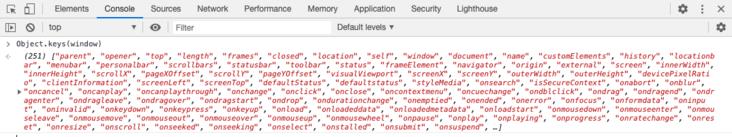
我顺势打开控制台,不如先看一下所有的全局变量?

太多了,我可没这个耐心...
我停止了操作,开始思考这一切的可行性:
- 我在干什么?尝试自定义这个游戏
- 为什么要看全局变量?因为假设关于游戏的对象被暴露在了全局
- 如果没暴露在全局?行,那我就放弃了(周末的早晨我可不想在 sources 里面扒源码)
也就是说,如果没有在全局变量里找到那个对象,我就可以选择性放弃了。
再看一下上面这张图,不难发现,这 251 个全局变量,有很多都是老朋友了,name、history、location、onclick、onerror... 这些变量明显和这只小恐龙没啥关系,打印出来纯粹是来充个数,还浪费了我找目标的时间,所以我遇到了第一个问题:如何快速找到由开发者自定义的全局变量?

假如我有一个正常的 window...不对,不用假如,新开一个空窗口不就得了!
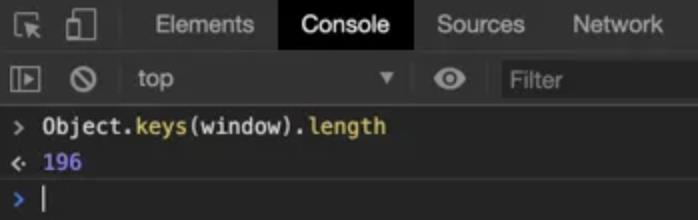
在新打开窗口的控制台,我得到了这样的结果:

也就是说,在这个恐龙快跑的小游戏里,Google 的前端工程师向 window 注入了 最多 55 个全局变量(251-196)...
为什么说最多 55 个?因为 Chrome 的版本以及安装的 Chrome 插件都会影响全局变量的个数,比如 React 开发者工具就会向 window 中注入两个全局变量。

于是问题来到了:怎么把这 55 个被注入的全局变量拿过来呢?复制粘贴之后再一个一个比对?太 low 了,让我想想...
在原有窗口的基础上,再搞一个新窗口...这不就是 iframe 吗!iframe 虽然没有 window,但是它有 contentWindow,原则上来说,属性差别应该不大。所以现在只需要创建一个 iframe,拿它里面 contentWindow 的全局变量去过滤当前 window 的全局变量,就可以筛选出那多余的 55 个“嫌疑人”了。
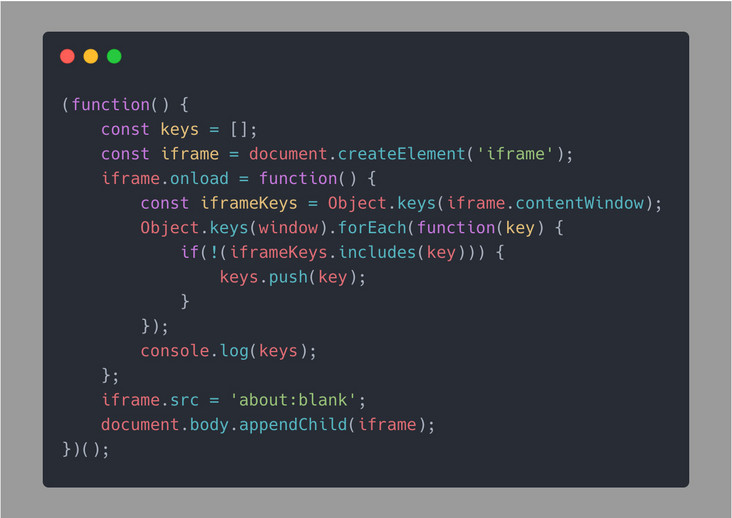
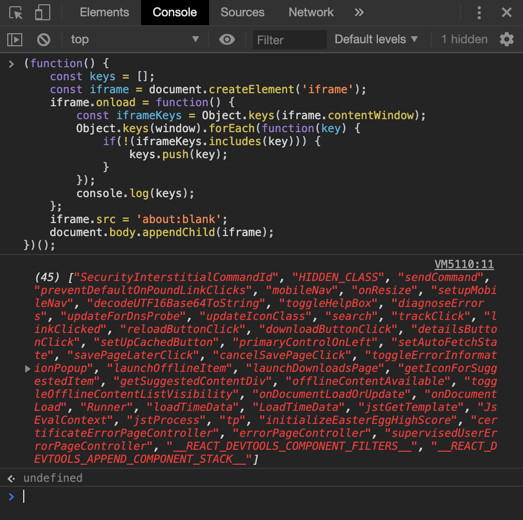
思路有了,写代码也就容易多了:

在控制台输入这些代码后会车,我得到了这样的结果:

这下筛选出了 45 个全局变量。
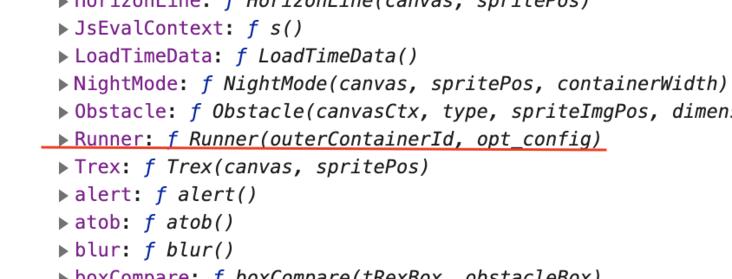
45 个总比 200 多个好找一些,打开这个数组,我发现了一个命名很可疑的家伙:

Runner,不就是那个“奔跑着的小恐龙”吗(坏笑)?
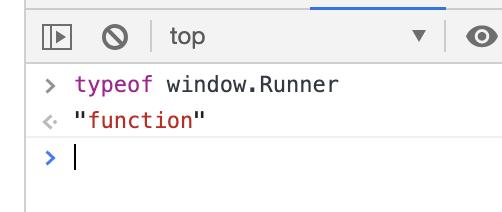
那就看看它到底是个什么货色!

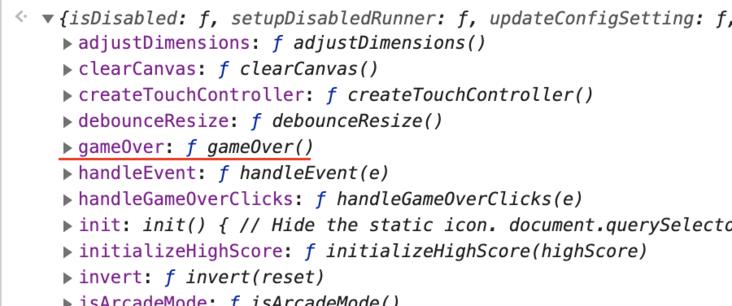
emmm居然是函数,哦?函数,首字母还大写,这熟悉的味道,这不就是个构造函数吗!正所谓,构造函数的宝藏都在 prototype 里,在观察了一遍这个宝藏之后,我发现了一个名为 gameOver 的方法,

这个函数名,难不成它就是那个让小恐龙去死的方法?既然这样,呵,我反手就把它用空函数覆盖了。于是...
https://www.qq.com/video/n315...
真的是...

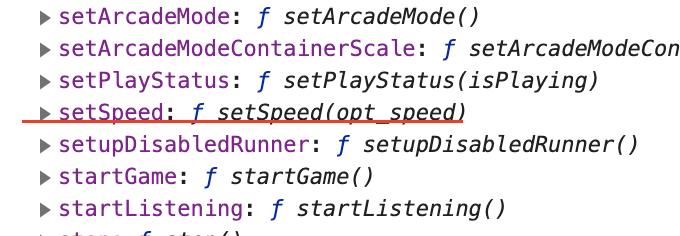
然后我又发现了另一个有趣的方法:

顾名思义,这是用来给小恐龙设置奔跑速度的方法,但是怎么调用呢?由构造函数创建的实例对象,可通过原型链访问构造函数 prototype 上的变量和方法,也就是说,如果能找到这个小恐龙对应的实例,那么就能直接调用这个 setSpeed 方法了。既然 Google 的前端工程师已经把这么多变量搞到全局了,那么...会不会也在全局存储了这个小恐龙实例?我重新审视了一遍那 43 个多出来的全局变量,并没有找到。我下意识地随手输入了一下这个 Runner 构造函数,真是山重水复疑无路柳暗花明又一村呐:

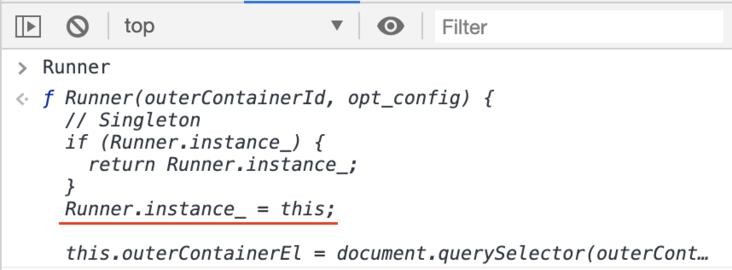
我甚至都不需要看 Runner 函数的全部代码,就知道原来实例被保存在一个名叫 instance_ 的 Runner 自身属性里,论起好变量名的重要性,行,那我就不客气了,直接调用!

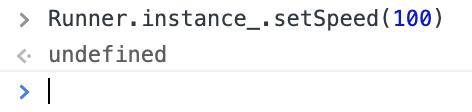
于是乎...
https://www.qq.com/video/f315...
当我凝视着这个飞奔的无敌小恐龙时,我突然觉得...一切变得...

最后
如果想要获得原版更骚气的阅读体验,欢迎点击这个传送门(获取更加完整的阅读体验)。
- 如果喜欢我的文风和内容,欢迎“点赞收藏关注”三连~
- 关注我的个人公众号:劉凯里,获得更多好玩又实用的姿势,顺便防走丢。

以上是关于Chrome 的小恐龙游戏,被我破解了...的主要内容,如果未能解决你的问题,请参考以下文章