万物皆可快速上手之Electron(第一弹)
Posted 前端森林
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了万物皆可快速上手之Electron(第一弹)相关的知识,希望对你有一定的参考价值。

最近在开发一款桌面端应用,用到了Electron和React。
React作为日常使用比较频繁的框架,这里就不详细说明了,这里主要是想通过几篇文章让大家快速上手Electron以及与React完美融合。
本篇是系列文章的第一篇,主要是给大家分享Electron的一些概念,让大家对Electron有一个初步的认知。
先来了解一下什么是Electron吧,可能很多小伙伴还没有听过Electron,相信很多小伙伴此时的表情是这样的:
看下官网的自我介绍:
Electron 是一个可以使用 Web 技术如 javascript、html 和 CSS 来创建跨平台原生桌面应用的框架。借助 Electron,我们可以使用纯 JavaScript 来调用丰富的原生 APIs。
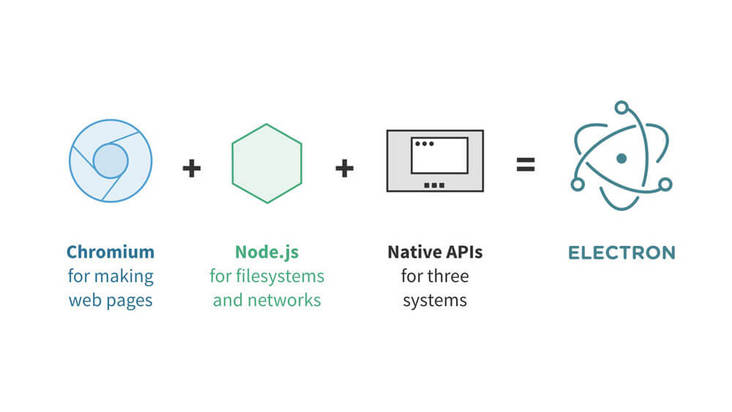
Electron用 web 页面作为它的 GUI,而不是绑定了 GUI 库的 JavaScript。它结合了 Chromium、Node.js 和用于调用操作系统本地功能的 APIs(如打开文件窗口、通知、图标等)。
上面这张图很好的说明了Electron的强大之处。
正因如此,现在已经有很多由Electron开发的应用,比如Atom、Visual Studio Code等。我们可以在Apps Built on Electron看到所有由Electron构建的项目。
快速开始
前面说了那么多废话,下面进入正题,带大家用五分钟(为什么是五分钟?我猜的
以上是关于万物皆可快速上手之Electron(第一弹)的主要内容,如果未能解决你的问题,请参考以下文章