馃専 Chrome DevTools 涓冨ぇ鏂板姛鑳?/a>
Posted 鐨皬铔?,
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了馃専 Chrome DevTools 涓冨ぇ鏂板姛鑳?/a>相关的知识,希望对你有一定的参考价值。

鑳屾櫙
Chrome 鍥㈤槦浠婂勾鍙戝竷浜嗕笉灏戞柊鐨勫姛鑳斤紝甯姪寮€鍙戣€呮彁鍗囩綉椤靛紑鍙戜綋楠屻€?/p>
鍦ㄦ渶杩戠殑 Google 寮€鍙戣€呭ぇ浼?/a>涓婏紝浠嬬粛浜嗘渶鏂扮殑涓冨ぇ鍔熻兘锛屽畠浠垎鍒槸:
- 鏀彺css-in-js鐨勬鏋剁殑鏍峰紡缂栬緫
- 妯℃嫙鏃跺尯鍔熻兘
- Lighthouse 閲忓寲浣跨敤鑰呬綋楠?/li>
- Issues 闈㈡澘
- 濯掍綋闈㈡澘
- 涓€浠朵慨澶嶆枃瀛楃殑鑹插僵瀵规瘮
- 鍙婃椂妯℃嫙鑹茶闅滅
鎴戝湪鍛ㄦ湯鏁寸悊浜嗕竴涓嬭繖浜涘唴瀹癸紝 闈炲父璇︾粏銆?/p>
涓嬮潰鎴戜滑灏变竴璧锋潵涓湅鐪嬫瘡涓姛鑳界殑缁嗚妭鍚с€?/p>
姝f枃
1. 鏀彺css-in-js鐨勬鏋剁殑鏍峰紡缂栬緫
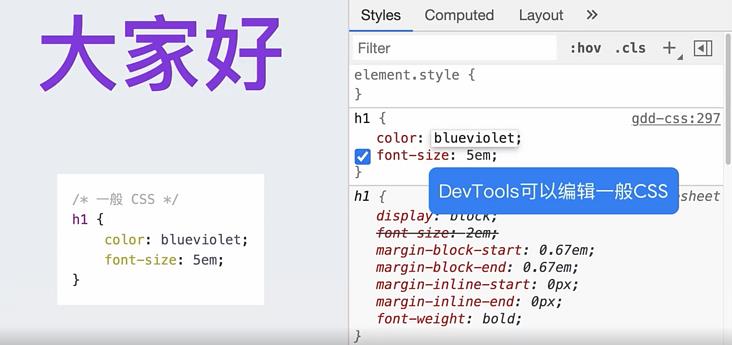
鐪嬪埌杩欎釜鍔熻兘鐨勬椂鍊欙紝 浣犲彲鑳戒細濂藉锛?Chrome Devtool 涓嶆槸鏃╁氨鍙互缂栬緫css浜嗗悧锛?/p>
娌¢敊锛屼絾鏄師鏈敮鎸佺殑鏄€?鏅€氱殑css 銆? 涓嶆槸 銆宑ss-in-js銆?

鐜板湪锛屸€滄牱寮忊€濈獥鏍煎缂栬緫浣跨敤CSS瀵硅薄妯″瀷锛圕SSOM锛堿PI鍒涘缓鐨勬牱寮忔彁渚涗簡鏇村ソ鐨勬敮鎸?銆?/p>
璁稿 CSS-in-JS妗嗘灦鍜屽簱閮藉湪搴曞眰浣跨敤CSSOM API鏉ユ瀯閫犳牱寮忋€?/p>

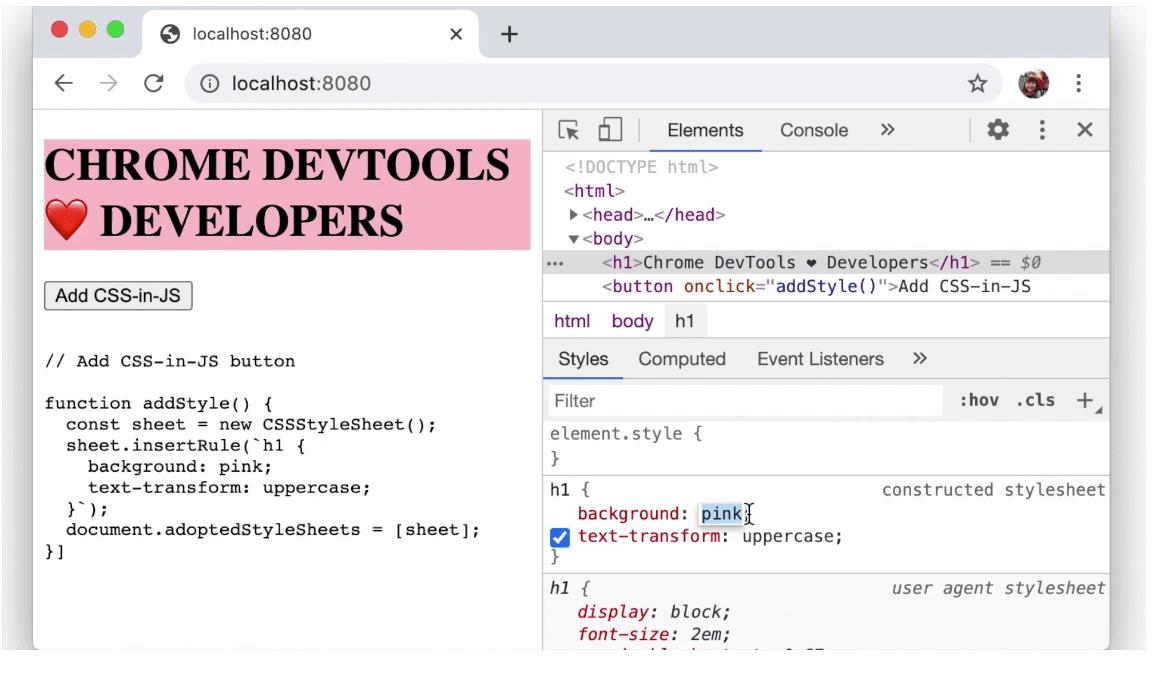
渚嬪锛岋紙CSSOM API锛?code>h1娣诲姞鐨勬牱寮?code>CSSStyleSheet浠ュ墠涓嶅彲缂栬緫銆?/p>

鍥犱负瀹冩槸css-in-js鐨勪唬鐮併€?/p>
浣嗘槸鐜板湪鍙互鍦ㄢ€滄牱寮忊€濈獥鏍间腑杩涜缂栬緫浜嗭細

鍔ㄦ€佹紨绀猴細

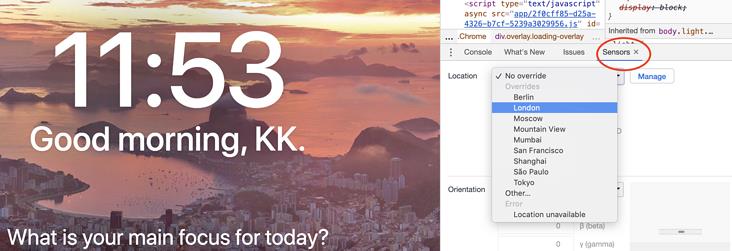
2. 妯℃嫙鏃跺尯鍔熻兘
Chrome Devtool 鑳藉府浣犳ā鎷熸椂鍖猴紝 鏈変簡杩欎釜鍔熻兘锛?浣犲氨鑳藉緢鏂逛究鐨勬祴璇曞浗闄呭寲鐩稿叧鐨勪竴浜涘姛鑳姐€?/p>
姣斿锛?/p>
鍦ㄩ┈鏉ヨタ浜氱殑鏃堕棿鏄剧ず涓猴細

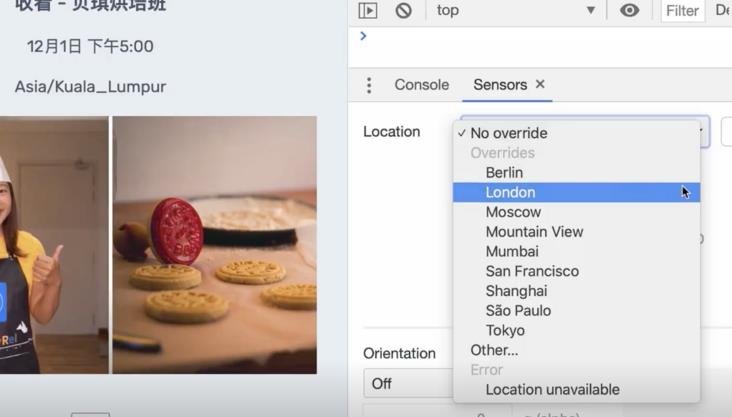
濡傛灉鎯崇湅鍦ㄤ鸡鏁︾殑鏃堕棿锛?灏卞彲浠ヤ慨鏀规帶鍒跺彴鐨勮缃负浼︽暒锛?/p>

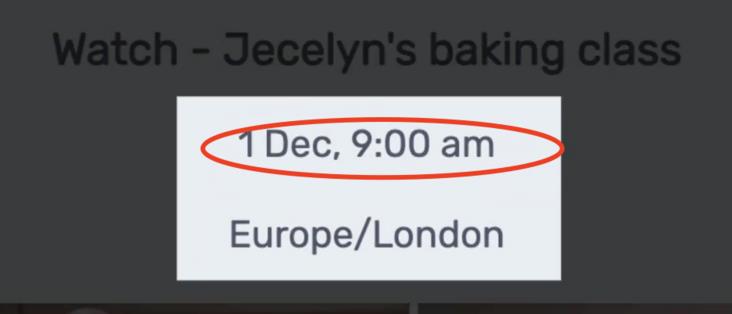
鏄剧ず鐨勬椂闂村氨鏀逛负浼︽暒鏃堕棿浜嗭細

寰堟柟渚垮惂锝?/p>
寮€鍚繖涓潰鏉跨殑鏂规硶涓猴細

閫夋嫨location 灏卞彲浠ヤ簡锛?/p>

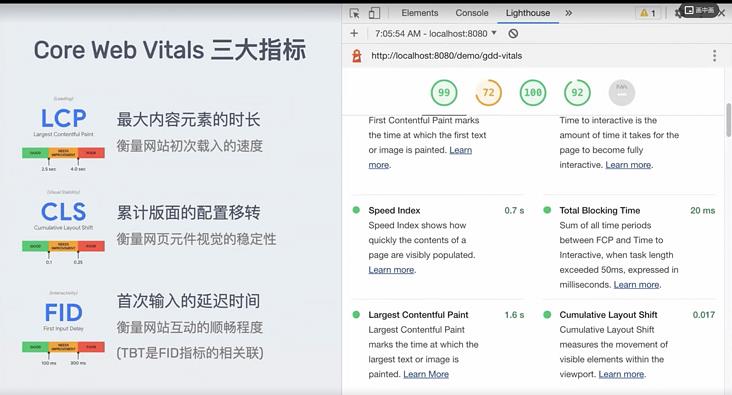
3. Lighthouse 閲忓寲浣跨敤鑰呬綋楠?/h2>
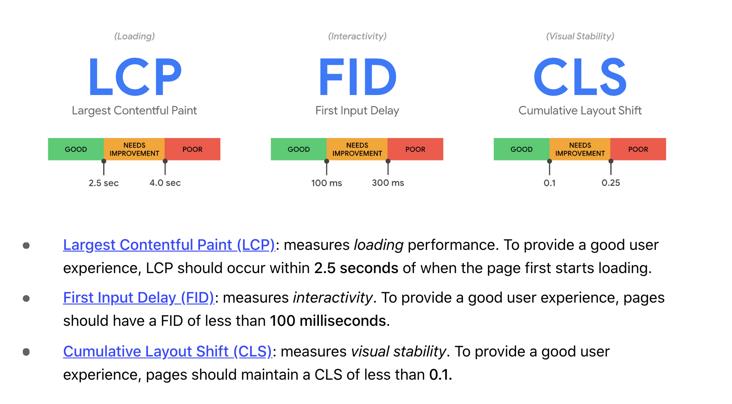
Lighthouse 鎺ㄥ嚭浜嗘柊鐨勪綋楠岄噺鍖栨柟寮忥細Core Web Vitals.

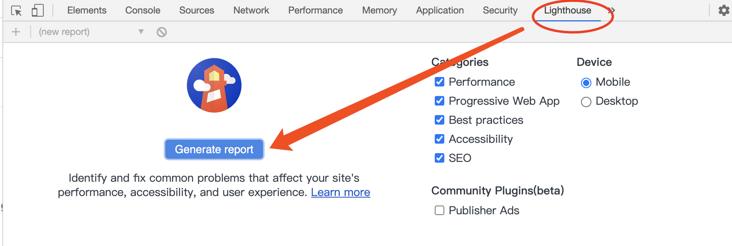
浣犲彲浠ユ墦寮€lightHouse 闈㈡澘锛?鐢熸垚鎶ュ憡鏉ユ煡鐪嬶細

绀轰緥锛?/p>

鎯宠浜嗚В鏇村鍏充簬 Core Web Vitals鐨勪俊鎭紝 鍙互鍏虫敞锛?/p>
web.dev/vitals
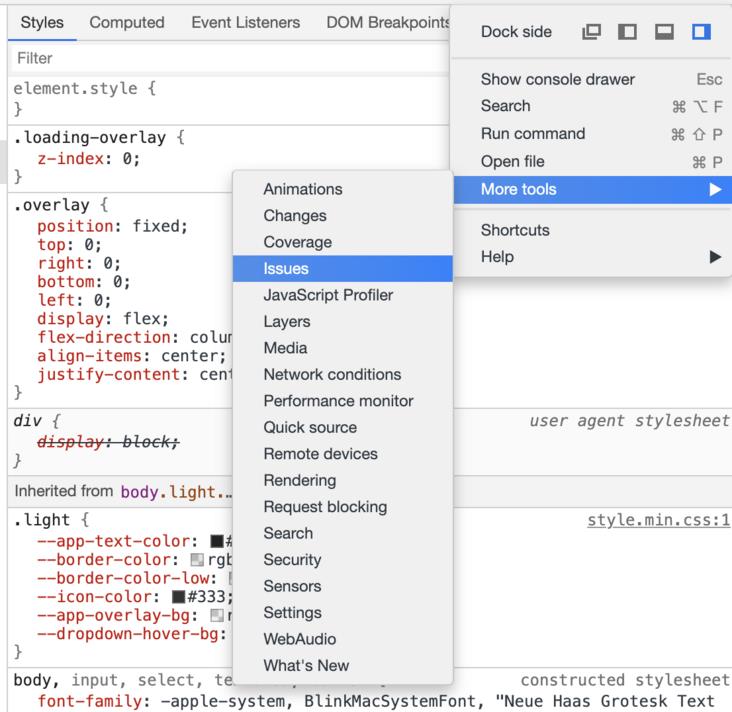
4. Issues 闈㈡澘
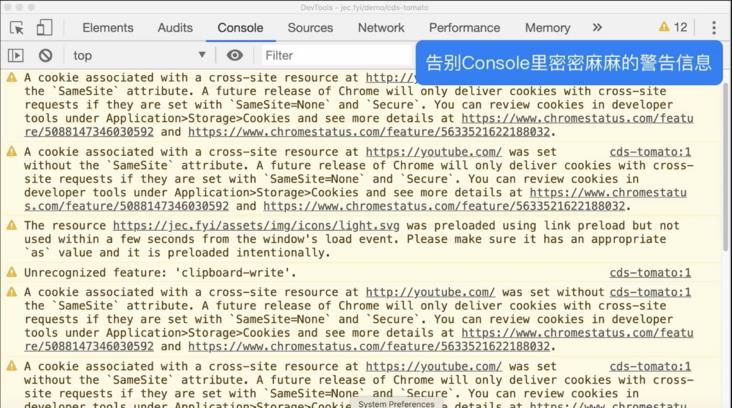
澶у鏄惁瀵瑰紑鍙戦潰鏉夸腑鐨勮鍛婁俊鎭劅鍒板帉鐑﹀憿锛?姣斿锛?/p>

鏂扮殑 Issues 鏍囩 鐨勪富瑕佺洰鐨勬槸锛?code>鏁村悎娴忚鍣紝 javascript 搴擄紝 妗嗘灦鐨勫悇绉嶈鍛婁笌寮傚父淇℃伅锛?缁欏ぇ瀹朵竴浜涗慨澶嶅缓璁€?/code>
鎵撳紑devtool, 鍒锋柊缃戦〉锛屽鏋滄湁璀﹀憡淇℃伅鐨勮瘽锛?浼氬彧鏄剧ず涓€鏉iew issues 閾炬帴锛?濡傚浘锛?/p>

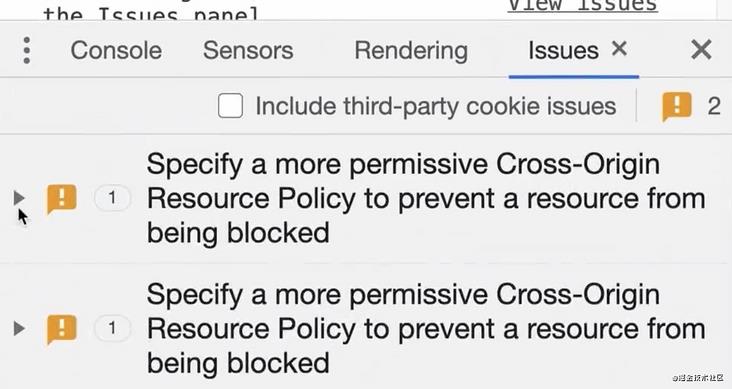
鐐瑰嚮杩欎釜閾炬帴锛?鎵嶄細鐪嬪埌鍏ㄩ儴鐨?issues 鍒楄〃锛?涔熷彲浠ョ偣鍑诲叿浣撶殑鏌愪釜 issue 鏌ョ湅鍏蜂綋鐨勪俊鎭細

鏈変簡杩欎釜鍔熻兘锛?鏁翠釜闈㈡澘灏辨洿娓呯埥浜嗐€?/p>
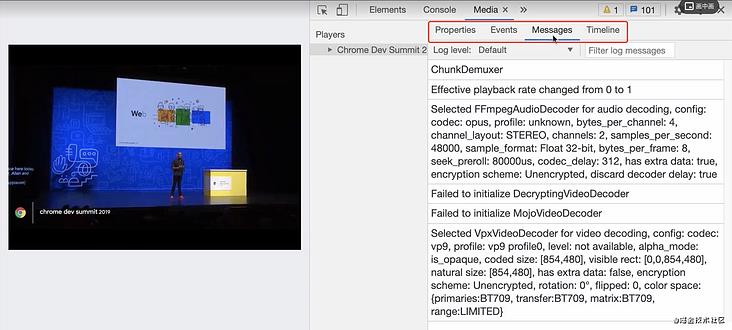
5. 濯掍綋闈㈡澘
鏂扮殑濯掍綋闈㈡澘鎻愪緵浜嗕竴绔欏紡鐨勮祫婧愪笌淇℃伅锛?璁╀綘鑳芥洿蹇殑璋冭瘯濯掍綋闂銆?/p>
娴忚涓€涓湁瑙嗛娴佺殑缃戠珯锛?鎵撳紑濯掍綋闈㈢増锛?

鍙互鐪嬪埌涓嶅悓鐨勫垎绫伙紝姣忎竴涓被鍒笅鍖呭惈浜嗗叿浣撹缁嗙殑濯掍綋淇℃伅銆?/p>
浣犵敋鑷冲彲浠ヤ笅杞借棰戯紝鏇存柟渚跨殑鍘绘帓鏌ラ棶棰橈細

6. 涓€浠朵慨澶嶆枃瀛楃殑鑹插僵瀵规瘮
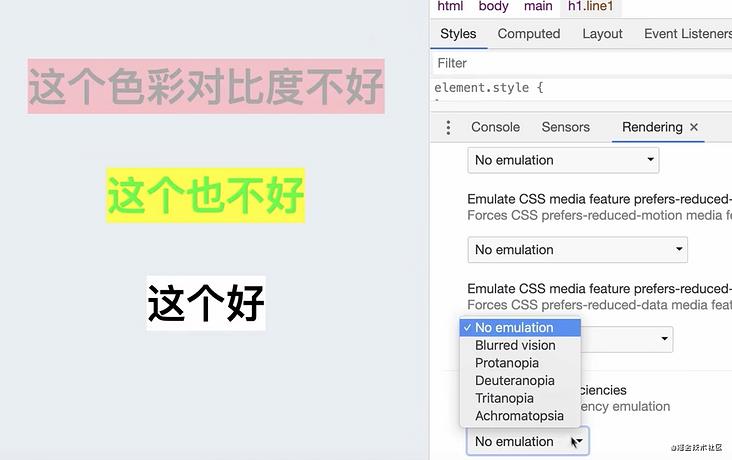
devtool 浼氭牴鎹綘鐨勮儗鏅笌瀛椾綋棰滆壊锛岃嚜鍔ㄦ彁渚涙枃瀛楃殑鑹插僵瀵规瘮寤鸿锛?姣斿锛?/p>

鎴戜滑鐪嬪埌锛?devtool 鎻愪緵浜?AA 涓?AAA 涓や釜鑹插僵寤鸿锛?浠绘剰鐐瑰嚮鍏朵腑涓€涓紝 灏辨槸淇鍚庣殑棰滆壊锛?/p>

鏄笉鏄緢妫掞綖
7. 鍙婃椂妯℃嫙鑹茶闅滅
浣犲彲浠ュ埄鐢?devtool 鏉ユā鎷熻瑙夐殰纰嶃€?/p>
鍦扮悆涓婂ぇ绾︽湁3浜夸汉鏈変笉鍚岀▼搴︾殑鑹茶闅滅
韬负缃戦〉寮€鍙戣€呯殑鎴戜滑锛?濡傛湁鑳芥湁宸ュ叿杈呭姪鎴戞垜浠湪寮€鍙戞椂鎵惧嚭鑹茶闅滅鐨勯棶棰橈紝 杩欎笉鏄緢濂藉悧锛?/p>
鍏堢粰澶у浠嬬粛涓€涓嬭瑙夐殰纰嶄笌鑹茶闅滅銆?/p>
瑙嗚闅滅鐨勪笉鍚岀被鍨嬶細
妯$硦瑙嗙嚎

鍏ㄨ壊鐩?/h3>

绾㈣壊鐩?/h3>

鏈変簡瑙嗚妯℃嫙鐨勫姛鑳斤紝 灏卞彲浠ユ洿鏂归潰鐨勬垜浠幓璁剧疆鏃犻殰纰嶈祫婧愶紝 鏈夋晥鐨勬娴嬬綉椤电殑鑹插僵瀵规瘮搴︼細

杩欎釜鍔熻兘锛岃兘甯綘鏇村ソ鐨勫畬鍠勭綉椤电殑鏃犻殰纰嶈祫婧愶紝 鏀瑰杽鐢ㄦ埛浣撻獙銆?/p>
What\'s More
闄や簡浠ヤ笂杩欎簺锛?杩樻湁鏇村鐨勬柊鍔熻兘绛夊緟浣犲幓鎺㈢储锛?/p>

鎴虫垜鏌ョ湅鏇村鏂板姛鑳?->
绡囧箙鍏崇郴锛屽氨涓嶄竴涓€浠嬬粛銆?/p>
绂忓埄澶ф斁閫?/h2>
鎻愪緵涓€涓?google 鐮斿彂鐨勫崥瀹紝 涓嶅畾鏃跺彂甯冨紑鍙戝績寰椾笌鍒嗕韩锛?涓嶅閿欒繃锝烇綖
Google Dev Blog
鎬荤粨
鍐呭澶ф灏辫繖涔堝锛?甯屾湜瀵瑰ぇ瀹舵湁鎵€甯姪锝?/p>
濡傛灉浣犺寰楄繖绡囧唴瀹瑰浣犳尯鏈夊惎鍙戯紝鍙互锛?/p>
- 鐐逛釜銆?strong>鍦ㄧ湅銆嶏紝璁╂洿澶氱殑浜轰篃鑳界湅鍒拌繖绡囧唴瀹广€?/li>
- 鍏虫敞鍏紬鍙枫€?strong>鍓嶇e杩涢樁銆嶏紝鎺屾彙鍓嶇闈㈣瘯閲嶉毦鐐癸紝鍏紬鍙峰悗鍙板洖澶嶃€?strong>鍔犵兢銆嶅拰灏忎紮浼翠滑鐣呰亰鎶€鏈€?/li>

以上是关于馃専 Chrome DevTools 涓冨ぇ鏂板姛鑳?/a>的主要内容,如果未能解决你的问题,请参考以下文章