头标题下划线长度可变的ViewPager
Posted wukj_litai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了头标题下划线长度可变的ViewPager相关的知识,希望对你有一定的参考价值。
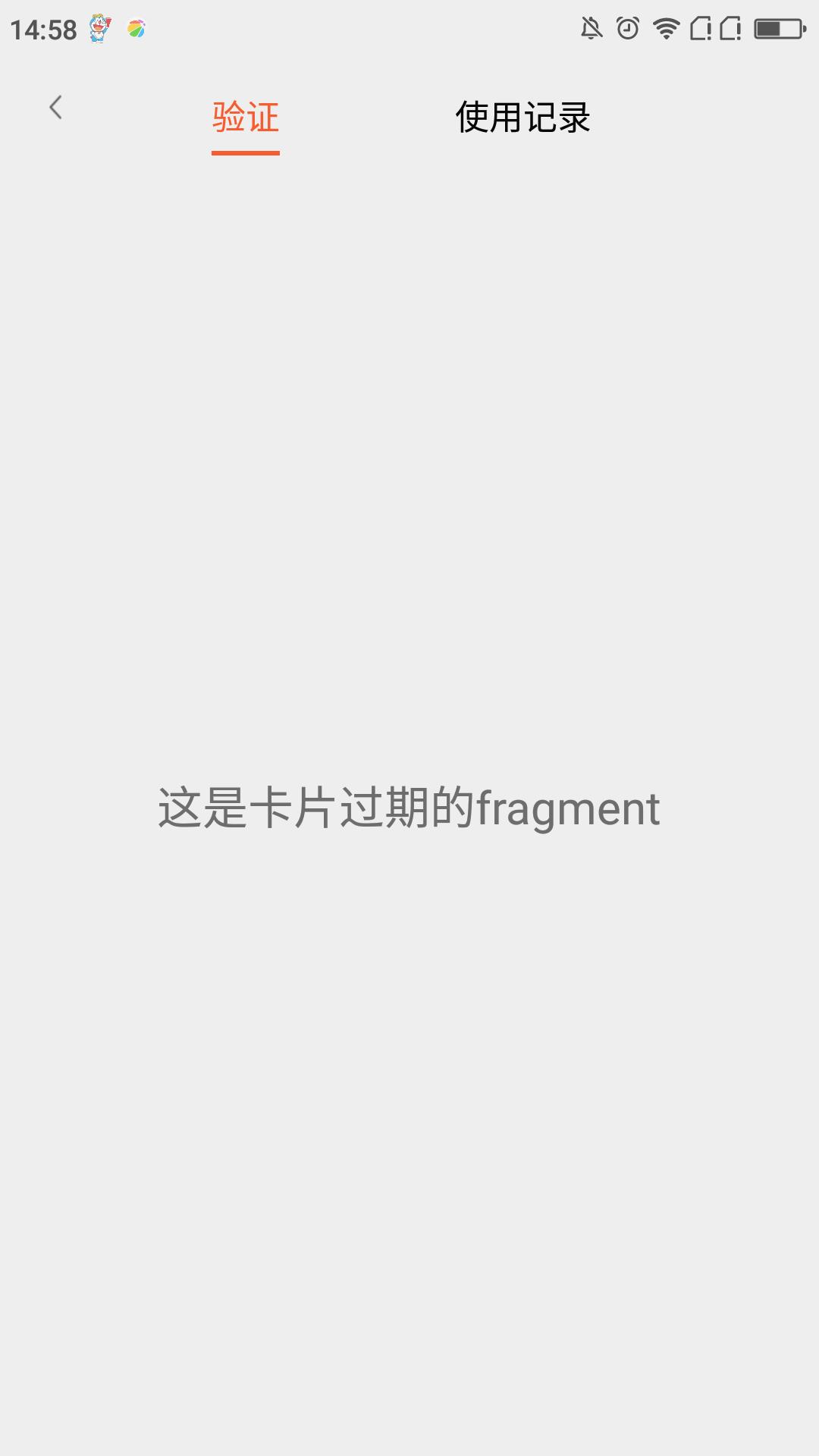
最近项目中使用了一个ViewPager,要求头标题下划线的长度可以随着头标题的长度进行变化,做了一个简单的Demo,分享给大家。先看下效果图,很简单。

这里简单说下,我的实现原理,我把这个Demo的代码都写在后面,想要用的人,直接去看更方便。
页面的布局是这样的,我们在最上面放置二个水平的TextView,下面滑动的滑动条是一个ImageView,ImageView 下面就是一个ViewPager,我们滑动ViewPager,滑动条会水平滑动的同时,长度会发生变化。
要想实现长度可以变化,我这里采取的方法是监听ViewPager的滑动,当ViewPager滑动的时候,我们根据测量的二个TextView的宽度,去手动的更新ImageView的宽度和位置,在代码中做了详细的注释。
public class MainActivity extends AppCompatActivity
private TextView ic_card_id;//验证
private TextView record_id;// 使用记录
private ViewPager record_viewpager;
private ICardExpiredFragment iCardExpiredFragment; // 卡片过期的fragment
private ICardNotExpiredFragment iCardNotExpiredFragment;// 卡片没有过期的fragment
private ArrayList<Fragment> list_framgent;
private FragmentAdapter fragmentAdapter;
private float position_x;
private float position_x_02;
private int identify_width;
private int recode_width;
private ImageView id_tab_line_iv;
private int currentIndex;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ic_card_id = (TextView)findViewById(R.id.ic_card_id);
record_id = (TextView)findViewById(R.id.record_id);
id_tab_line_iv = (ImageView) findViewById(R.id.id_tab_line_iv);
record_viewpager = (ViewPager)findViewById(R.id.record_viewpager);
// 分别测量二个title的宽度
int w = View.MeasureSpec.makeMeasureSpec((1<<30)-1, View.MeasureSpec.AT_MOST);
int h = View.MeasureSpec.makeMeasureSpec((1<<30)-1, View.MeasureSpec.AT_MOST);
ic_card_id.measure(w, h);
identify_width = ic_card_id.getMeasuredWidth();
record_id.measure(w, h);
recode_width = record_id.getMeasuredWidth();
iCardExpiredFragment = new ICardExpiredFragment();
iCardNotExpiredFragment = new ICardNotExpiredFragment();
list_framgent = new ArrayList<Fragment>();
list_framgent.add(iCardExpiredFragment);
list_framgent.add(iCardNotExpiredFragment);
fragmentAdapter = new FragmentAdapter(this.getSupportFragmentManager(),list_framgent);
record_viewpager.setAdapter(fragmentAdapter);
record_viewpager.setCurrentItem(0);
record_viewpager.setOnPageChangeListener(new ViewPager.OnPageChangeListener()
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels)
RelativeLayout.LayoutParams lp = (RelativeLayout.LayoutParams) id_tab_line_iv
.getLayoutParams();
/**
* 利用currentIndex(当前所在页面)和position(下一个页面)以及offset来
* 设置mTabLineIv的左边距 滑动场景:
* 记2个页面,
* 从左到右分别为0,1
* 0->1; 1->0
*/
// 这里我们需要动态的改变 lp 的宽度
position_x_02 = record_id.getX();
position_x = ic_card_id.getX();
if (currentIndex == 0 && position == 0)// 0->1
lp.leftMargin = (int) (positionOffset * (position_x_02 - position_x) + currentIndex
* (position_x_02 - position_x) + position_x);
lp.width = identify_width;
else if (currentIndex == 1 && position == 0) // 1->0
lp.leftMargin = (int) (-(1 - positionOffset)
* (position_x_02 - position_x) + currentIndex
* (position_x_02 - position_x) + position_x);
lp.width = recode_width;
id_tab_line_iv.setLayoutParams(lp);
@Override
public void onPageSelected(int position)
// 改变颜色
resetTextView();
switch (position)
case 0:
ic_card_id.setTextColor(getResources().getColor(R.color.coupon_text_select));
break;
case 1:
record_id.setTextColor(getResources().getColor(R.color.coupon_text_select));
break;
currentIndex = position;
@Override
public void onPageScrollStateChanged(int state)
);
ic_card_id.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
// 验证被选中
record_viewpager.setCurrentItem(0);
);
record_id.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
// 使用记录被选中
record_viewpager.setCurrentItem(1);
);
/**
* 重置颜色
*/
private void resetTextView()
ic_card_id.setTextColor(getResources().getColor(R.color.news_title_color));
record_id.setTextColor(getResources().getColor(R.color.news_title_color));
代码地址:
以上是关于头标题下划线长度可变的ViewPager的主要内容,如果未能解决你的问题,请参考以下文章