全局的 axios 默认值
Posted jianxian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了全局的 axios 默认值相关的知识,希望对你有一定的参考价值。
(1)全局的 axios 默认值
axios.defaults.baseURL = ‘https://api.example.com‘;/*默认请求路径*/ axios.defaults.headers.common[‘Authorization‘] = AUTH_TOKEN; /*作者认证*/ axios.defaults.headers.post[‘Content-Type‘] = ‘application/x-www-form-urlencoded‘;
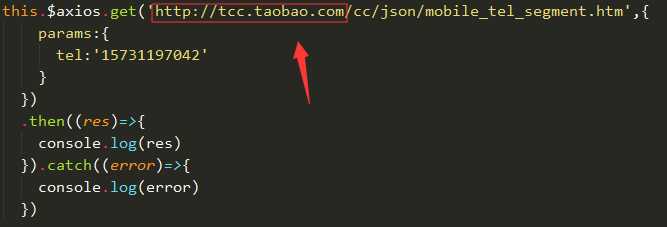
默认请求地址配置前:

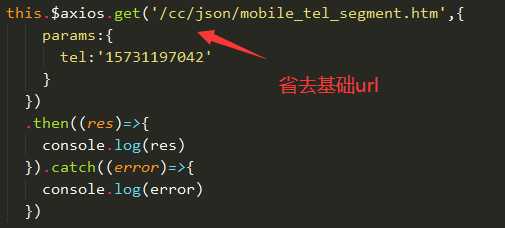
配置后:


2、作者认证
axios.defaults.headers.common[‘Authorization‘] = AUTH_TOKEN; /*作者认证*/
/*
表示作者认证,有时需要跟第三方做交互,认证--一般不会涉及
*/
3、设置post方式交互时的请求头
axios.defaults.headers.post[‘Content-Type‘] = ‘application/x-www-form-urlencoded‘;
设置完后,使用post时需要转换数据格式
引入 qs (这个库是 axios 里面包含的,直接引入,无需下载)
import Qs from ‘qs‘let data = { "username": "admin", "pwd": "admin" }axios({ headers: { ‘deviceCode‘: ‘A95ZEF1-47B5-AC90BF3‘ }, method: ‘post‘, url: ‘/api/login‘, data: Qs.stringify(data) })
.
以上是关于全局的 axios 默认值的主要内容,如果未能解决你的问题,请参考以下文章