axios拦截器
Posted jianxian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios拦截器相关的知识,希望对你有一定的参考价值。
请求顺序验证
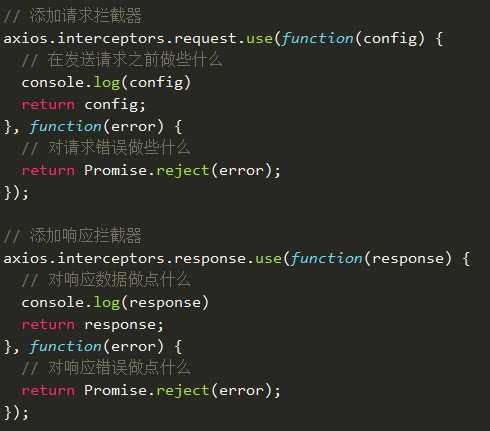
1、main.js入口文件

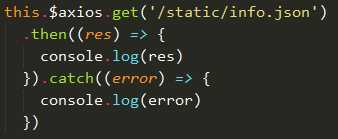
2、vue组件里

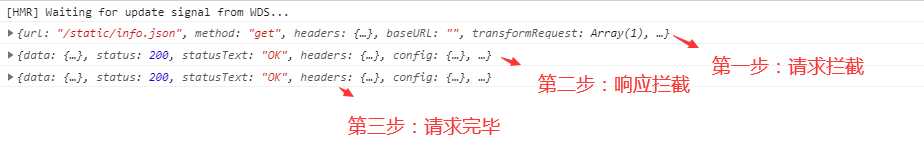
3、结果

4.作用
请求拦截→在请求发送前校验数据和参数,有问题则不进行发送
响应拦截→返回数据有误时做出拦截
实例:post请求需要转换数据,此时可以放到拦截器处理,以后方便其他所有组件调用post,不用依次配置qs
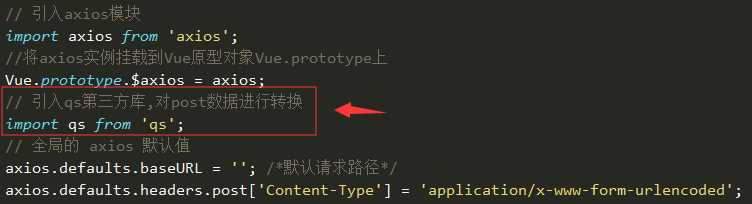
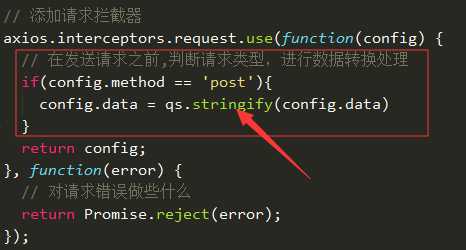
入口文件配置:
1、引入qs第三方库

2、判断请求类型,然后进行qs转换--此时便可以全局生效

小结:
此外,还有其他常见作用,例如发送前判断请求类型、参数是否正确等等.. ..
.
以上是关于axios拦截器的主要内容,如果未能解决你的问题,请参考以下文章