在ios下搭建混合开发环境
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在ios下搭建混合开发环境相关的知识,希望对你有一定的参考价值。

在mac本上 安装x-code开发工具
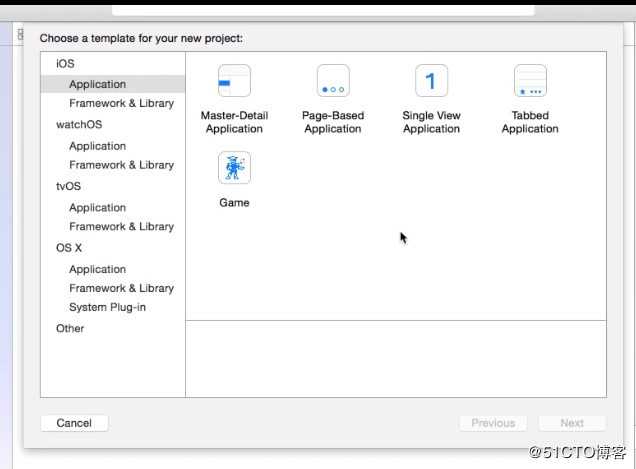
第一步 x-code提供了五种模板 我们一般挑选最简单的single view 模板 只有一个空白页面的 点击下一步
第二步 填写项目名称(一般采用驼峰法命名)公司名称 公司ID值(一般采用域名倒过来写)然后会自动生成一个bundle值 这是结合项目名称和公司域名生成的这样可以保证上线的App唯一性 然后选择开发语言(objective-c / swift)和设备 数据库和单元测试选择默认 点击下一步
第三步 选择代码保存的位置 点击创建
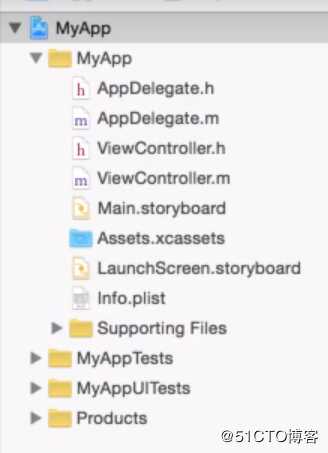
显示如下四个目录

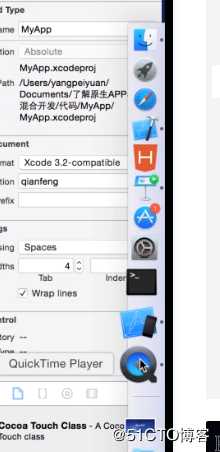
在右侧点击模拟器按钮
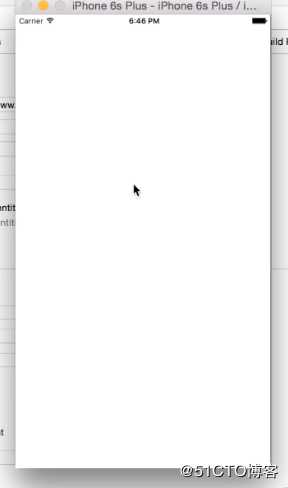
显示初始化app界面 因为是选择的单页面模板 出现的是空白页面 app还没设置自定义图标 显示出来的就是简单地 默认图标 MyApp是项目名 并不是app的名字,我们现在还未设置app名 ,在未设置app名之前默认采用项目名作为app名


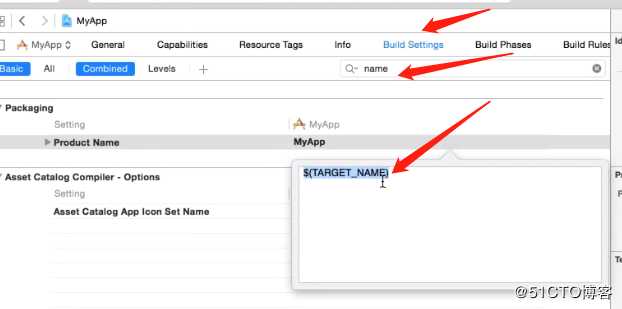
修改自定义app名按如下操作 在设置中搜索name 找到项目名点击修改保存 再重新运行模拟器发现app名已改

注意:Application Name 应用程序名字
Project Name 项目名字
Package Name 安装包包名
版本编号关系 (三位数 大版本:小版本:bug修复次数)以上是关于在ios下搭建混合开发环境的主要内容,如果未能解决你的问题,请参考以下文章
spring练习,在Eclipse搭建的Spring开发环境中,使用set注入方式,实现对象的依赖关系,通过ClassPathXmlApplicationContext实体类获取Bean对象(代码片段
错误记录Flutter 混合开发获取 BinaryMessenger 报错 ( FlutterActivityAndFragmentDelegate.getFlutterEngine() )(代码片段