axios 拦截器
Posted $左幕夏归一
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios 拦截器相关的知识,希望对你有一定的参考价值。
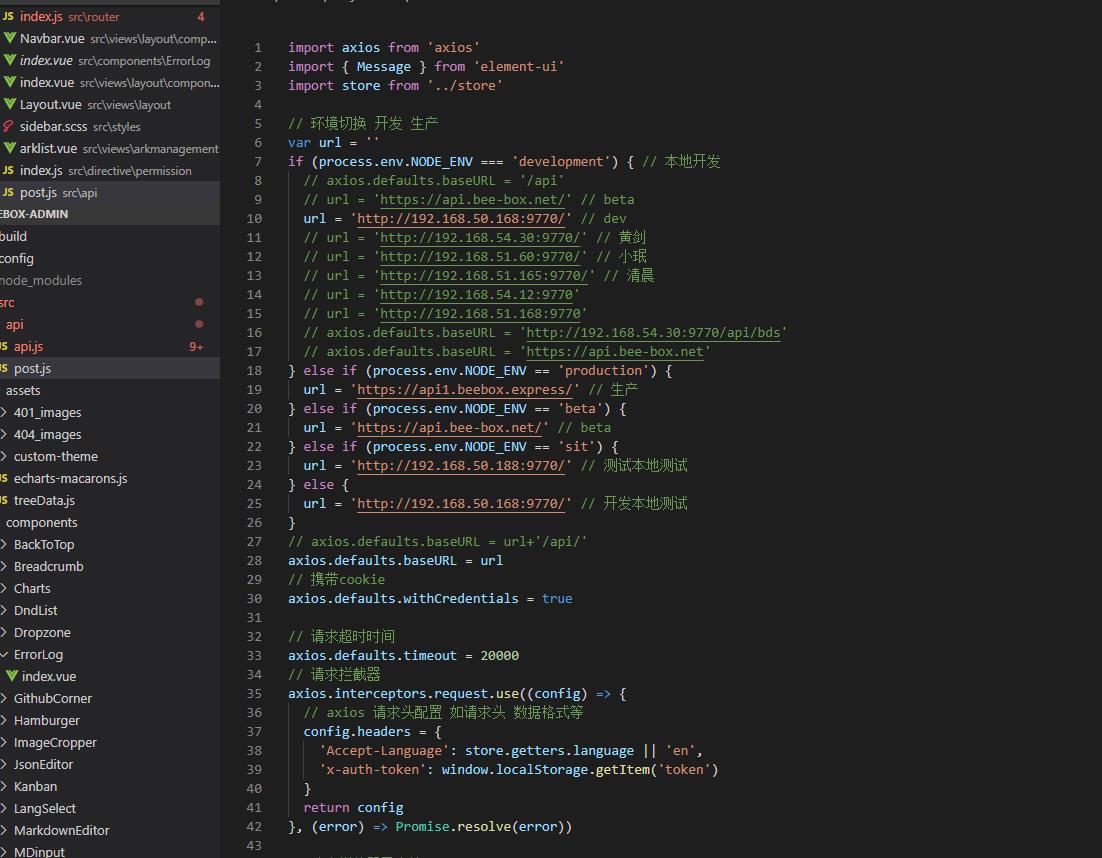
1,在请求或响应被 then 或 catch 处理前拦截它们
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
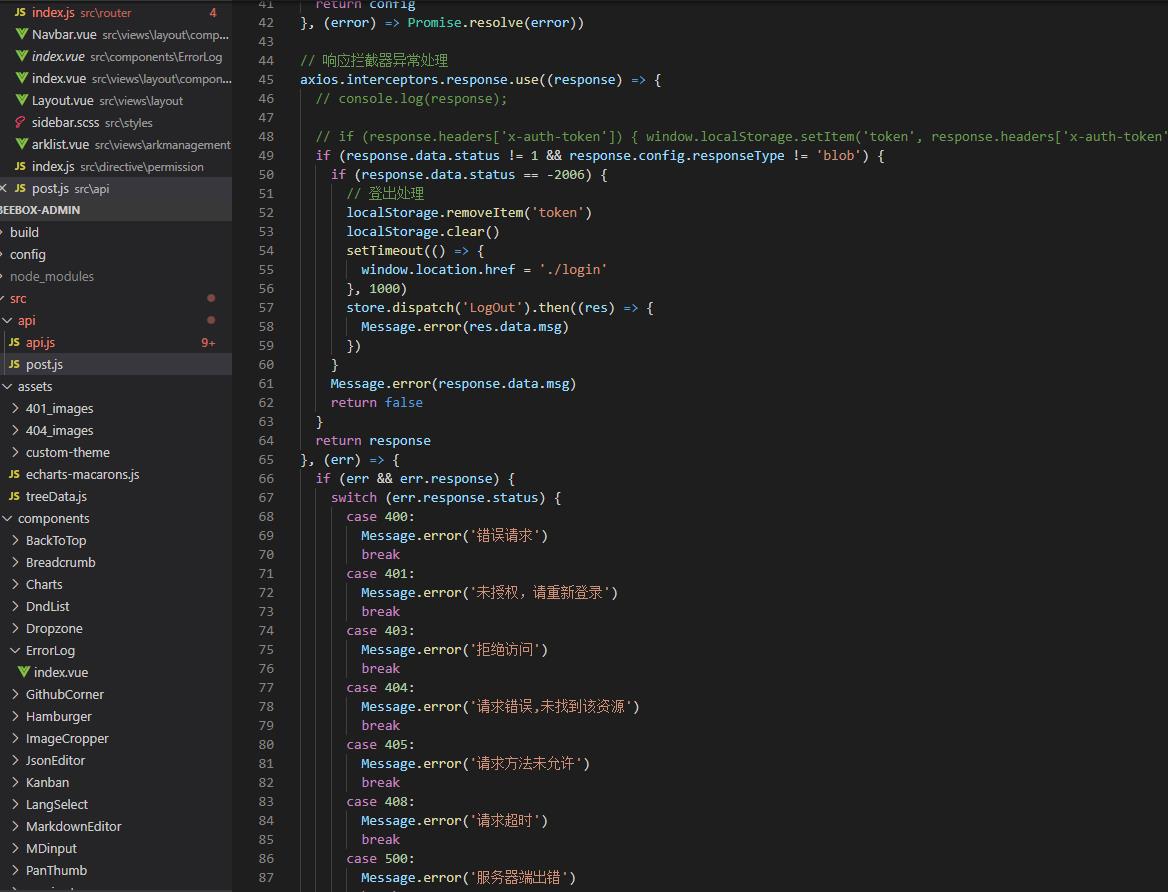
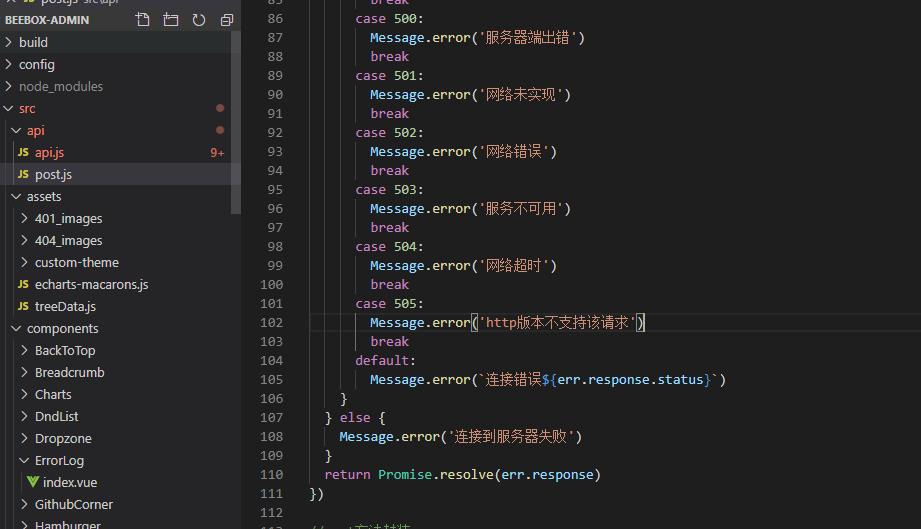
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
2,作用:拦截错误请求,校验登录态



以上是关于axios 拦截器的主要内容,如果未能解决你的问题,请参考以下文章