项目实现登陆验证,iviewui组件使用,vue-router路由拦截,在删除登陆存储的token后,直接路由进登陆页面,实战数据请求,本地data.json,笔者也是初出茅庐,在项目运行后,会一直console 出vue warn报红,如果有人知道原因,欢迎交流指正。
项目git地址https://github.com/PaiDaXingS...
如果你觉得对你有帮助,记得star一下。
https://github.com/PaiDaXingS...
https://github.com/PaiDaXingS...
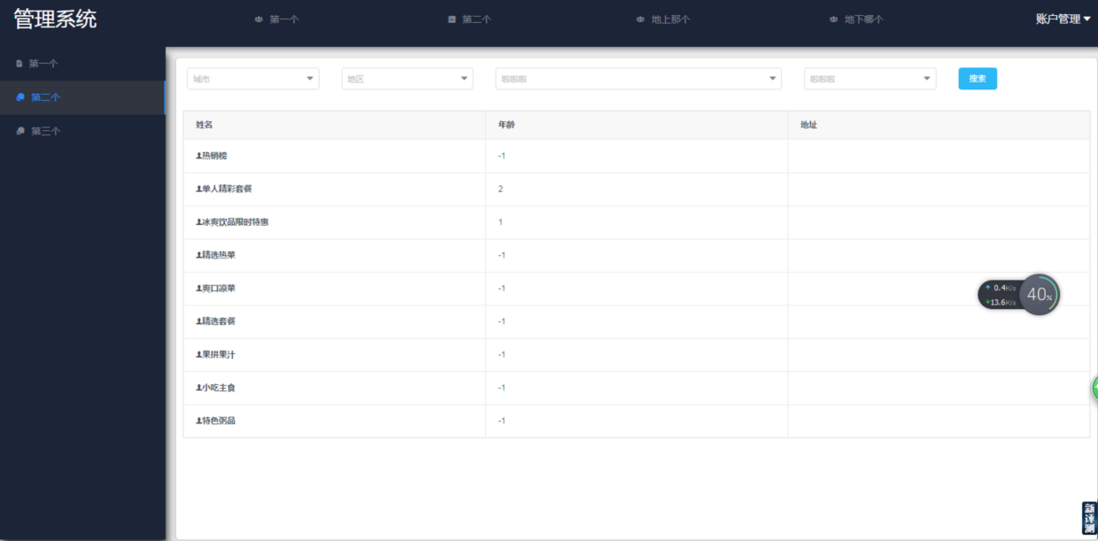
下面是是部分效果图
账户密码的规则为大于6为就好。
表格中的数据均为axios请求本地data.json获取